Du kan spara massor av utvecklingstid genom att arbeta med frontend UI Kit. Det mest populära är Bootstrap även om alltför många homogena webbplatser är beroende av det ramverket.
För att ge dig lite variation har jag samlat mitt val av de bästa nyare open source UI-ramarna där ute.
dessa har alla sina egna unika stilar och varierande nivåer av stöd för dynamiska komponenter. Men om du kopplar ihop dessa ramar med några JavaScript-plugins kan du bygga ganska mycket vad som helst.
Du kanske också gillar: 20 Responsive & lätta CSS-ramar för en snabb Start.
UIKit

UIKit framework är lätt, lätt att anpassa och lätt att lägga till. Det följer en modulär struktur där du bygger sidelement med återanvändbara klasser.
det är perfekt för att strukturera en ny sida utan att behöva koda ditt eget rutnät eller rulla dina egna teckenstaplar. Denna ram kommer även med en unik ikonuppsättning som du kan lägga till på din sida med hjälp av ett webbfont.
med UIKit kan du köra Sass eller mindre tillsammans med någon pakethanterare(vanligtvis npm).
Plus med en enorm lista över komponenter kan du bädda in allt från uppladdningsfält till brödsmulor och så mycket mer.
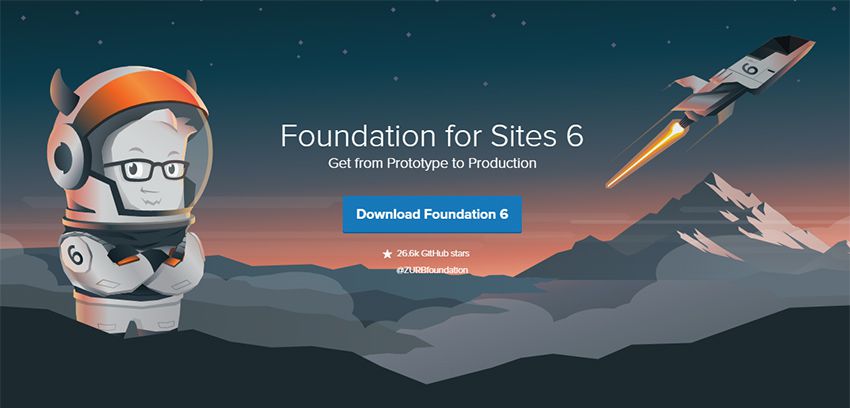
Foundation

Zurbs Grundbibliotek är precis där uppe med Twitters Bootstrap. Men det verkar som Foundation får mindre uppmärksamhet på grund av dess mindre stiliserade gränssnitt.
Med Foundation har du tillgång till anpassade gränssnittselement, komponenter och ett standardgaller. Allt du behöver för att bygga en kick-ass frontend finns i Foundation library.
ta en titt på deras showcase-sida om du vill lära dig mer. Den har en massa stora webbplatser som kör Foundation med anpassade nät, responsiva funktioner, i princip allt du behöver i ett nytt webbprojekt.
Milligram

för en minimalistisk inställning till frontend utveckling kolla Milligram. Detta CSS-bibliotek med öppen källkod är super litet och kommer med en massa riktigt enkla gränssnittsfunktioner.
det fungerar genom Bower, garn och npm så att det kan passa in i alla pakethanteringsarbetsflöden.
bara problem är att Milligram kräver normalisera biblioteket, så du måste lägga till det på din sida. Men om du har ett CSS-minifieringsverktyg kan du enkelt kombinera de två biblioteken tillsammans och minska dina HTTP-förfrågningar.
One-Nexus

Här är ett nyare frontendbibliotek som faktiskt erbjuder några ganska galna moduler.
One-Nexus-ramverket är massivt. Den stöder responsiv design & touch-enheter, körs på Sass och arbetar med automatiserade byggverktyg. Jag tror dock att detta är en av de mer komplexa ramarna till att börja med.
Om du redan är bekant med ramar och kommandoraden är One-Nexus verkligen fantastisk. Den har så många moduler att det får ditt huvud att snurra!
men det kan ta lite tid att vänja sig vid installationen & att få din ursprungliga layout konfigurerad precis rätt.
semantisk UI

om du letar efter ett testat ramverk, kolla in semantisk UI. Detta är ett vackert frontendbibliotek för närvarande i v2.2 med massor av funktioner.
Jag anser semantisk som den okända Bootstrap för frontend utveckling. Det är inte lika populärt med vanliga kodare, men det har alla samma fördelar som Bootstrap.
det semantiska biblioteket innehåller knappar, flikar, rullgardinsmenyer, allt du behöver. Plus erbjuder enkel felsökning och en massa fantastiska teman så att du kan anpassa din layout från början.
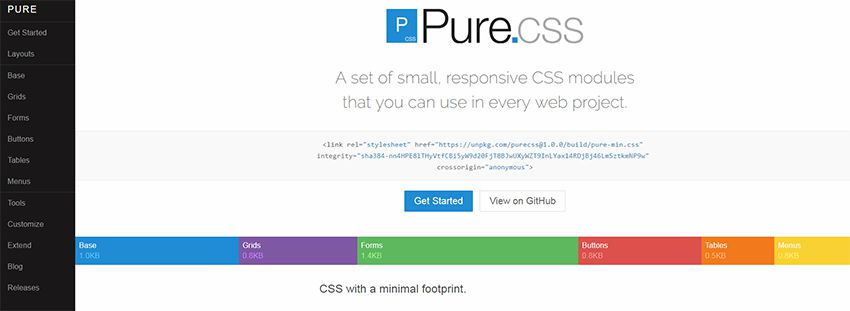
ren CSS

Jag har använt ren CSS på några små projekt och verkligen njuta av det. Detta är en av de coolaste ramarna eftersom det låter dig anpassa dina filer för att inkludera vilka funktioner du behöver.
Du hittar mer information på sidan komma igång som innehåller nedladdningslänkar plus några installationsguider.
Observera att Pures estetik känns väldigt minimalistisk, men inte för enkel. De efterliknar lite Bootstrap tillsammans med några tips från Googles materialdesign. Ett roligt bibliotek att använda för alla projekt både personliga och kommersiella.
Ink Interface Kit

Med Ink Interface Kit kan du bygga några otroliga responsiva sidor. De ser enkla ut och följer ett mycket enkelt kodformat, men det är vanligtvis vad du vill ha i en frontend-ram.
Ink kommer även med sitt eget JS-bibliotek som du kan köra ovanpå vanilla JS. Det tar lite justering om du aldrig har använt bläck tidigare. Det är dock ett stort bibliotek som kan jämföras med jQuery i syntax.
detta körs på Sass, fungerar med semantisk HTML, och känns precis som alla stora frontend ramverk.
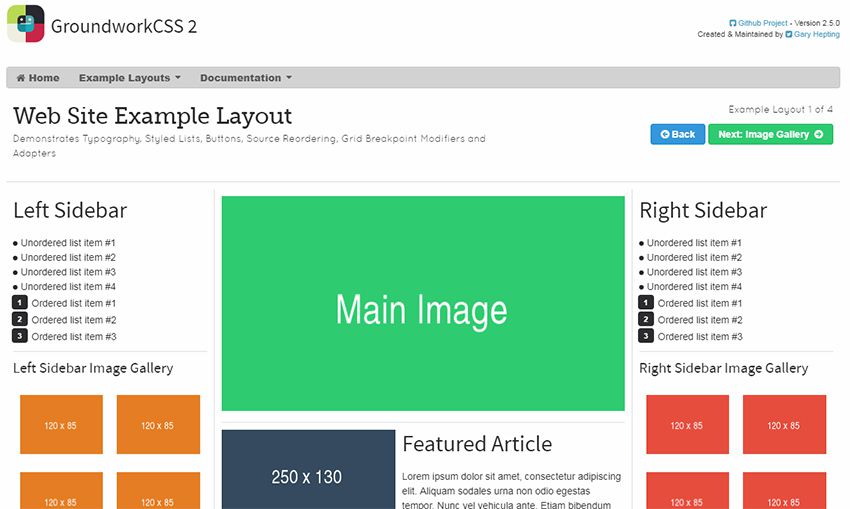
GroundworkCSS

Jag har ännu inte testat mycket på GroundworkCSS men det här är en rejäl responsiv ram.
för närvarande i version 2.x Du kan ladda ner hela Grundbiblioteket i två stilar: grundläggande HTML / CSS / JS eller i en mall för Ruby on Rails.
båda fungerar på samma sätt, och de båda ger en robust frontend system för kodning användbara sidor.
kolla in deras demolayout för att få en uppfattning om hur det kommer att se ut på din webbplats.
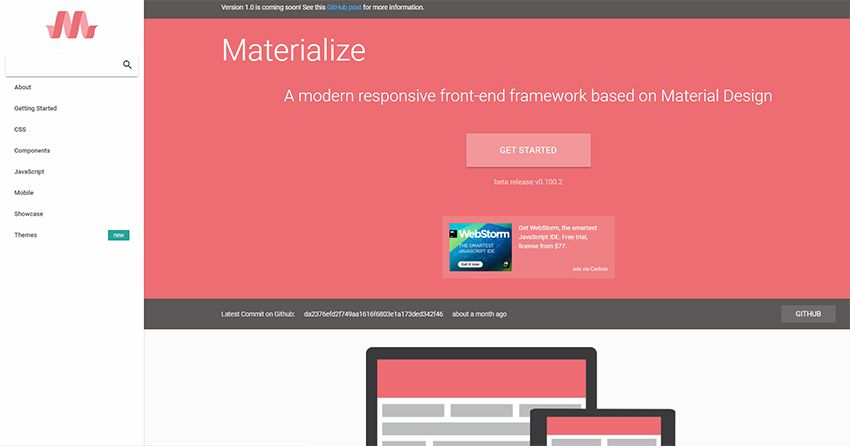
materialisera.css

ända sedan Google tillkännagav sin övergång till materialdesign har det blivit ett av de största UI-designspråken. Och medan den ursprungligen byggdes för Android, hittade den sig på webben med många ramar som materialiserar kloning av stilen.
hela ramverket körs som du förväntar dig: fullt responsiv, standardkompatibel och stöder anpassade återställningar för alla webbläsare.
den enda skillnaden är att dina standardelement tar på sig materialdesignstilen.
och även om detta förmodligen är min favoritmaterialram tillgänglig, kan du bläddra igenom andra för att se vad som fångar ditt öga.
Topcoat

När det gäller prestanda kan du inte förbise kvaliteten på din kod. Topcoat tar detta till hjärtat som ett ramverk med prestanda i åtanke.
det är helt themeable och super lätt att anpassa med lättläst HTML och CSS. Alla ändringar du gör kommer att följa en tydlig struktur med bem namnkonventioner för CSS.
den verkliga fördelen med Topcoat är belastningstestning och fokus på prestanda. Den som behöver en anpassad layout som laddas snabbt bör titta på topplack.
Petal

Petal är ett av de nyaste CSS-ramarna på marknaden. Återigen är det fullt lyhörd, 100% öppen källkod, och kan hålla upp till någon av andra stora ramar i den här listan.
men det är ganska litet och tänkt att stanna så. Den är baserad på mindre CSS preprocessor och kräver normalisera också.
i slutändan är detta en super liten ram som bör tilltala mindre CSS devs. Du kan ta en titt på online docs för kodavsnitt och levande exempel på sidelement också.