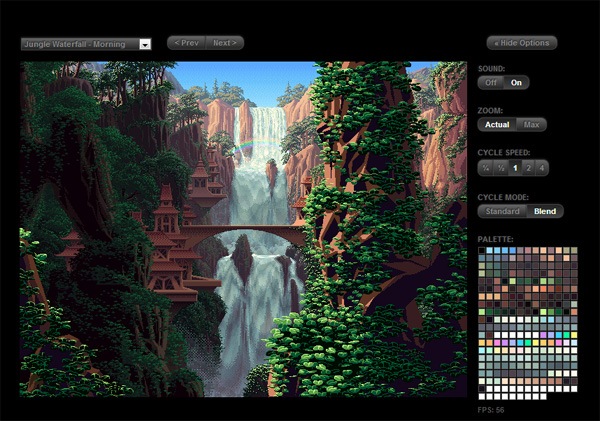
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

Esta es una gran prueba de concepto que ilustra cómo podría usar el elemento lienzo HTML5 como una plataforma de dibujo interactiva.
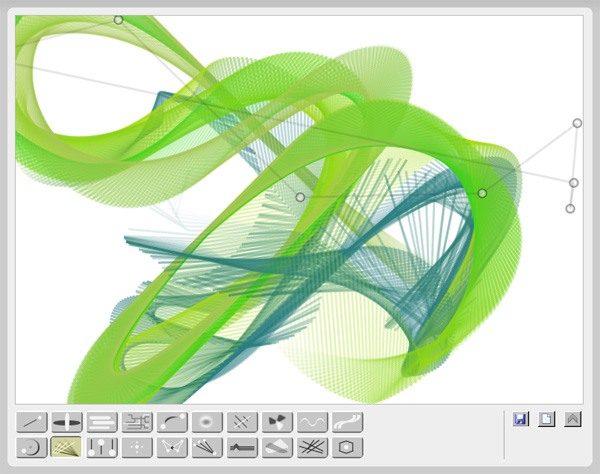
Bomomo

Bomomo es otro gran ejemplo de cómo puede usar un elemento de lienzo HTML5 como medio de dibujo.
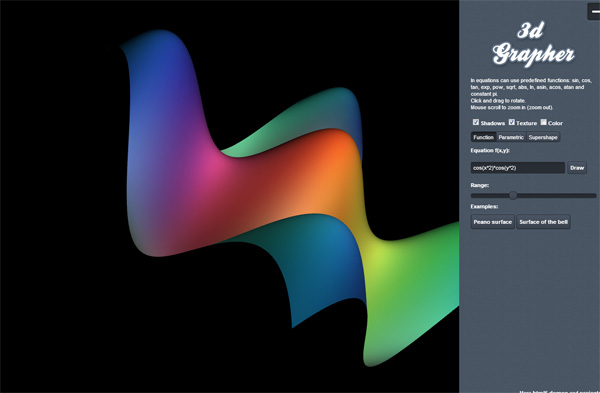
Graficador 3D

Este hermoso ejemplo renderiza ecuaciones geométricas en modelos 3D.
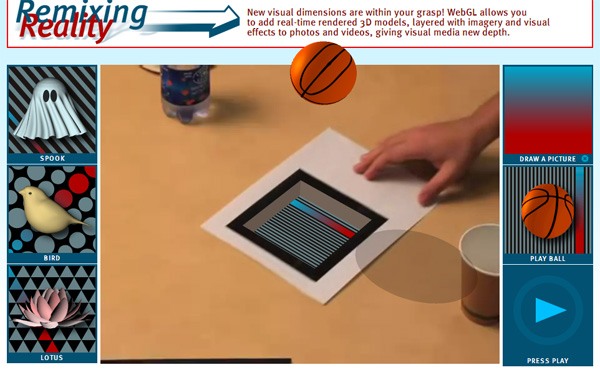
Remezcla de realidad

Esta demostración exhibe el poder de la API JavaScript de WebGL y el elemento canvas; superpone objetos 3D sobre un video. Esta podría ser la forma en que la realidad aumentada en las páginas web se puede implementar utilizando código fuente abierto.
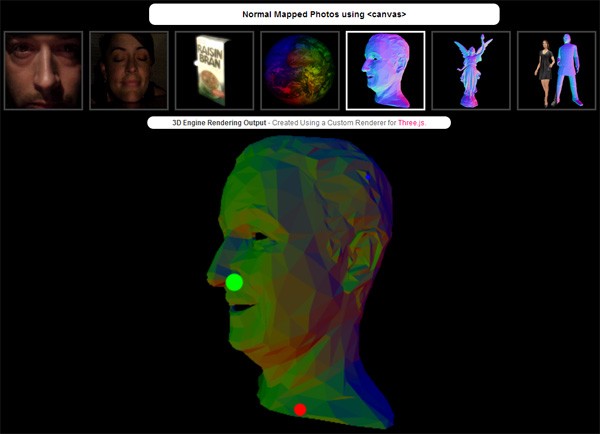
Fotos con mapa normal

Este experimento muestra interesantes efectos de iluminación interactivos aplicados a las imágenes.
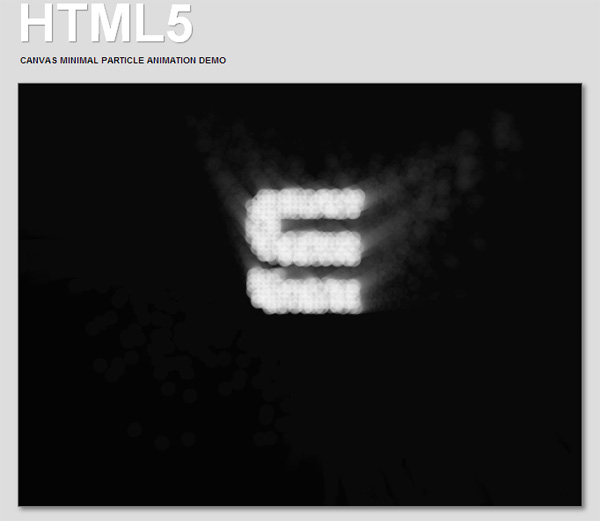
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
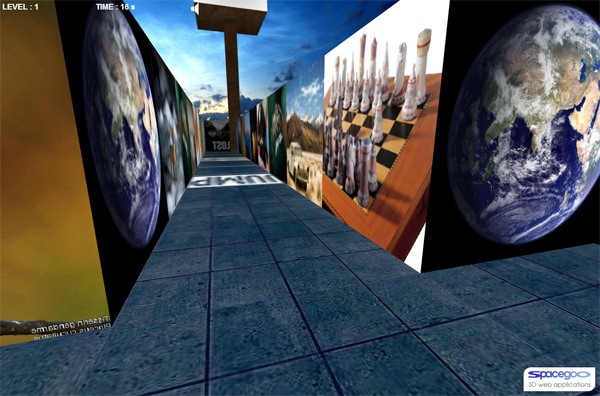
Maze

Este interesante juego HTML5 es una reminiscencia de los viejos juegos de plataformas 3D y le muestra lo capaces que son las modernas tecnologías web de código abierto en la animación de gráficos por computadora. Tenga cuidado, sin embargo, de que hay música de fondo, ¡así que baje el volumen del altavoz de su computadora antes de aventurarse en el laberinto!
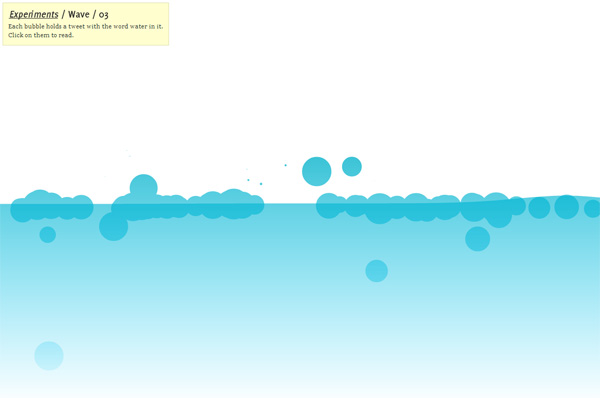
Wave

Esta demostración muestra la suavidad de la animación que se puede lograr al dibujar en el elemento canvas.
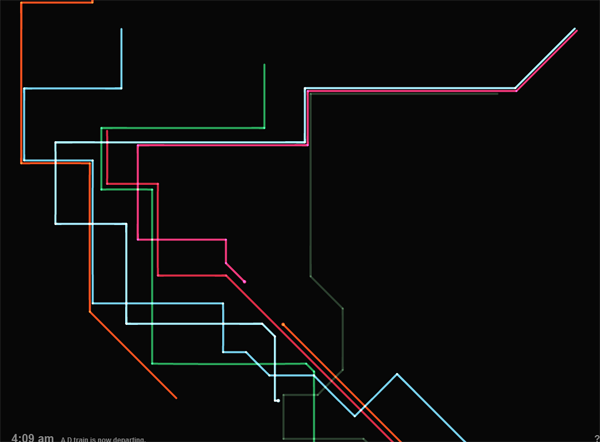
Conductor

Esta interesante demo convierte el sistema de metro de Nueva York (llamado MTA) en un instrumento de cuerda musical. Obtiene los datos en tiempo real usando la API pública de MTA y luego usa JavaScript, SVG dibujado en lienzo HTML5 y el elemento de audio HTML5 para los sonidos. Obtenga más información sobre el proyecto de directores aquí.
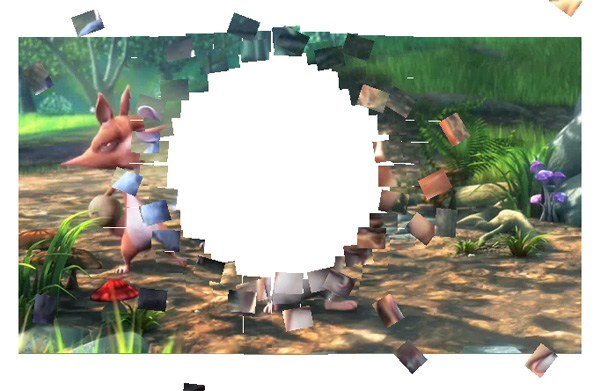
Destrucción de vídeo

Esta es una prueba de concepto que ilustra cómo puede manipular mediante programación incluso vídeos con el uso del elemento canvas.
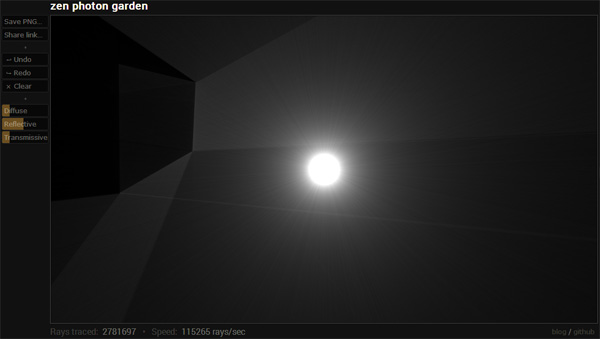
Zen Photo Garden

Esta demostración muestra la técnica de gráficos por computadora de trazado de rayos realizada completamente con JavaScript y HTML5. Obtenga más información sobre esta demostración aquí.
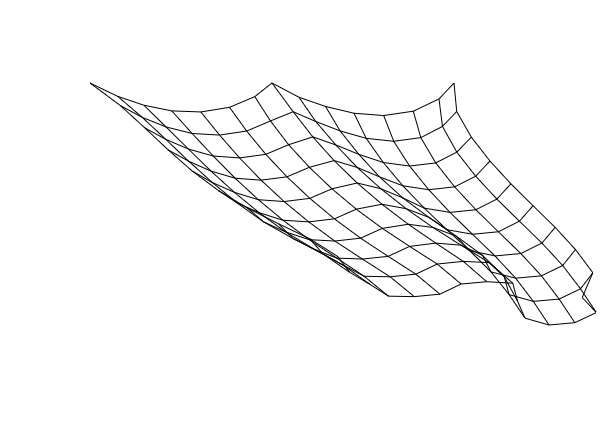
La simulación de tela

Este experimento interactivo utiliza el elemento lienzo HTML5 para mostrar la simulación de la física de cómo se mueve el material de tela. La aplicación para esta demostración podría ser en animación 3D.
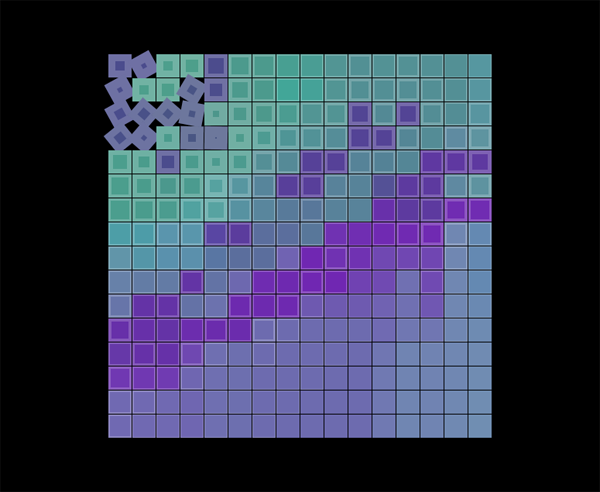
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
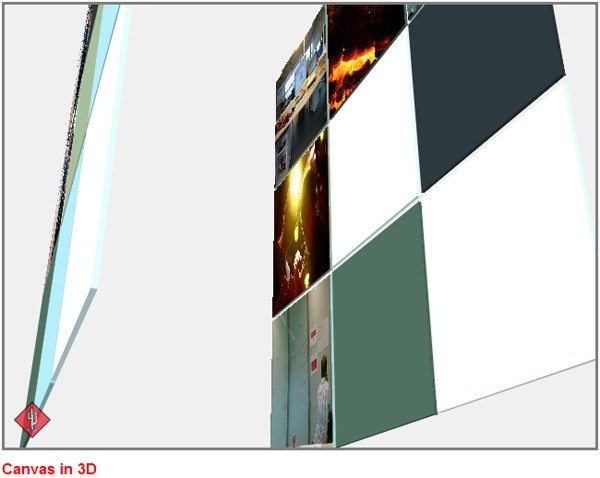
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
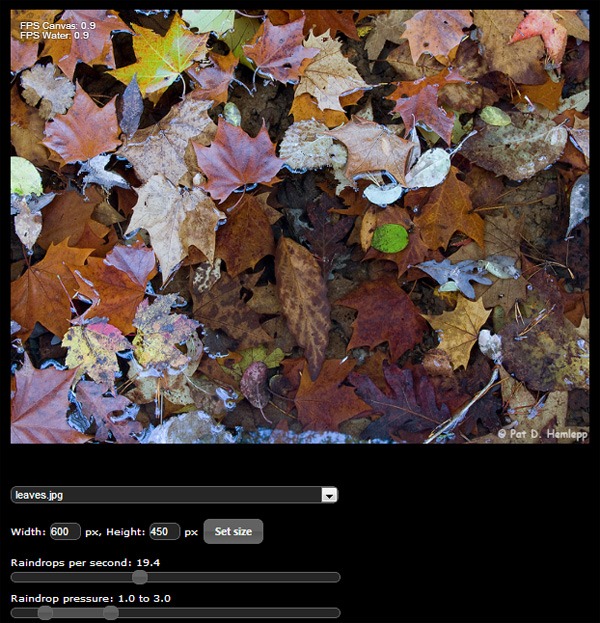
Water Canvas

Esta es una simulación de la física del agua de lluvia realizada en un elemento lienzo HTML5. Puede modificar variables de la física del agua, como la reflexión de la luz y la tasa de gotas de lluvia.
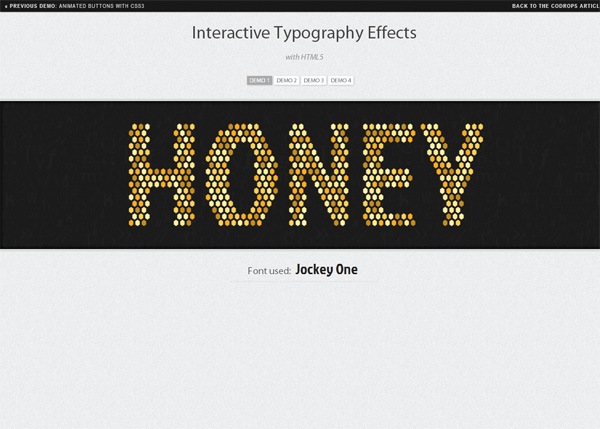
Efectos de tipografía interactiva

En la página de demostración, coloque el cursor sobre los caracteres para ver los efectos de animación posibles con el uso del elemento canvas y JavaScript.