můžete ušetřit spoustu času vývoje tím, že pracuje s frontend UI kits. Nejoblíbenější je Bootstrap, i když na tento rámec spoléhá příliš mnoho homogenních webů.
abych vám dal nějakou rozmanitost, vybral jsem si nejlepší novější open source UI frameworky.
všechny mají své vlastní jedinečné styly a různé úrovně podpory dynamických komponent. Ale pokud spárujete tyto rámce s některými pluginy JavaScriptu, můžete vytvořit téměř cokoli.
mohlo by se vám také líbit: 20 responzivní & lehké CSS rámce pro rychlý Start.
UIKit

UIKit rámec, je lehký, snadno přizpůsobit, a snadno připojit. Jedná se o modulární strukturu, kde budete vytvářet prvky stránky s opakovaně použitelnými třídami.
je ideální pro strukturování nové stránky, aniž byste museli kódovat vlastní mřížku nebo vkládat vlastní zásobníky písem. Tento rámec je dokonce dodáván s jedinečnou sadou ikon, kterou můžete přidat na svou stránku pomocí webového písma.
S UIKit můžete spustit Sass nebo méně spolu s jakýmkoli správcem balíčků (obvykle npm).
Plus s obrovským seznamem komponent můžete vložit cokoli od polí pro nahrávání až po strouhanku a ještě mnohem více.
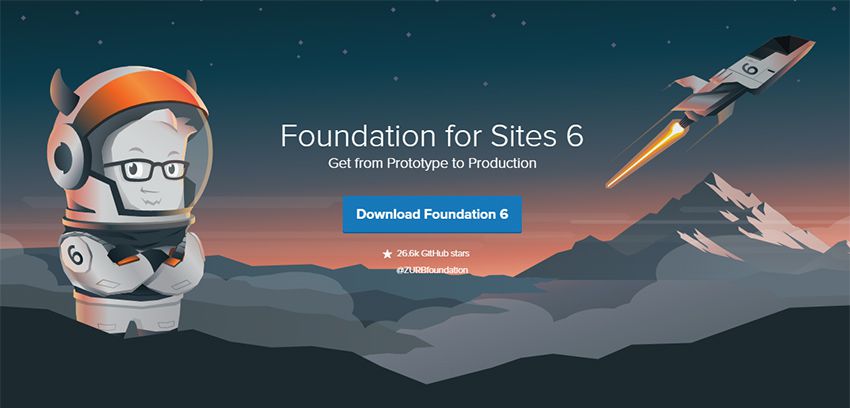
nadace

knihovna nadace Zurb je přímo tam s Bootstrapem Twitteru. Zdá se však, že nadace dostává méně pozornosti díky svému méně stylizovanému rozhraní.
s Nadací máte přístup k vlastním prvkům rozhraní, komponentám a výchozí mřížce. Vše, co potřebujete k vybudování kick-ass frontendu, najdete v knihovně nadace.
podívejte se na jejich stránku vitríny, pokud se chcete dozvědět více. Obsahuje spoustu obrovských webů běžících s vlastními mřížkami, responzivními funkcemi, v podstatě vše, co potřebujete v novém webovém projektu.
Miligram

Pro minimalistický přístup k frontend vývoje podívejte se na Miligram. Tato knihovna CSS s otevřeným zdrojovým kódem je velmi malá a přichází se spoustou opravdu jednoduchých funkcí rozhraní.
funguje to přes Bower, příze a npm, takže to může zapadnout do jakéhokoli pracovního postupu pro správu balíčků.
jediným problémem je, že miligram vyžaduje normalizovat knihovnu, takže to musíte přidat na svou stránku. Ale pokud máte CSS minifikační nástroj, můžete snadno kombinovat obě knihovny dohromady a snížit vaše požadavky HTTP.
One-Nexus

zde je novější frontend knihovna, která ve skutečnosti nabízí některé docela šílené moduly.
rámec One-Nexus je masivní. Podporuje citlivý design & dotyková zařízení, běží na Sass a pracuje s automatizovanými nástroji pro vytváření. Domnívám se však, že je to jeden ze složitějších rámců, se kterými je třeba začít.
Pokud jste již obeznámeni s rámců a příkazového řádku pak One-Nexus je opravdu úžasné. Má tolik modulů, že vám to roztočí hlavu!
Ale to může trvat nějaký čas zvyknout si na nastavení & jak se vaše počáteční rozložení nakonfigurován správně.
Sémantický UI

Pokud hledáte pro testovaný rámec pak se podívejte Semantic UI. To je krásný frontend knihovna v současné době v v2. 2 s hromadou funkcí.
považuji sémantický jako neznámý Bootstrap pro vývoj frontendu. Není to tak populární u běžných kodérů, ale má všechny stejné výhody jako Bootstrap.
sémantická knihovna obsahuje tlačítka, karty, rozbalovací nabídky, vše, co potřebujete. Plus nabízí jednoduché ladění a spoustu úžasných témat, takže si můžete přizpůsobit rozvržení od začátku.
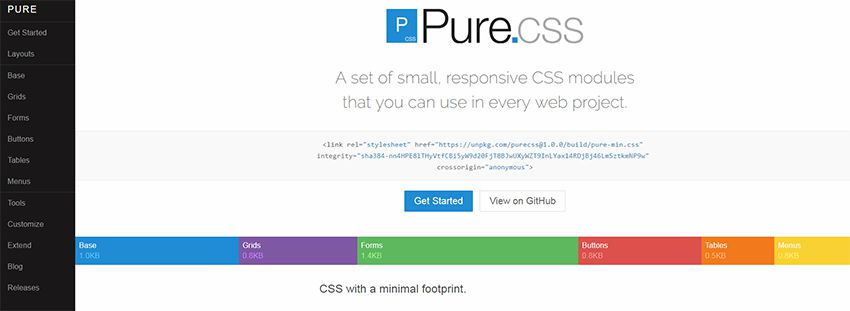
Pure CSS

Pure CSS jsem použil na několika malých projektech a opravdu si to užívám. Jedná se o jeden z nejlepších rámců, protože vám umožňuje přizpůsobit soubory tak, aby obsahovaly jakékoli funkce, které potřebujete.
Více informací najdete na stránce začínáme, která obsahuje odkazy ke stažení a některé průvodce nastavením.
Všimněte si, že estetika Pure je velmi minimalistická, ale ne příliš jednoduchá. Napodobují trochu Bootstrap spolu s některými ukazateli z materiálového designu společnosti Google. Zábavná Knihovna pro jakýkoli osobní i komerční projekt.
Ink Interface Kit

s Ink Interface Kit můžete vytvořit některé neuvěřitelné citlivé stránky. Budou vypadat jednoduše a budou se řídit velmi jednoduchým formátem kódu, ale to je obvykle to, co chcete v rámci frontendu.
Ink dokonce přichází s vlastní knihovnou JS, kterou můžete spustit na vanilkovém JS. Bude to trvat nějakou úpravu, pokud jste nikdy předtím nepoužívali inkoust. Nicméně, je to obrovská knihovna srovnatelná s jQuery v syntaxi.
toto běží na Sass, pracuje se sémantickým HTML a cítí se jako každý skvělý frontendový rámec.
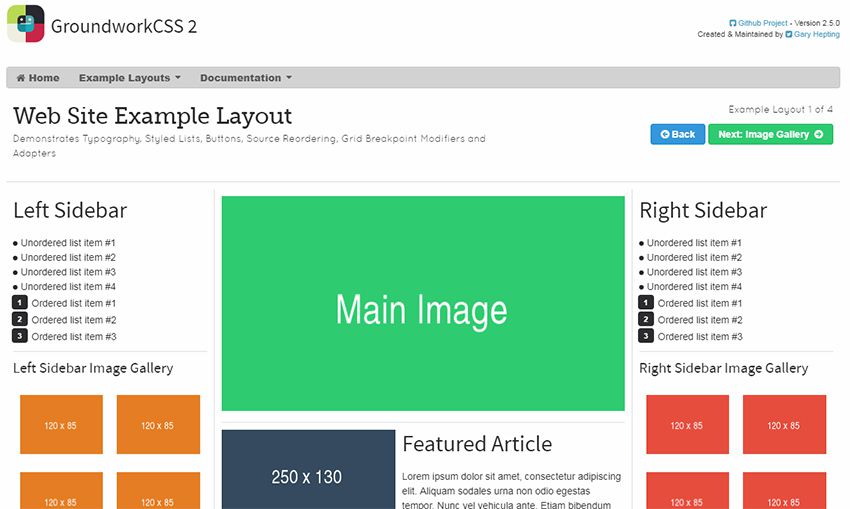
GroundworkCSS

zatím jsem toho moc dělat zkoušky na GroundworkCSS ale to je jeden statný citlivý rámec.
aktuálně ve verzi 2.x celou knihovnu základů si můžete stáhnout ve dvou stylech: základní HTML / CSS / JS nebo v šabloně pro Ruby on Rails.
oba pracují stejně a oba poskytují robustní frontendový systém pro kódování použitelných stránek.
podívejte se na jejich demo rozvržení, abyste získali představu o tom, jak to bude vypadat na vašem webu.
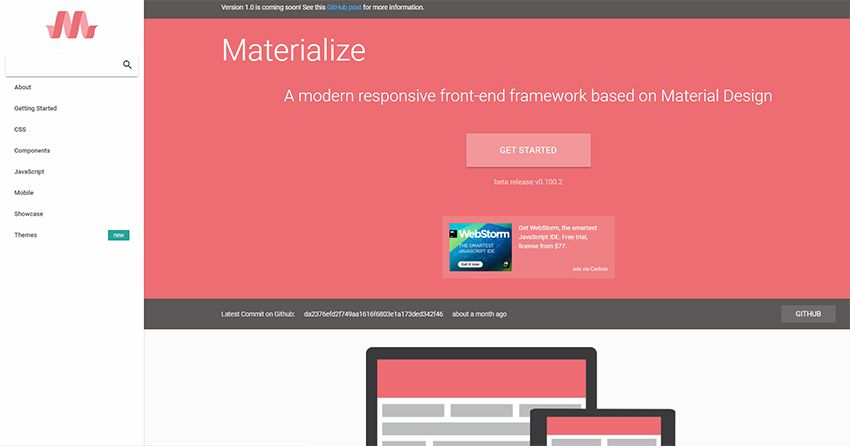
zhmotnit.css

od té doby, co Google oznámil svůj posun směrem k materiálovému designu, se stal jedním z největších jazyků designu UI. A zatímco byl původně postaven pro Android, našel si cestu na web s mnoha rámci, jako je Materialize klonování stylu.
celý rámec běží tak, jak byste očekávali: plně responzivní, vyhovující standardům a podporuje vlastní resetování pro všechny prohlížeče.
jediný rozdíl je v tom, že vaše výchozí prvky přebírají styl designu materiálu.
A i když je to pravděpodobně můj oblíbený materiálový rámec, Můžete procházet ostatními a zjistit, co vás ještě zaujme.
Topcoat

Pokud jde o výkon, nemůžete přehlédnout kvalitu vašeho kódu. Topcoat to bere k srdci jako rámec s ohledem na výkon.
je plně tematický a velmi snadno přizpůsobitelný pomocí snadno čitelných HTML a CSS. Jakékoli úpravy, které provedete, budou následovat jasnou strukturu s konvencemi pojmenování bem pro CSS.
skutečnou výhodou Topcoatu je testování zatížení a zaměření na výkon. Každý, kdo potřebuje vlastní rozvržení, které se načte rychle, by se měl podívat do vrchního nátěru.
Petal

Petal je jedním z nejnovějších CSS frameworků na trhu. Opět je plně citlivý, 100% open source a může pojmout jakýkoli jiný hlavní rámec v tomto seznamu.
ale je to docela malé a mělo by to tak zůstat. Je založen na méně CSS preprocesoru a vyžaduje také normalizaci.
v konečném důsledku je to super malý rámec, který by měl apelovat na méně CSS devs. Můžete se podívat na online dokumenty, kde najdete úryvky kódu a živé příklady prvků stránky.