¿Desea permitir que los visitantes de su sitio web carguen archivos adjuntos a sus formularios de WordPress?
Dar a los usuarios la capacidad de agregar archivos y medios a los formularios de su sitio puede hacer que sea mucho más fácil para usted recopilar la información que necesita.
En este artículo, te mostraremos cómo crear fácilmente un formulario de carga de archivos usando un plugin de WordPress.
Haga clic Aquí para hacer su Formulario de Carga de archivos Ahora
Aquí hay una tabla de contenido para una fácil navegación de cada paso:
- Crear Su Formulario de Carga de Archivos en WordPress
- Cambiar al Campo de Carga de Archivos de Estilo Clásico (Opcional)
- Personalizar La Configuración de Su Formulario de Carga de Archivos
- Configurar las Notificaciones de Su Formulario de Carga de Archivos
- Configurar las Confirmaciones de Su Formulario de Carga de Archivos
- Agregar Su Formulario de Carga de Archivos a Su Sitio web
- Ver Los Archivos
¿Por qué Usar un Campo de Carga de Archivos de WordPress en Sus Formularios?
Dependiendo del tipo de información que quieras recopilar en tu formulario, usar un campo de carga de archivos es una de las mejores formas de facilitarte la obtención de más información de tus usuarios rápidamente. Y, hacer que los formularios sean más fáciles de llenar ayuda a reducir la tasa de abandono de formularios para que tu sitio pueda generar más ingresos.
Es posible que deba agregar un campo de carga de archivos a sus formularios de WordPress para que pueda recopilar diferentes tipos de archivos y medios con carga de frontend de los visitantes del sitio a medida que le envían su formulario.
Estas son algunas de las veces más comunes en las que es posible que desee permitir que los usuarios carguen un archivo a través de su formulario de contacto:
- Formularios de solicitud de empleo para que los solicitantes puedan adjuntar sus archivos de cv
- Imágenes como archivos de imagen para un concurso o para usar si usan un complemento de sorteo
- Formularios de contenido enviado por el usuario para que los usuarios puedan adjuntar una publicación de blog o una imagen que quieran compartir (carga de archivos de frontend de WordPress)
- Formularios de servicio al cliente para que los clientes puedan adjuntar su hoja de cálculo o documento de especificaciones del proyecto
- Formularios de atención al cliente para que los clientes puedan adjuntar documentos para proporcionar información adicional
- Clips de audio para que de vuelta durante tu podcast
- Cargas de archivos CSV para los visitantes puede enviarle pedidos o hojas de tiempo
- Formularios de carga de archivos con un campo de rayas para que pueda tomar documentos y pagos juntos
- Formularios de pedido o formularios de patrocinador donde desee solicitar el pago con el archivo upload
- Videos enviados por el usuario en un formulario de registro de eventos para que tenga contenido para reproducir en su evento (ideal para bodas, aniversarios y recaudaciones de fondos.)
- Funciona muy bien con los complementos de WooCommerce.
Y esto es solo el comienzo.
Afortunadamente, WPForms es uno de los complementos de carga de archivos de WordPress más fáciles de usar y hace que sea fácil para los visitantes de su sitio cargar todo tipo de tipos de archivos a sus formularios de contacto, incluidos, entre otros:
- Documentos (.doc, .xls, .ppt y .pdf)
- Imágenes (.png, .gif y .jpg)
- Video (.mpg, .mov y .wmv)
- Audio (.wav,. mp3 y. mp4)
Por razones de seguridad de WordPress, los tipos de archivos predeterminados que se pueden cargar son limitados. Te mostramos cómo permitir tipos de carga de archivos adicionales en tus formularios, incluida la carga de archivos de Adobe Illustrator.
Así que, sigamos adelante y veamos cómo agregar el campo de carga de archivos a tu formulario de contacto de WordPress.
Cómo crear un Formulario de carga de archivos en WordPress
Siga estos pasos para configurar su formulario de carga de archivos en línea.
Prefieren las instrucciones escritas? Echa un vistazo a los siguientes pasos:
Paso 1: Crea tu Formulario de Carga de archivos en WordPress
¿Todavía te preguntas cómo agregar archivos a WordPress? Lo primero que tendrá que hacer es instalar y activar el plugin WPForms.
A diferencia de la función de archivo de carga de formularios de Google, WPForms le permite agregar cargas de archivos a cualquier lugar de su sitio, no solo a páginas de formularios. Para obtener más detalles sobre cómo instalarlo, consulte esta guía paso a paso sobre cómo instalar un complemento en WordPress.
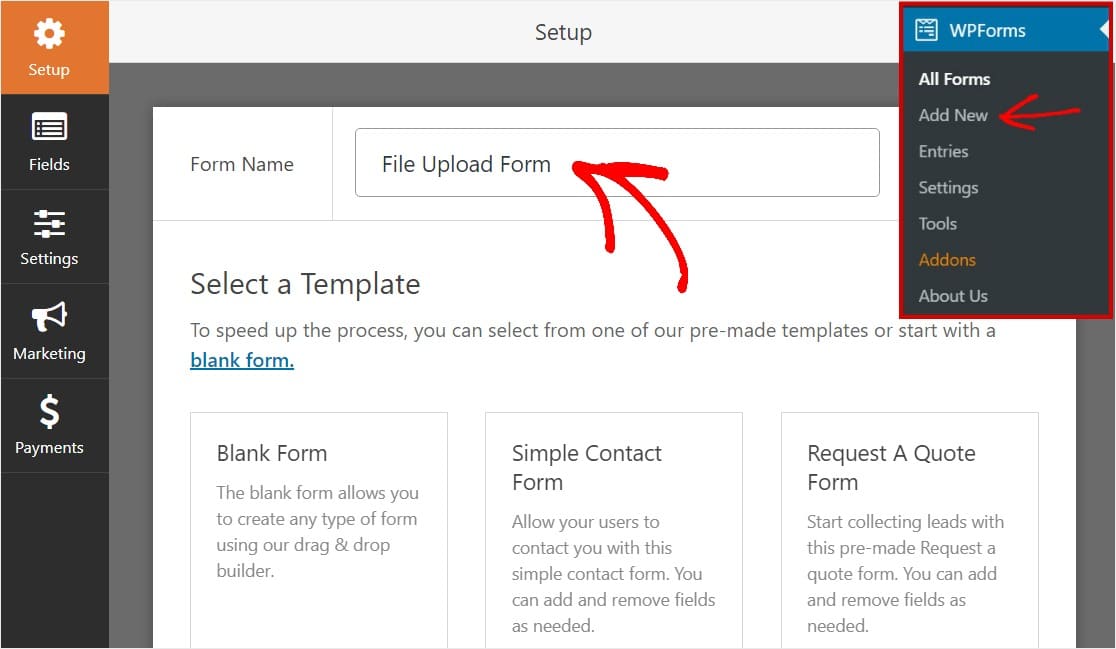
A continuación, ve a tu panel de WordPress y haz clic en WPForms «Agregar nuevo» en el panel izquierdo para crear un nuevo formulario y nombrarlo como quieras.

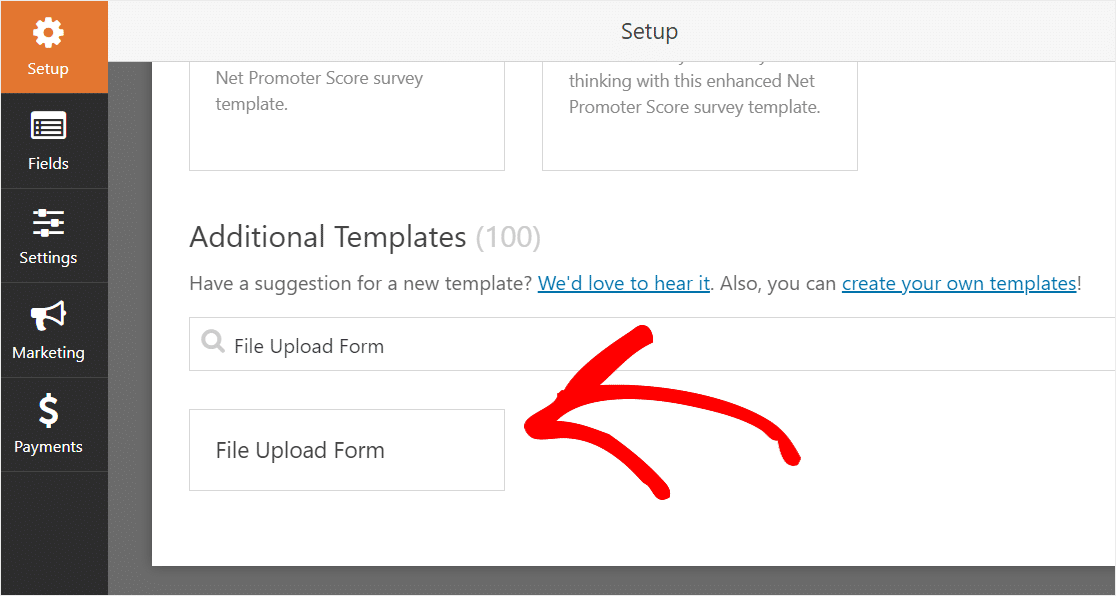
A continuación, desplácese hacia abajo hasta la sección Plantillas adicionales y escriba «Formulario de carga de archivos», luego haga clic en él para abrir la plantilla.

Asegúrese de que ya ha activado el Complemento Paquete de Plantillas de formulario para buscar este formulario.
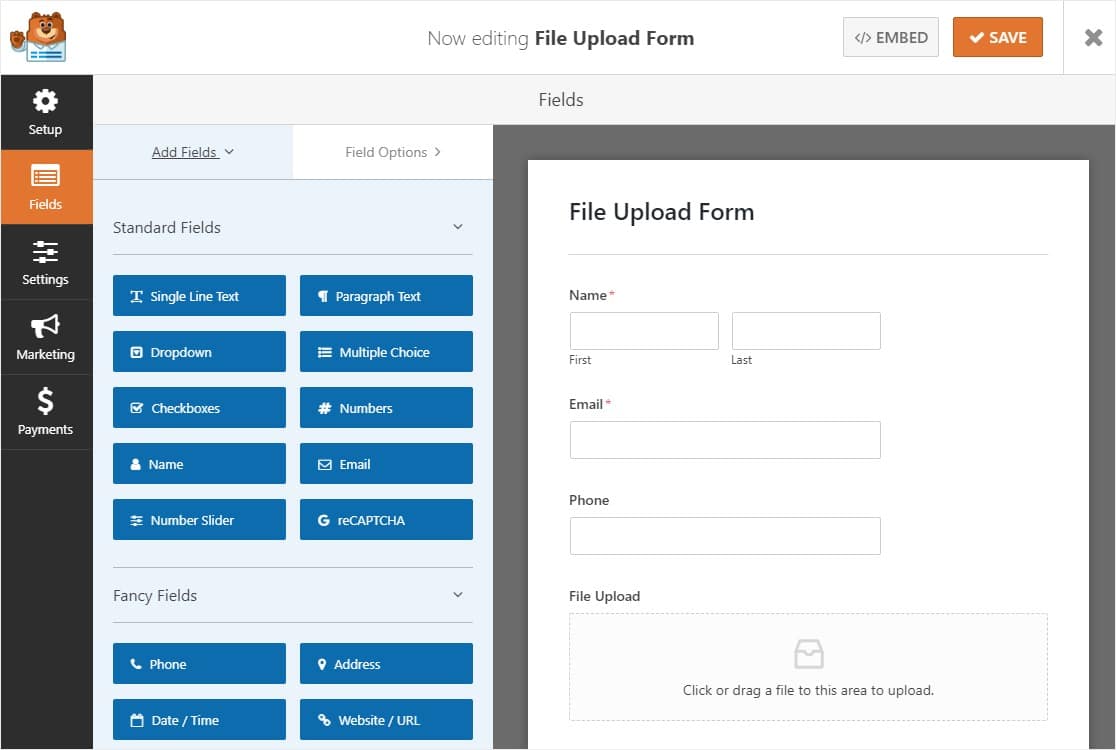
Ahora, WPForms rellenará un Formulario de carga de archivos predefinido y mostrará el generador de arrastrar y soltar.

Aquí, puede agregar campos adicionales a su formulario de contacto arrastrándolos desde el panel izquierdo al panel derecho. Por ejemplo, puede agregar un campo de pago si desea solicitar el pago en sus formularios de carga de archivos.
Con la plantilla de Formulario de Carga de archivos, ya tendrás los campos Nombre, Correo electrónico, Teléfono, Carga de archivos y Comentarios Adicionales.
Haga clic en cualquiera de los campos del formulario para realizar cambios. También puede hacer clic en un campo de formulario y arrastrarlo para reorganizar el orden en su formulario de contacto.
También puede agregar el campo de carga de archivos a cualquier formulario de WordPress que cree. Simplemente arrastre el campo de formulario de carga de archivos, que se encuentra en Campos de fantasía, desde el panel izquierdo del Editor de formularios hasta el panel derecho.

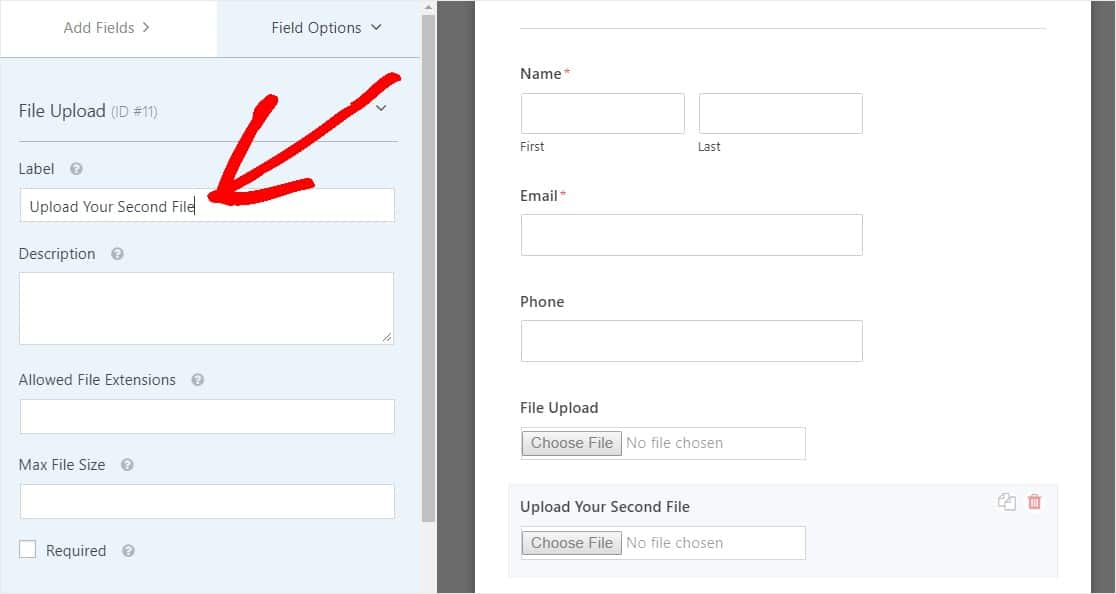
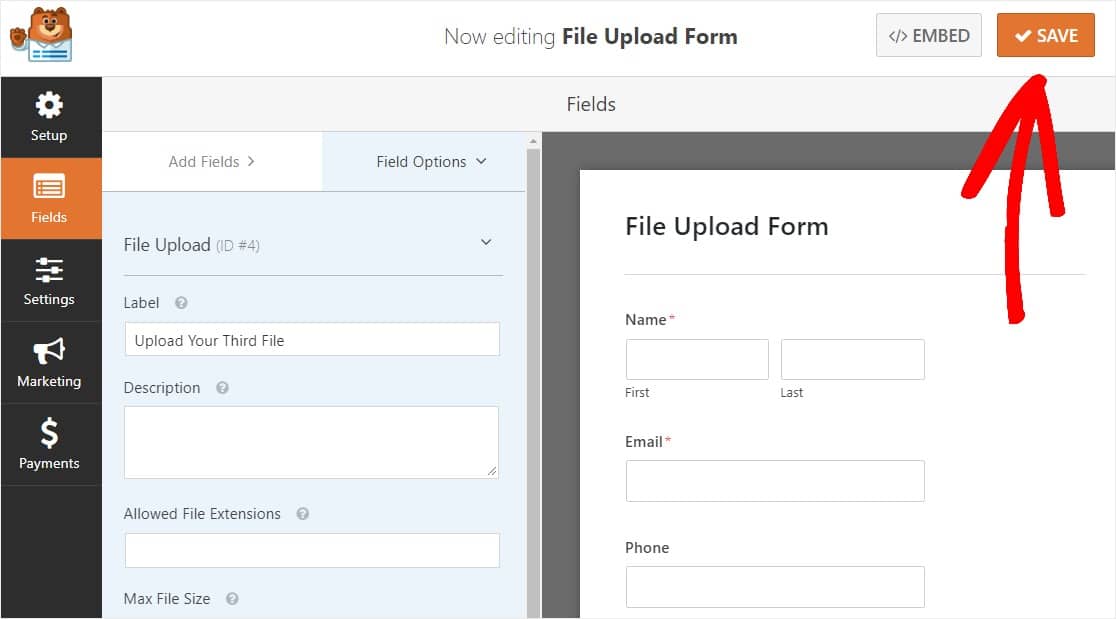
Puede hacer clic en el campo de carga de archivos y también cambiar la etiqueta:
- Nombre del campo del formulario para que los visitantes de su sitio sepan para qué sirve.
- Descripción: Agregue una descripción que explique los detalles a los usuarios. Por ejemplo, si solo quieres que la gente suba una imagen, díselo.
- Extensiones de archivo permitidas — Si desea restringir los tipos de archivos que se pueden cargar en su formulario de WordPress, póngalos aquí, cada uno separado por una coma
- Tamaño máximo de archivo-Especifique, en megabytes, el archivo de tamaño máximo que permitirá cargar a los usuarios. Si deja esto en blanco, WPForms se ajustará por defecto al límite de tamaño máximo permitido por su proveedor de alojamiento web. Si necesita aumentarlo, consulte este tutorial sobre cómo aumentar el tamaño máximo de carga de archivos en WordPress.
- Obligatorio: Si desea que los usuarios carguen un archivo antes de que puedan enviar su formulario, seleccione esta casilla de verificación.
- Estilo: Puede cambiar entre el estilo moderno predeterminado (recomendado) y el estilo clásico (que trataremos en profundidad en el siguiente paso)
¿Se pregunta dónde se almacenarán estas cargas de archivos?
De forma predeterminada, todos los archivos cargados por los usuarios se almacenan en la carpeta WPForms dentro del directorio Uploads de su sitio. Para facilitar las cosas, también puede almacenar estos archivos en su Biblioteca multimedia de WordPress seleccionando la casilla de verificación Almacenar campo en Biblioteca Multimedia de WordPress en Opciones avanzadas.

También puede hacer que los formularios se vean geniales siguiendo los pasos de nuestra publicación sobre cómo crear un formulario de varios pasos en WordPress. Pero por el bien de este tutorial, nos quedaremos con una sola página.
Paso 2: Cambiar al campo Clásico de carga de archivos (Opcional)
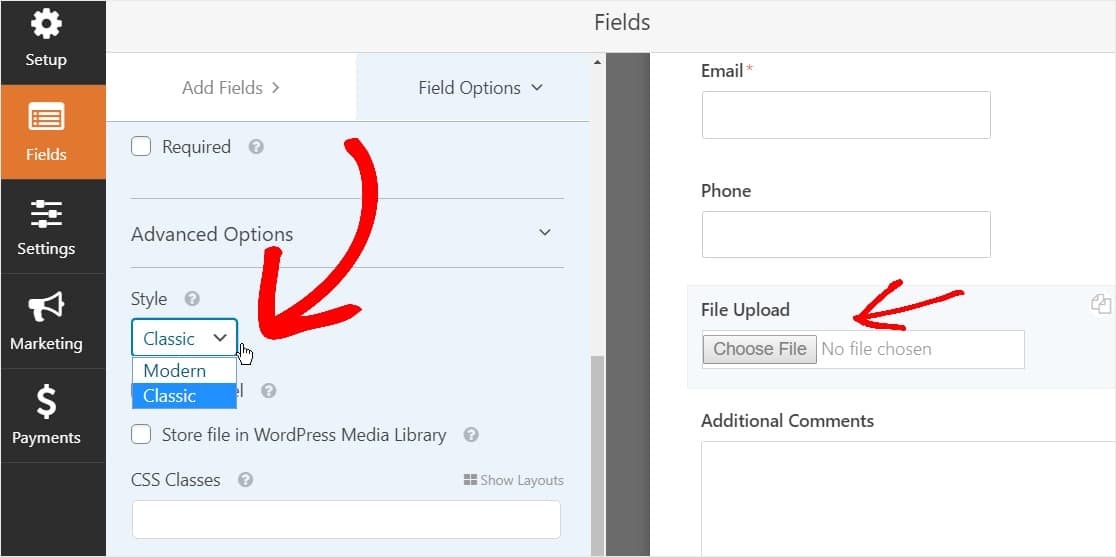
Este paso es opcional y generalmente no se recomienda. Pero, si desea cambiar el estilo del campo de Carga de archivos del estilo Moderno predeterminado al estilo Clásico con el botón «Elegir ahora», diríjase a Opciones avanzadas «Estilo» y haga clic en el Menú desplegable para seleccionar Clásico.

Volver al estilo clásico podría ser una buena opción:
- Usted o sus usuarios prefieren un campo de carga de archivos de estilo «botón»
- Prefiere un campo de carga de archivos más compacto (y solo acepta 1 archivo)
Solo tenga en cuenta que el estilo Clásico de carga de archivos solo acepta 1 carga por campo. Necesitarás agregar otro campo de carga de archivos para aceptar varias cargas en tu formulario si estás usando el estilo Clásico.
Para que tu formulario aparezca libre de desorden, deberás habilitar la lógica condicional en el campo de carga de archivos 1st classic antes de agregar esos otros campos. De esa manera, esos campos de carga de archivos adicionales no aparecerán en tu formulario a menos que un usuario los necesite.

Cada estilo clásico del campo de carga de archivos permite a los usuarios cargar un solo archivo. Para aprender a agregar cargas de archivos múltiples con el tipo de campo cargador de estilo clásico, siga leyendo. Si solo un campo de carga de archivos funciona para usted, puede omitir el siguiente paso.
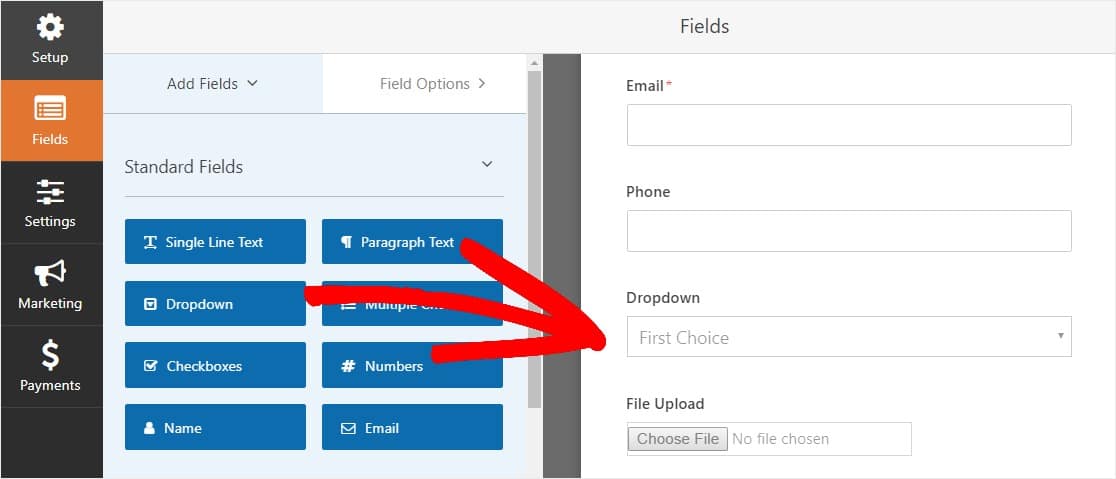
Para habilitar la lógica de condiciones en un campo de Carga de campo de estilo clásico, arrastre un campo desplegable desde el panel izquierdo hasta su formulario, justo encima del campo de carga de archivo. (Esto funcionará con cualquier número de campos de archivo de carga, pero por el bien de este ejemplo, haremos 3.)

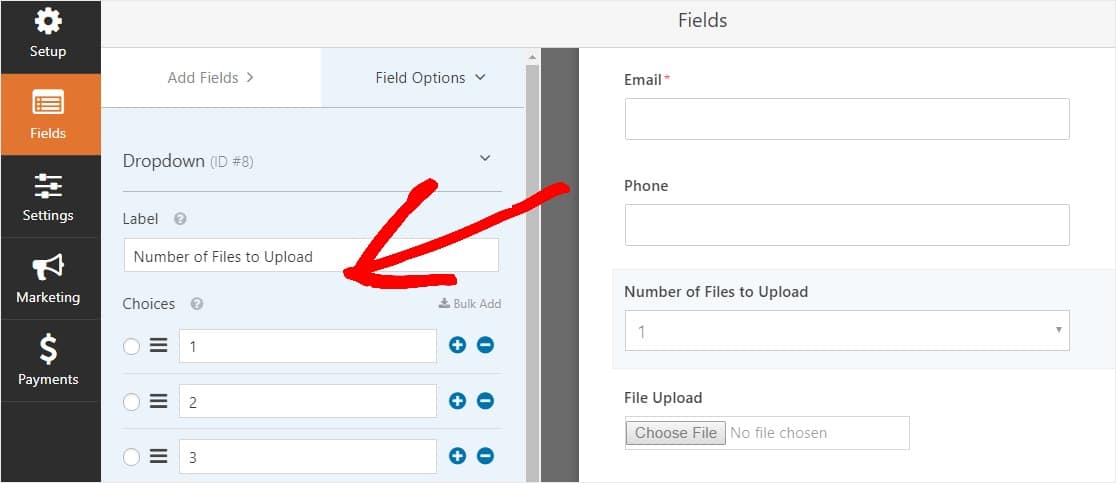
Ahora haga clic en el campo desplegable para ver las Opciones de campo en el panel izquierdo y edite la etiqueta de campo Desplegable para indicar el Número de Archivos a Cargar y las Opciones para decir 1, 2 y 3.

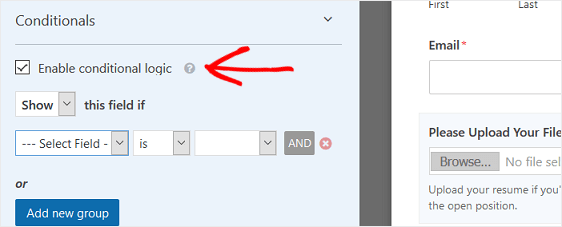
Después de eso, haga clic en el campo de Carga de archivos y en las opciones, desplácese hacia abajo y expanda la pestaña Condicionales en el panel izquierdo. A continuación, seleccione la marca de verificación para Habilitar lógica condicional.

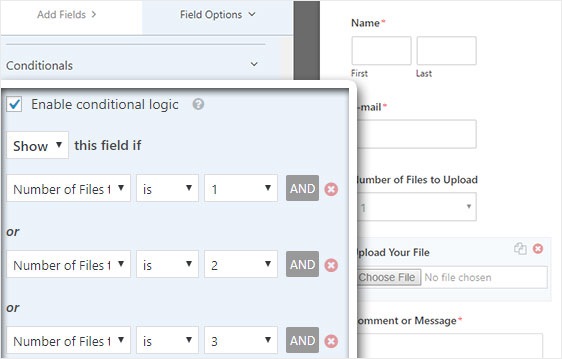
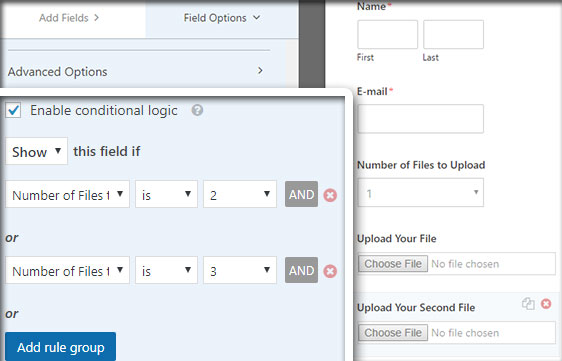
Personalice la lógica condicional del campo de carga de archivos al igual que en la imagen siguiente:

Tenga en cuenta que los campos nuevos se agregan haciendo clic en el botón Agregar grupo nuevo, que aplica la lógica OR. Si necesita más detalles sobre el uso de la lógica OR, lea nuestra guía sobre cómo usar la lógica condicional And OR.
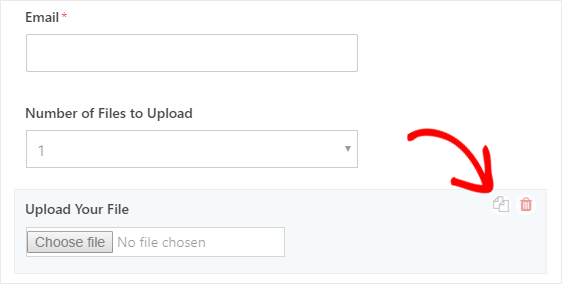
El siguiente paso es duplicar este campo de carga de archivos.
En su formulario, haga clic en el icono duplicado en el lado derecho del campo de Carga de archivos.

En el panel izquierdo, cambie la etiqueta del campo Carga de nuevos archivos para cargar su Segundo archivo.

Ahora configure la lógica condicional para este nuevo campo al igual que en la imagen de abajo. El único cambio del paso anterior es que eliminamos la primera acción donde dice que el Número de archivos a Cargar es 1.

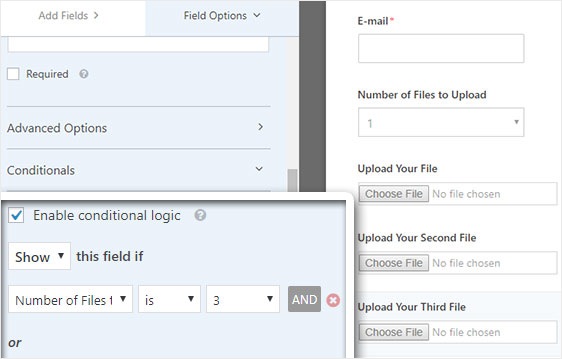
Ahora, duplique el campo de carga del segundo archivo haciendo clic en el icono y cambiando la etiqueta para cargar su Tercer archivo.

Configure el campo de lógica condicional como en la imagen siguiente. Solo mantendremos el último campo donde dice que el Número de Archivos a Cargar es 3.

Una vez que haya terminado de personalizar su formulario, haga clic en Guardar en la esquina superior derecha de la pantalla. Acabas de agregar varios campos de carga de archivos a tu formulario.

Para que, como puede ver, en la mayoría de los casos, desee usar el estilo moderno para aceptar cargas de múltiples archivos.
Así que ahora que tienes la cantidad correcta de campos de carga de archivos en tu formulario (ya sea solo 1 o varios), estás listo para configurar la configuración de tu formulario.
Paso 3: Personaliza la Configuración de tu Formulario de Carga de archivos
Para comenzar, ve a Configuración «General».

Aquí puede configurar lo siguiente:
- Nombre del formulario: Cambie el nombre de su formulario aquí si lo desea.
- Descripción del formulario-Dale una descripción a tu formulario.
- Texto del botón Enviar-Personaliza la copia en el botón enviar.
- Prevención de spam: Detenga el spam del formulario de contacto con la función antispam, h o Google re. La casilla de verificación antispam se activa automáticamente en todos los formularios nuevos.
- AJAX Forms-Habilita la carga múltiple de AJAX sin recargar la página de WordPress.
- Mejoras del RGPD: puede deshabilitar el almacenamiento de información de entrada y detalles de usuario, como direcciones IP y agentes de usuario, en un esfuerzo por cumplir con los requisitos del RGPD. Consulte nuestras instrucciones paso a paso sobre cómo agregar un campo de acuerdo de RGPD a su sencillo formulario de contacto.
Y cuando hayas terminado, haz clic en Guardar.
Paso 4: Configura las notificaciones de tu Formulario
Las notificaciones son una excelente manera de saber cuándo alguien envía uno de tus formularios de carga de archivos.
Y, a menos que deshabilites la función de notificación, recibirás una notificación por correo electrónico cada vez que alguien envíe un formulario en tu sitio.

Para recibir un mensaje de correo electrónico cuando alguien complete tu formulario, deberás configurar notificaciones de formulario en WordPress y proporcionar tu dirección de correo electrónico.
Además, si usas etiquetas inteligentes, puedes enviar una notificación personalizada a los visitantes de tu sitio una vez que terminen tu formulario para hacerles saber que lo recibiste. Esto asegura a los usuarios que su formulario ha pasado correctamente, junto con la carga de su archivo.

Para obtener más información sobre esto, consulte nuestra guía paso a paso sobre cómo enviar notificaciones de múltiples formularios en WordPress.
Además, tiene la opción de marcar fácilmente sus correos electrónicos de notificación agregando su logotipo o cualquier imagen que elija en el área de imagen de encabezado personalizado. El logotipo / imagen que elija aparecerá en la parte superior de las notificaciones por correo electrónico, como el logotipo de WPForms a continuación.

Nota: Por lo tanto, dado que los archivos adjuntos a menudo pueden dañar la capacidad de entrega de correos electrónicos, WPForms no adjunta los archivos de sus usuarios en los correos electrónicos de notificación. En su lugar, enviamos los archivos subidos por correo electrónico como enlaces.

Paso 5: Configure Sus Confirmaciones de Formulario de carga de archivos
Las confirmaciones de formulario son formas de tomar medidas de inmediato (y automáticamente) después de que su usuario haya enviado información a su formulario. Para obtener ayuda adicional con este paso, consulte nuestro tutorial sobre cómo configurar confirmaciones de formularios.
Hay 3 tipos diferentes de confirmaciones en WPForms:Mensaje
- : Este es el tipo de confirmación predeterminado que aparece después de que alguien pulsa enviar en tu formulario, y es personalizable. Echa un vistazo a nuestros consejos sobre formas de personalizar tu mensaje de confirmación para aumentar la felicidad de los visitantes de tu sitio.
- Página de visualización: Envía automáticamente a los usuarios a cualquier publicación o página de tu sitio, como una página de agradecimiento
- Redireccionamiento: Útil si quieres llevar al usuario a un sitio web diferente o URL especializada para un desarrollo más complejo.
Así que veamos cómo configurar una confirmación de formulario simple en WPForms para que puedas personalizar el mensaje de éxito que verán los visitantes del sitio cuando envíen un formulario en tu sitio.
Para comenzar, haga clic en la pestaña Confirmación en el Editor de formularios en Configuración.
A continuación, seleccione el tipo de tipo de confirmación que desea crear. Para este ejemplo, seleccionaremos Mensaje.

A continuación, personalice el mensaje de confirmación a su gusto y haga clic en Guardar cuando haya terminado.
Ahora está listo para agregar su formulario a su sitio web.
Paso 6: Agregue su Formulario de Carga de archivos a Su sitio web
Después de crear su formulario, debe agregarlo a su sitio de WordPress.
Y WPForms le permite agregar sus formularios a varios lugares de su sitio web de WordPress, incluidas sus páginas, publicaciones de blog y widgets de barra lateral.
Echemos un vistazo a la opción de colocación más común: incrustación de páginas / publicaciones.
Para comenzar a incrustar su formulario de carga de archivos, cree una nueva página o publicación en WordPress, o vaya a la configuración de actualización de una existente. Después de eso, haga clic dentro del primer bloque (el área en blanco debajo del título de su página) y haga clic en el icono Agregar formularios WPForms.
![]()
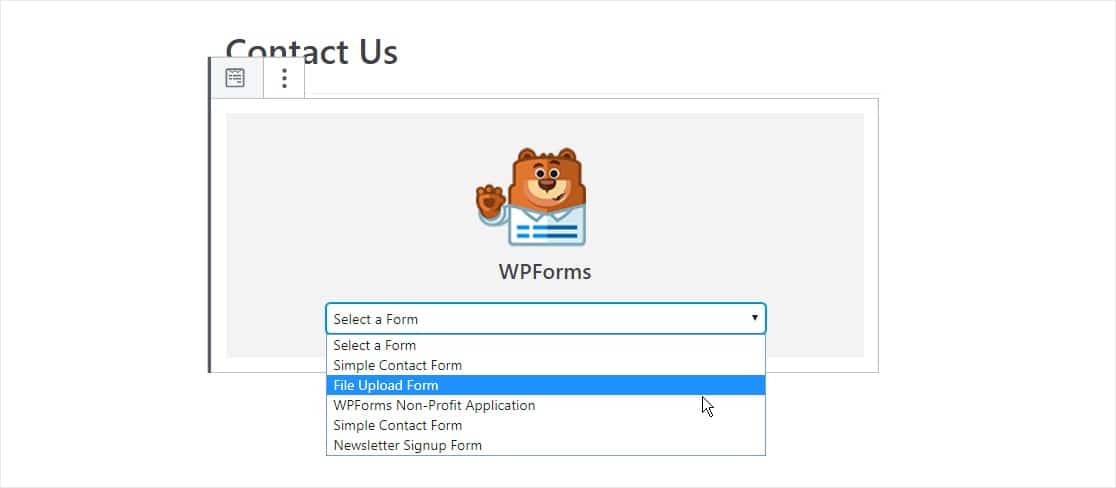
Ahora, el widget WPForms aparecerá dentro de su bloque. Haz clic en el menú desplegable de WPForms y elige el formulario que ya has creado y que deseas insertar en tu página. Así que selecciona tu formulario de carga de archivos.
Estás a un paso de crear la página de carga perfecta en WordPress.

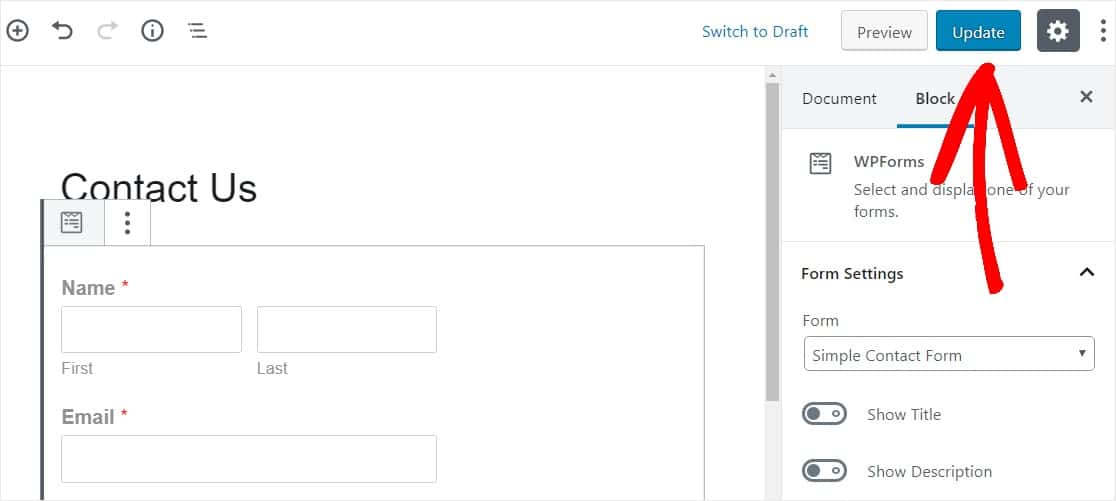
A continuación, haga clic en el botón azul en la parte superior derecha que dice Publicar o Actualizar, para que su formulario aparezca en su sitio web.

¡Eso es todo! Su formulario de carga de archivos ahora está en su sitio web.
Paso 7: Ver Los archivos
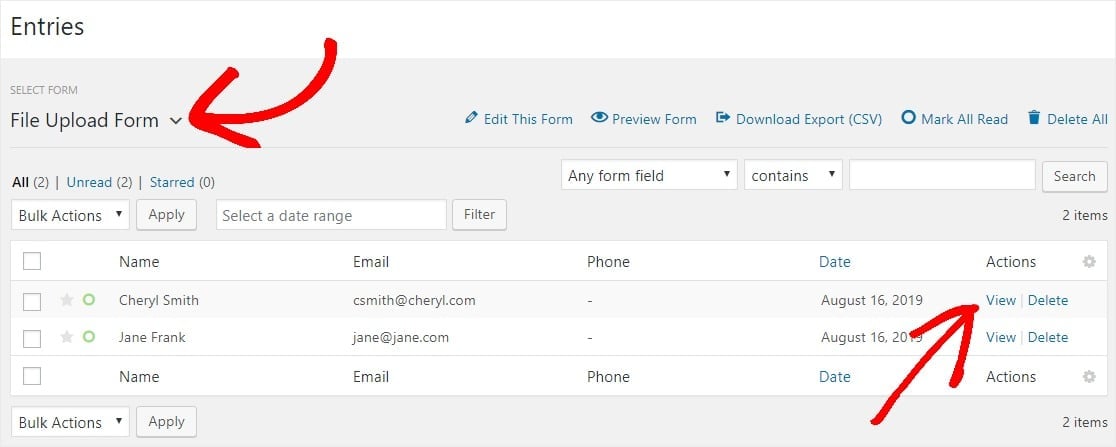
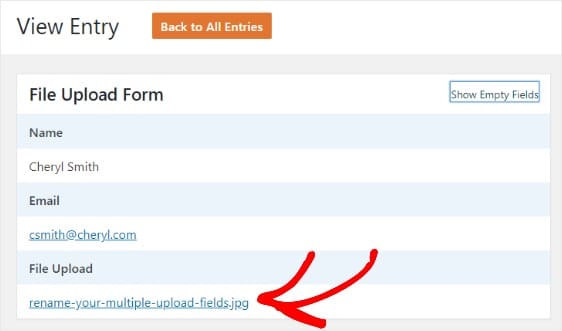
WPForms almacena cada envío de formulario como una entrada. Para ver los archivos cargados, vaya a «Entradas de WPForms».
Y desde allí, seleccione el formulario correcto en el menú desplegable y haga clic en Ver.

A continuación, haga clic con el botón derecho en el archivo para descargarlo o haga clic para verlo en su navegador.

Mejor aún, el complemento de WordPress de WPForms tiene toneladas de complementos que puede instalar para que pueda hacer más con sus archivos. Por ejemplo, puede usar nuestro complemento Zapier para guardar automáticamente todas las cargas de archivos en:
- Google Drive
- Dropbox
- y muchos otros servicios de almacenamiento en la nube.
Haga clic Aquí para Hacer Su Formulario de Carga de Archivos Ahora
Pensamientos finales sobre los Formularios de Carga de Archivos de WordPress
Y ahí lo tiene! Ahora sabes cómo crear un formulario de carga de archivos con un plugin de WordPress.
Si desea permitir que los visitantes del sitio suban archivos directamente a su sitio web, asegúrese de consultar nuestra útil guía sobre cómo crear un widget de carga de archivos en WordPress.
Entonces, ¿qué estás esperando? Comienza con el plugin para crear formularios de WordPress más fácil de usar hoy mismo. WPForms Pro incluye una función de carga de archivos gratuita y un formulario de carga de archivos gratuito y ofrece una garantía de devolución de dinero de 14 días.
Y no lo olvides, si te gusta este artículo, síguenos en Facebook y Twitter.