Vill du låta dina besökare ladda upp filbilagor till dina WordPress-formulär?
att ge användarna möjlighet att lägga till filer och media till webbplatsens formulär kan göra det lättare för dig att samla in den information du behöver.
i den här artikeln visar vi dig hur du enkelt skapar ett filuppladdningsformulär med ett WordPress-plugin.
Klicka här för att göra din Filuppladdningsformulär nu
Här är en innehållsförteckning för enkel navigering av varje steg:
- skapa ditt Filuppladdningsformulär i WordPress
- Byt till fältet klassisk stil filuppladdning (valfritt)
- anpassa dina inställningar för Filuppladdningsformulär
- konfigurera ditt Filuppladdningsformulärs meddelanden
- konfigurera ditt Filuppladdningsformulärs bekräftelser
- Lägg till ditt Filuppladdningsformulär på din webbplats
- visa filerna
Varför använda ett WordPress-Filuppladdningsfält på dina formulär?
beroende på vilken typ av information du vill samla in i ditt formulär är ett filöverföringsfält ett av de bästa sätten att göra det lättare för dig att snabbt få mer information från dina användare. Och att göra formulär lättare att fylla i hjälper till att minska din blankettövergivningsgrad så att din webbplats kan generera mer intäkter.
Du kan behöva lägga till ett filuppladdningsfält i dina WordPress-formulär så att du kan samla in olika typer av filer och media med frontend-uppladdning från webbplatsbesökare när de skickar in formuläret till dig.
här är några av de vanligaste tiderna du kanske vill tillåta användare att ladda upp en fil via ditt kontaktformulär:
- jobbansökningsformulär så att sökande kan bifoga sina CV-filer
- bilder som bildfiler för en tävling eller för användning om du använder ett giveaway-plugin
- användarinlämnade innehållsformulär så att användarna kan bifoga ett blogginlägg eller en bild som de vill dela (WordPress frontend file upload)
- Client Services-formulär så att kunderna kan bifoga sina kalkylblad eller projektspecifik dokument
- Kundsupportformulär så att kunderna kan bifoga dokument för att ge ytterligare information
- Ljudklipp för dig spela upp under din podcast
- CSV-fil uppladdningar så besökare kan skicka beställningar eller tidrapporter
- filuppladdningsformulär med ett Rand-fält så att du kan ta dokument och betalning tillsammans
- beställningsformulär eller sponsorformulär där du vill kräva betalning med filuppladdning
- Användarinlämnade Videor på ett evenemangsregistreringsformulär så att du har innehåll att spela på ditt evenemang (perfekt för bröllop, årsdagar och insamlingar.)
- fungerar bra med WooCommerce-plugins.
och detta är bara början.
lyckligtvis är WPForms ett av de enklaste att använda WordPress – filuppladdningsplugin och gör det enkelt för dina besökare att ladda upp alla typer av filtyper till dina kontaktformulär, inklusive men inte begränsat till:
- dokument (.doc,.xls,.ppt, och .pdf)
- bilder (.png, .gif, och .jpg)
- Video (.mpg, .mov, och .wmv)
- ljud (.wav,. mp3 och. mp4)
av säkerhetsskäl för WordPress är standardfiltyperna som kan laddas upp begränsade. Så här tillåter du ytterligare filöverföringstyper till dina formulär, inklusive Adobe Illustrator – filöverföringar.
så, låt oss gå vidare och kolla in hur du lägger till filuppladdningsfältet i ditt WordPress-kontaktformulär.
så här skapar du ett Filuppladdningsformulär i WordPress
följ dessa steg för att ställa in ditt online-filuppladdningsformulär.
föredrar du skriftliga instruktioner? Kolla in stegen nedan:
Steg 1: Skapa ditt Filuppladdningsformulär i WordPress
undrar fortfarande hur man lägger till filer i WordPress? Det första du behöver göra är att installera och aktivera wpforms plugin.
Till skillnad från Google Form upload file-funktionen låter WPForms dig lägga till filuppladdningar var som helst på din webbplats, inte bara formulärsidor. För mer information om hur du installerar det, se den här steg-för-steg-guiden om hur du installerar ett plugin i WordPress.
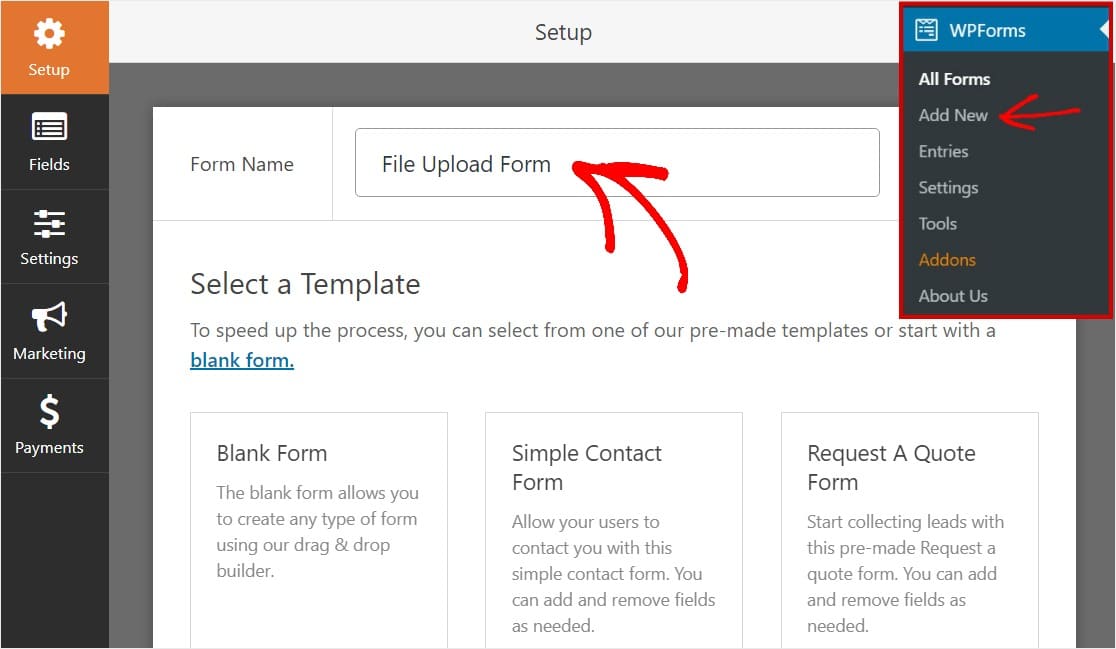
gå sedan till din WordPress-instrumentpanel och klicka på WPForms ” Lägg till nytt i den vänstra panelen för att skapa ett nytt formulär och namnge det vad du vill.

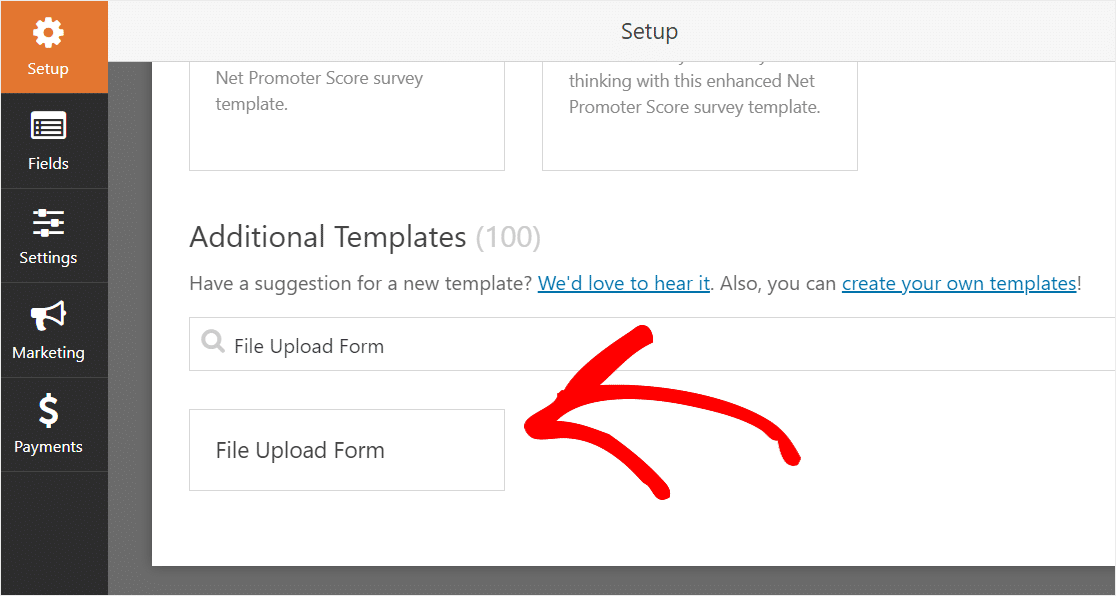
bläddra sedan ner till avsnittet Ytterligare mallar och skriv” File Upload Form ” och klicka sedan på den för att öppna mallen.

se till att du redan har aktiverat formulärmallar Pack Addon för att söka efter det här formuläret.
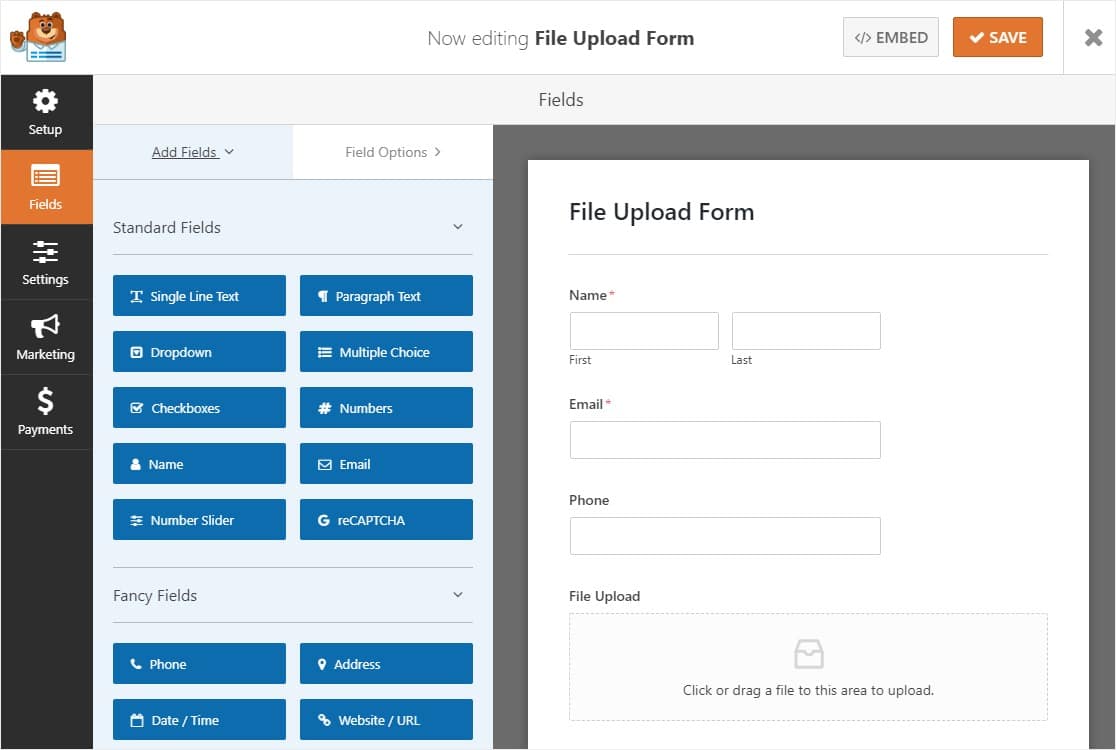
Nu kommer WPForms att fylla i ett förbyggt Filuppladdningsformulär och visa dra-och-släpp-byggaren.

Här kan du lägga till ytterligare fält i ditt kontaktformulär genom att dra dem från den vänstra panelen till den högra panelen. Du kan till exempel lägga till ett betalningsfält om du vill kräva betalning på dina filöverföringsformulär.
med formulärmallen för filuppladdning har du redan fälten Namn, e-post, telefon, filuppladdning och ytterligare kommentarer.
klicka på något av formulärfälten för att göra ändringar. Du kan också klicka på ett formulärfält och dra det för att ordna om beställningen i ditt kontaktformulär.
Du kan också lägga till Filuppladdningsfältet i alla WordPress-formulär du skapar. Dra bara fältet filuppladdning, som finns under Fancy Fields, från den vänstra panelen i Formulärredigeraren till den högra panelen.

Du kan klicka på Filöverföringsfältet och även ändra:
- etikett — namnge formulärfältet så att dina besökare vet vad det är till för.
- beskrivning-Lägg till en beskrivning som förklarar detaljer för användarna. Om du till exempel bara vill att folk ska ladda upp en bild, berätta för dem det.
- Tillåtna filtillägg-om du vill begränsa vilka typer av filer som kan laddas upp till ditt WordPress — formulär, lägg dem här, var och en åtskilda av ett kommatecken
- Max filstorlek-ange i megabyte den maximala filstorleken du tillåter användare att ladda upp. Om du lämnar detta tomt, kommer WPForms som standard till den maximala storleksgränsen som tillåts av din webbhotell. Om du behöver öka den, se den här handledningen om hur du ökar den maximala filuppladdningsstorleken I i WordPress.
- obligatoriskt-om du vill kräva att användare laddar upp en fil innan de kan skicka in sitt formulär markerar du den här kryssrutan.
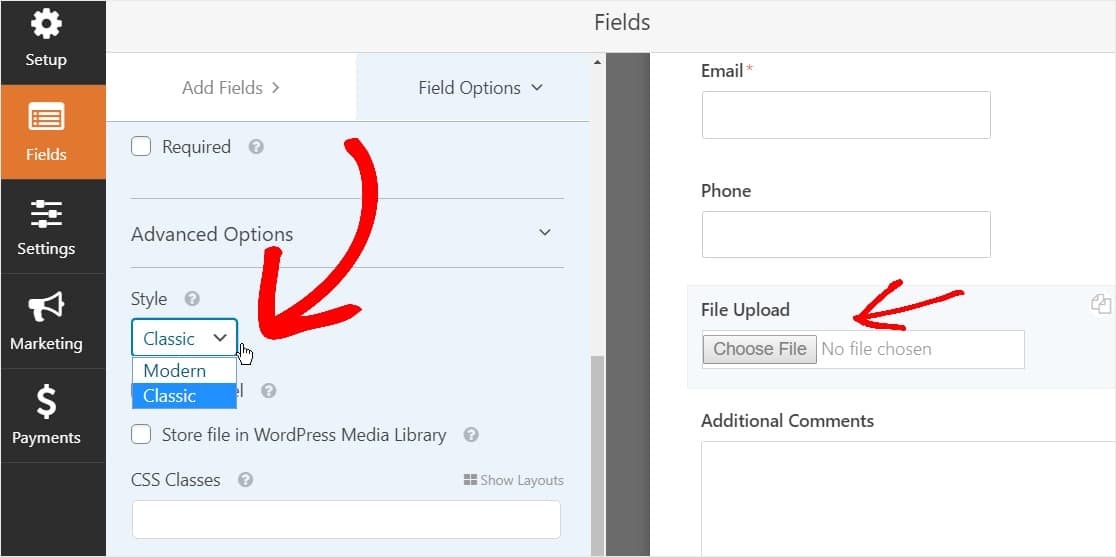
- Style-Du kan växla mellan standard Modern stil (rekommenderas) och klassisk stil (som vi kommer att täcka på djupet under nästa steg)
undrar var dessa filuppladdningar kommer att lagras?
som standard lagras alla filer som laddas upp av användare i wpforms-mappen i Uppladdningskatalogen på din webbplats. För att göra det enklare kan du också lagra dessa filer i ditt WordPress-mediebibliotek genom att markera kryssrutan Store i WordPress Media Library under Avancerade alternativ.

Du kan också få formulär att se bra ut genom att följa stegen i vårt inlägg om hur du skapar ett flerstegsformulär i WordPress. Men för den här handledningens skull håller vi fast vid en enda sida.
steg 2: Byt till klassiskt Filöverföringsfält (valfritt)
detta steg är valfritt och rekommenderas vanligtvis inte. Men om du vill ändra stilen på Filuppladdningsfältet från standard Modern stil till klassisk stil med en ”Välj nu” – knapp, Gå till Avancerade alternativ ” stil och klicka på rullgardinsmenyn för att välja Classic.

växla tillbaka till klassisk stil kan vara ett bra val:
- du eller dina användare föredrar ett knappformat Filuppladdningsfält
- du föredrar ett mer kompakt Filuppladdningsfält (och du accepterar bara 1 fil)
tänk bara på att den klassiska Filuppladdningsstilen bara accepterar 1 uppladdning per fält. Du måste lägga till ett annat Filöverföringsfält för att acceptera flera uppladdningar i formuläret om du använder den klassiska stilen.
för att få ditt formulär att visas fritt, vill du aktivera villkorlig logik i 1: A klassiska Filuppladdningsfältet innan du lägger till de andra fälten. På så sätt kommer de extra Filuppladdningsfälten inte att visas på ditt formulär om inte en användare behöver dem.

varje klassisk stil i Filuppladdningsfältet tillåter användare att ladda upp bara en enda fil. Läs vidare om du vill veta hur du lägger till flera filuppladdningar med fälttypen uploader i klassisk stil. Om bara ett filuppladdningsfält fungerar för dig kan du hoppa över nästa steg.
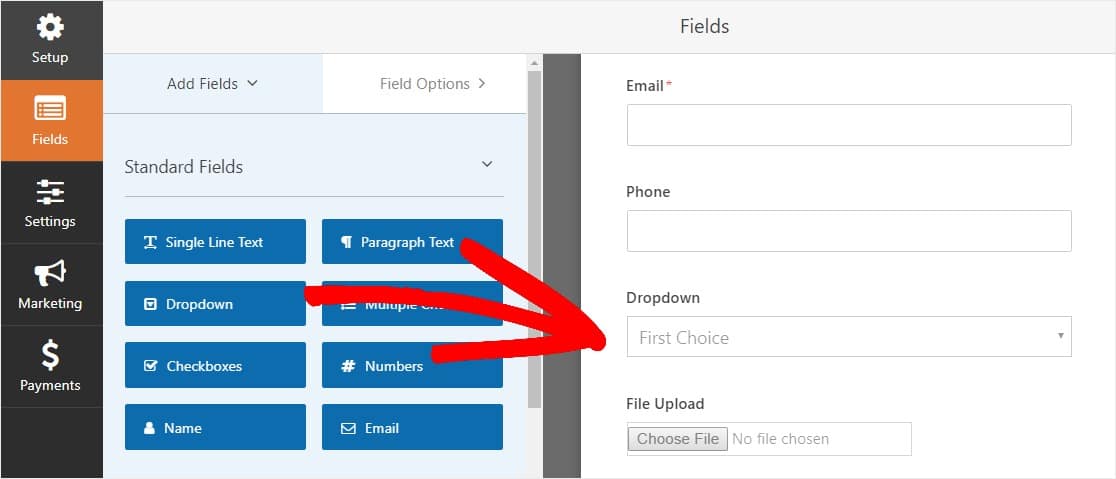
för att aktivera villkorslogik i ett Uppladdningsfält i klassisk stil drar du ett Rullgardinsfält från den vänstra panelen till formuläret, precis ovanför fältet filöverföring. (Detta kommer att fungera med valfritt antal Uppladdningsfilfält, men för det här exemplet gör vi 3.)

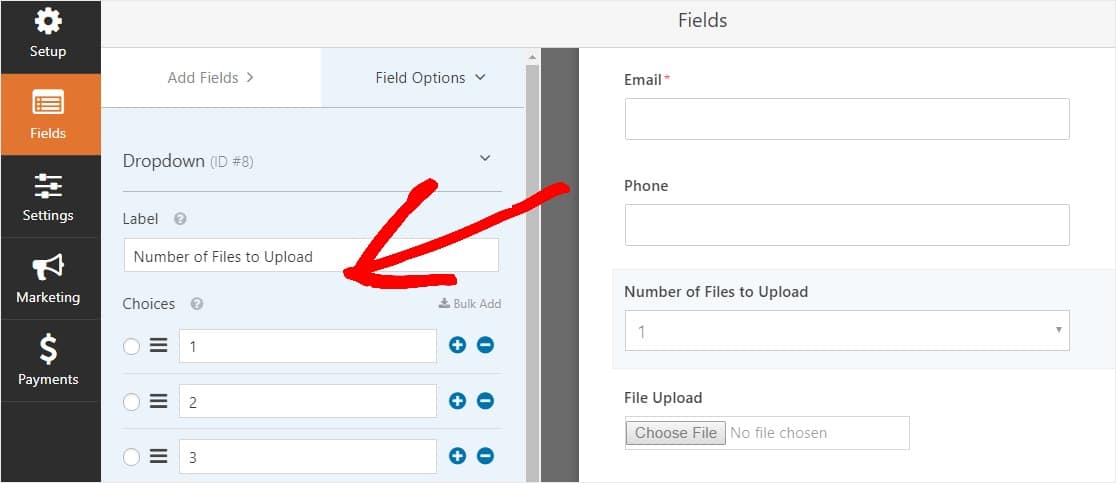
Klicka nu på rullgardinsmenyn för att se Fältalternativen på den vänstra panelen och redigera rullgardinsmenyn för att säga antal filer att ladda upp och valen att säga 1, 2 och 3.

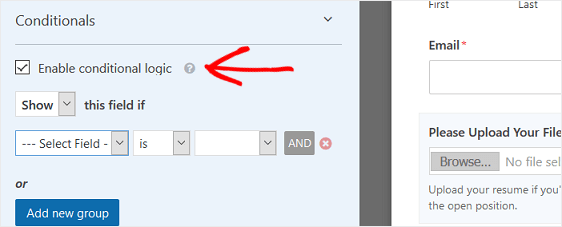
därefter klickar du på fältet filuppladdning och i alternativen bläddrar du ner till och expanderar fliken Villkor i den vänstra panelen. Markera sedan kryssrutan för Aktivera villkorlig logik.

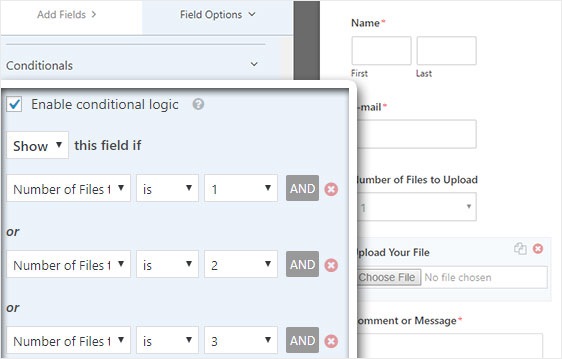
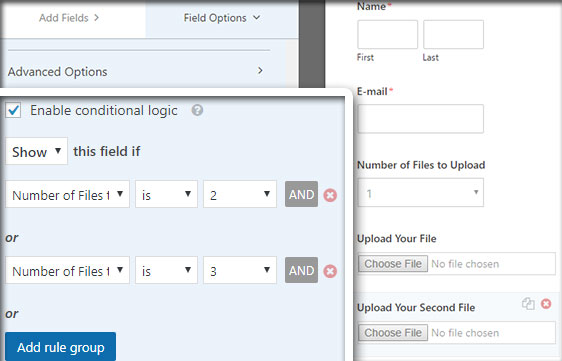
anpassa villkorlig logik för Filuppladdningsfältet precis som skärmdumpen nedan:

Tänk på att nya fält läggs till genom att klicka på knappen Lägg till ny grupp, som tillämpar or-logiken. Om du behöver mer information om hur du använder or-logiken, läs vår guide om hur du använder And or conditional logic.
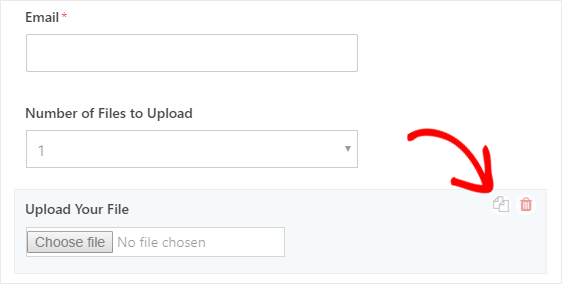
nästa steg är att duplicera detta Filuppladdningsfält.
på ditt formulär klickar du på duplicate-ikonen till höger om Filuppladdningsfältet.

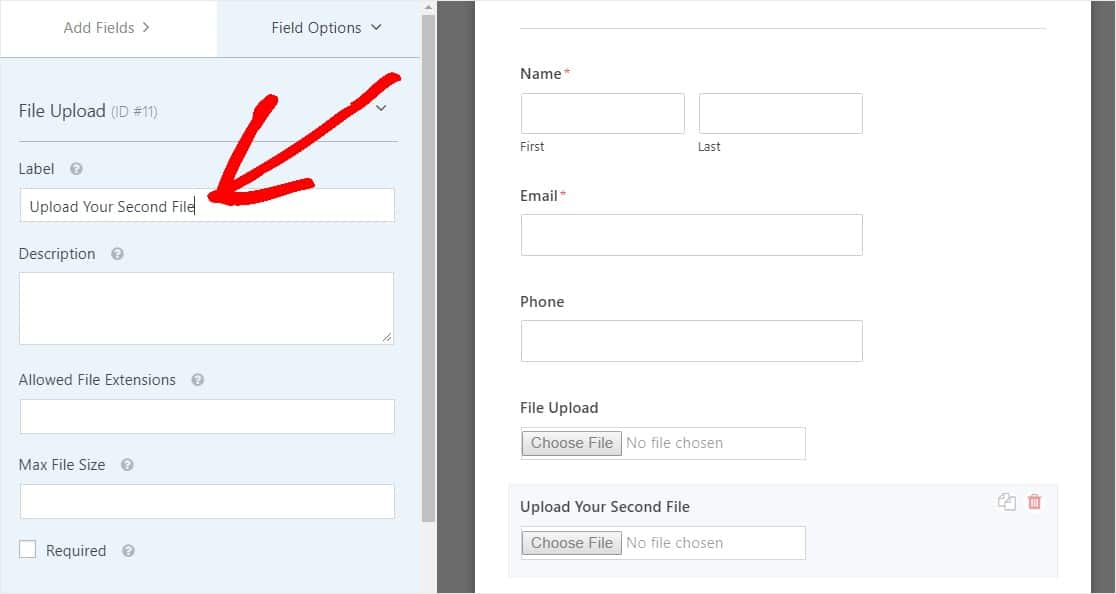
i den vänstra panelen ändrar du etiketten för det nya Filuppladdningsfältet för att ladda upp din andra fil.

Konfigurera nu den villkorliga logiken för det här nya fältet precis som skärmdumpen nedan. Den enda ändringen från ovanstående steg är att vi tog bort den första åtgärden där det står att antalet filer att ladda upp är 1.

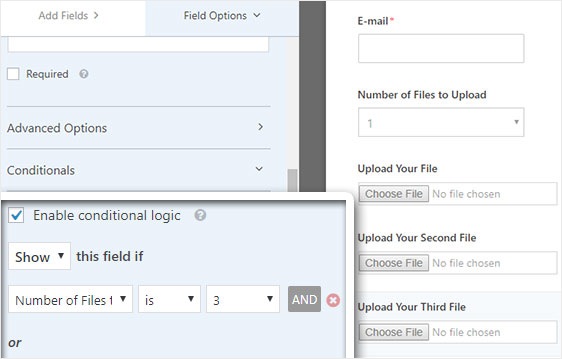
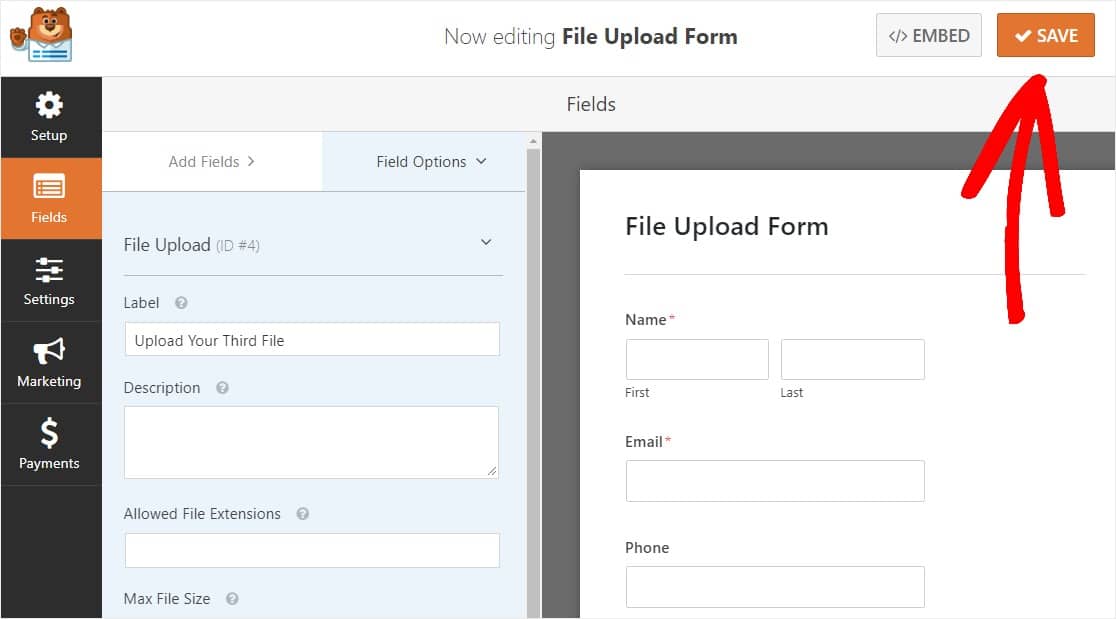
duplicera nu 2: a filuppladdningsfältet genom att klicka på ikonen och ändra etiketten för att ladda upp din tredje fil.

konfigurera fältet villkorlig logik precis som skärmdumpen nedan. Vi behåller bara det sista fältet där det står att antalet filer som ska laddas upp är 3.

När du är klar med att anpassa ditt formulär klickar du på Spara längst upp till höger på skärmen. Du har just lagt till flera filuppladdningsfält i ditt formulär.

så som du kan se, i de flesta fall vill du använda den moderna stilen för att acceptera flera filuppladdningar.
så nu när du har rätt mängd filuppladdningsfält på ditt formulär (det är bara 1 eller flera), är du redo att konfigurera formulärets inställningar.
steg 3: anpassa dina inställningar för filuppladdning
för att starta, gå till Inställningar ” Allmänt.

Här kan du konfigurera följande:
- Formulärnamn-ändra namnet på formuläret Här om du vill.
- Formbeskrivning-ge ditt formulär en beskrivning.
- skicka knapptext-anpassa kopian på Skicka-knappen.
- Spam förebyggande-stoppa kontaktformulär spam med anti-spam-funktionen, h, eller Google re. Kryssrutan anti-spam markeras automatiskt på alla nya formulär.
- Ajax Forms — aktivera Ajax Multi uppladdning utan WordPress sida reload.
- GDPR-förbättringar-du kan inaktivera lagring av inmatningsinformation och användaruppgifter, till exempel IP-adresser och användaragenter, i ett försök att uppfylla GDPR-kraven. Kolla in våra steg-för-steg-instruktioner om hur du lägger till ett GDPR-avtalsfält i ditt enkla kontaktformulär.
och när du är klar klickar du på Spara.
steg 4: Konfigurera formulärets meddelanden
meddelanden är ett utmärkt sätt att veta när någon skickar in ett av dina filöverföringsformulär.
och om du inte inaktiverar meddelandefunktionen får du ett e-postmeddelande när någon skickar in ett formulär på din webbplats.

för att få ett e-postmeddelande när någon fyller i ditt formulär måste du ställa in formulärmeddelanden i WordPress och ange din e-postadress.
om du använder smarta taggar kan du också skicka ett personligt meddelande till dina webbplatsbesökare när de har slutfört ditt formulär för att meddela dem att du har fått det. Detta försäkrar Användarna deras form har gått igenom ordentligt, tillsammans med deras filuppladdning.

För mer information om detta, kolla in vår steg för steg guide om hur du skickar flera formulärmeddelanden i WordPress.
dessutom har du möjlighet att enkelt märka dina e-postmeddelanden genom att lägga till din logotyp eller vilken bild du väljer i det anpassade huvudbildområdet. Logotypen / bilden du väljer kommer att visas högst upp i e-postmeddelanden som wpforms-logotypen nedan.

Obs: Så eftersom bifogade filer ofta kan skada leverans av e-post, bifogar WPForms inte användarens filer i e-postmeddelanden. Istället skickar vi filuppladdningarna via e-post som länkar.

Steg 5: konfigurera dina Filuppladdningsformulär bekräftelser
Formulärbekräftelser är sätt att vidta åtgärder omedelbart (och automatiskt) efter att din användare har skickat information till ditt formulär. För extra hjälp med detta steg, kolla in vår handledning om hur du konfigurerar formulärbekräftelser.
det finns 3 olika typer av bekräftelser i WPForms:
- meddelande-det här är standardbekräftelsetypen som visas efter att någon träffar skicka på ditt formulär, och det är anpassningsbart. Kolla in våra tips om sätt att anpassa ditt bekräftelsemeddelande för att öka dina webbplatsbesökares lycka.
- visningssida-skicka automatiskt användare till alla inlägg eller sidor på din webbplats som en tacksida
- omdirigera — användbart om du vill ta användaren till en annan webbplats eller specialiserad URL för mer komplex utveckling.
så låt oss se hur du ställer in en enkel formulärbekräftelse i WPForms så att du kan anpassa framgångsmeddelandet som besökare kommer att se när de skickar in ett formulär på din webbplats.
för att starta, klicka på fliken bekräftelse i Formulärredigeraren under Inställningar.
välj sedan den typ av bekräftelsetyp du vill skapa. I det här exemplet väljer vi meddelande.

anpassa sedan bekräftelsemeddelandet efter eget tycke och klicka på Spara när du är klar.
Nu är du redo att lägga till ditt formulär på din webbplats.
steg 6: Lägg till ditt Filöverföringsformulär till din webbplats
När du har skapat ditt formulär måste du lägga till det på din WordPress-webbplats.
och WPForms kan du lägga till dina formulär till flera platser på din WordPress webbplats inklusive dina sidor, blogginlägg och sidofältet widgets.
så låt oss ta en titt på det vanligaste placeringsalternativet: sida/postinbäddning.
för att börja bädda in ditt filöverföringsformulär, skapa en ny sida eller ett inlägg i WordPress, eller gå till uppdateringsinställningarna på en befintlig. Därefter klickar du inuti det första blocket (det tomma området under din sidtitel) och klickar på ikonen Lägg till WPForms.
![]()
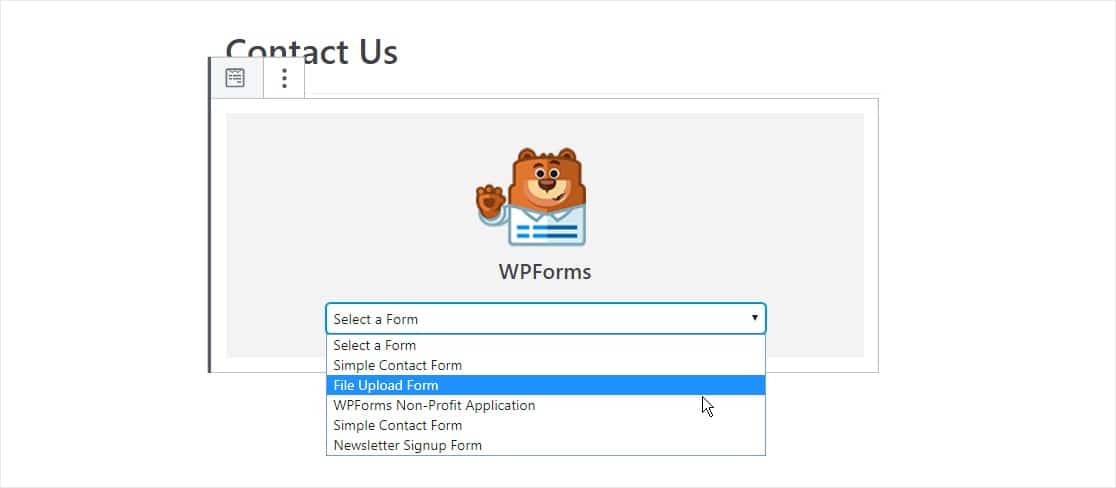
nu visas wpforms-widgeten inuti ditt block. Klicka på rullgardinsmenyn WPForms och välj det formulär du redan har skapat som du vill infoga på din sida. Så välj ditt filuppladdningsformulär.
Du är ett steg nära att skapa den perfekta uppladdningssidan i WordPress.

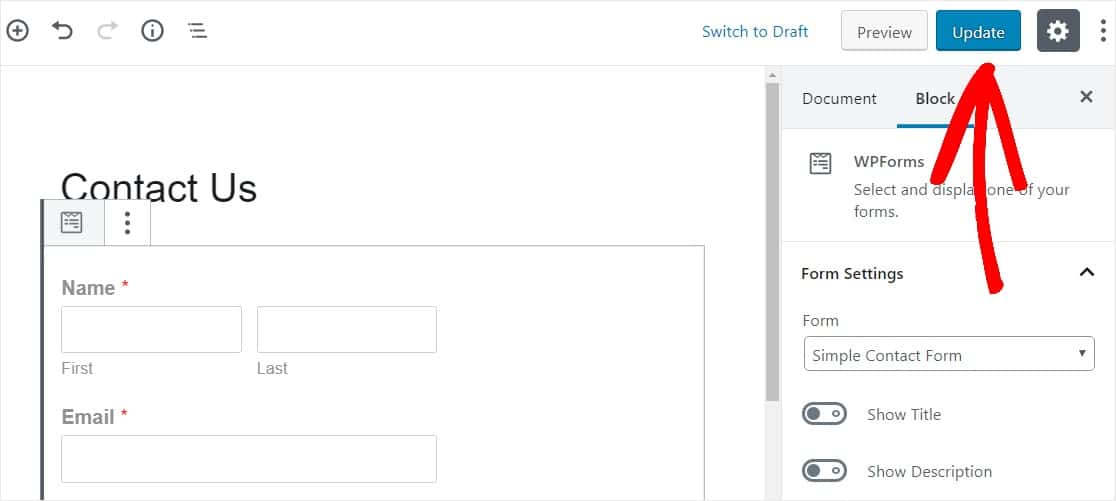
Klicka sedan på den blå knappen längst upp till höger som säger antingen publicera eller uppdatera, så ditt formulär kommer att visas på din webbplats.

det är det! Ditt filuppladdningsformulär finns nu på din webbplats.
Steg 7: visa filerna
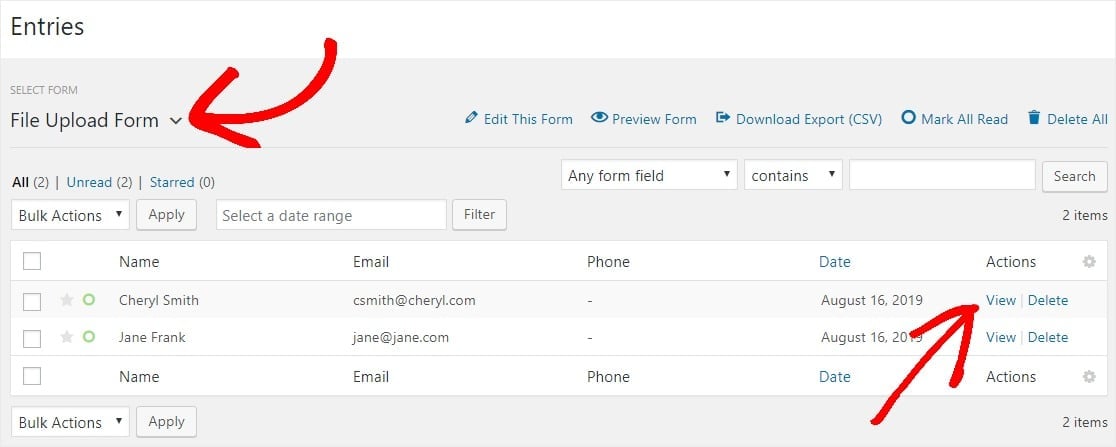
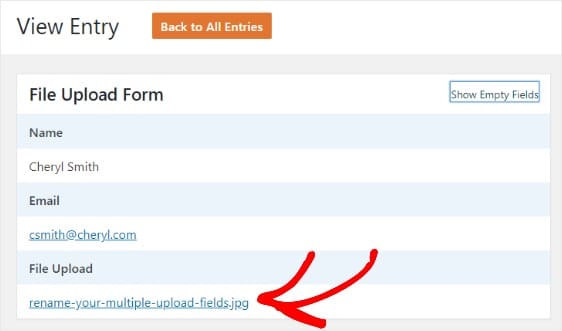
WPForms lagrar varje formulärinsändning som en post. För att visa uppladdade filer, gå till Wpforms ” poster.
och därifrån väljer du rätt formulär från rullgardinsmenyn och klickar på Visa.

högerklicka sedan på filen för att ladda ner filen eller klicka för att visa den i din webbläsare.

ännu bättre, wpforms WordPress plugin har massor av addons du kan installera så att du kan göra mer med dina filer. Du kan till exempel använda vårt Zapier-tillägg för att automatiskt spara alla filuppladdningar till:
- Google Drive
- Dropbox
- och många andra molnlagringstjänster.
Klicka här för att göra ditt Filuppladdningsformulär nu
slutliga tankar om WordPress-Filuppladdningsformulär
och där har du det! Du vet nu hur du skapar ett filuppladdningsformulär med ett WordPress-plugin.
Om du vill tillåta besökare att ladda upp filer direkt till din webbplats, se till att kolla in vår hjälp guide om hur man skapar en filuppladdning widget i WordPress.
Så vad väntar du på? Kom igång med det enklaste att använda WordPress form builder plugin idag. WPForms Pro innehåller en gratis filuppladdningsfunktion och gratis filuppladdningsformulär och erbjuder en 14-dagars pengarna-tillbaka-garanti.
och glöm inte, om du gillar den här artikeln, Följ oss på Facebook och Twitter.