Du kan spare masser af udviklingstid ved at arbejde med frontend UI-sæt. Den mest populære er Bootstrap, selvom alt for mange homogene steder er afhængige af denne ramme.
for at give dig en vis variation har jeg kurateret mit valg af de bedste nyere open source UI-rammer derude.
disse har alle deres egne unikke stilarter og varierende niveauer af støtte til dynamiske komponenter. Men hvis du parrer disse rammer med nogle JavaScript-plugins, kan du bygge stort set alt.
Du vil måske også synes om: 20 Responsive& lette CSS-rammer til en Hurtig Start.
UIKit

UIKit-rammen er let, let at tilpasse og let at tilføje. Det følger en modulær struktur, hvor du bygger sideelementer med genanvendelige klasser.
det er perfekt til strukturering af en ny side uden at skulle kode dit eget gitter eller rulle dine egne skrifttypestakke. Denne ramme leveres endda med et unikt ikonsæt, som du kan tilføje til din side ved hjælp af en skrifttype.
Med UIKit kan du køre Sass eller mindre sammen med enhver pakkehåndtering(normalt npm).
Plus med en enorm liste over komponenter kan du integrere alt fra uploadfelter til brødkrummer og så meget mere.
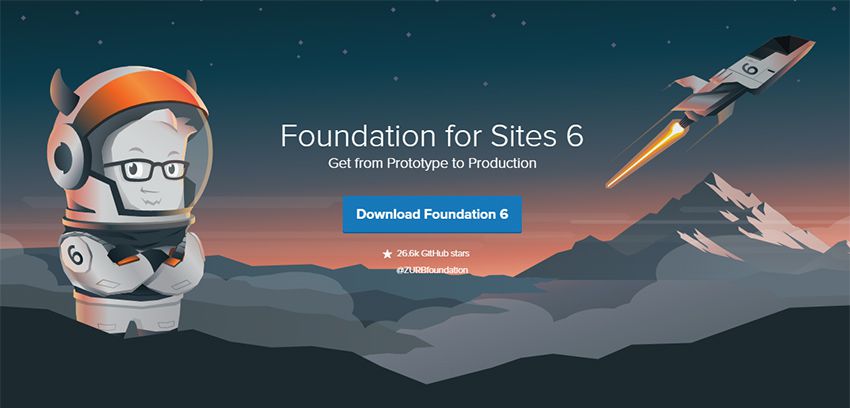
Foundation

Surb ‘s Foundation library er lige deroppe med kvidre’ s Bootstrap. Men det ser ud til, at Foundation får mindre opmærksomhed på grund af sin mindre stiliserede grænseflade.
Med Foundation har du adgang til brugerdefinerede interfaceelementer, komponenter og et standardgitter. Alt hvad du behøver for at opbygge en kick-ass frontend kan findes i Foundation library.
Tag et kig på deres udstillingsvindue side, hvis du ønsker at lære mere. Den har en masse store sider, der kører fundament med brugerdefinerede gitre, responsive funktioner, dybest set alt hvad du behøver i et nyt internetprojekt.
Milligram

for en minimalistisk tilgang til frontend udvikling tjek Milligram. Dette open source CSS-bibliotek er super lille og leveres med en masse virkelig enkle interface-funktioner.
det fungerer gennem bur, garn og npm, så dette kan passe ind i enhver pakkehåndteringsarbejdsgang.
kun problemer er, at Milligram kræver Normaliser biblioteket, så du skal tilføje det til din side. Men hvis du har et CSS-minificeringsværktøj, kan du nemt kombinere de to biblioteker sammen og reducere dine HTTP-anmodninger.
en-forbindelse

Her er et nyere frontend-bibliotek, der faktisk tilbyder nogle ret skøre moduler.
den ene-sammenhæng ramme er massiv. Det understøtter responsivt design & touch-enheder, kører på Sass og arbejder med automatiserede byggeværktøjer. Jeg tror dog, at dette er en af de mere komplekse rammer til at begynde med.
Hvis du allerede er bekendt med rammer og kommandolinjen, er en-forbindelse virkelig fantastisk. Det har så mange moduler, at det får dit hoved til at dreje!
men det kan tage lidt tid at vænne sig til opsætningen& få dit oprindelige layout konfigureret lige rigtigt.
semantisk UI

Hvis du leder efter en testet ramme, så tjek semantisk UI. Dette er en smuk frontend bibliotek i øjeblikket i v2.2 med tonsvis af funktioner.
Jeg betragter semantisk som den ukendte Bootstrap til frontend-udvikling. Det er ikke så populært hos mainstream-kodere, men det har alle de samme fordele som Bootstrap.
det semantiske bibliotek indeholder knapper, faner, rullelister, alt hvad du har brug for. Plus er tilbyder enkel debugging og en masse fantastiske temaer, så du kan tilpasse dit layout fra get-go.
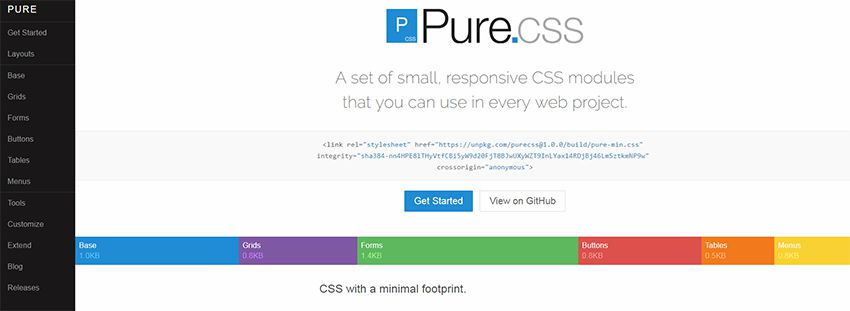
Pure CSS

Jeg har brugt Pure CSS på et par små projekter og virkelig nyde det. Dette er en af de fedeste rammer, fordi det lader dig tilpasse dine filer til at omfatte alt efter hvilke funktioner du har brug for.
Du kan finde mere info på siden Kom godt i gang, som indeholder Hent links plus nogle setup guider.
Bemærk, at Pure ‘ s æstetik føles meget minimalistisk, men ikke for enkel. De efterligner en lille smule Bootstrap sammen med nogle pointers fra Googles material design. Et sjovt bibliotek til brug for ethvert projekt både personligt og kommercielt.
Blækgrænsefladesæt

Med Blækgrænsefladesættet kan du opbygge nogle utrolige responsive sider. De ser enkle ud og følger et meget simpelt kodeformat, men det er normalt det, du vil have i en frontend-ramme.
blæk leveres endda med sit eget JS-bibliotek, som du kan køre oven på vanilla JS. Det vil tage nogle justeringer, hvis du aldrig har brugt blæk før. Det er dog et stort bibliotek, der kan sammenlignes med syntaks i syntaks.
dette kører på Sass, arbejder med semantisk HTML, og føles ligesom enhver stor frontend ramme.
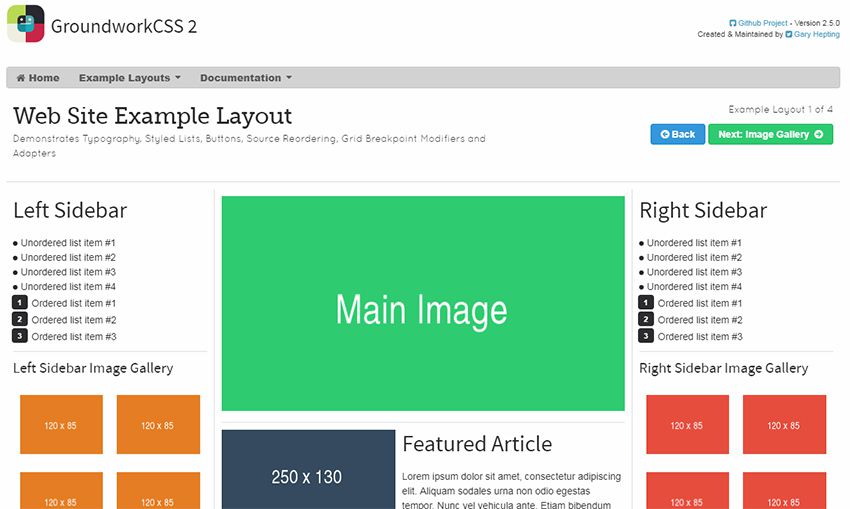
Grundarbejdscss

Jeg har endnu ikke foretaget meget test på Grundarbejdscss, men dette er en heftig responsiv ramme.
i øjeblikket i version 2.du kan hente hele grundlaget bibliotek i to stilarter: grundlæggende HTML/CSS / JS eller i en skabelon til Ruby on Rails.
begge fungerer ens, og de giver begge et robust frontend-system til kodning af brugbare sider.
tjek deres demo layout for at få en ide om, hvordan dette vil se ud på din hjemmeside.
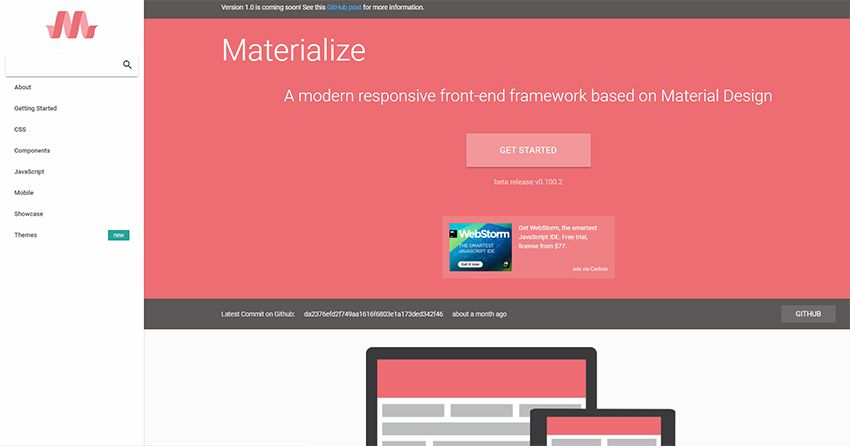
materialisere.css

lige siden Google annoncerede deres skift mod material design, er det blevet et af de største UI-designsprog. Og mens det oprindeligt blev bygget til Android, fandt det vej på nettet med mange rammer som materialisere kloning af stilen.hele rammen kører som du ville forvente: fuldt lydhør, standarder kompatibel, og understøtter brugerdefinerede nulstiller for alle bro.Serere.
eneste forskel er, at dine standard elementer tage på materialet design stil.
og selvom dette sandsynligvis er min foretrukne materielle ramme til rådighed, kan du gennemse andre for at se, hvad der ellers fanger dit øje.
Topcoat

når det kommer til ydeevne kan du ikke overse kvaliteten af din kode. Topcoat tager dette til hjerte som en ramme med ydeevne i tankerne.
det er fuldt tematisk og super nemt at tilpasse med letlæselig HTML og CSS. Eventuelle redigeringer, du foretager, følger en klar struktur med bem-navngivningskonventioner for CSS.
den reelle fordel med Topcoat er belastningstest og fokus på ydeevne. Enhver, der har brug for et brugerdefineret layout, der indlæses hurtigt, skal undersøge Topcoat.
Petal

Petal er en af de nyeste CSS rammer på markedet. Igen er det fuldt lydhør, 100% open source, og kan holde op til nogen af andre vigtige rammer i denne liste.
men det er ret lille og beregnet til at forblive sådan. Det er baseret på den mindre CSS-præprocessor og kræver også normalisering.
i sidste ende er dette en super lille ramme, der skal appellere til mindre CSS devs. Du kan også se på online docs for kodestykker og live eksempler på sideelementer.