Vil du la dine besøkende laste opp filvedlegg til WordPress-skjemaene dine?
å Gi brukerne muligheten til å legge til filer og medier i nettstedets skjemaer kan gjøre det enklere for deg å samle inn informasjonen du trenger.
i denne artikkelen viser vi deg hvordan du enkelt kan lage et filopplastingsskjema ved Hjelp Av Et WordPress-plugin.
Klikk her For Å Lage Filopplastingsskjemaet Nå
her er en innholdsfortegnelse for enkel navigering av hvert trinn:
- Opprett Filopplastingsskjemaet i WordPress
- Bytt Til Filopplastingsfeltet I Klassisk Stil (Valgfritt)
- Tilpass Filopplastingsskjemainnstillingene
- Konfigurer Filopplastingsskjemaets Bekreftelser
- Legg Til Filopplastingsskjemaet på Nettstedet ditt
- Vis Filene
Hvorfor bruke Et WordPress – Filopplastingsfelt på Skjemaene dine?
avhengig av hvilken type informasjon du vil samle inn i skjemaet, er det å bruke et filopplastingsfelt en av de beste måtene å gjøre det enklere for deg å få mer informasjon fra brukerne raskt. Og å gjøre skjemaer enklere å fylle ut bidrar til å redusere skjemaavbruddsfrekvensen, slik at nettstedet ditt kan generere mer inntekter.
Du må kanskje legge til et filopplastingsfelt I WordPress-skjemaene dine, slik at du kan samle forskjellige typer filer og medier med frontendopplasting fra besøkende som de sender skjemaet til deg.
Her er noen av de vanligste tidene du kanskje vil tillate brukere å laste opp en fil via kontaktskjemaet:
- Jobbsøknadsskjemaer slik at søkere kan legge ved sine cv-filer
- Bilder Som bildefiler for en konkurranse eller for bruk hvis du bruker en giveaway plugin
- bruker innsendt innhold skjemaer slik at brukerne kan legge ved et blogginnlegg eller bilde de ønsker å dele (WordPress frontend filopplasting)
- Klient tjenester skjemaer slik at kundene kan legge ved sine regneark eller prosjekt spec dokument
- Kundestøtte skjemaer slik at kundene kan legge ved dokumenter for å gi ytterligere informasjon
- Lydklipp for deg å spille tilbake under podcasten
- csv-filopplastinger slik at besøkende kan sende deg bestillinger eller timelister
- filopplastingsskjemaer med Et Stripefelt slik at du kan ta dokumenter og betaling sammen
- Bestillingsskjemaer eller sponsorskjemaer der du vil kreve betaling med filopplastingen
- Brukerinnsendte videoer på et arrangementsregistreringsskjema slik at du har innhold å spille på arrangementet ditt (flott for bryllup, jubileer og innsamlere.)
- Fungerer bra med WooCommerce plugins.
Og dette er bare begynnelsen.
Heldigvis Er WPForms En Av De enkleste Å bruke WordPress filopplasting plugins og gjør det enkelt for besøkende å laste opp alle typer filtyper til kontaktskjemaer, inkludert, men ikke begrenset til:
- Dokumenter (.dokument, .xls .ppt og .pdf)
- Bilder (.png, .gif og .jpg)
- Video (.mpg, .mov og .wmv)
- Lyd (.wav, .mp3 og. mp4)
av Sikkerhetsmessige Årsaker er standardfiltypene som kan lastes opp begrenset. Slik tillater du flere typer filopplasting til skjemaene, inkludert Adobe Illustrator-filopplasting.
Så, la oss gå videre og sjekke ut hvordan du legger til filopplastingsfeltet i WordPress-kontaktskjemaet ditt.
Hvordan Lage Et Filopplastingsskjema I WordPress
Følg disse trinnene for å sette opp ditt online filopplastingsskjema.
Foretrekker du skriftlige instruksjoner? Sjekk ut trinnene nedenfor:
Trinn 1: Lag Filopplastingsskjemaet I WordPress
lurer Du Fortsatt på hvordan du legger til filer I WordPress? Det første du må gjøre er å installere Og aktivere wpforms plugin.
I Motsetning Til Funksjonen for opplasting Av Google-Skjema, lar WPForms deg legge til filopplastinger hvor som helst på nettstedet ditt, ikke bare skjemasider. For mer informasjon om hvordan du installerer Det, se denne trinnvise veiledningen om hvordan du installerer et plugin I WordPress.
deretter går Du Til WordPress-dashbordet og klikker På WPForms » Legg Til Nytt i venstre panel for å lage et nytt skjema og gi det navnet du vil.

bla deretter ned Til Tilleggsmaler-delen og skriv «Filopplastingsskjema», og klikk deretter på den for å åpne malen.

Kontroller at Du allerede har aktivert Tillegget For Skjemamaler For Å søke etter dette skjemaet.
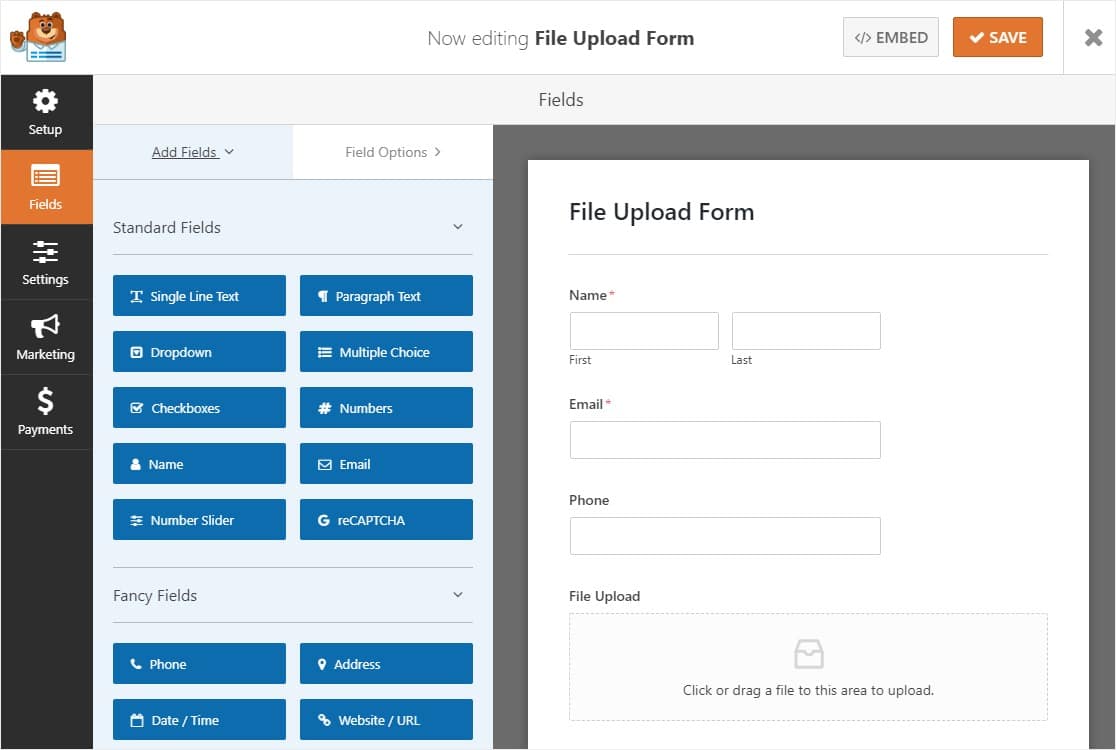
Nå vil WPForms fylle en pre-bygget Filopplasting Skjema og vise dra og slipp byggmester.

her kan du legge til flere felt i kontaktskjemaet ved å dra dem fra venstre panel til høyre panel. Du kan for eksempel legge til et betalingsfelt hvis du vil kreve betaling på filopplastingsskjemaene.
Med Skjemamalen For Filopplasting har Du allerede Feltene Navn, E-Post, Telefon, Filopplasting og Flere Kommentarer.
Klikk på et av skjemafeltene for å gjøre endringer. Du kan også klikke på et skjemafelt og dra det for å omorganisere rekkefølgen på kontaktskjemaet.
Du kan også legge Til Filopplastingsfeltet i Et Hvilket Som Helst WordPress-skjema du oppretter. Bare dra Filopplastingsskjemafeltet, funnet under Fancy Fields, fra venstre panel I Skjemaeditoren til høyre panel.

Du kan klikke På Filopplastingsfeltet og også endre:
- Etikett — Navn skjemafeltet slik at besøkende på nettstedet vet hva det er for.
- Description-Legg til en beskrivelse som forklarer detaljer til brukerne. For eksempel, hvis du bare vil at folk skal laste opp et bilde, fortell dem det.
- Tillatte Filutvidelser – Hvis du vil begrense hvilke typer filer som kan lastes opp Til WordPress — skjemaet ditt, legg dem her, hver adskilt av et komma
- Maks Filstørrelse-Spesifiser, i megabyte, den maksimale størrelsesfilen du tillater brukere å laste opp. Hvis Du lar dette stå tomt, vil WPForms standard til den maksimale størrelsesgrensen som er tillatt av webverten. Hvis du trenger å øke den, se denne veiledningen om hvordan du øker maksimal filopplastingsstørrelse I WordPress.
- Required – hvis du vil kreve at brukere laster opp en fil før de kan sende inn skjemaet, merker du av i denne boksen.
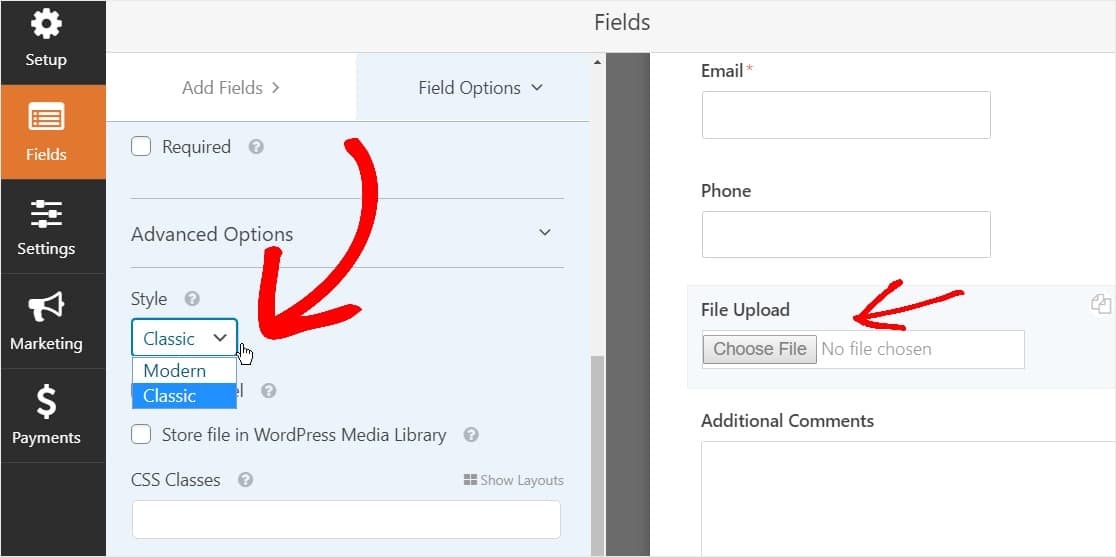
- Style – Du kan bytte Mellom standard Moderne stil (anbefales) og Den Klassiske stilen (som vi vil dekke i dybden i neste trinn)
Lurer på hvor disse filopplastingene vil bli lagret?
som standard lagres alle filer som lastes opp av brukere, I wpforms-mappen i Opplastingskatalogen på nettstedet ditt. For å gjøre ting enklere, kan du også lagre disse filene i WordPress Mediebiblioteket ditt ved å merke Av For Butikkfeltet I WordPress Mediebibliotek under Avanserte Alternativer.

du kan også få skjemaer til å se bra ut ved å følge trinnene i innlegget vårt om hvordan du lager Et Flertrinns skjema I WordPress. Men av hensyn til denne opplæringen holder vi fast med en enkelt side.
Trinn 2: Bytt Til Klassisk Filopplastingsfelt (Valgfritt)
dette trinnet er valgfritt og anbefales ikke generelt. Men hvis Du vil endre stilen På Filopplastingsfeltet fra standard Moderne stil Til Klassisk stil med en «Velg Nå» – knapp, gå Til Avanserte Alternativer » Stil og klikk På Rullegardinmenyen for å velge Klassisk.

Bytte tilbake Til Klassisk stil kan være et godt valg:
- Du eller dine brukere foretrekker Et knappestil Filopplastingsfelt
- du foretrekker et mer kompakt Filopplastingsfelt (og du godtar bare 1 fil)
bare husk At Den Klassiske Filopplastingsstilen bare godtar 1 opplasting per felt. Du må legge til Et Annet Filopplastingsfelt for å godta flere opplastinger i skjemaet hvis Du bruker Den Klassiske stilen.
for å få skjemaet til å se ryddig ut, må du aktivere betinget logikk i feltet 1. klassiske Filopplastinger før du legger til de andre feltene. På den måten vises ikke de ekstra Filopplastingsfeltene i skjemaet med mindre en bruker trenger dem.

hver Klassisk stil i Filopplastingsfeltet lar brukerne laste opp bare en enkelt fil. Les videre for å lære hvordan du legger til flere filopplastinger med felttypen klassisk stilopplaster. Hvis bare ett filopplastingsfelt fungerer for deg, kan du hoppe over neste trinn.
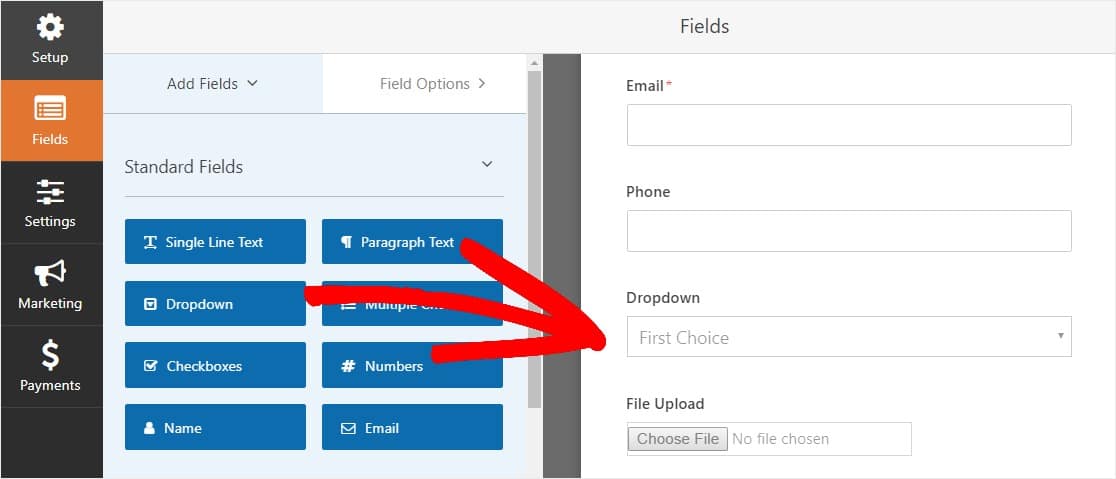
hvis du vil aktivere betingelseslogikk i Et Feltopplastingsfelt I Klassisk Stil, drar du Et Rullegardinfelt fra venstre panel til skjemaet, rett over filopplastingsfeltet. (Dette vil fungere med et hvilket som helst Antall Opplastingsfilfelt, men for dette eksempelets skyld gjør vi 3.)

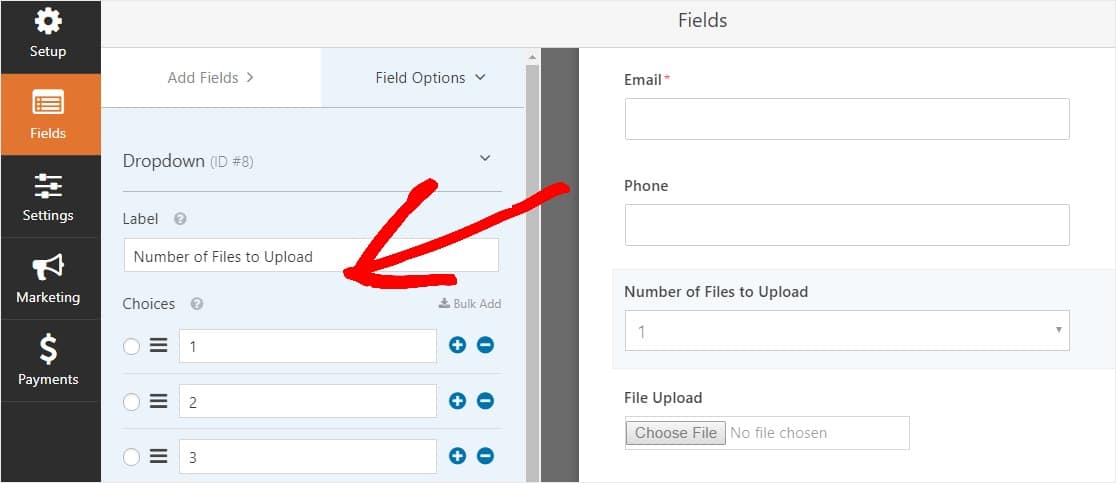
klikk nå på rullegardinfeltet For å se Feltalternativene på venstre panel og rediger Rullegardinfeltetiketten for Å si Antall Filer Som Skal Lastes opp og Valgene for å si 1, 2 og 3.

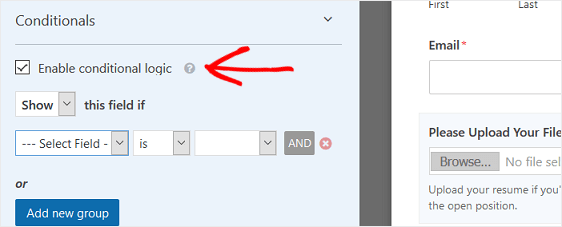
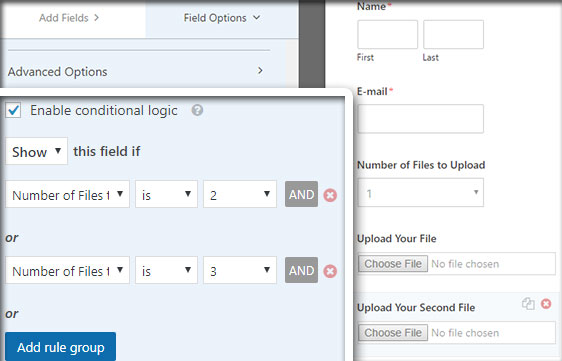
Etter det klikker Du På Filopplastingsfeltet og i alternativene ruller du ned til og utvider Conditionals-fanen i venstre panel. Velg deretter merket For Aktiver betinget logikk.

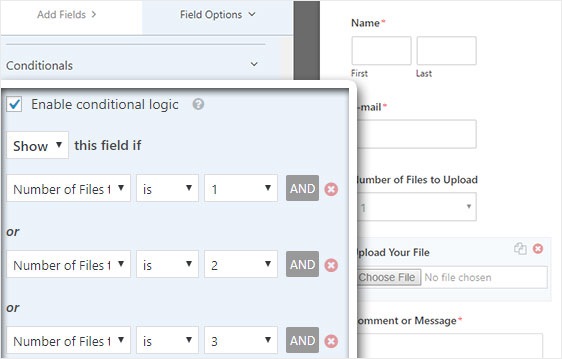
Tilpass den betingede logikken Til Filopplastingsfeltet akkurat som skjermbildet nedenfor:

Husk at nye felt legges til Ved å klikke På Legg til ny gruppe-knappen, som gjelder or-logikken. Hvis DU trenger mer informasjon om BRUK AV or-logikken, les vår guide om hvordan du bruker og eller betinget logikk.
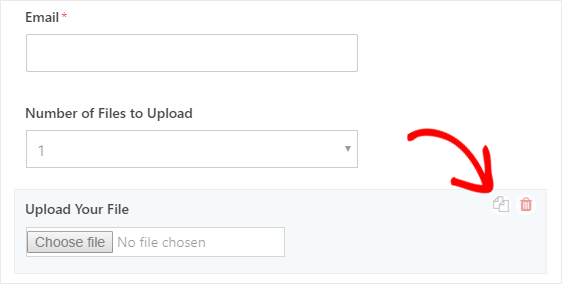
det neste trinnet er å duplisere Dette Filopplastingsfeltet.
klikk på duplikatikonet på høyre side av Filopplastingsfeltet i skjemaet.

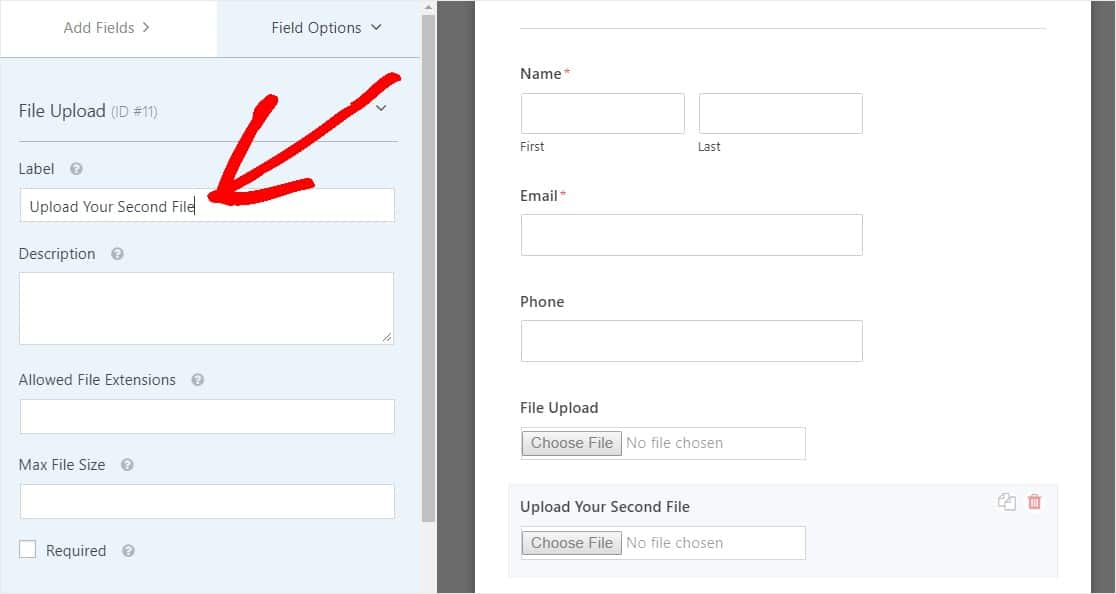
i venstre panel endrer du etiketten til det nye Filopplastingsfeltet for Å Laste Opp Den Andre Filen.

konfigurer nå den betingede logikken for dette nye feltet akkurat som skjermbildet nedenfor. Den eneste endringen fra trinnet ovenfor er at vi fjernet den første handlingen der det står Antall Filer Som Skal Lastes opp, er 1.

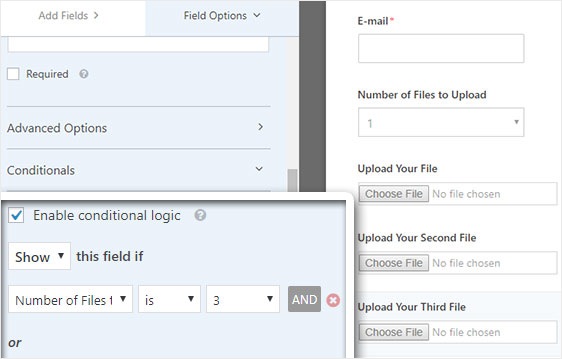
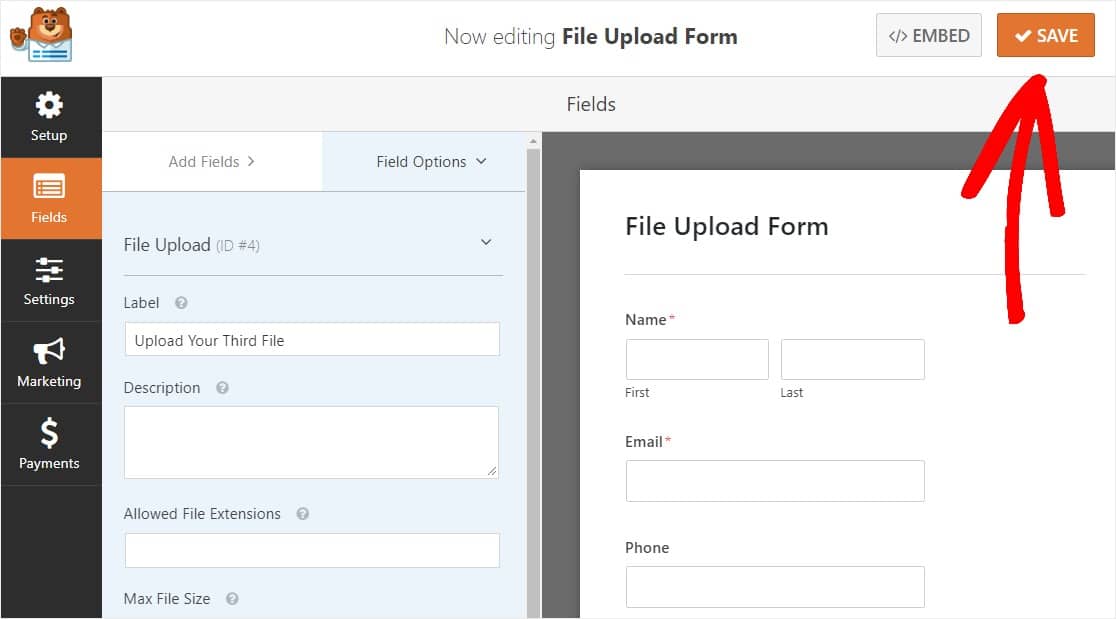
dupliser nå feltet 2. filopplasting ved å klikke på ikonet og endre etiketten For Å Laste Opp Din Tredje Fil.

Konfigurer det betingede logikkfeltet akkurat som skjermbildet nedenfor. Vi beholder bare det siste feltet der Det står at Antall Filer Som Skal Lastes opp, er 3.

når du er ferdig med å tilpasse skjemaet, klikker Du Lagre øverst til høyre på skjermen. Du har nettopp lagt til flere filopplastingsfelt i skjemaet.

slik at du i de Fleste tilfeller vil bruke Den Moderne stilen til å godta flere filopplastinger.
så nå som du har riktig mengde filopplastingsfelt i skjemaet ditt (det være seg bare 1 eller flere), er du klar til å konfigurere skjemaets innstillinger.
Trinn 3: Tilpass Innstillingene For Filopplasting
for å starte, gå Til Innstillinger » Generelt.

Her kan du konfigurere følgende:
- Skjema Navn — Endre navnet på skjemaet ditt her hvis du vil.
- Form Description-Gi skjemaet en beskrivelse.
- Send Knappetekst-Tilpass kopien på send-knappen.
- Spam Forebygging-Stopp kontaktskjema spam med anti-spam-funksjonen, h, Eller Google re. Avkrysningsruten for anti-spam blir automatisk merket på alle nye skjemaer.AJAX Forms-Aktiver AJAX Multi Opplasting uten WordPress side reload.Gdpr-Forbedringer – du kan deaktivere lagring av oppføringsinformasjon og brukerdetaljer, FOR EKSEMPEL IP-adresser og brukeragenter, i et forsøk på å overholde GDPR-kravene. Sjekk ut våre trinnvise instruksjoner om hvordan du legger TIL ET GDPR-avtalefelt i ditt enkle kontaktskjema.
og når du er ferdig, klikker Du På Lagre.
Trinn 4: Konfigurer Skjemaets Varsler
Varsler er en utmerket måte å vite når noen sender inn et av filopplastingsskjemaene dine.
og, med mindre du deaktiverer varslingsfunksjonen, får du et e-postvarsel når noen sender inn et skjema på nettstedet ditt.

for å få en e-postmelding når noen fullfører skjemaet ditt, må du sette opp skjemavarslinger I WordPress og oppgi e-postadressen din.
hvis du bruker smartflagg, kan Du også sende et personlig varsel til besøkende på nettstedet ditt når de er ferdige med skjemaet, slik at de vet at du har mottatt det. Dette sikrer brukerne deres form har gått gjennom riktig, sammen med deres filopplasting.

for mer om dette, sjekk ut vår trinnvise veiledning om hvordan du sender flere skjemavarslinger I WordPress.
i tillegg har du muligheten til enkelt å merke e-postvarslene dine ved å legge til logoen din eller et bilde du velger i det egendefinerte topptekstområdet. Logoen / bildet du velger, vises øverst på e-postvarsler som wpforms-logoen nedenfor.

Merk: Så siden filvedlegg ofte kan skade e-postleveransen, legger WPForms ikke ved brukerens filer i e-postvarsler. I stedet sender vi filopplastingene via e-post som lenker.

Trinn 5: Konfigurer Filopplastingsskjemabekreftelser
skjemabekreftelser er måter å iverksette tiltak umiddelbart (og automatisk) etter at brukeren har sendt inn informasjon til skjemaet ditt. For ekstra hjelp med dette trinnet, sjekk ut vår veiledning om hvordan du konfigurerer skjemabekreftelser.
det er 3 forskjellige typer bekreftelser I WPForms:
- Melding-Dette er standard bekreftelsestype som vises etter at noen treff sender inn på skjemaet ditt, og det kan tilpasses. Sjekk ut våre tips om måter å tilpasse bekreftelsesmeldingen på for å øke besøkendes lykke.
- Vis Side-send brukere Automatisk til et innlegg eller en side På nettstedet ditt som en takkeside
- Redirect-Nyttig Hvis du vil ta brukeren til et annet nettsted eller spesialisert URL for mer kompleks utvikling.
så la oss se hvordan du setter opp en enkel skjemabekreftelse I WPForms, slik at du kan tilpasse suksessmeldingen besøkende vil se når de sender inn et skjema på nettstedet ditt.
for å starte, klikk På Bekreftelsesfanen i Skjemaeditoren under Innstillinger.
velg deretter typen bekreftelsestype du vil opprette. I dette eksemplet velger Vi Melding.

tilpass deretter bekreftelsesmeldingen til din smak og klikk På Lagre når du er ferdig.
nå er du klar til å legge til skjemaet ditt på nettstedet ditt.
Trinn 6: Legg Til Filopplastingsskjemaet på Nettstedet ditt
etter at du har opprettet skjemaet ditt, må du legge det til På WordPress-siden din.
og WPForms lar deg legge til skjemaene dine på Flere steder På WordPress-nettstedet ditt, inkludert sidene dine, blogginnlegg og sidebar widgets.
Så la oss ta en titt på det vanligste plasseringsalternativet: side / post embedding.
for å begynne å bygge inn filopplastingsskjemaet, opprett en ny side eller innlegg I WordPress, eller gå til oppdateringsinnstillingene på en eksisterende. Deretter klikker du i den første blokken (det tomme området under sidetittelen) og klikker På Legg Til wpforms-ikonet.
![]()
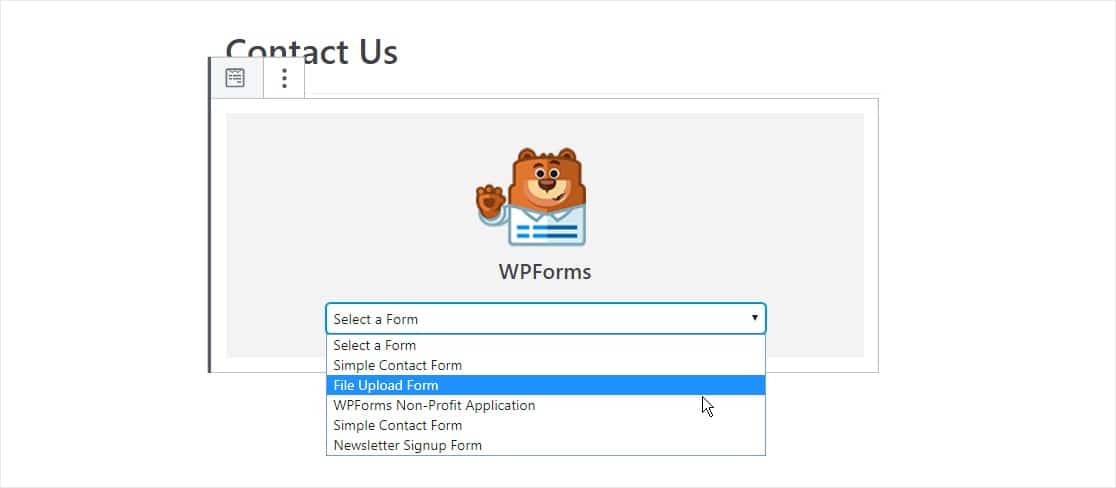
Nå vil wpforms-widgeten vises inne i blokken din. Klikk På wpforms-rullegardinmenyen og velg skjemaet du allerede har opprettet som du vil sette inn på siden din. Så velg filopplastingsskjemaet ditt.
Du er ett skritt nær å skape den perfekte opplastingssiden I WordPress.

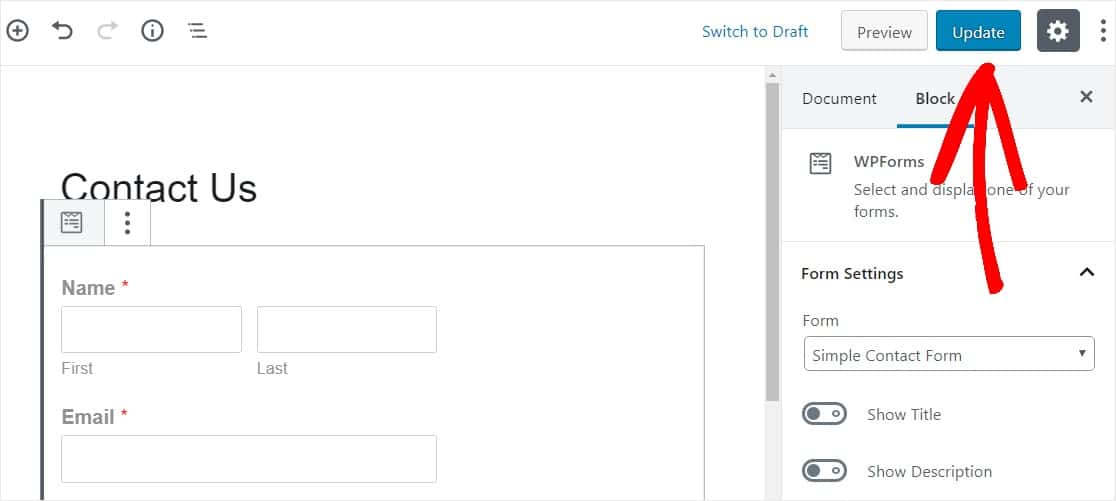
Klikk deretter på den blå knappen øverst til høyre som sier Enten Publiser eller Oppdater, slik at skjemaet ditt vises på nettstedet ditt.

Det er det! Filopplastingsskjemaet er nå på nettstedet ditt.
Trinn 7: Vis Filene
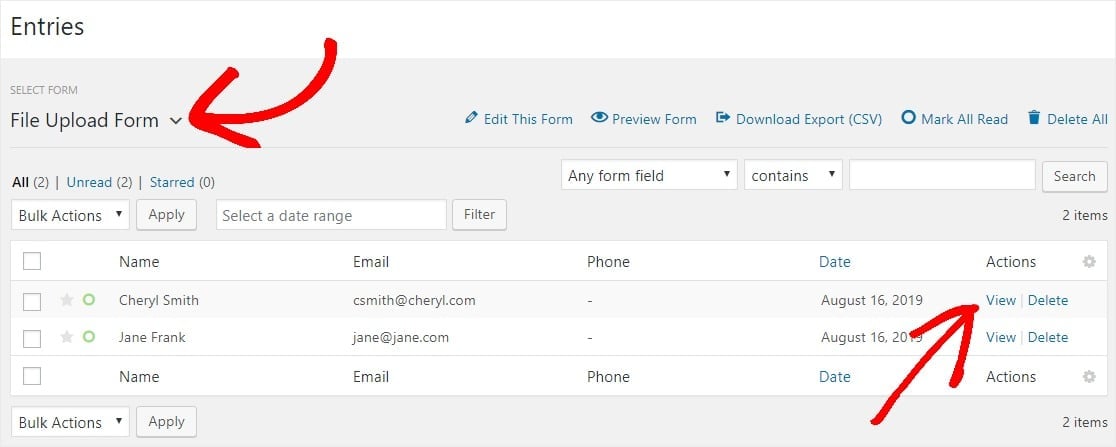
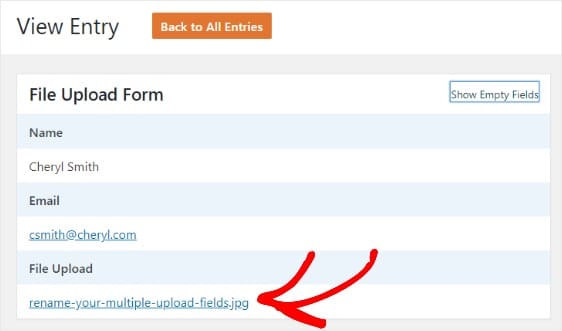
wpforms lagrer hvert skjema innsending som en oppføring. For å vise opplastede filer, gå Til Wpforms » Oppføringer.
og derfra velger du riktig skjema fra rullegardinmenyen og klikker På Vis.

høyreklikk deretter filen for å laste ned filen, eller klikk for å vise den i nettleseren din.

Bedre ennå, WPForms WordPress plugin har tonnevis av addons du kan installere slik at du kan gjøre mer med filene dine. For eksempel kan du bruke Vår Zapier addon til automatisk å lagre alle filopplastinger til:
- Google Disk
- Dropbox
- og mange andre sky lagringstjenester.
Klikk her For Å Lage Filopplastingsskjemaet Nå
Siste Tanker Om WordPress Filopplastingsskjemaer
og der har du det! Du vet nå hvordan du lager et filopplastingsskjema med Et WordPress-plugin.
hvis du vil tillate besøkende å laste opp filer direkte til nettstedet ditt, må du sjekke ut vår nyttige guide for hvordan du oppretter en filopplastingswidget I WordPress.
Så hva venter du på? Kom i gang med Det enkleste Å bruke WordPress form builder plugin i dag. WPForms Pro inkluderer en gratis filopplastingsfunksjon og gratis filopplastingsskjema og tilbyr en 14-dagers pengene-tilbake-garanti.
og ikke glem, hvis du liker denne artikkelen, så følg oss På Facebook og Twitter.