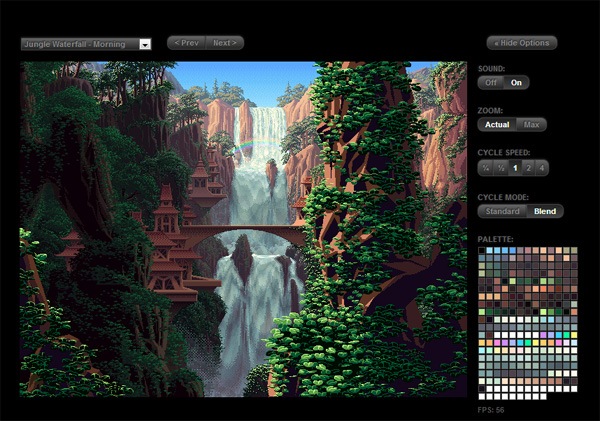
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

Dette er en stor proof-of-concept, der illustrerer, hvordan du kan bruge HTML5 lærred element som en interaktiv tegning platform.
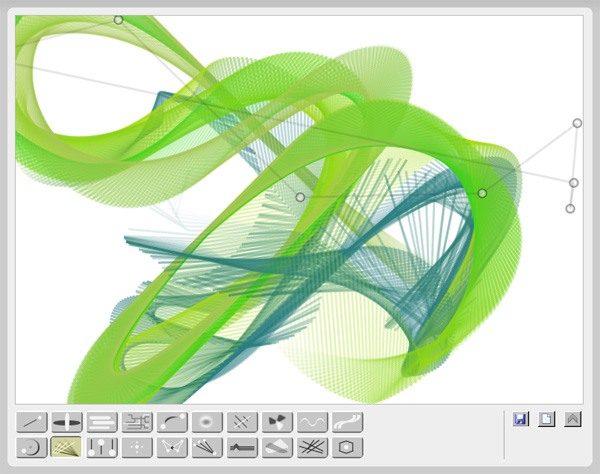
Bomomo

Bomomo er et andet godt eksempel på, hvordan du kan bruge et HTML5 canvas element som tegnemedium.
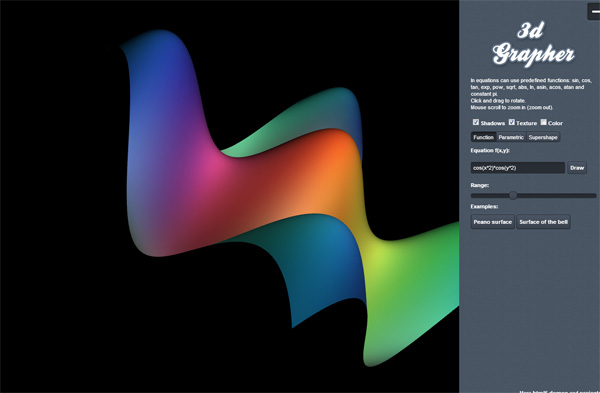
3D Grapher

Dette smukke eksempel gør geometriske ligninger til 3d-modeller.
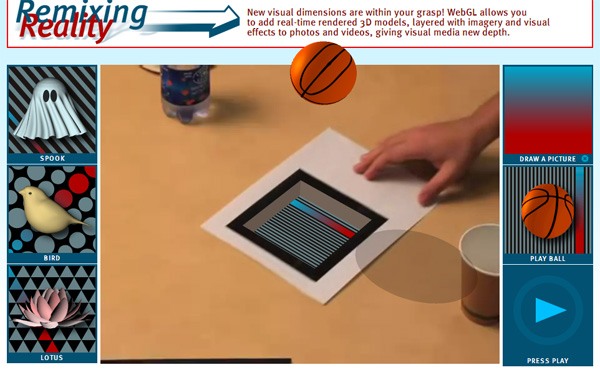
Remiks Virkelighed

denne demo viser kraften i JavaScript API og canvas-elementet; det overlejrer 3D-objekter oven på en video. Dette kan være, hvordan augmented reality på hjemmesider kan implementeres ved hjælp af open source-kode.
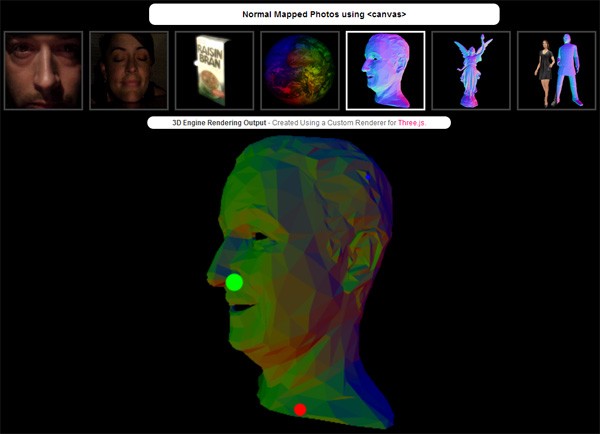
normale kortlagte fotos

dette eksperiment demonstrerer interessante interaktive lyseffekter anvendt på billeder.
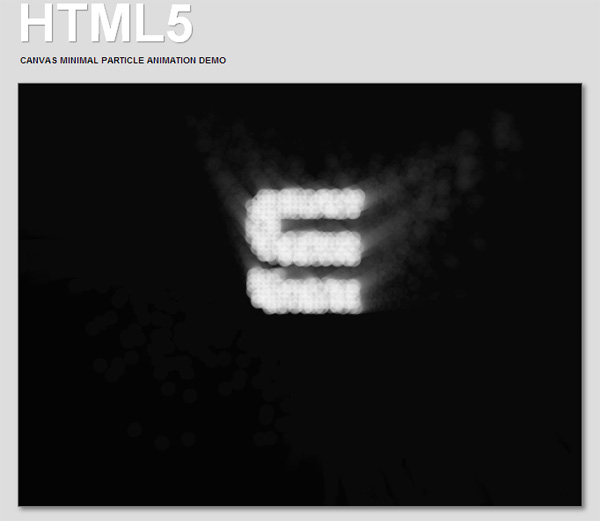
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
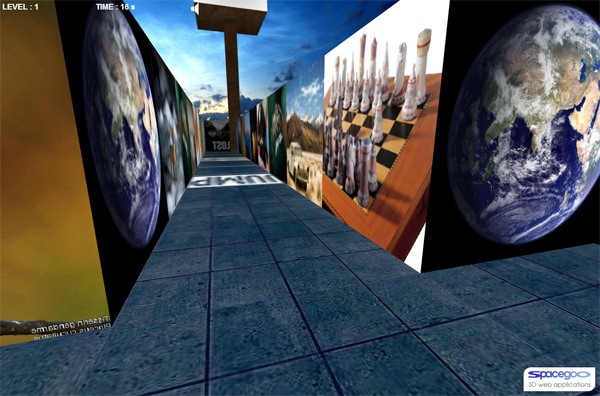
Maze

dette interessante HTML5-spil minder om gamle 3D-platformspil og viser dig, hvor dygtige moderne open source-teknologier er i computergrafikanimation. Pas dog, at der er baggrundsmusik, så sænke din computer højttalerens volumen før venturing ind i labyrinten!
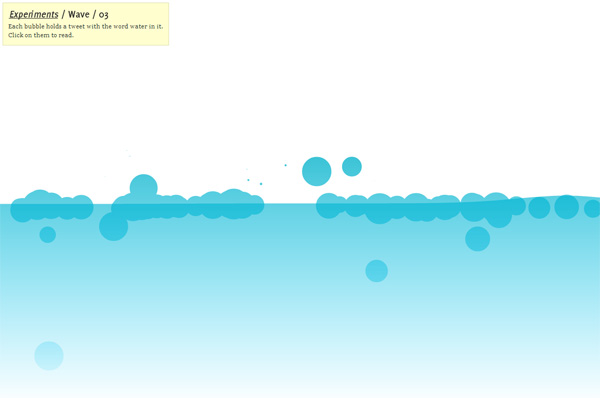
bølge

denne demo viser dig glatheden af animation, der kan opnås, når du tegner på lærredelementet.
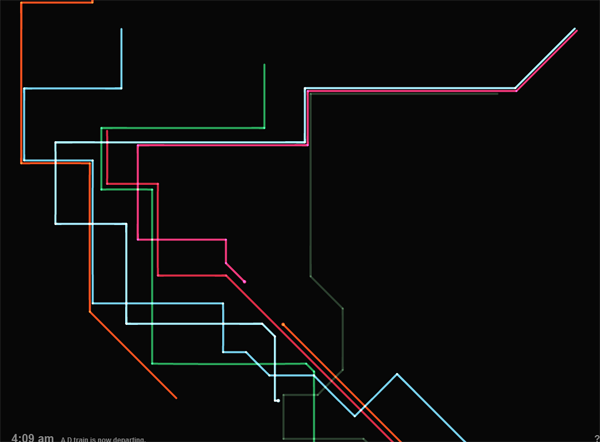
dirigent

denne interessante demo forvandler NY ‘ s metrosystem (kaldet MTA) til et musikalsk strenginstrument. Det får dataene i realtid ved hjælp af MTA public API og bruger derefter JavaScript, SVG tegnet på HTML5 canvas og HTML5-lydelementet til lydene. Læs mere om dirigentprojektet her.
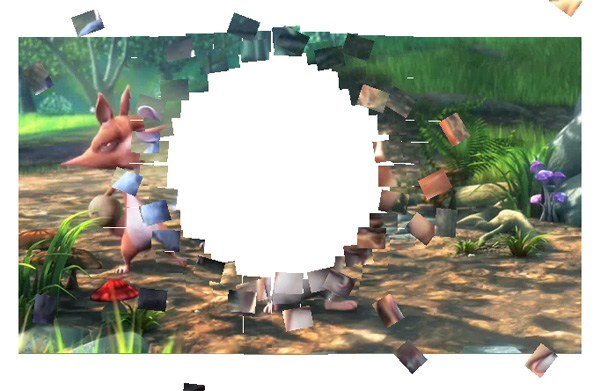
Video Destruction

Dette er et proof-of-concept, der illustrerer, hvordan du programmatisk kan manipulere selv videoer med brug af canvas-elementet.
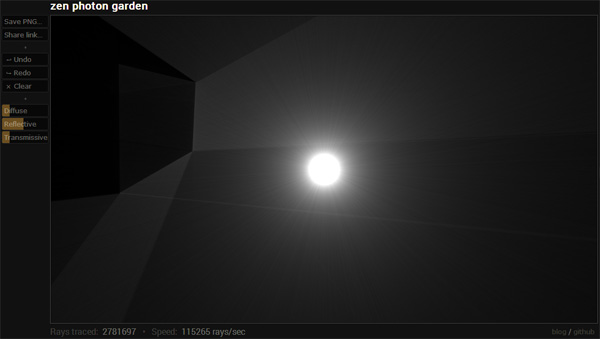
op Photo Garden

Denne demo viser dig ray tracing computer grafik teknik udført udelukkende ved hjælp af JavaScript og HTML5. Læs mere om denne demo her.
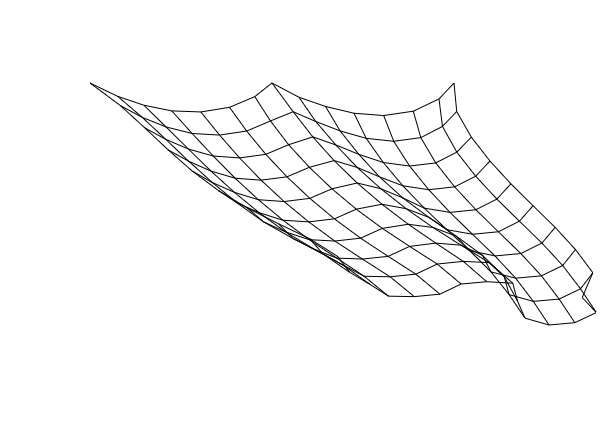
Kludsimuleringen

dette interaktive eksperiment bruger HTML5 lærredselementet til at vise simuleringen af fysikken i, hvordan stofmateriale bevæger sig. Ansøgningen om denne demonstration kunne være i 3D-animation.
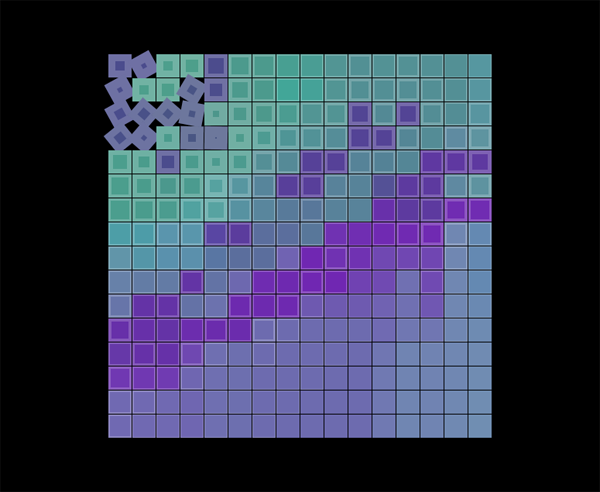
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
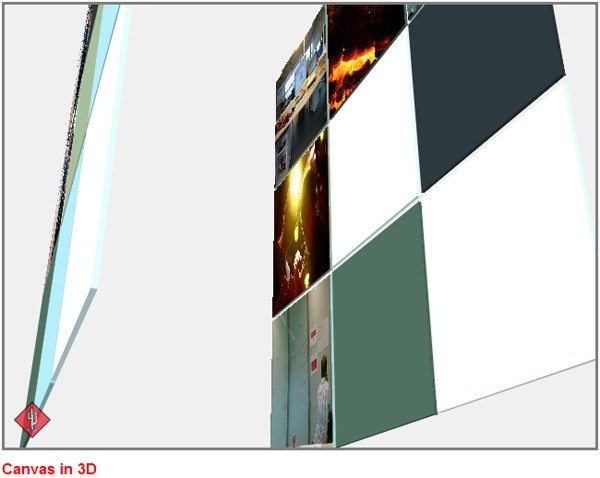
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
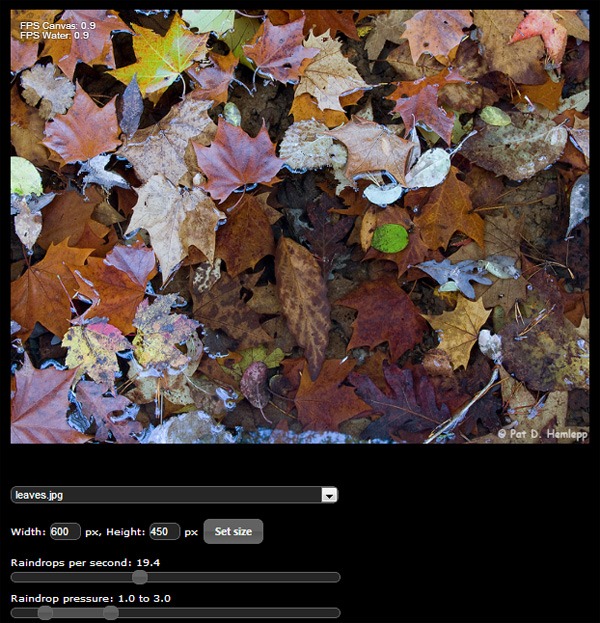
Water Canvas

Dette er en simulering af regnvand fysik udført på en HTML5 lærred element. Du kan justere vand fysik variabler såsom lys refleksion og hastigheden af regndråber.
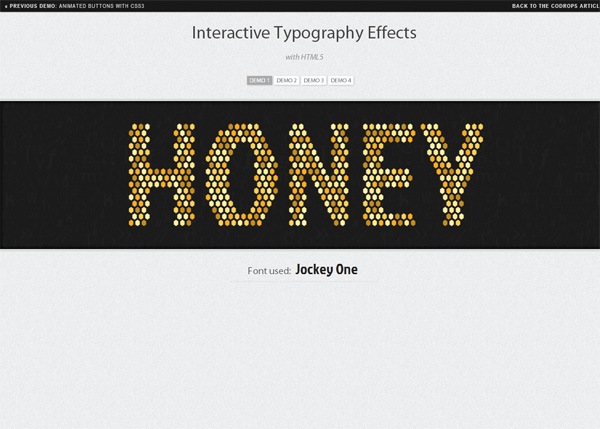
interaktive Typografieffekter

på demo-siden skal du holde markøren over tegnene for at se animationseffekter muliggjort ved brug af canvas-elementet og JavaScript.