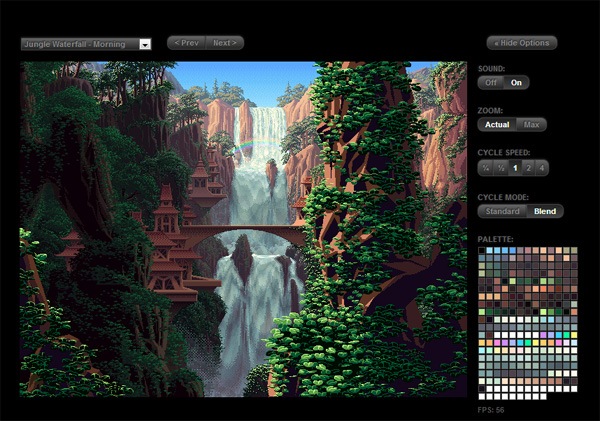
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

jest to świetny dowód koncepcji, który ilustruje, w jaki sposób można użyć elementu canvas HTML5 jako interaktywnej platformy do rysowania.
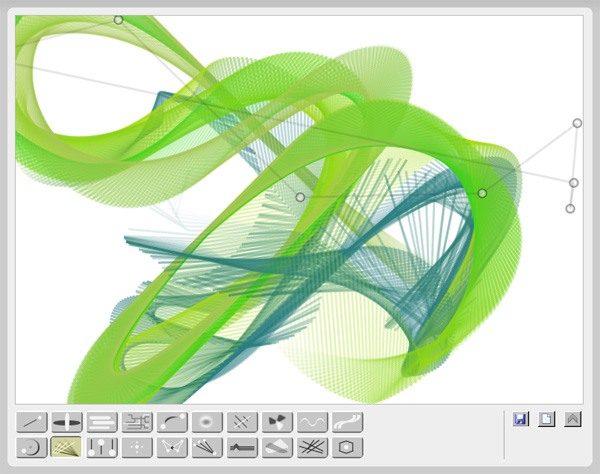
Bomomo

Bomomo to kolejny świetny przykład użycia elementu HTML5 canvas jako medium do rysowania.
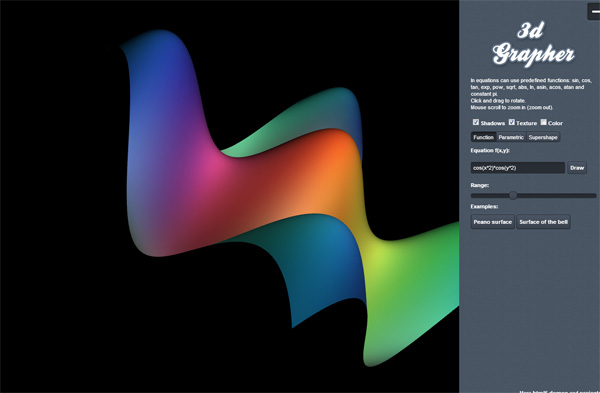
3D Grapher

ten piękny przykład renderuje równania geometryczne w modele 3D.
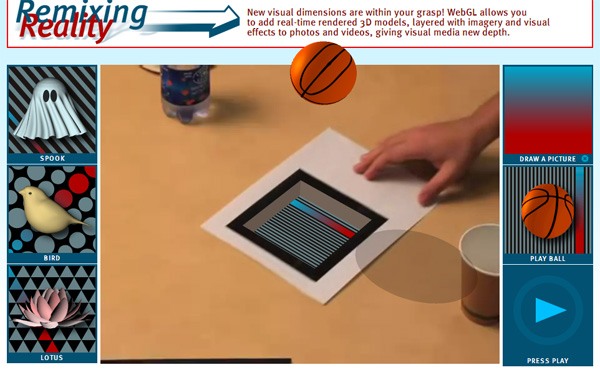
remiksowanie rzeczywistości

To demo prezentuje moc interfejsu API JavaScript WebGL i elementu canvas; nakłada obiekty 3D na wideo. W ten sposób rozszerzona rzeczywistość na stronach internetowych może być zaimplementowana przy użyciu otwartego kodu źródłowego.
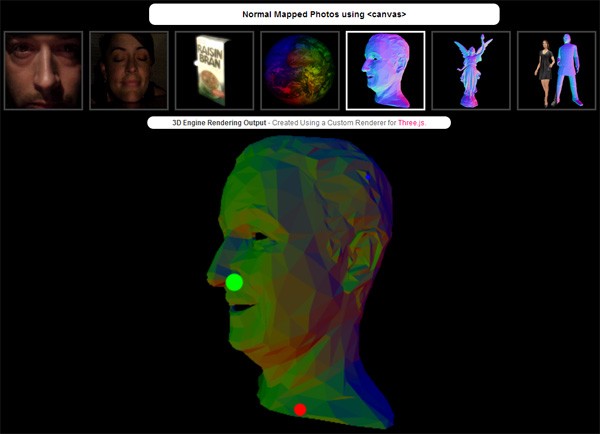
zwykłe zmapowane Zdjęcia

ten eksperyment pokazuje ciekawe interaktywne efekty świetlne zastosowane do obrazów.
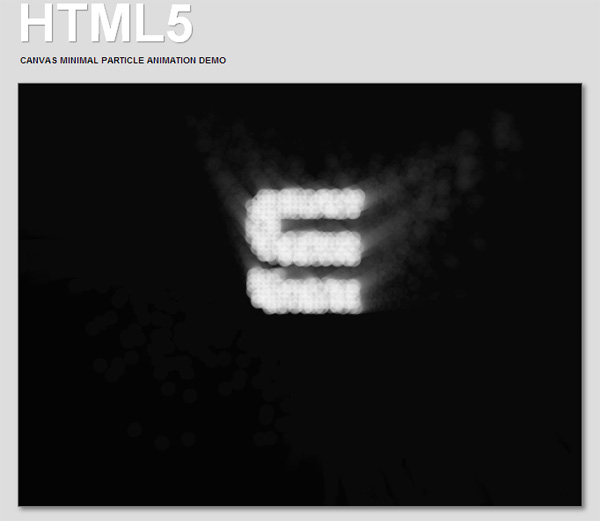
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
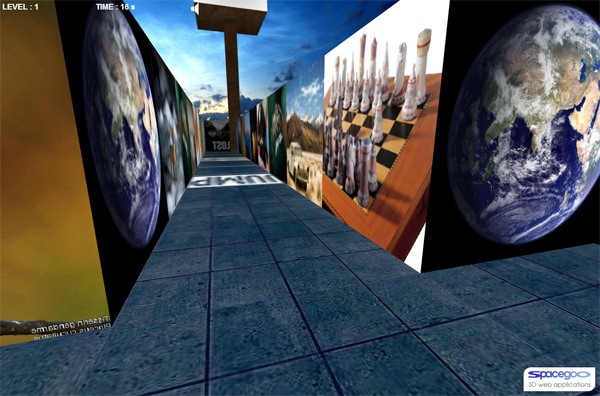
Maze

ta ciekawa gra HTML5 przypomina stare gry platformowe 3D i pokazuje, jak sprawne są nowoczesne technologie internetowe open source w animacji grafiki komputerowej. Uważaj jednak, że jest muzyka w tle, więc obniż głośność głośnika komputera przed wyruszeniem w labirynt!
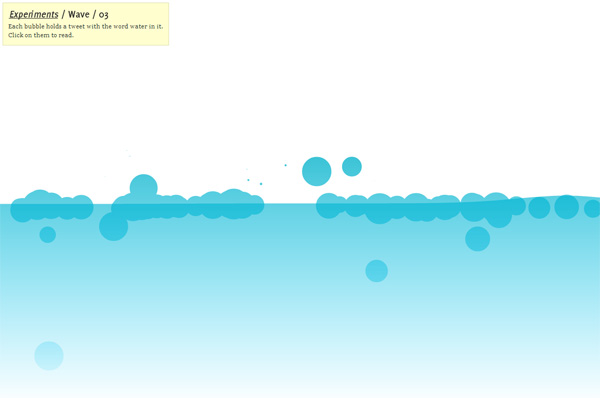
Wave

To demo pokazuje płynność animacji, którą można uzyskać podczas rysowania na elemencie canvas.

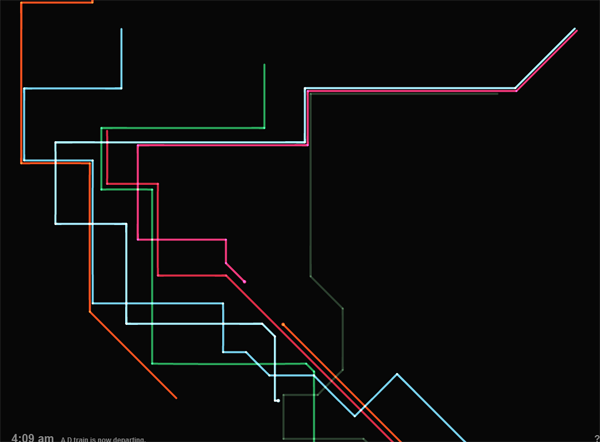
To ciekawe demo zamienia system metra NY (zwany MTA) w muzyczny Instrument Strunowy. Pobiera dane w czasie rzeczywistym za pomocą publicznego API MTA, a następnie używa JavaScript, SVG narysowanego na płótnie HTML5 i elementu audio HTML5 dla dźwięków. Dowiedz się więcej o projekcie conductor tutaj.
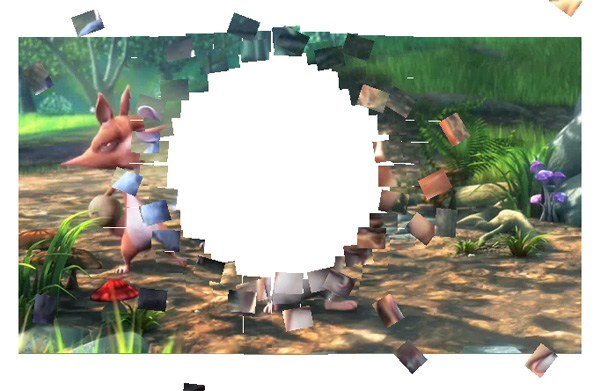
niszczenie wideo

jest to dowód koncepcji, który ilustruje, jak można programowo manipulować nawet wideo za pomocą elementu canvas.
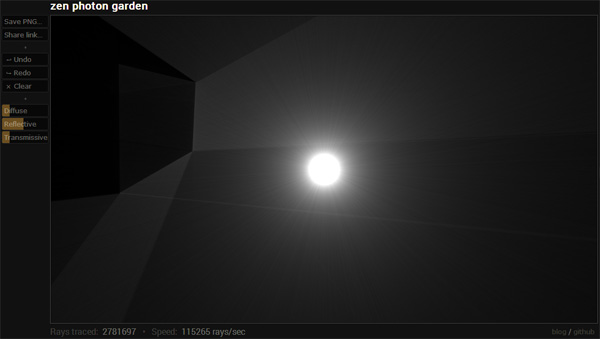
Zen Photo Garden

To demo pokazuje technikę grafiki komputerowej ray tracingu wykonaną w całości przy użyciu JavaScript i HTML5. Dowiedz się więcej o tym demo tutaj.
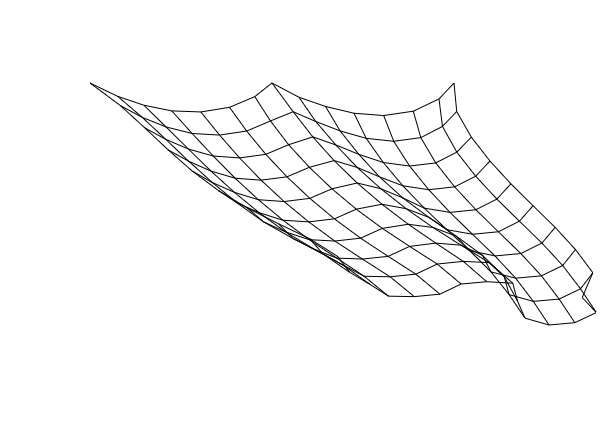
symulacja tkaniny

Ten interaktywny eksperyment wykorzystuje element HTML5 canvas do wyświetlania symulacji fizyki ruchu materiału tkaniny. Aplikacja do tej demonstracji może być w animacji 3D.
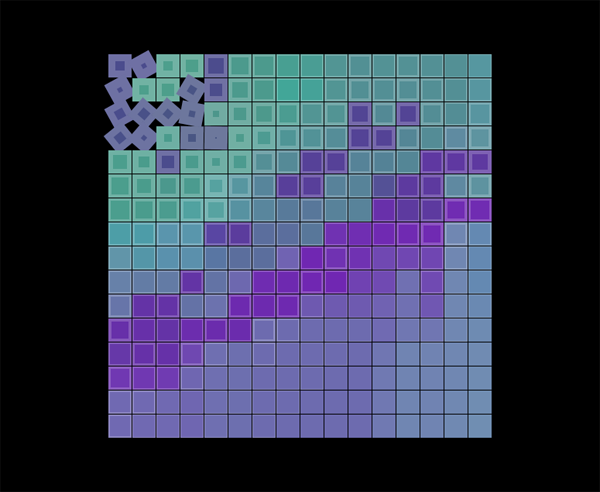
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
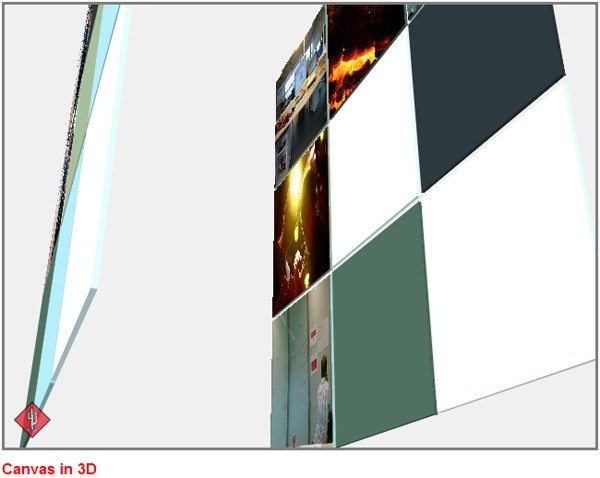
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
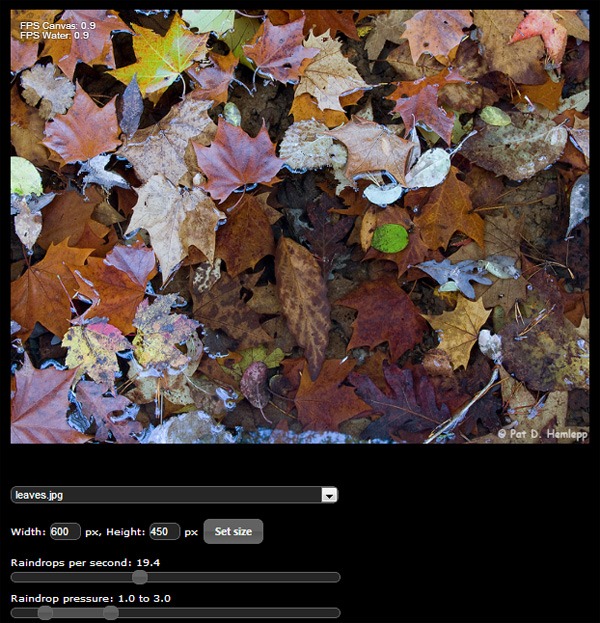
Water Canvas

jest to symulacja fizyki wody deszczowej wykonana na elemencie płótna HTML5. Możesz dostosować zmienne fizyki wody, takie jak odbicie światła i szybkość kropli deszczu.
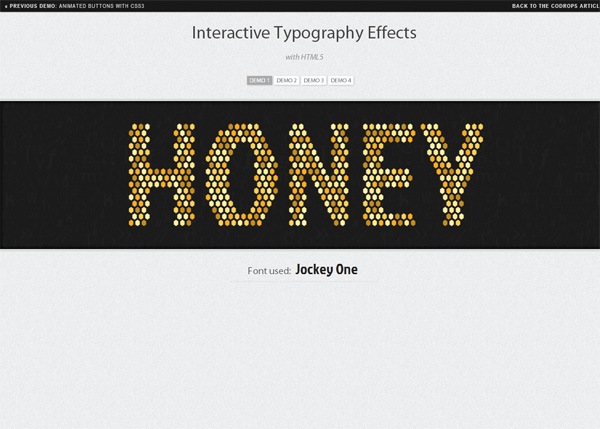
interaktywne efekty typograficzne

na stronie demo najedź kursorem na znaki, aby zobaczyć efekty animacji możliwe przy użyciu elementu canvas i JavaScript.