vil du lade dine besøgende uploade vedhæftede filer til dine formularer?
at give brugerne mulighed for at tilføje filer og medier til din hjemmesides formularer kan gøre det nemmere for dig at indsamle de oplysninger, du har brug for.
i denne artikel viser vi dig, hvordan du nemt opretter en filoverførselsformular ved hjælp af et plugin.
Klik her for at gøre din fil Upload formular nu
Her er en indholdsfortegnelse for nem navigation af hvert trin:
Hvorfor bruge en Filoverførselsformular felt på dine formularer ?
afhængigt af den type oplysninger, du vil indsamle på din formular, er brug af et filoverførselsfelt en af de bedste måder at gøre det lettere for dig at få mere information fra dine brugere hurtigt. Og, gør formularer lettere at udfylde hjælper med at reducere din formular nedlæggelse sats, så din hjemmeside kan generere flere indtægter.dette er den bedste form Builder plugin. Få det gratis!
Du skal muligvis tilføje et filoverførselsfelt til dine formularer, så du kan samle forskellige typer filer og medier med frontend upload fra besøgende, når de sender deres formular til dig.
Her er nogle af de mest almindelige tidspunkter, du måske vil tillade brugere at uploade en fil via din kontaktformular:
- Jobansøgningsformularer, så ansøgere kan vedhæfte deres CV-filer
- billeder som billedfiler til en konkurrence eller til brug, hvis de bruger et plugin
- brugerindsendte indholdsformularer, så brugerne kan vedhæfte et blogindlæg eller et billede, de vil dele (
) - kundeserviceformularer, så klienter kan vedhæfte deres regneark eller projektspecifik dokument
- Kundesupportformularer, så kunder kan vedhæfte dokumenter for at give yderligere oplysninger
- lyd klip, som du kan afspille under din podcast
- CSV-fil uploads så besøgende kan sende dig ordrer eller timesedler
- fil upload formularer med en stribe felt, så du kan tage dokumenter og betaling sammen
- Bestil formularer eller sponsor formularer, hvor du ønsker at kræve betaling med filen upload
- bruger-indsendte videoer på en begivenhed tilmeldingsblanket, så du har indhold til at spille på dit arrangement (fantastisk til bryllupper, jubilæer, og fundraisers.)
- fungerer godt med plugins.
og dette er kun begyndelsen.det gør det nemt for dine besøgende at uploade alle slags filtyper til dine kontaktformularer, herunder men ikke begrænset til:
- dokumenter (.doc,.det er, .ppt, og .pdf)
- billeder (.png, .gif, og .jpg)
- Video (.mpg,.mov, og .lyd (.Mp3 og. mp4)
af sikkerhedsmæssige årsager er standardfiltyperne, der kan uploades, begrænsede. Sådan tillader du yderligere filoverførselstyper til dine formularer, herunder Adobe Illustrator-filoverførsler.
så lad os gå videre og tjekke, hvordan du tilføjer feltet filoverførsel til din Kontaktformular.
Sådan oprettes en Filoverførselsformular i
Følg disse trin for at konfigurere din online filoverførselsformular.
foretrækker skriftlige instruktioner? Tjek nedenstående trin:
Trin 1: Opret din Filoverførselsformular i
spekulerer du stadig på, hvordan du tilføjer filer til
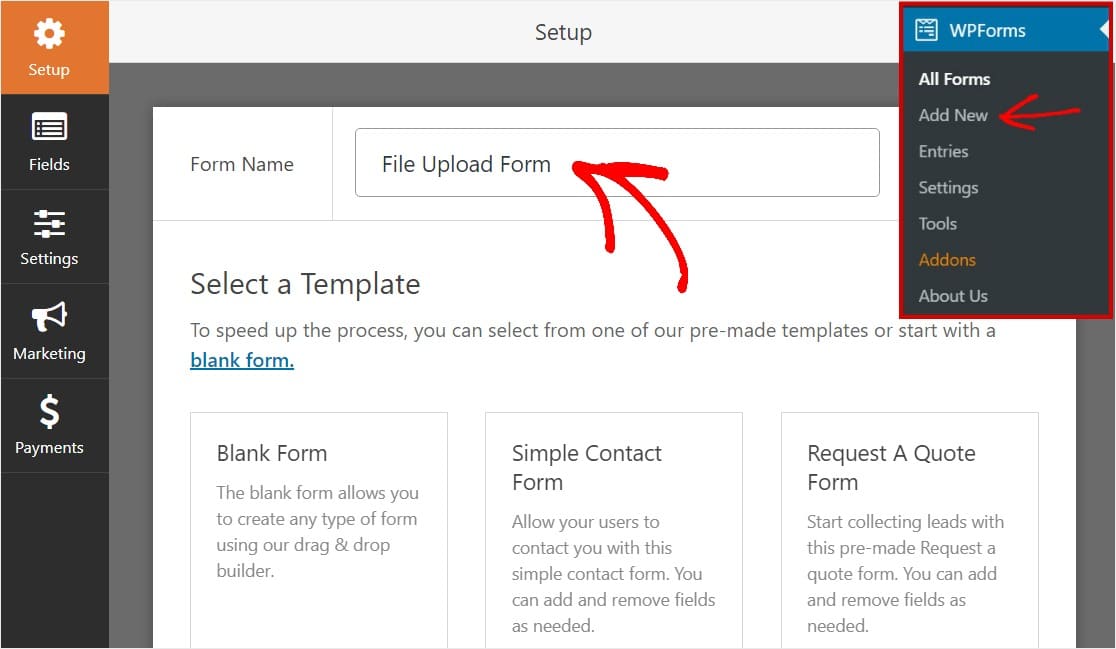
I modsætning til Google form upload file-funktionen kan du tilføje filoverførsler til hvor som helst på din hjemmeside, ikke kun formularsider. For flere detaljer om, hvordan du installerer det, se denne trinvise vejledning om, hvordan du installerer et plugin.”Tilføj nyt i venstre panel for at oprette en ny formular og navngive den, hvad du vil.

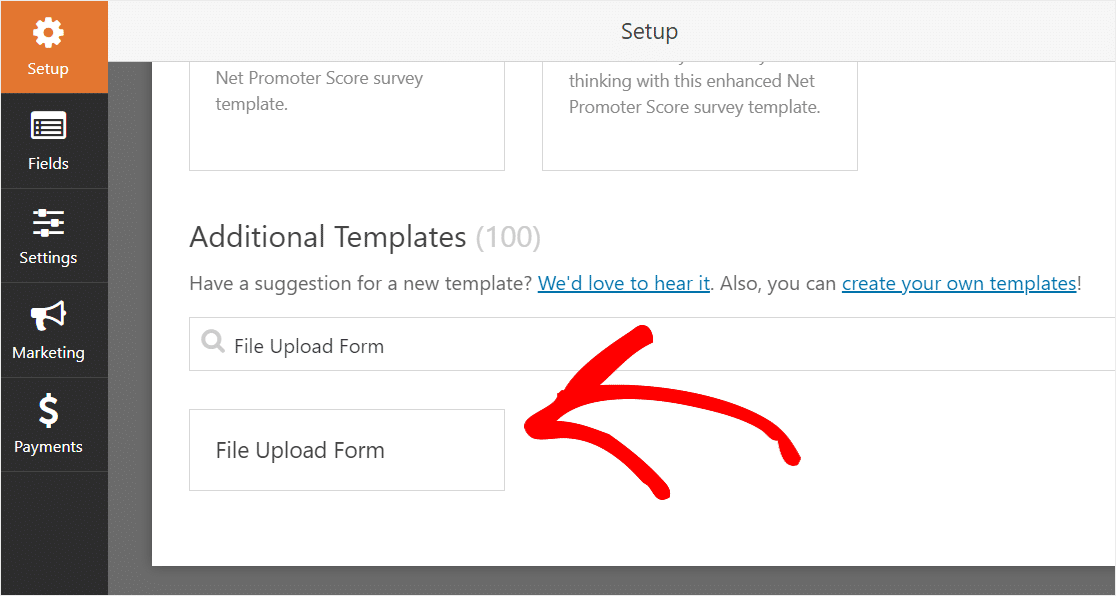
rul derefter ned til afsnittet Yderligere skabeloner og skriv “File Upload Form”, og klik derefter på den for at åbne skabelonen.

sørg for, at du allerede har aktiveret formularskabeloner Pack Addon for at søge efter denne formular.
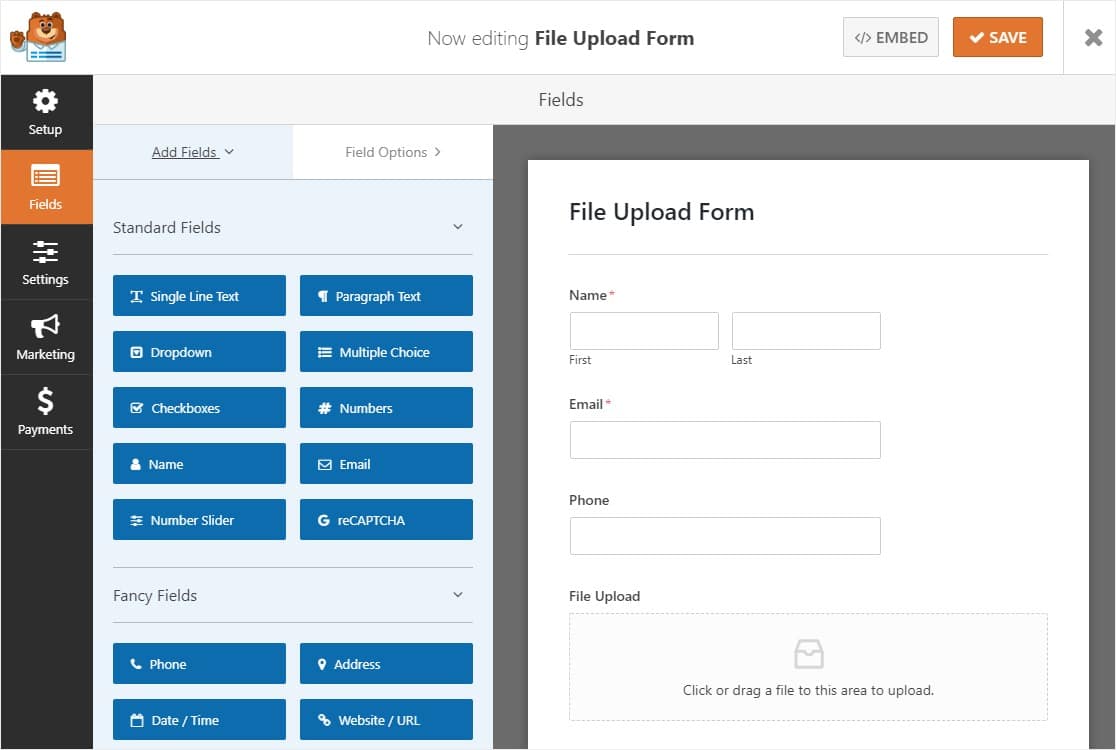
nu vil

Her kan du tilføje yderligere felter til din kontaktformular ved at trække dem fra venstre panel til højre panel. Du kan f.eks. tilføje et betalingsfelt, hvis du vil kræve betaling på dine filoverførselsformularer.
med formularskabelonen filoverførsel har du allerede felterne Navn, e-mail, telefon, filoverførsel og yderligere kommentarer.
Klik på et af formularfelterne for at foretage ændringer. Du kan også klikke på et formularfelt og trække det for at omarrangere ordren på din kontaktformular.
Du kan også tilføje feltet Filoverførsel til enhver formular, du opretter. Træk blot feltet Filoverførselsformular, der findes under Fancy Fields, fra det venstre panel i Formulareditoren til det højre panel.

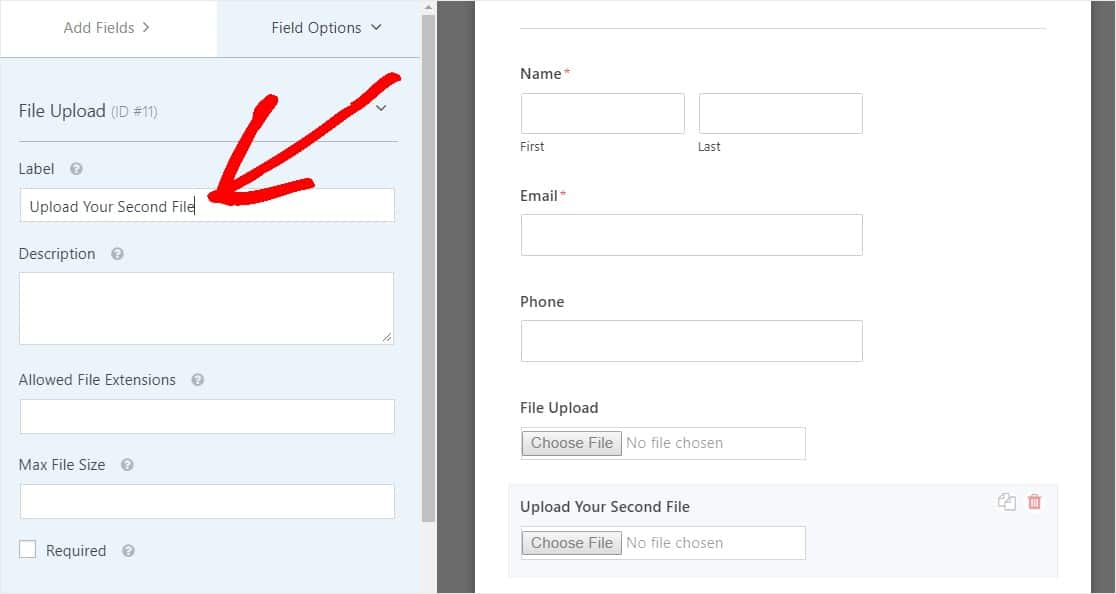
Du kan klikke på Filoverførselsfeltet og også ændre etiketten:
- navngiv formularfeltet, så dine besøgende ved, hvad det er til.
- Beskrivelse-Tilføj en beskrivelse, der forklarer detaljer til brugerne. For eksempel, hvis du kun vil have folk til at uploade et billede, skal du fortælle dem det.
- tilladte filudvidelser — hvis du vil begrænse de typer filer, der kan uploades til din formular, skal du placere dem her, hver adskilt af et komma
- maks.Filstørrelse-Angiv i megabyte den maks. størrelse fil, du tillader brugere at uploade. Hvis du lader dette være tomt, vil
som standard have den maksimale størrelsesgrænse, som din host tillader. Hvis du har brug for at øge det, kan du se denne vejledning om, hvordan du øger den maksimale filoverførselsstørrelse i. - påkrævet – hvis du vil kræve, at brugere uploader en fil, før de kan indsende deres formular, skal du markere dette afkrydsningsfelt.
- Style-Du kan skifte mellem standard moderne stil (anbefales) og den klassiske stil (som vi vil dække i dybden i næste trin)
spekulerer på, hvor disse filoverførsler vil blive gemt?
som standard gemmes alle filer, der uploades af brugere, i mappen

Du kan også få formularer til at se godt ud ved at følge trinnene i vores indlæg om, hvordan du opretter en flertrinsformular i ordtryk. Men af hensyn til denne tutorial holder vi os til en enkelt side.
Trin 2: Skift til klassisk Filoverførselsfelt (Valgfrit)
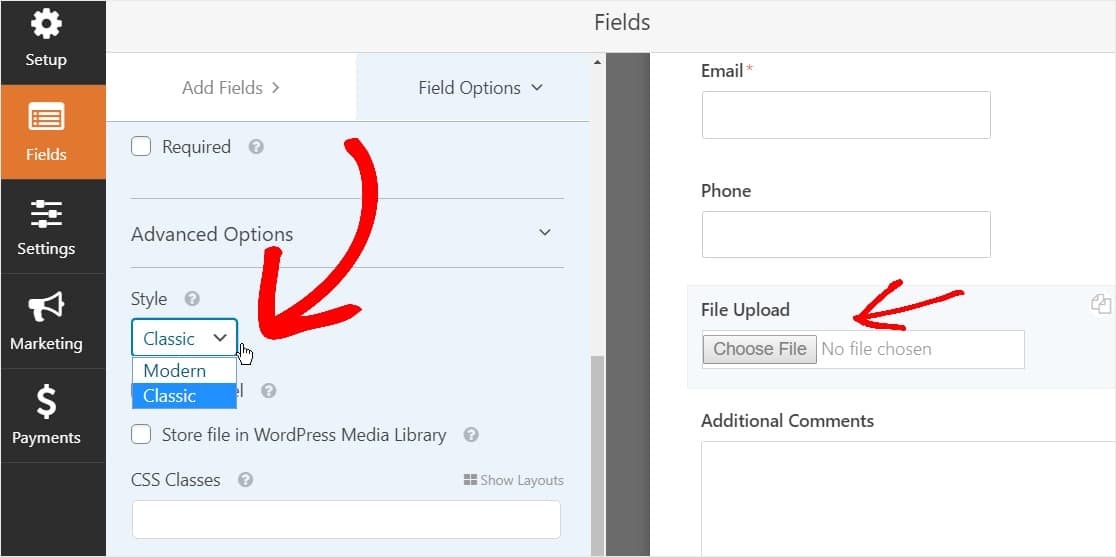
dette trin er valgfrit og anbefales generelt ikke. Men hvis du gerne vil ændre stilen i Filoverførselsfeltet fra standard moderne stil til den klassiske stil med en “Vælg nu” – knap, skal du gå til Avancerede indstillinger ” stil og klikke på rullemenuen for at vælge klassisk.

Skift tilbage til den klassiske stil kan være et godt valg:
- du eller dine brugere foretrækker en ‘knap’ stil Fil Upload felt
- du foretrækker en mere kompakt Fil Upload felt (og du accepterer kun 1 fil)
bare husk den klassiske Fil Upload stil accepterer kun 1 upload per felt. Du skal tilføje et andet Filoverførselsfelt for at acceptere flere uploads på din formular, hvis du bruger den klassiske stil.
for at få din formular til at se rodfri ud, skal du aktivere betinget logik i det 1.klassiske Filoverførselsfelt, før du tilføjer disse andre felter. På den måde vises de ekstra Filoverførselsfelter ikke på din formular, medmindre en bruger har brug for dem.

hver klassisk stil i Filoverførselsfeltet giver brugerne mulighed for at uploade kun en enkelt fil. Hvis du vil vide, hvordan du tilføjer flere filoverførsler med felttypen classic style uploader, skal du læse videre. Hvis kun et filoverførselsfelt fungerer for dig, kan du springe det næste trin over.
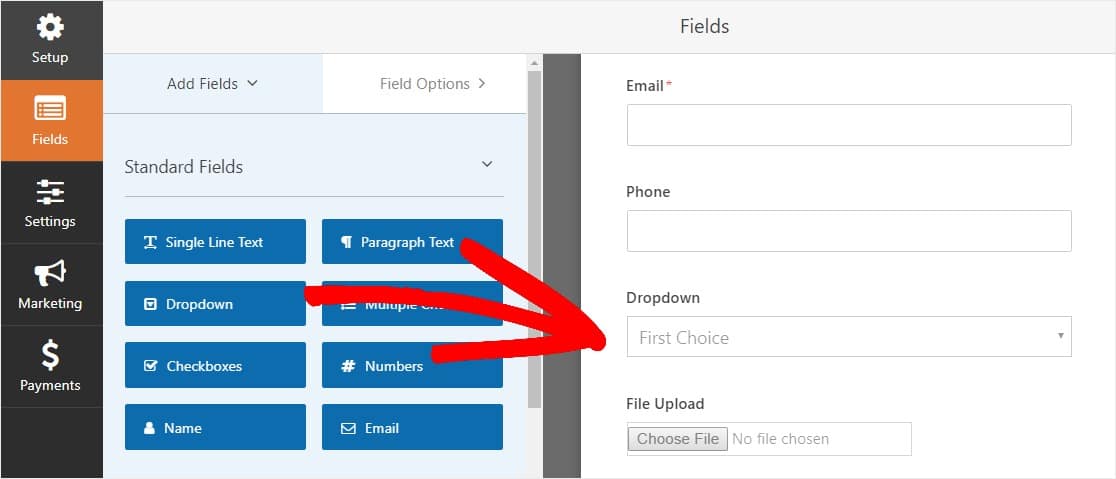
Hvis du vil aktivere tilstandslogik i et Uploadfelt for klassisk typografi, skal du trække et rullefelt fra venstre panel til formularen lige over feltet upload af filer. (Dette fungerer med et hvilket som helst antal Uploadfilfelter, men af hensyn til dette eksempel gør vi 3.)

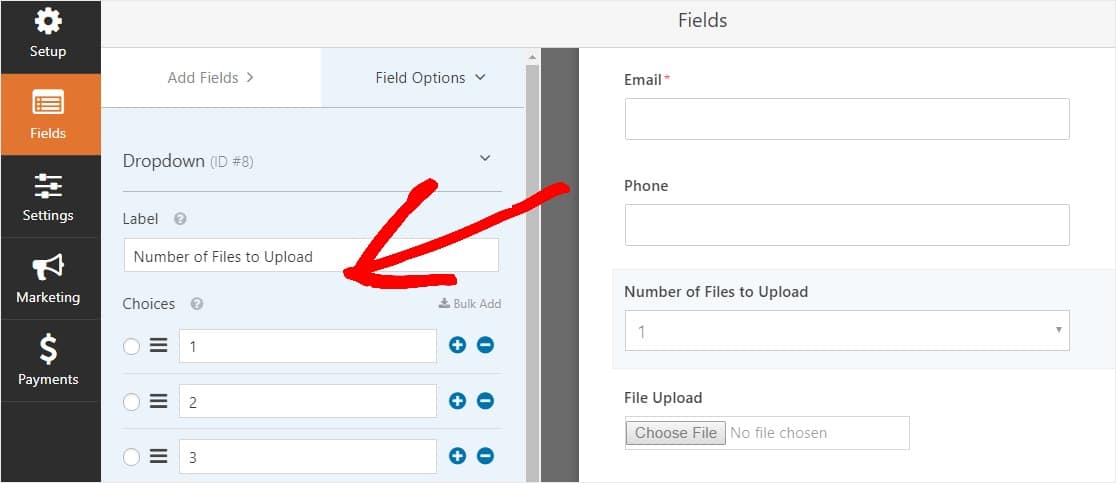
Klik nu på rullemenuen for at se feltindstillingerne i venstre panel og redigere rullemenuen feltetiket for at sige antal filer, der skal uploades, og valgene for at sige 1, 2 og 3.

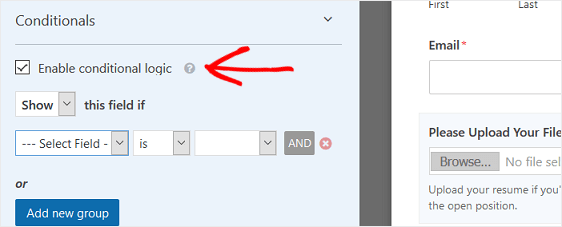
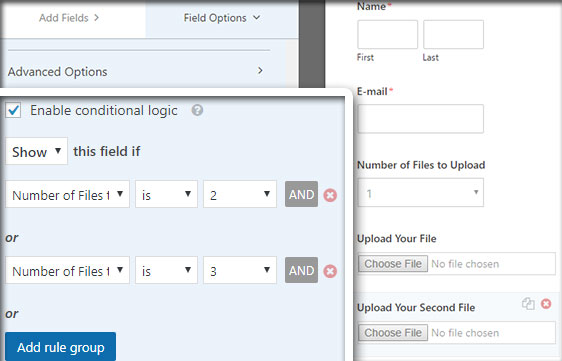
klik derefter på feltet filoverførsel og i indstillingerne, rul ned til og udvid fanen Conditionals i venstre panel. Vælg derefter afkrydsningsfeltet for Aktiver betinget logik.

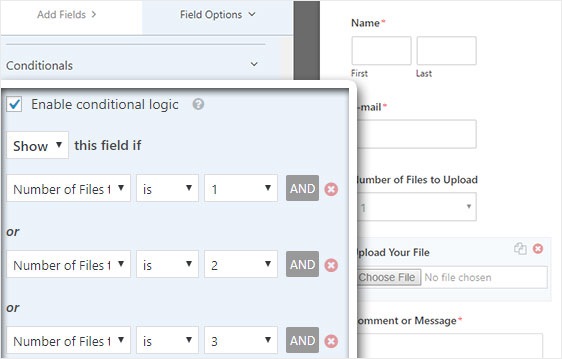
Tilpas den betingede logik i Filoverførselsfeltet ligesom skærmbilledet nedenfor:

Husk, at nye felter tilføjes ved at klikke på knappen Tilføj ny gruppe, som anvender or-logikken. Hvis du har brug for flere detaljer om brug af or-logikken, skal du læse vores guide til, hvordan du bruger og eller betinget logik.
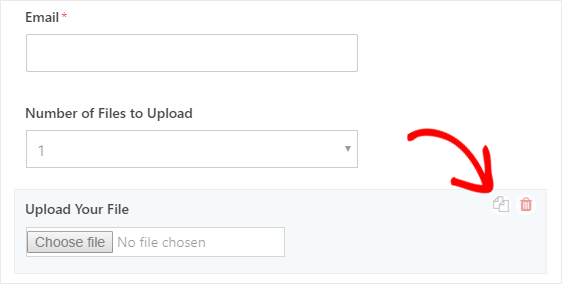
det næste trin er at duplikere dette Filoverførselsfelt.
på din formular skal du klikke på ikonet duplikat i højre side af feltet filoverførsel.

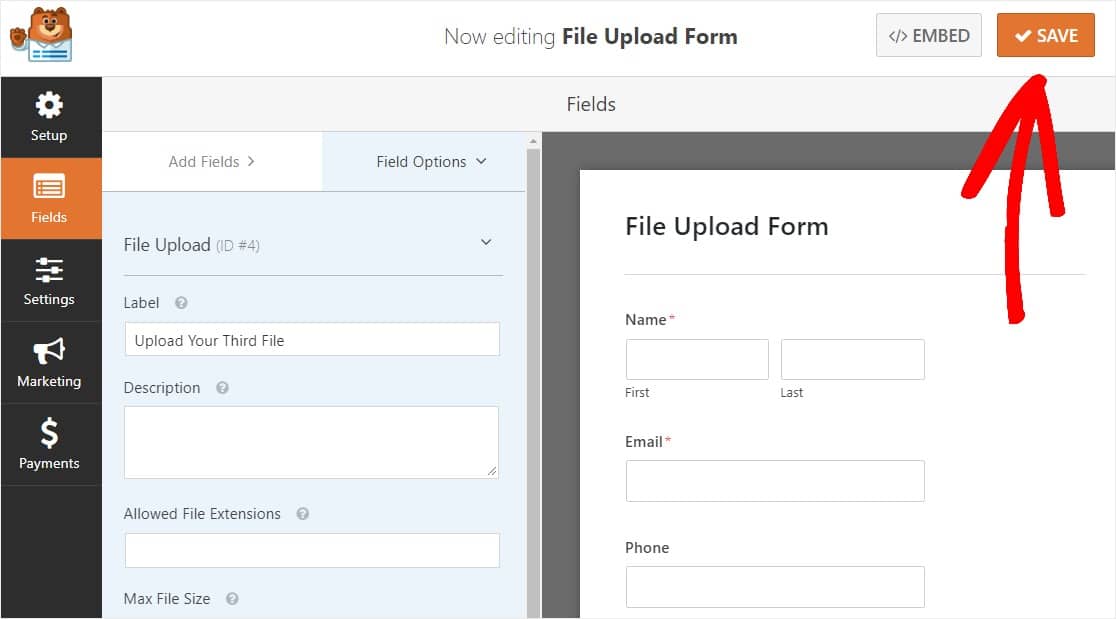
i venstre panel skal du ændre etiketten for det nye Filoverførselsfelt for at uploade din anden fil.

Konfigurer nu den betingede logik for dette nye felt ligesom skærmbilledet nedenfor. Den eneste ændring fra ovenstående trin er, at vi fjernede den første handling, hvor det står, at antallet af filer, der skal uploades, er 1.

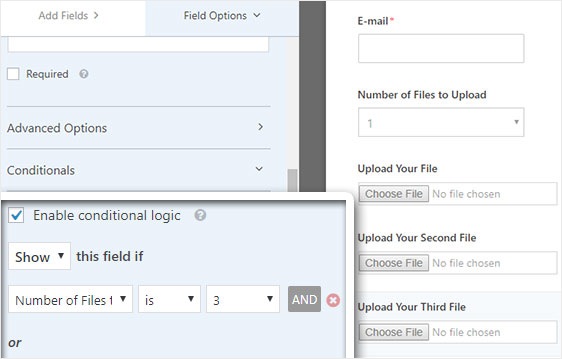
Dupliker nu det 2.filoverførselsfelt ved at klikke på ikonet og ændre etiketten for at uploade din tredje fil.

Konfigurer det betingede logikfelt ligesom skærmbilledet nedenfor. Vi beholder kun det sidste felt, hvor der står, at antallet af filer, der skal uploades, er 3.

Når du er færdig med at tilpasse din formular, skal du klikke på Gem i øverste højre hjørne af skærmen. Du har lige tilføjet flere filoverførselsfelter til din formular.

så som du kan se, vil du i de fleste tilfælde bruge den moderne stil til at acceptere flere filoverførsler.
så nu hvor du har den rigtige mængde filoverførselsfelter på din formular (det være sig kun 1 eller flere), er du klar til at konfigurere formularens indstillinger.
Trin 3: Tilpas dine Filoverførselsformularindstillinger
for at starte, gå til Indstillinger ” Generelt.

Her kan du konfigurere følgende:
- Formularnavn — Skift navnet på din formular her, hvis du vil.
- Formularbeskrivelse-Giv din formular en beskrivelse.
- Send knap tekst-Tilpas kopien på knappen Send.
- forebyggelse af Spam-Stop kontaktformular spam med anti-spam-funktionen, h eller Google re. Afkrydsningsfeltet anti-spam kontrolleres automatisk på alle nye formularer.
- AJAX-Former — giver AJAX Multi Upload med ingen WordPress side, indlæs igen.
- GDPR-forbedringer — du kan deaktivere lagring af indtastningsoplysninger og brugeroplysninger, såsom IP-adresser og brugeragenter, i et forsøg på at overholde GDPR-kravene. Se vores trinvise instruktioner om, hvordan du tilføjer et GDPR-aftalefelt til din enkle kontaktformular.
og når du er færdig, skal du klikke på Gem.
Trin 4: Konfigurer din Formulars underretninger
underretninger er en glimrende måde at vide, hvornår nogen sender en af dine filoverførselsformularer.
og medmindre du deaktiverer meddelelsesfunktionen, får du en e-mail-meddelelse, når nogen sender en formular på din hjemmeside.

for at få en e-mail-besked, når nogen udfylder din formular, skal du konfigurere formularmeddelelser i ordtryk og angiv din e-mail-adresse.
Hvis du bruger smart tags, kan du også sende en personlig meddelelse til dine besøgende, når de er færdige med din formular for at fortælle dem, at du har modtaget den. Dette sikrer brugerne deres form er gået igennem korrekt, sammen med deres fil upload.

For mere om dette, se vores trinvise vejledning om, hvordan du sender flere formularmeddelelser i ordtryk.
derudover har du mulighed for nemt at mærke dine underretnings-e-mails ved at tilføje dit logo eller et billede, du vælger i det brugerdefinerede headerbilledområde. Det logo / billede, du vælger, vises øverst i e-mail-meddelelser som f.eks.

Bemærk: Så da vedhæftede filer ofte kan skade e-mail-leverbarhed, vedhæfter vi ikke din brugers filer i underretnings-e-mails. I stedet sender vi filoverførsler via e-mail som links.

Trin 5: Konfigurer din fil Upload formular bekræftelser
Formularbekræftelser er måder at handle straks (og automatisk) efter din bruger har indsendt oplysninger til din formular. For ekstra hjælp til dette trin, se vores tutorial om, hvordan du konfigurerer formularbekræftelser.
der er 3 forskellige typer bekræftelser i:
- besked-Dette er den standardbekræftelsestype, der vises, når nogen rammer send på din formular, og den kan tilpasses. Se vores tip til måder at tilpasse din bekræftelsesmeddelelse for at øge dine besøgendes lykke.
- Vis side-send automatisk brugere til et indlæg eller en side på din side som en takside
- omdirigering — nyttigt, hvis du vil tage brugeren til en anden hjemmeside eller specialiseret URL for mere kompleks udvikling.
så lad os se, hvordan du opretter en simpel formularbekræftelse, så du kan tilpasse succesmeddelelsen, som besøgende vil se, når de sender en formular på din side.
for at starte skal du klikke på fanen bekræftelse i Formulareditoren under Indstillinger.
vælg derefter den type bekræftelsestype, du vil oprette. I dette eksempel vælger vi besked.

tilpas derefter bekræftelsesmeddelelsen til din smag, og klik på Gem, når du er færdig.
nu er du klar til at tilføje din formular til din hjemmeside.
Trin 6: Tilføj din Filoverførselsformular til din hjemmeside
når du har oprettet din formular, skal du tilføje den til din hjemmeside.kan du tilføje dine formularer til flere steder på din hjemmeside, herunder dine sider, blogindlæg og sidebjælke kontroller.
så lad os se på den mest almindelige placeringsmulighed: side/indlæg indlejring.hvis du vil begynde at integrere din filoverførselsformular, skal du oprette en ny side eller et nyt indlæg eller gå til opdateringsindstillingerne på en eksisterende. Klik derefter inde i den første blok (det tomme område under din sidetitel) og klik på ikonet Tilføj formularer.
![]()
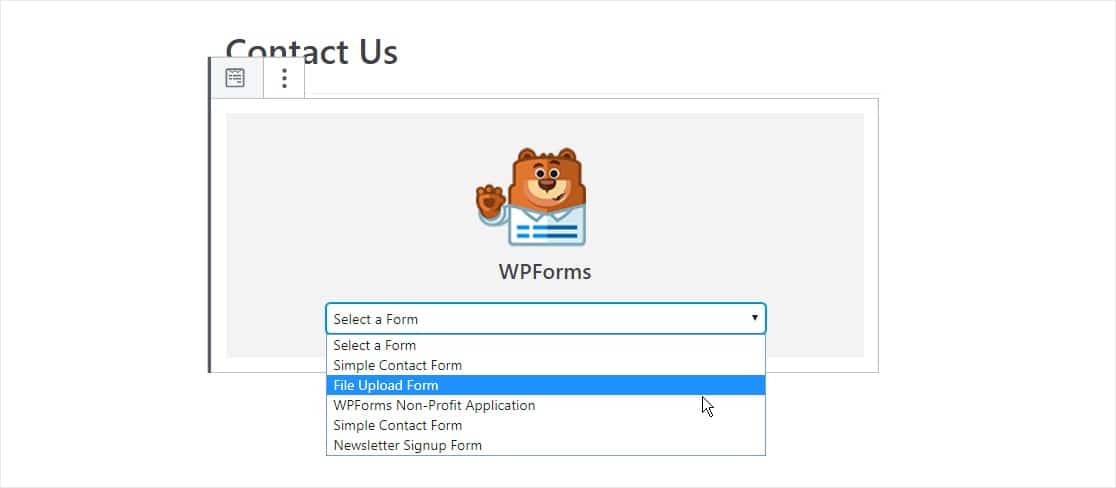
nu vises vpforms-kontrollen inde i din blok. Klik på rullemenuen, og vælg den formular, du allerede har oprettet, som du vil indsætte på din side. Så vælg din fil upload formular.
Du er et skridt tæt på at oprette den perfekte uploadside.

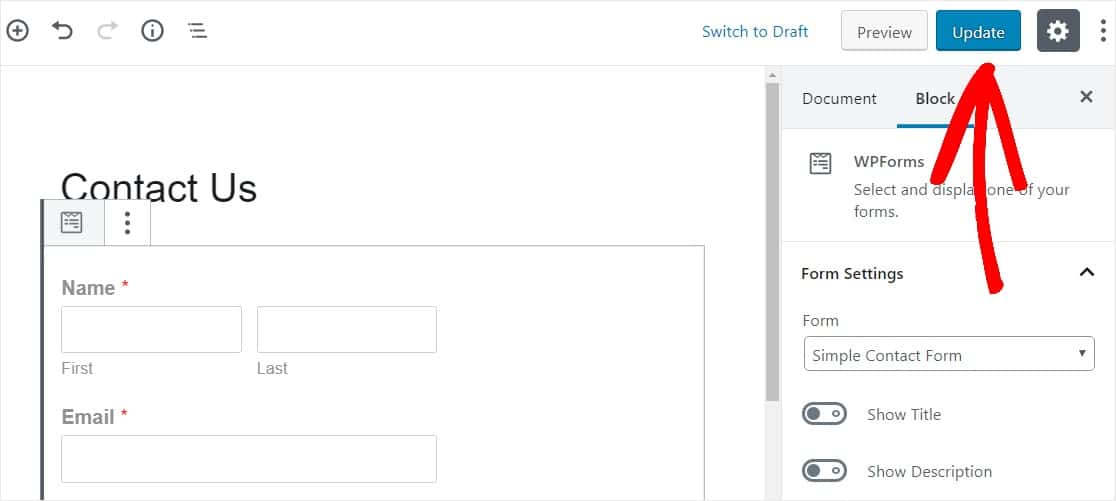
klik derefter på den blå knap øverst til højre, der siger enten Publicer eller Opdater, så din formular vises på din hjemmeside.

det er det! Din fil upload formular er nu på din hjemmeside.
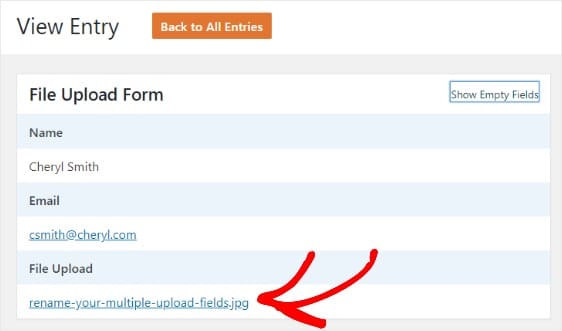
Trin 7: se filerne
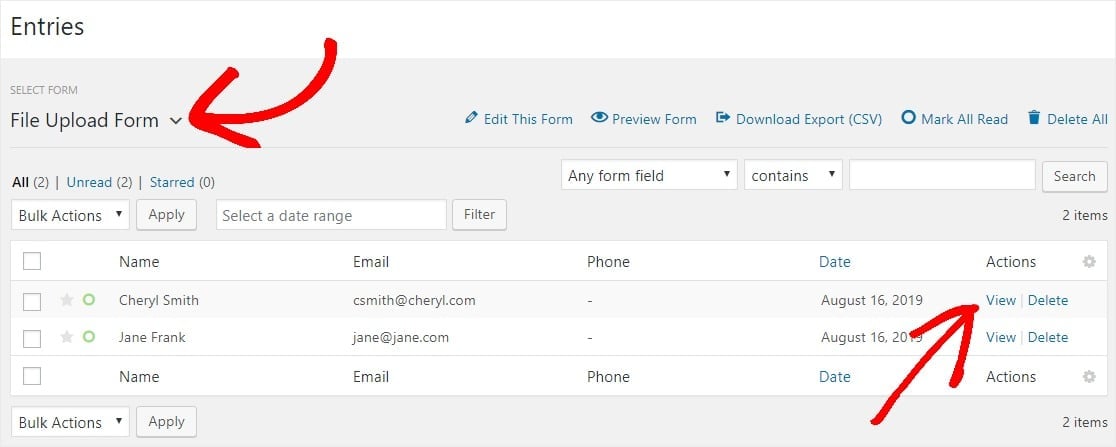
lagrer hver formularindsendelse som en post. For at se uploadede filer skal du gå til “poster”.
og derfra skal du vælge den rigtige formular i rullemenuen og klikke på Vis.

højreklik derefter på filen for at hente filen, eller klik for at se den i din bro.ser.

endnu bedre har plugin ‘ et tonsvis af tilføjelser, du kan installere, så du kan gøre mere med dine filer. For eksempel kan du bruge vores addon til automatisk at gemme alle filoverførsler til:
- Google Drev
- Dropboks
- og mange andre cloud storage-tjenester.
Klik her for at lave din fil Upload formular nu
Endelige tanker om Fil Upload formularer
og der har du det! Du ved nu, hvordan du opretter en filoverførselsformular med et plugin.
Hvis du vil tillade besøgende at uploade filer direkte til din hjemmeside, skal du sørge for at tjekke vores nyttige guide til, hvordan du opretter en filoverførselskontrol i
så hvad venter du på? Kom i gang med den nemmeste at bruge form builder plugin i dag.
og glem ikke, hvis du kan lide denne artikel, så følg os på Facebook og kvidre.