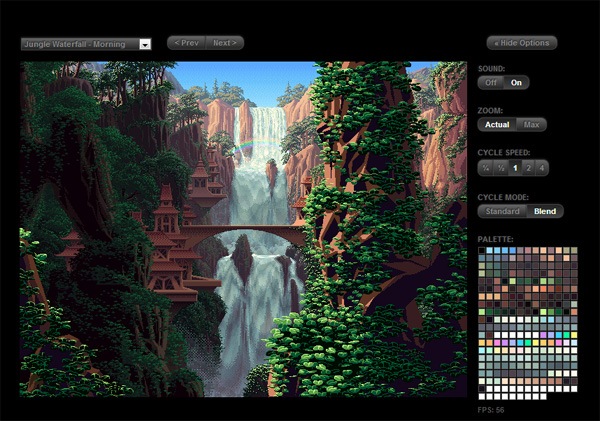
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

dette er en flott proof-of-concept som illustrerer hvordan DU kan bruke HTML5 lerret element som en interaktiv tegning plattform.
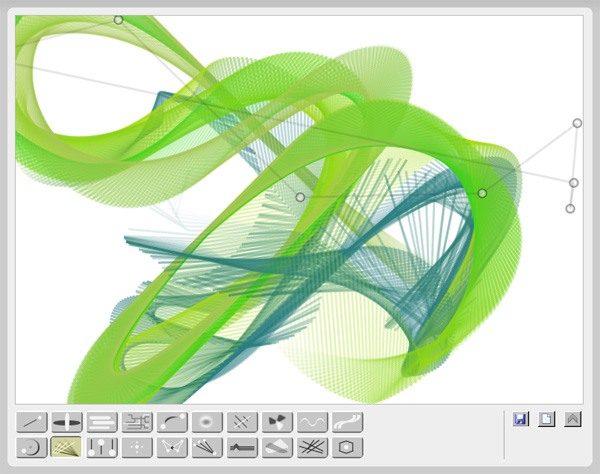
Bomomo

Bomomo Er et annet godt eksempel på hvordan du kan bruke ET HTML5 lerret element som en tegning medium.
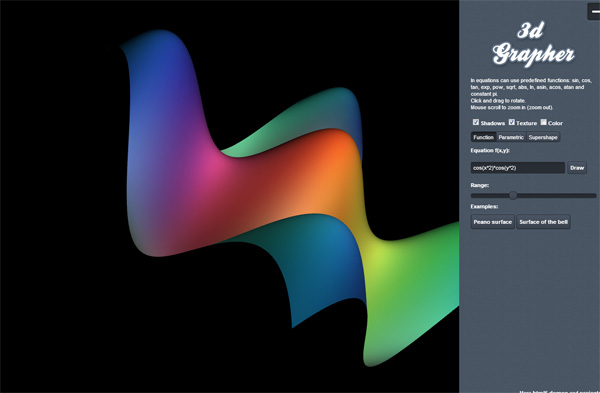
3D Grapher

dette vakre eksempelet gjengir geometriske ligninger i 3D-modeller.
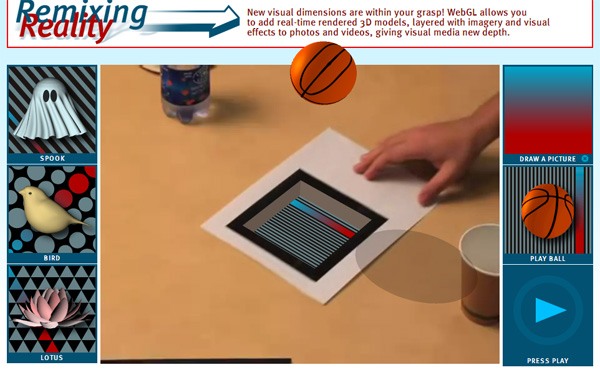
Remixing Reality

denne demoen viser kraften I WebGL JavaScript API og canvas element; det overlagrer 3d-objekter på toppen av en video. Dette kan være hvordan utvidet virkelighet på nettsider kan implementeres ved hjelp av åpen kildekode.
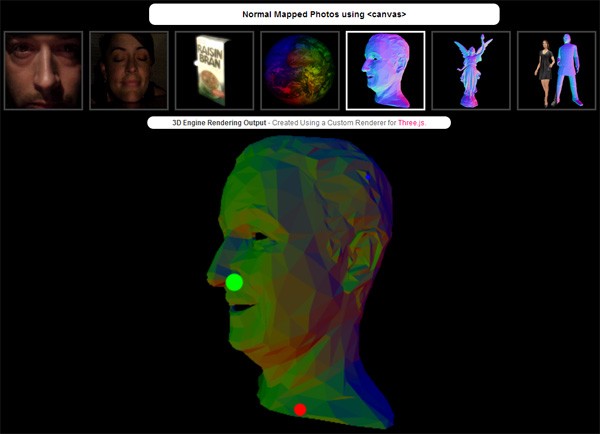
Normale Kartlagte Bilder

dette eksperimentet viser interessante interaktive lyseffekter brukt på bilder.
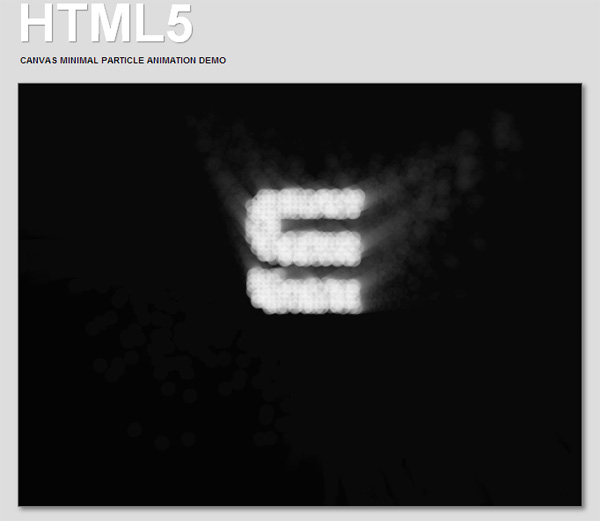
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
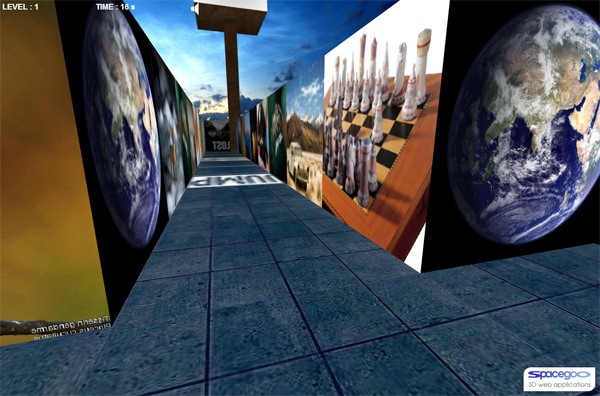
Maze

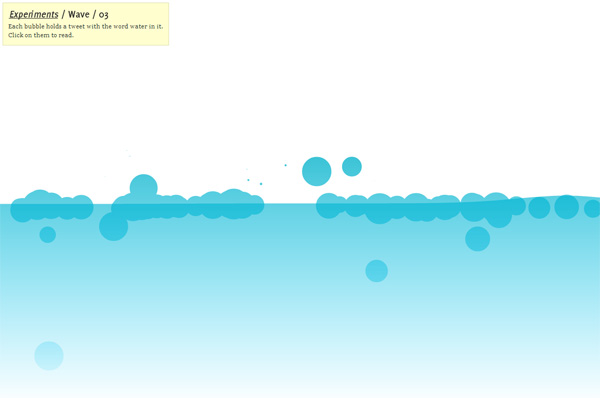
Wave

denne demoen viser deg glatt animasjon som kan oppnås når du tegner på lerretet element.
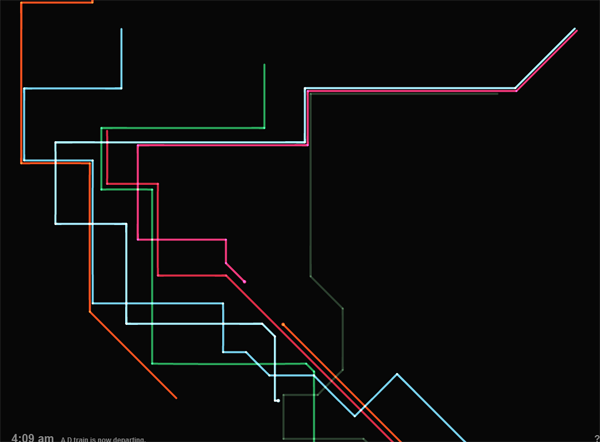
Dirigent

denne interessante demoen gjør NYS subway system (kalt MTA) til et musikalsk strengeinstrument. Det blir data i sanntid ved HJELP AV mta public API og deretter bruker JavaScript, SVG tegnet PÅ HTML5 lerret, OG HTML5 lyd element for lydene. Les mer om dirigentprosjektet her.
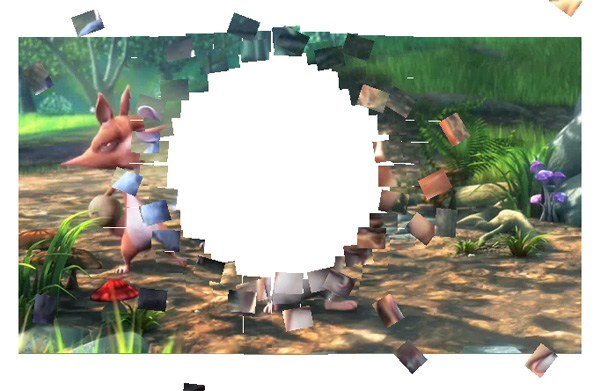
Video Destruction

Dette er et proof-of-concept som illustrerer hvordan du kan programmatisk manipulere selv videoer med bruk av canvas-elementet.
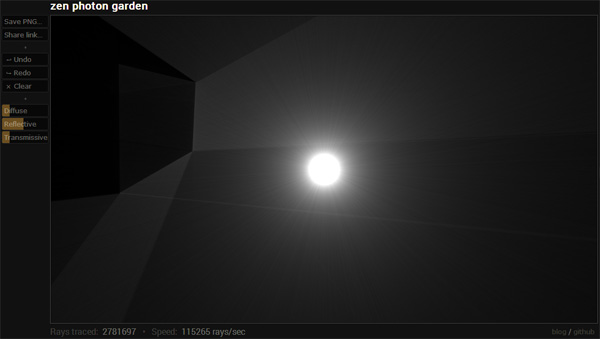
Zen Photo Garden

denne demoen viser deg ray tracing datagrafikk teknikk gjort helt Ved Hjelp Av JavaScript og HTML5. Lær mer om denne demoen her.
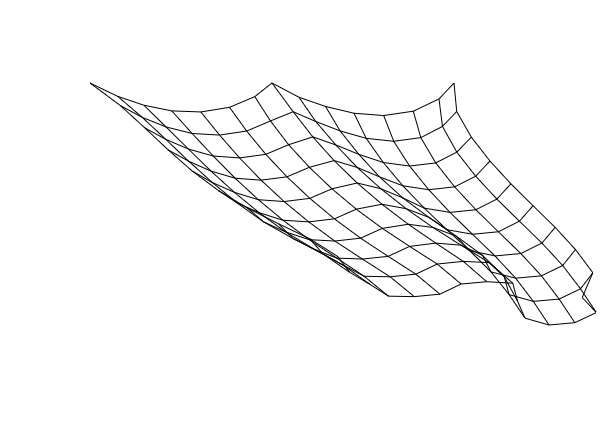
Klut Simulering

dette interaktive eksperimentet bruker HTML5 lerret element for å vise simulering av fysikken i hvordan klut materiale beveger seg. Søknaden om denne demonstrasjonen kan være I 3D-animasjon.
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
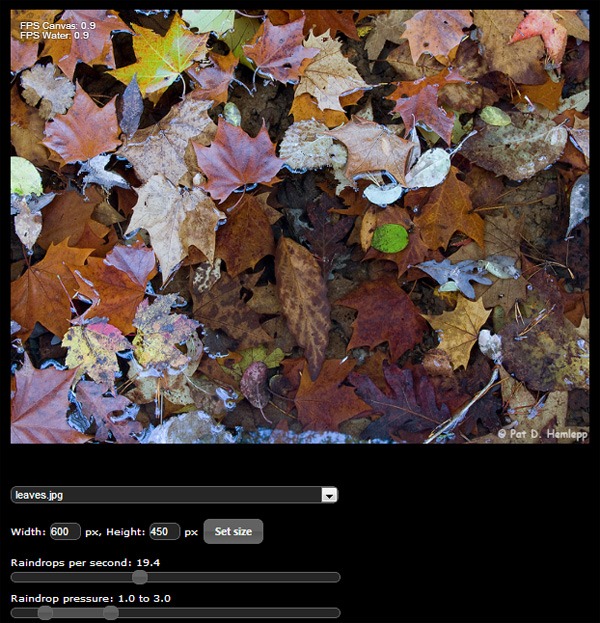
Water Canvas

dette er en simulering av regnvann fysikk gjort PÅ EN HTML5 lerret element. Du kan justere vannfysikkvariabler som lysrefleksjon og hastighet på regndråper.
Interaktive Typografieffekter

på demosiden, hold musepekeren over tegnene for å se animasjonseffekter gjort mulig ved bruk av canvas-elementet og JavaScript.