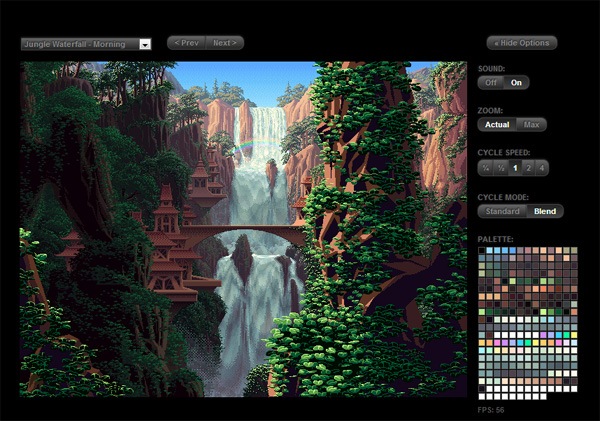
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

detta är ett bra proof-of-concept som illustrerar hur du kan använda HTML5 canvas-elementet som en interaktiv ritplattform.
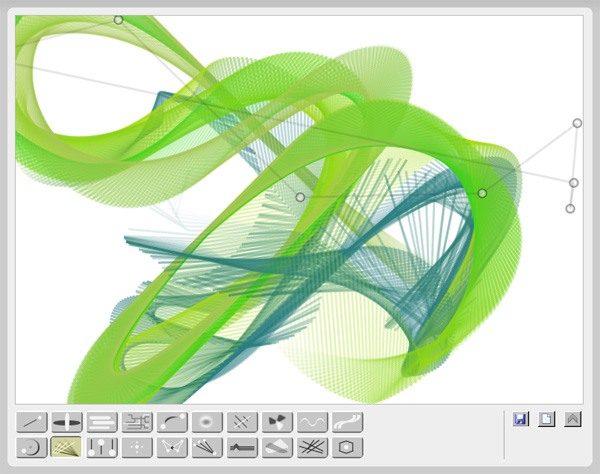
Bomomo

Bomomo är ett annat bra exempel på hur du kan använda ett HTML5 canvas-element som ritningsmedium.
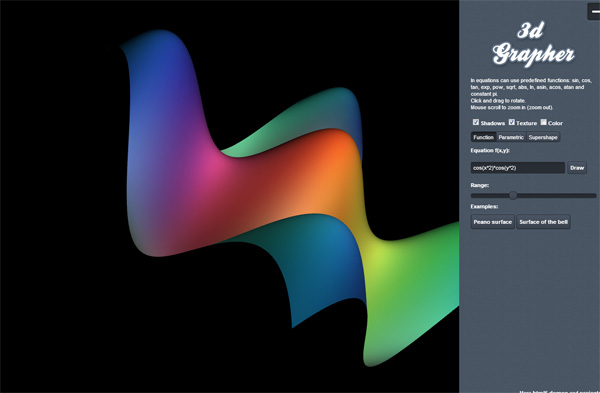
3D Grapher

detta vackra exempel gör geometriska ekvationer till 3D-modeller.
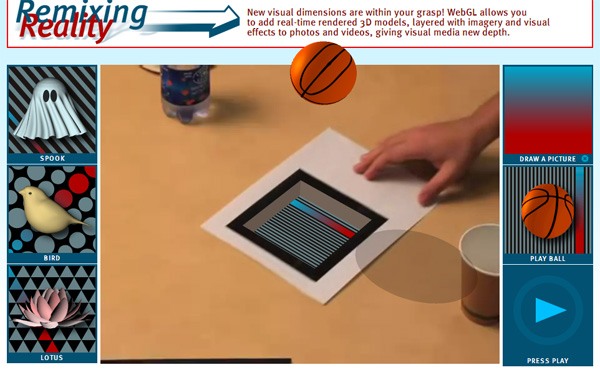
Remixing Reality

denna demo visar kraften i WebGL JavaScript API och canvas-elementet; det överlagrar 3D-objekt ovanpå en video. Detta kan vara hur augmented reality på webbsidor kan implementeras med öppen källkod.
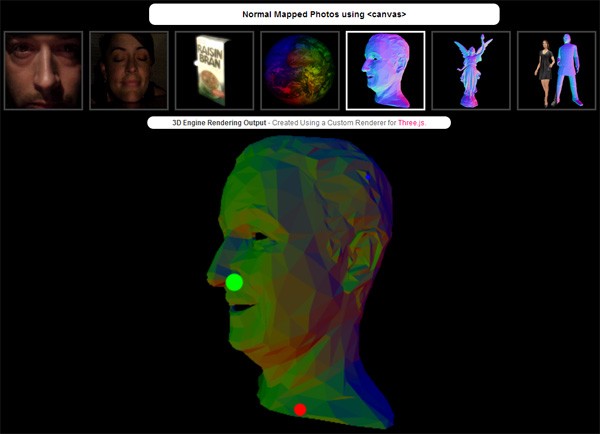
normala mappade foton

detta experiment visar intressanta interaktiva ljuseffekter som tillämpas på bilder.
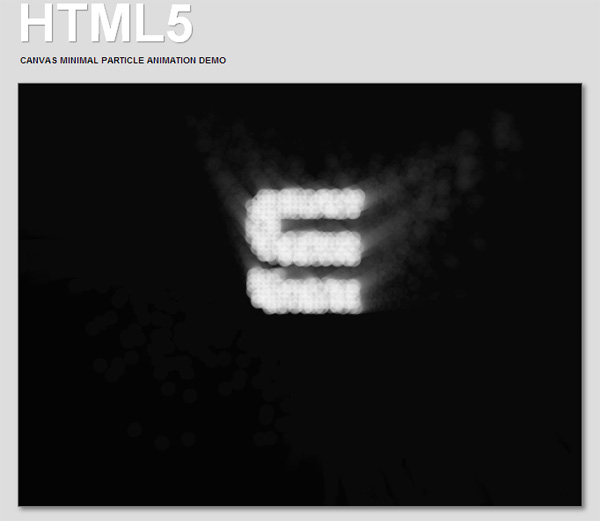
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
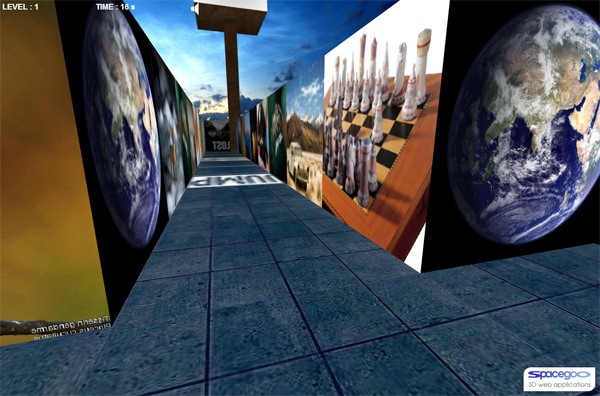
Maze

detta intressanta HTML5-spel påminner om gamla 3D-plattformsspel och visar hur kapabel modern open source-webbteknik är i datorgrafikanimering. Akta dig dock att det finns bakgrundsmusik, så sänk datorns högtalare volym innan bege sig in i labyrinten!
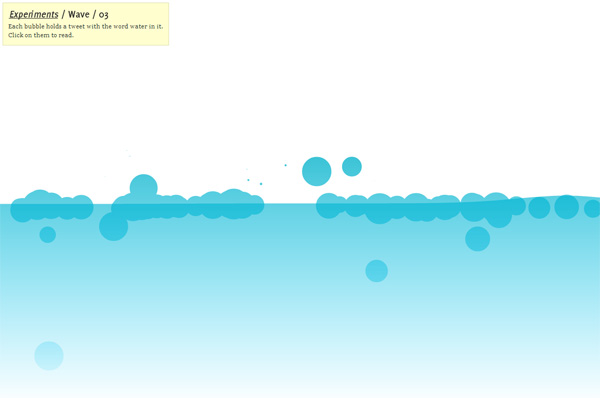
Wave

denna demo visar jämnheten i animationen som kan uppnås när du ritar på dukelementet.
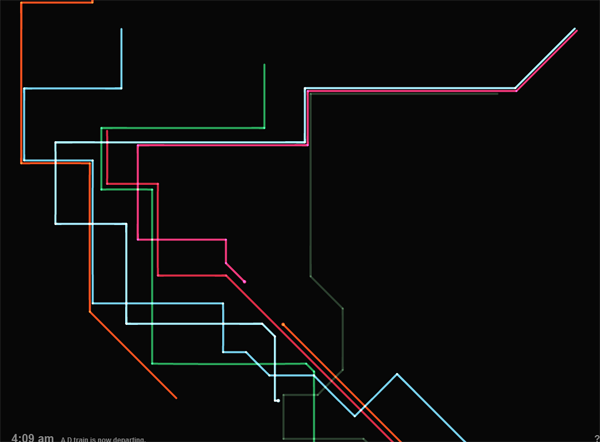
dirigent

denna intressanta demo förvandlar Ny: s tunnelbanesystem (kallad MTA) till ett musikstränginstrument. Det får data i realtid med hjälp av MTA public API och använder sedan JavaScript, SVG ritat på HTML5-duk och HTML5-ljudelementet för ljuden. Läs mer om dirigentprojektet här.
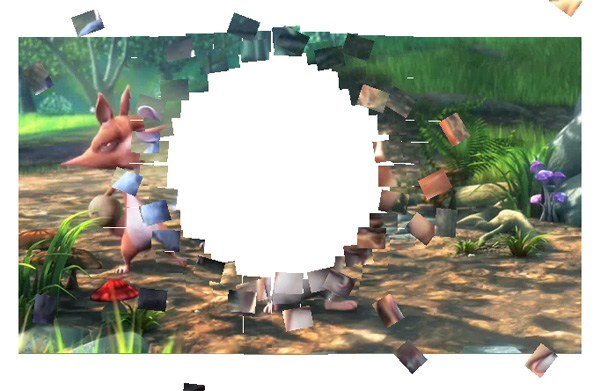
Video Destruction

detta är ett proof-of-concept som illustrerar hur du programmatiskt kan manipulera även videor med hjälp av canvas-elementet.
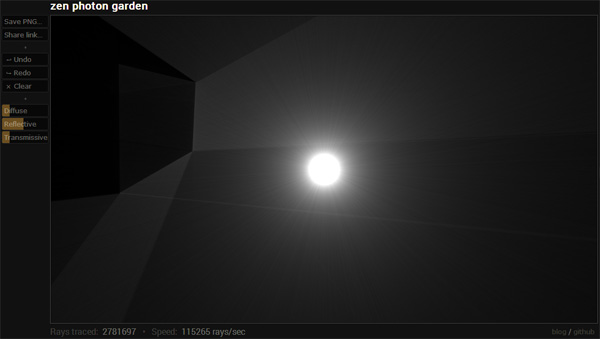
Zen Photo Garden

denna demo visar ray tracing datorgrafik teknik gjort helt med JavaScript och HTML5. Läs mer om denna demo här.
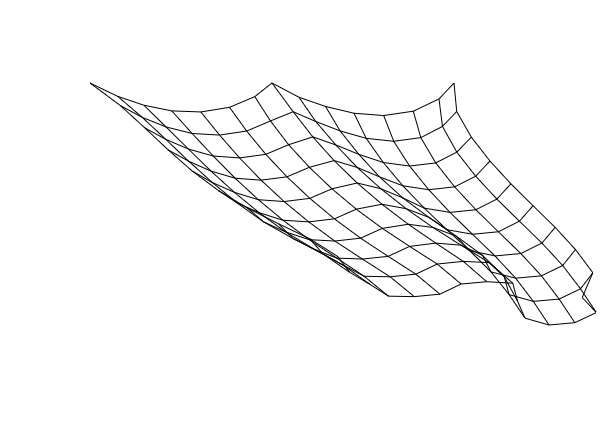
Tygsimuleringen

detta interaktiva experiment använder HTML5 canvas-elementet för att visa simuleringen av fysiken för hur tygmaterial rör sig. Ansökan om denna demonstration kan vara i 3D-animering.
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
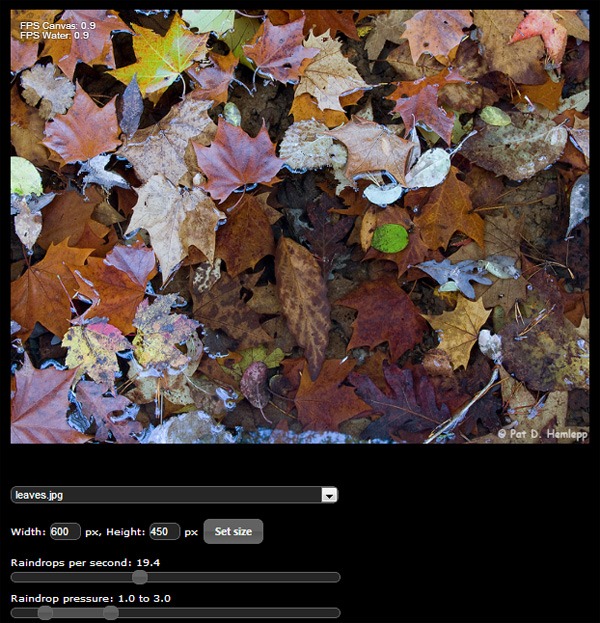
Water Canvas

detta är en simulering av regnvattenfysik som görs på ett HTML5-dukelement. Du kan justera vattenfysikvariabler som ljusreflektion och hastighet av regndroppar.
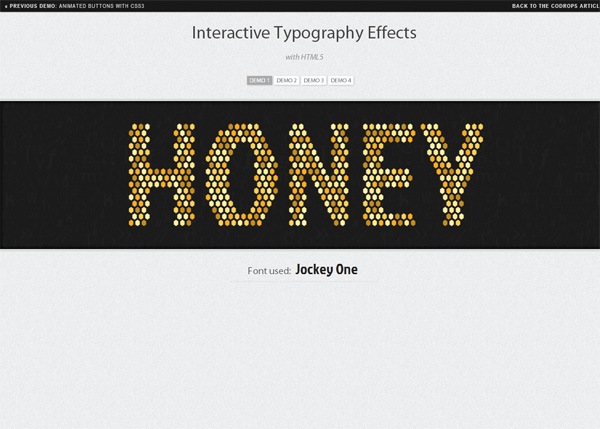
interaktiva Typografieffekter

på demosidan, håll muspekaren över tecknen för att se animeringseffekter som möjliggjorts med hjälp av canvas-elementet och JavaScript.