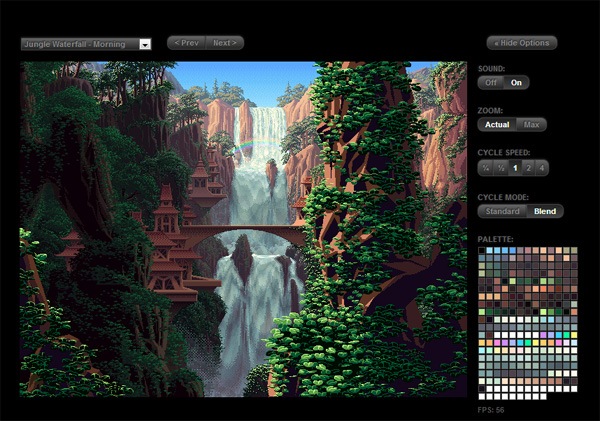
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

Dies ist ein großartiger Proof-of-Concept, der veranschaulicht, wie Sie das HTML5-Canvas-Element als interaktive Zeichenplattform verwenden können.
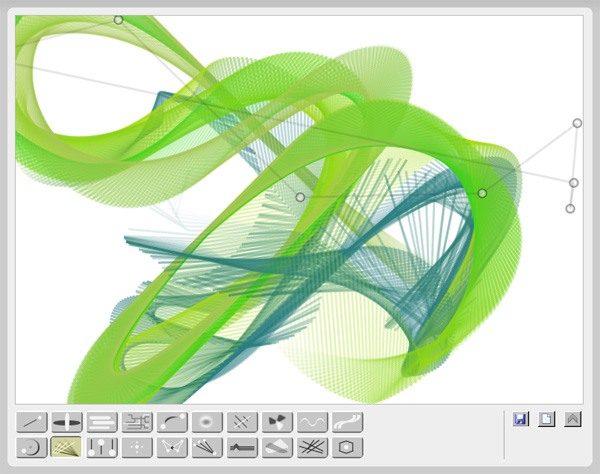
Bomomo

Bomomo ist ein weiteres großartiges Beispiel dafür, wie Sie ein HTML5-Canvas-Element als Zeichenmedium verwenden können.
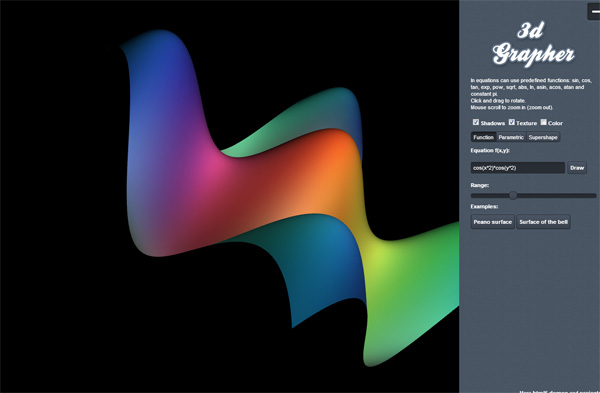
3D Grapher

Dieses schöne Beispiel rendert geometrische Gleichungen in 3D-Modelle.
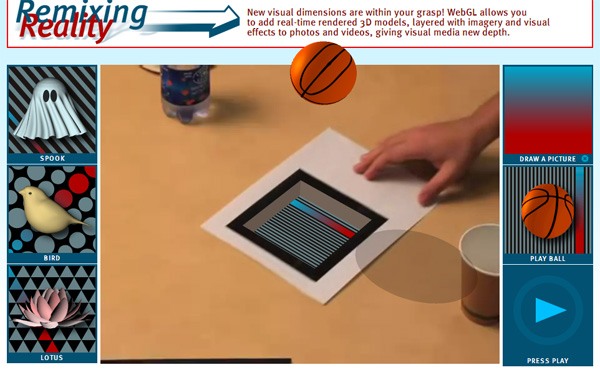
Remixing Reality

Diese Demo zeigt die Leistungsfähigkeit der WebGL-JavaScript-API und des Canvas-Elements. Es überlagert 3D-Objekte über einem Video. So könnte Augmented Reality auf Webseiten mit Open Source Code implementiert werden.
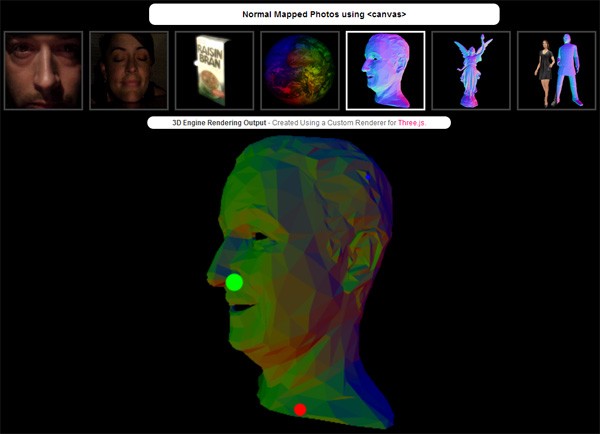
Normal gemappte Fotos

Dieses Experiment zeigt interessante interaktive Lichteffekte, die auf Bilder angewendet werden.
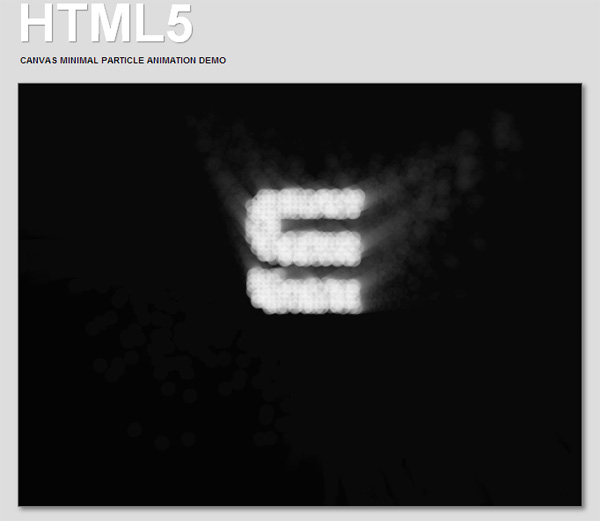
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
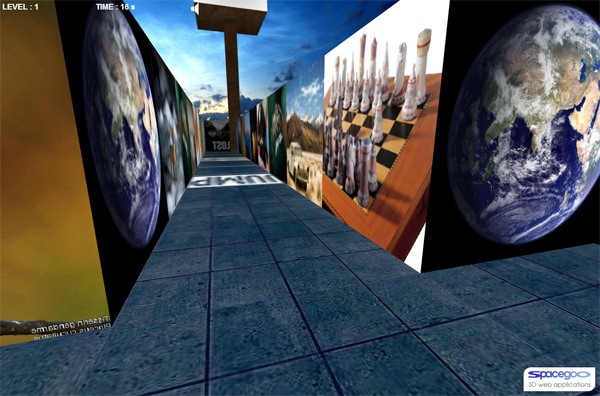
Maze

Dieses interessante HTML5-Spiel erinnert an alte 3D-Plattformspiele und zeigt Ihnen, wie leistungsfähig moderne Open-Source-Webtechnologien in der Computergrafik-Animation sind. Achten Sie jedoch darauf, dass es Hintergrundmusik gibt, also senken Sie die Lautstärke Ihres Computerlautsprechers, bevor Sie sich in das Labyrinth wagen!
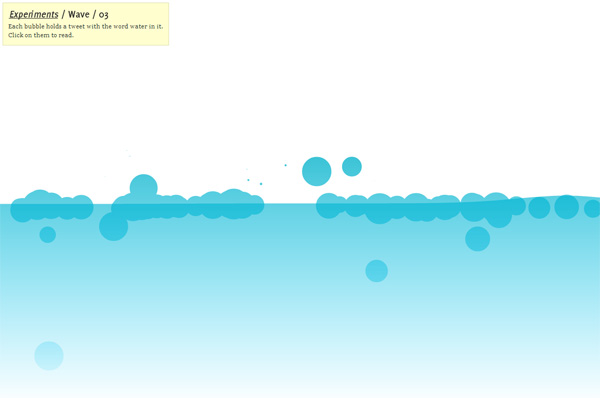
Wave

Diese Demo zeigt Ihnen die Glätte der Animation, die erreicht werden kann, wenn Sie auf dem Canvas-Element zeichnen.
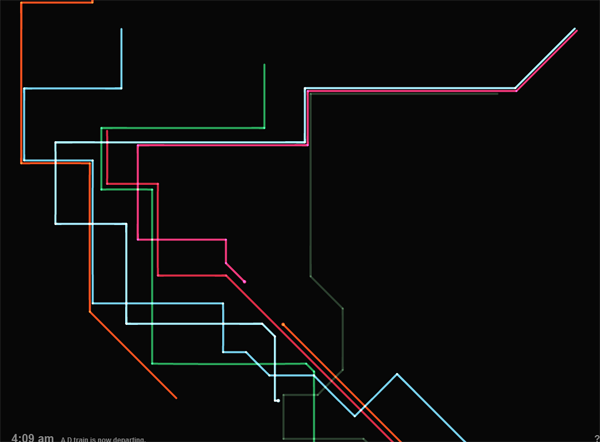
Leiter

Diese interessante Demo verwandelt das New Yorker U-Bahn-System (genannt MTA) in ein musikalisches Saiteninstrument. Es ruft die Daten in Echtzeit über die öffentliche MTA-API ab und verwendet dann JavaScript, SVG, das auf HTML5-Canvas gezeichnet wurde, und das HTML5-Audioelement für die Sounds. Erfahren Sie hier mehr über das Conductor-Projekt.
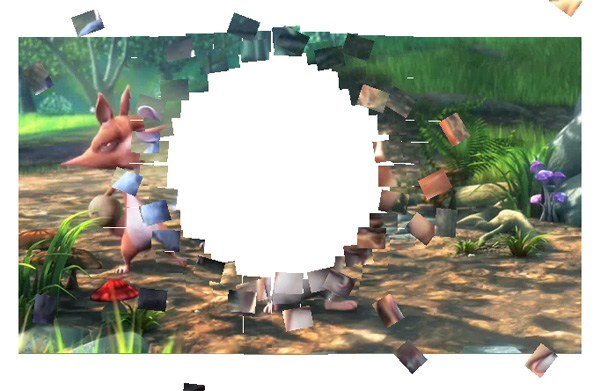
Videozerstörung

Dies ist ein Proof-of-Concept, der veranschaulicht, wie Sie sogar Videos mithilfe des Canvas-Elements programmgesteuert bearbeiten können.
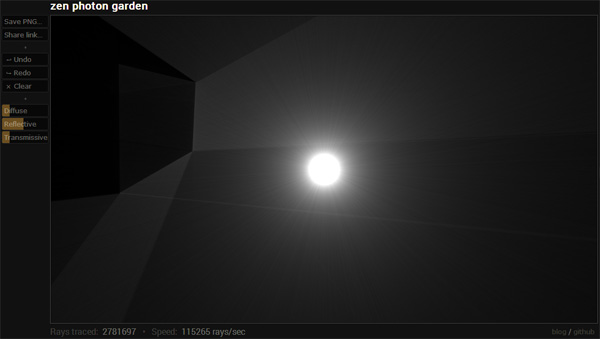
Zen Photo Garden

Diese Demo zeigt Ihnen die Raytracing-Computergrafik-Technik, die vollständig mit JavaScript und HTML5 erstellt wurde. Erfahren Sie hier mehr über diese Demo.
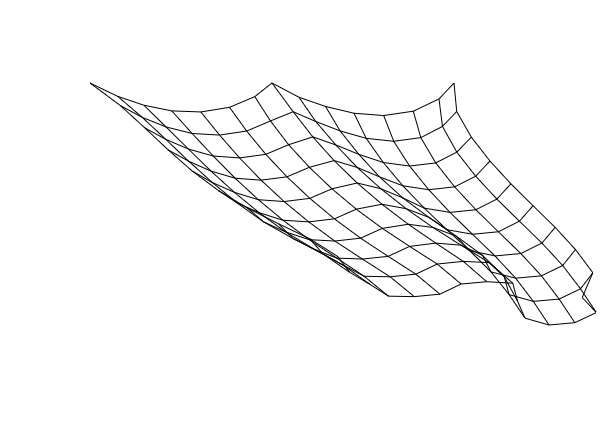
Die Stoffsimulation

Dieses interaktive Experiment verwendet das HTML5-Canvas-Element, um die Simulation der Physik der Bewegung von Stoffmaterial anzuzeigen. Die Anwendung für diese Demonstration könnte in 3D-Animation sein.
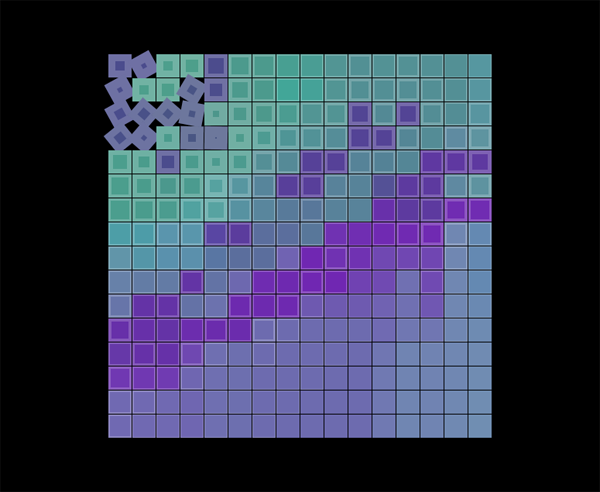
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
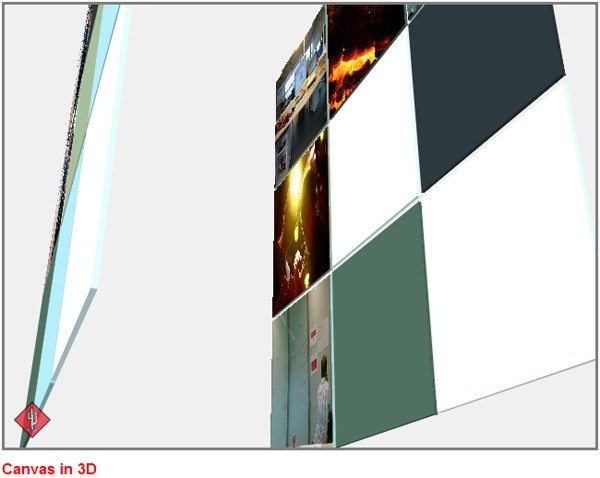
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
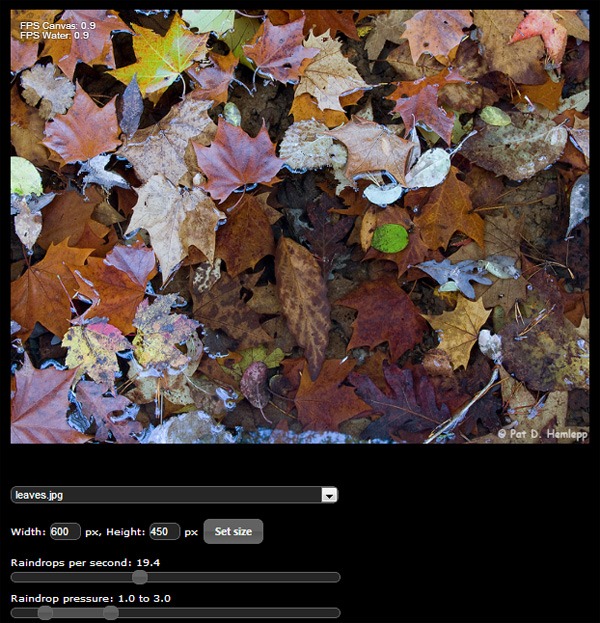
Water Canvas

Dies ist eine Simulation der Regenwasserphysik auf einem HTML5-Canvas-Element. Sie können wasserphysikalische Variablen wie Lichtreflexion und Regentropfenrate optimieren.
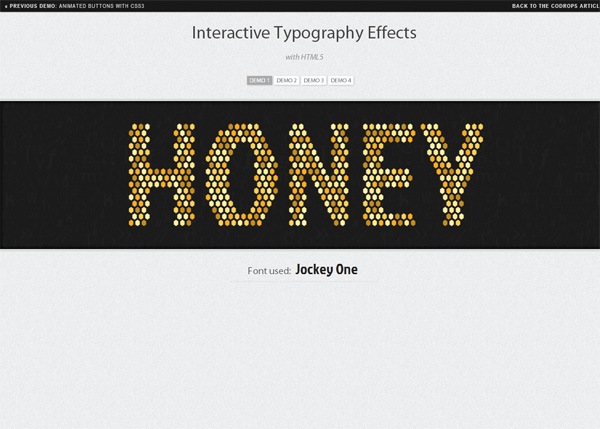
Interaktive Typografie-Effekte

Bewegen Sie auf der Demo-Seite den Mauszeiger über die Zeichen, um Animationseffekte zu sehen, die durch die Verwendung des Canvas-Elements und von JavaScript ermöglicht werden.