du kan spare masse utviklingstid ved å jobbe med frontend UI kits. Den mest populære Er Bootstrap selv om altfor mange homogene nettsteder stole på at rammeverket.For å gi deg litt variasjon har jeg kurert mitt valg av de beste nyere open source UI-rammene der ute.
Disse har alle sine egne unike stiler og varierende nivåer av støtte for dynamiske komponenter. Men hvis du kobler disse rammene med Noen JavaScript-plugins, kan du bygge stort sett alt.Ubegrenset Nedlastinger: 1.000.000 + UI Kits, Ikonsett, Web Maler, Wireframe Maler, Temaer og mye mer!
du kan også like: 20 Responsive & LETTE CSS-Rammer for En Rask Start.
UIKit

uikit rammeverket er lett, lett å tilpasse, og lett å legge til. Det følger en modulær struktur der du bygger sideelementer med gjenbrukbare klasser.
det er perfekt for å strukturere en ny side uten å måtte kode ditt eget rutenett eller rulle dine egne skriftstabler. Dette rammeverket kommer også med et unikt ikonsett du kan legge til på siden din ved hjelp av en web font.Med UIKit kan du kjøre Sass eller Mindre sammen med noen pakkebehandling (vanligvis npm).Pluss med en stor liste over komponenter kan du legge inn alt fra opplastingsfelt til brødsmuler og så mye mer.
Foundation

Zurb Foundation bibliotek er rett opp der Med Twitters Bootstrap. Men Det virker Som Foundation får mindre oppmerksomhet på grunn av sin mindre stiliserte grensesnitt.
Med Foundation har du tilgang til tilpassede grensesnittelementer, komponenter og et standardrutenett. Alt du trenger for å bygge en kick-ass frontend finner Du I Foundation library.
Ta en titt på deres showcase-side hvis du vil lære mer. Den har en rekke store nettsteder som kjører Fundament Med tilpassede nett, responsive funksjoner, i utgangspunktet alt du trenger i et nytt webprosjekt.
Milligram

for en minimalistisk tilnærming til frontend utvikling sjekk Ut Milligram. Dette OPEN source CSS-biblioteket er super liten og kommer med en haug med veldig enkle grensesnittfunksjoner.
det fungerer Gjennom Bower, Yarn, og npm slik at dette kan passe inn i en pakke arbeidsflyt.
Eneste problemet er At Milligram krever Normalisere bibliotek, så du må legge det til siden din. Men hvis DU har EN CSS minifying verktøy kan du enkelt kombinere de to bibliotekene sammen og redusere HTTP-forespørsler.
One-Nexus

Her er en nyere frontend bibliotek som faktisk tilbyr noen ganske sprø moduler.
One-Nexus-rammen er massiv. Den støtter responsiv design & touch-enheter, kjører På Sass, og fungerer med automatiserte bygge verktøy. Men jeg tror dette er en av de mer komplekse rammene til å begynne med.
hvis Du allerede er kjent med rammer og kommandolinjen, Er One-Nexus virkelig fantastisk. Den har så mange moduler det vil gjøre hodet spinne!
Men det kan ta litt tid å bli vant til oppsettet & få ditt første oppsett konfigurert akkurat.
Semantisk UI

Hvis du leter etter en testet rammeverk så sjekk Ut Semantisk UI. Dette er en vakker frontend bibliotek for tiden i v2. 2 med tonnevis av funksjoner.
jeg anser Semantisk som den ukjente Bootstrap for frontend utvikling. Det er ikke så populært blant vanlige kodere, men det har alle de samme fordelene som Bootstrap.Det Semantiske biblioteket inneholder knapper, faner, dropdowns, alt du trenger. Plus er tilbyr enkel feilsøking og en haug med awesome temaer slik at du kan tilpasse oppsettet fra get-go.
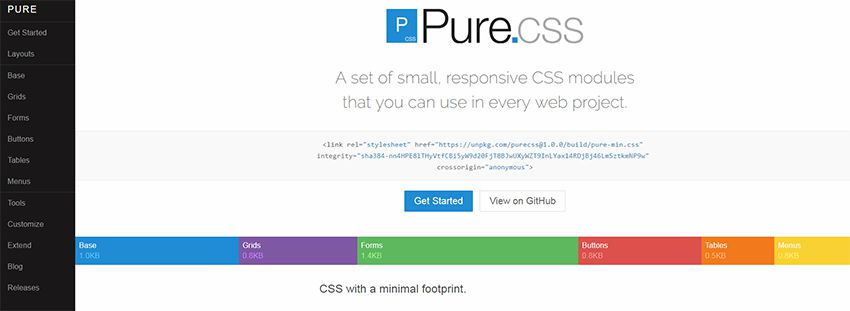
Ren CSS

jeg har brukt Ren CSS på noen små prosjekter og virkelig nyte det. Dette er et av de kuleste rammene fordi det lar deg tilpasse filene dine for å inkludere hvilke funksjoner du trenger.
du finner mer informasjon på siden komme i gang, som inkluderer nedlastingskoblinger og noen oppsettveiledninger.
Merk At Pure estetikk føles veldig minimalistisk, men ikke for enkel. De etterligner Litt Bootstrap sammen med noen poeng Fra Googles materialdesign. Et morsomt bibliotek å bruke for ethvert prosjekt både personlig og kommersiell.
Ink Interface Kit

Med Ink Interface Kit kan du bygge noen utrolige responsive sider. De vil se enkle ut og følge et veldig enkelt kodeformat, men det er vanligvis det du vil ha i et frontend-rammeverk.Ink kommer til Og med med sitt eget js-bibliotek som du kan kjøre på toppen av vanilla JS. Det vil ta litt justering hvis du aldri har brukt Blekk før. Det er imidlertid et stort bibliotek som kan sammenlignes med jQuery i syntaks.Dette kjører På Sass, fungerer med semantisk HTML, og føles akkurat som noen stor frontend rammeverk.
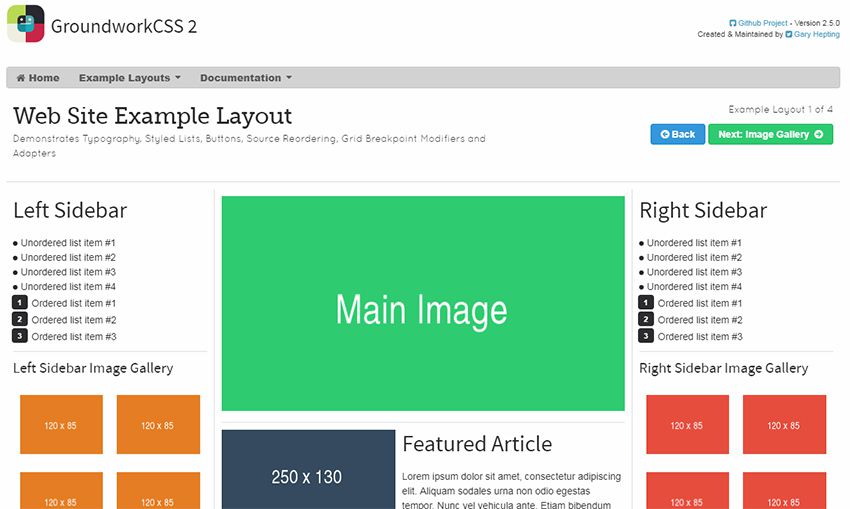
GroundworkCSS

jeg har ennå å gjøre mye testing På GroundworkCSS, men dette er en heftig responsiv rammeverk.
for tiden i versjon 2.x du kan laste ned hele Grunnbiblioteket i to stiler: grunnleggende HTML / CSS / JS eller i en mal For Ruby on Rails.
begge fungerer på samme måte, og de gir begge et robust frontend-system for koding av brukbare sider.
Sjekk ut deres demo layout for å få en ide om hvordan dette vil se ut på nettstedet ditt.
Materialisere.css

Helt Siden Google annonserte sin dreining mot material design det har blitt en av de største UI design språk. Og mens den opprinnelig ble bygget For Android, fant den veien på nettet med mange rammer som Materialiserer kloning av stilen.
hele rammeverket kjører som du forventer: fullt responsive, standard kompatibel, og støtter tilpassede tilbakestilles for alle nettlesere.
eneste forskjellen er at standardelementene dine tar på seg materialdesignstilen.
og mens dette er trolig min favoritt materiale rammeverk tilgjengelig, kan du bla gjennom andre for å se hva annet fanger øyet.
Topcoat

når det gjelder ytelse, kan du ikke overse kvaliteten på koden din. Topcoat tar dette til hjerte som et rammeverk med ytelse i tankene.
Det er fullt themeable og super lett å tilpasse med lett-å-lese HTML og CSS. Eventuelle endringer du gjør vil følge en klar struktur MED bem navnekonvensjoner FOR CSS.
den virkelige fordelen Med Topplakk er belastningstesting og fokus på ytelse. Alle som trenger en tilpasset layout som laster raskt, bør se På Topplakk.
Petal

Petal er et av DE nyeste CSS-rammene på markedet. Igjen er det fullt responsivt, 100% åpen kildekode, og kan holde opp til noen av andre store rammer i denne listen.
Men det er ganske liten og ment å bo på den måten. Den er basert På Mindre CSS preprosessor og krever Normalisere også.
Til Slutt er Dette et super lite rammeverk som bør appellere Til Mindre CSS devs. Du kan ta en titt på de elektroniske dokumentene for kodebiter og levende eksempler på sideelementer også.