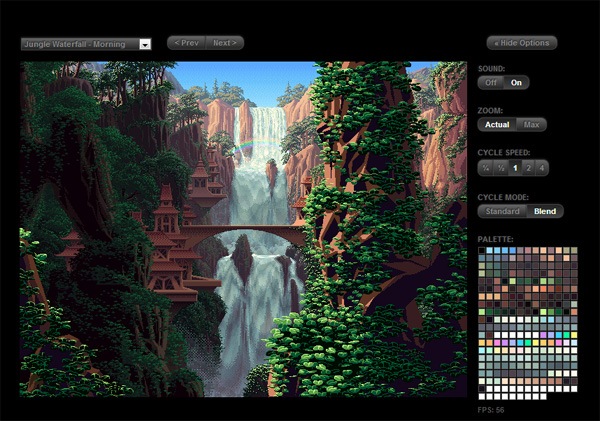
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

Jedná se o skvělý důkaz konceptu, který ilustruje, jak byste mohli použít prvek plátna HTML5 jako interaktivní kreslicí platformu.
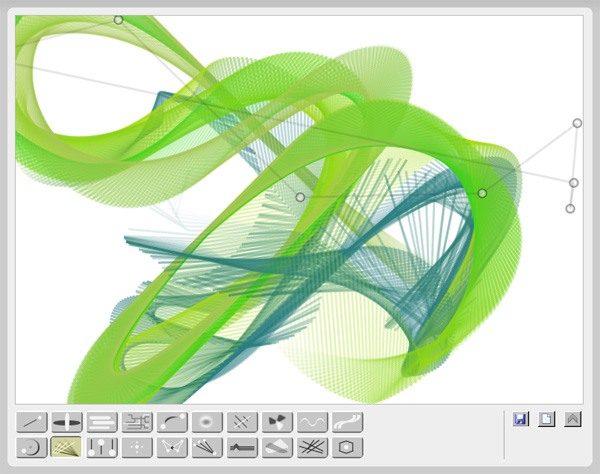
Bomomo

Bomomo je další skvělý příklad toho, jak můžete použít HTML5 canvas elementu jako medium pro kreslení.
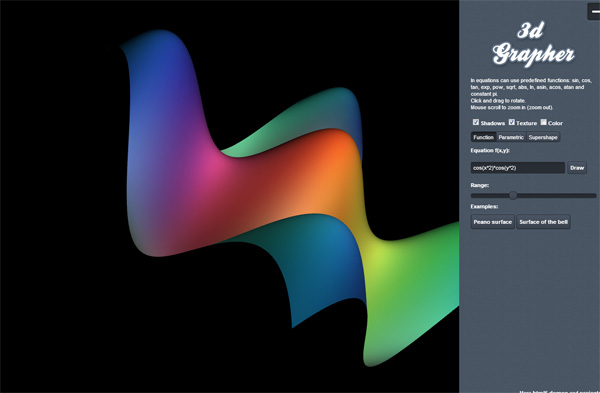
3D Grapher

Tento krásný příklad vykreslení geometrických rovnic do 3D modelů.
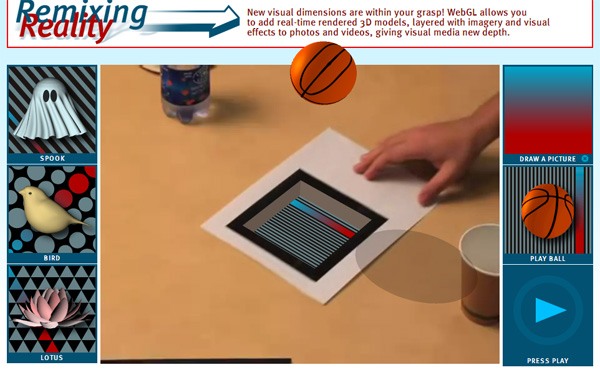
Remixování Reality

Toto demo vykazuje výkon WebGL API JavaScript a canvas prvku; to ilustruje 3D objekty na vrcholu video. Takto může být rozšířená realita na webových stránkách implementována pomocí otevřeného zdrojového kódu.
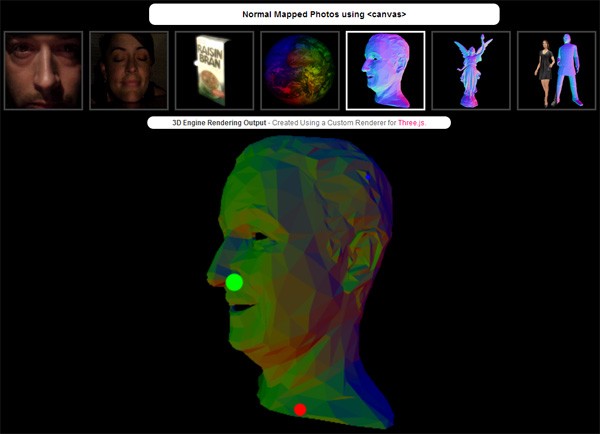
Normální Mapované Fotky

Tento experiment ukazuje zajímavé interaktivní světelné efekty pro obrázky.
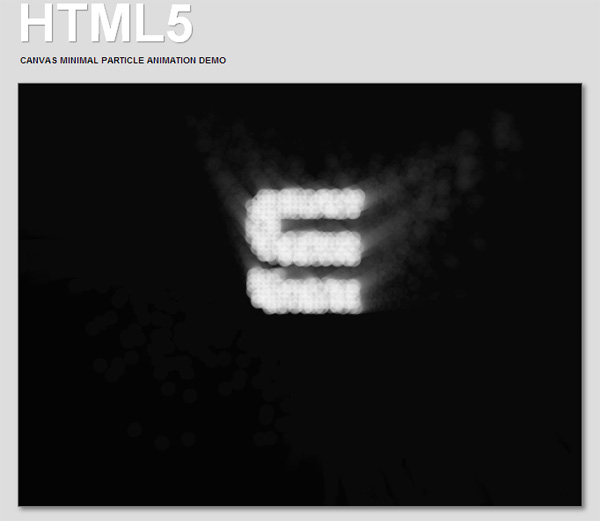
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
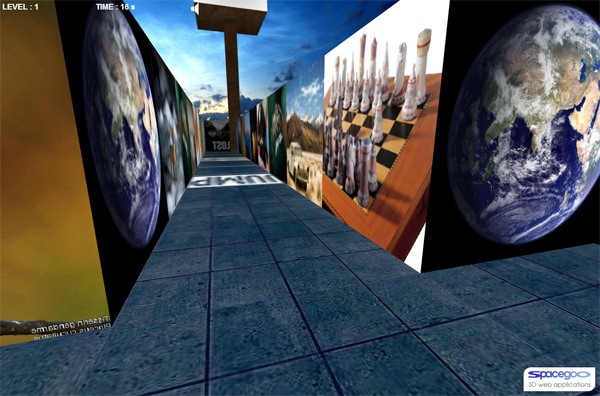
Maze

Tento zajímavý HTML5 hra je připomínající staré platformy 3D hry a ukazuje, jak schopný je moderní open source webové technologie jsou v počítačové grafice animace. Dejte si však pozor, že existuje hudba na pozadí, takže snižte hlasitost reproduktoru počítače, než se pustíte do bludiště!
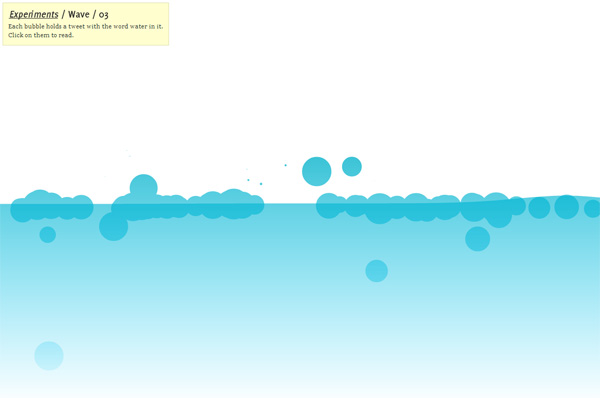
Wave

toto demo ukazuje plynulost animace, které lze dosáhnout při kreslení na plátně prvku.
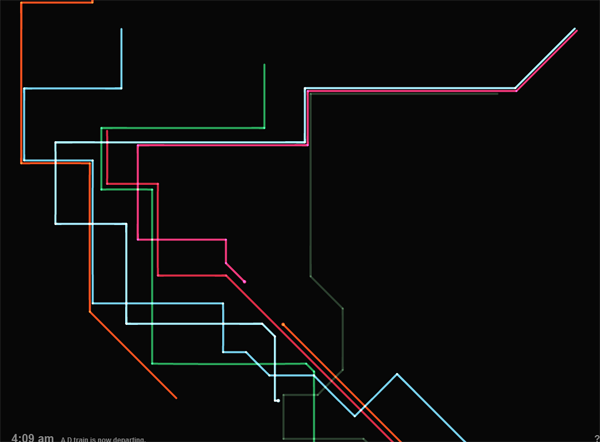
dirigent

toto zajímavé demo změní systém metra NY (nazvaný MTA) na hudební smyčcový nástroj. Získává data v reálném čase pomocí MTA public API a poté používá JavaScript, SVG nakreslený na plátně HTML5 a zvukový prvek HTML5 pro zvuky. Více o projektu dirigent se dozvíte zde.
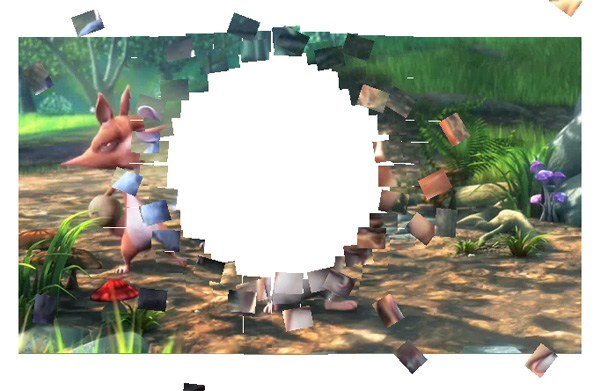
Video Zničení

To je proof-of-koncept, který ukazuje, jak lze manipulovat programově i videa s užíváním plátno element.
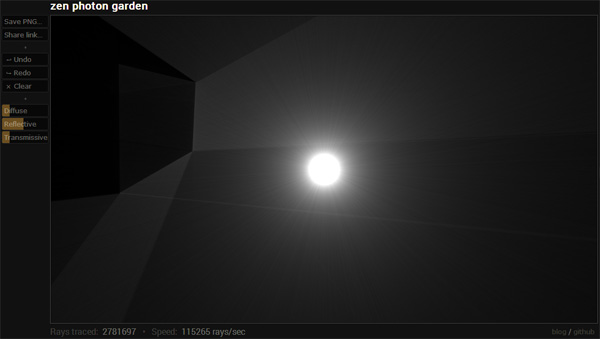
Zen Foto Zahrada

Toto demo vám ukáže ray tracing počítačové grafiky techniky provádí výhradně pomocí JavaScript a HTML5. Další informace o tomto demo zde.
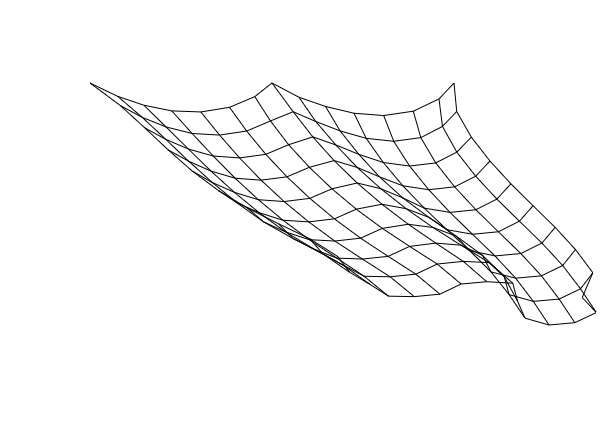
Cloth Simulace

Tento interaktivní experiment používá HTML5 canvas elementu pro zobrazení simulace fyziky, jak tkaniny materiálu se pohybuje. Aplikace pro tuto demonstraci by mohla být ve 3D animaci.
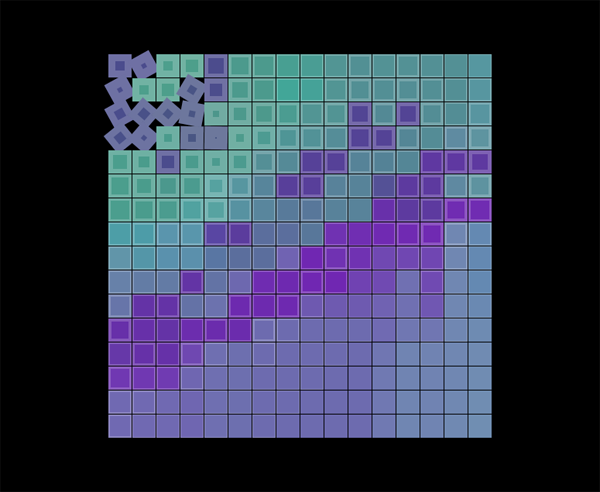
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
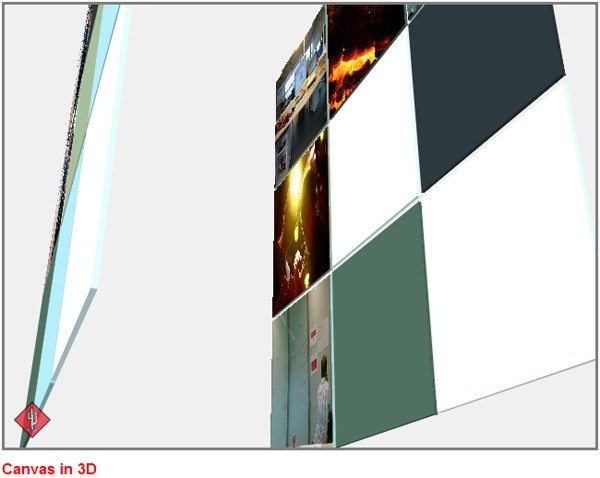
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
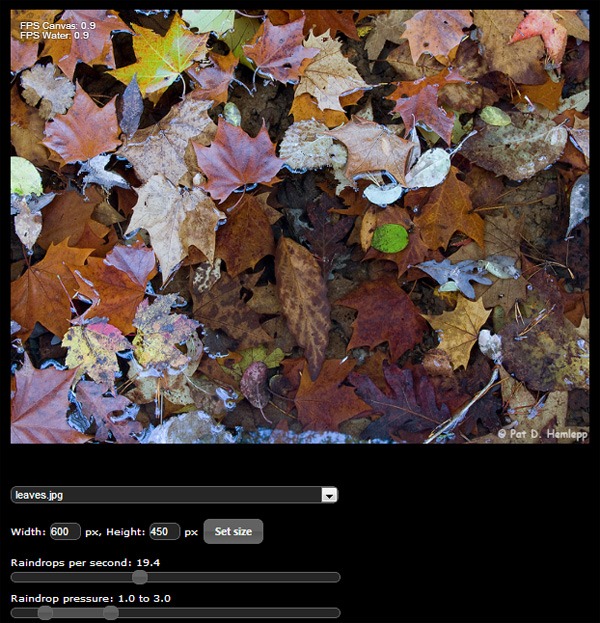
Water Canvas

Jedná se o simulaci fyziky dešťové vody provedené na plátně prvku HTML5. Můžete vyladit proměnné fyziky vody, jako je odraz světla a rychlost dešťových kapek.
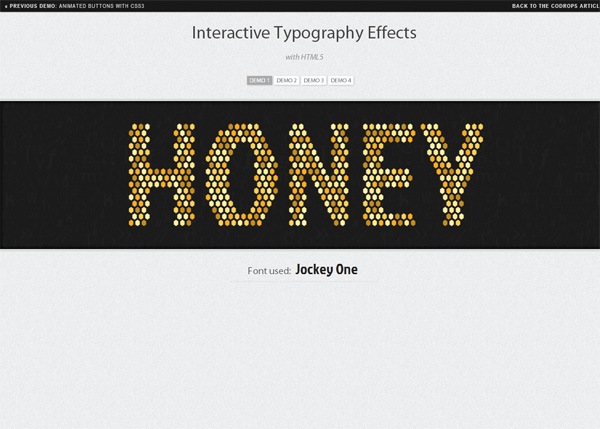
Interaktivní Typografie Effects

Na demo stránku, najeďte myší na znaky vidět efekty animace možné pomocí canvas element a JavaScript.