Sie können viel Entwicklungszeit sparen, indem Sie mit Frontend-UI-Kits arbeiten. Am beliebtesten ist Bootstrap, obwohl viel zu viele homogene Websites auf diesem Framework basieren.
Um Ihnen etwas Abwechslung zu bieten, habe ich meine Auswahl der besten neueren Open-Source-UI-Frameworks zusammengestellt.
Diese haben alle ihre eigenen einzigartigen Stile und unterschiedliche Ebenen der Unterstützung für dynamische Komponenten. Wenn Sie diese Frameworks jedoch mit einigen JavaScript-Plugins kombinieren, können Sie so ziemlich alles erstellen.
Das könnte Sie auch interessieren: 20 Responsive & Leichte CSS-Frameworks für einen schnellen Start.
UIKit

Das UIKit-Framework ist leichtgewichtig, einfach anzupassen und einfach anzuhängen. Es folgt einer modularen Struktur, in der Sie Seitenelemente mit wiederverwendbaren Klassen erstellen.
Es ist perfekt, um eine neue Seite zu strukturieren, ohne Ihr eigenes Raster codieren oder Ihre eigenen Schriftstapel rollen zu müssen. Dieses Framework enthält sogar ein einzigartiges Icon-Set, das Sie mit einer Web-Schriftart zu Ihrer Seite hinzufügen können.
Mit UIKit können Sie Sass oder Less zusammen mit jedem Paketmanager (normalerweise npm) ausführen.
Mit einer riesigen Liste von Komponenten können Sie alles einbetten, von Upload-Feldern bis hin zu Breadcrumbs und vielem mehr.
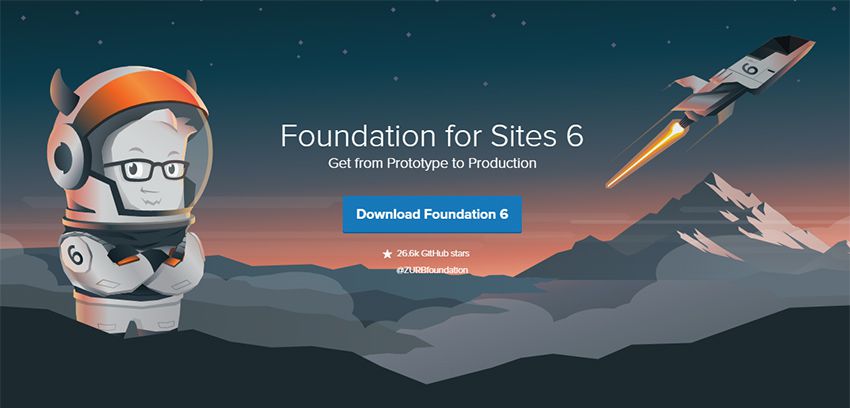
Stiftung

Die Foundation-Bibliothek von Zurb befindet sich mit dem Bootstrap von Twitter ganz oben. Aber es scheint, als ob Foundation aufgrund seiner weniger stilisierten Oberfläche weniger Aufmerksamkeit erhält.
Mit Foundation haben Sie Zugriff auf benutzerdefinierte Schnittstellenelemente, Komponenten und ein Standardraster. Alles, was Sie zum Erstellen eines Kick-Ass-Frontends benötigen, finden Sie in der Foundation Library.
Werfen Sie einen Blick auf ihre Showcase-Seite, wenn Sie mehr erfahren möchten. Es verfügt über eine Reihe riesiger Websites, auf denen Foundation mit benutzerdefinierten Rastern ausgeführt wird, reaktionsschnelle Funktionen, im Grunde alles, was Sie in einem neuen Webprojekt benötigen.
Milligramm

Für einen minimalistischen Ansatz für die Frontend-Entwicklung schauen Sie sich Milligramm an. Diese Open-Source-CSS-Bibliothek ist super klein und kommt mit einer Reihe von wirklich einfachen Interface-Funktionen.
Es funktioniert über Bower, Yarn und npm, sodass es in jeden Paketverwaltungsworkflow passt.
Das einzige Problem ist, dass Milligram die Normalize Bibliothek benötigt, also müssen Sie das zu Ihrer Seite hinzufügen. Wenn Sie jedoch über ein CSS-Minimierungstool verfügen, können Sie die beiden Bibliotheken problemlos kombinieren und Ihre HTTP-Anforderungen reduzieren.
One-Nexus

Hier ist eine neuere Frontend-Bibliothek, die tatsächlich einige ziemlich verrückte Module bietet.
Das One-Nexus-Framework ist riesig. Es unterstützt Responsive Design & Touch-Geräte, läuft auf Sass und arbeitet mit automatisierten Build-Tools. Ich denke jedoch, dass dies eines der komplexeren Frameworks ist.
Wenn Sie bereits mit Frameworks und der Befehlszeile vertraut sind, ist One-Nexus wirklich großartig. Es hat so viele Module, dass es Ihren Kopf drehen wird!
Es kann jedoch einige Zeit dauern, bis Sie sich an das Setup gewöhnt haben & Ihr ursprüngliches Layout genau richtig konfiguriert haben.
Semantic UI

Wenn Sie nach einem getesteten Framework suchen, schauen Sie sich Semantic UI an. Dies ist eine schöne Frontend-Bibliothek derzeit in v2.2 mit Tonnen von Funktionen.
Ich betrachte Semantik als den unbekannten Bootstrap für die Frontend-Entwicklung. Es ist nicht so beliebt bei Mainstream-Programmierern, aber es hat die gleichen Vorteile wie Bootstrap.
Die semantische Bibliothek enthält Schaltflächen, Registerkarten, Dropdown-Listen und alles, was Sie benötigen. Plus bietet einfaches Debugging und eine Reihe großartiger Themen, mit denen Sie Ihr Layout von Anfang an anpassen können.
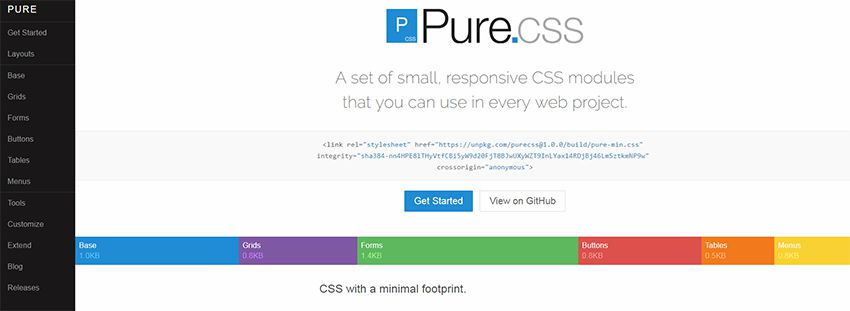
Reines CSS

Ich habe Reines CSS für ein paar kleine Projekte verwendet und genieße es wirklich. Dies ist eines der coolsten Frameworks, da Sie Ihre Dateien so anpassen können, dass sie die gewünschten Funktionen enthalten.
Weitere Informationen finden Sie auf der Seite Erste Schritte, die Download-Links sowie einige Setup-Anleitungen enthält.
Beachten Sie, dass sich die Ästhetik von Pure sehr minimalistisch anfühlt, aber nicht zu einfach. Sie imitieren ein wenig Bootstrap zusammen mit einigen Hinweisen aus Googles Material Design. Eine unterhaltsame Bibliothek für jedes persönliche und kommerzielle Projekt.
Ink Interface Kit

Mit dem Ink Interface Kit können Sie unglaublich reaktionsschnelle Seiten erstellen. Sie sehen einfach aus und folgen einem sehr einfachen Codeformat, aber das ist normalerweise das, was Sie in einem Frontend-Framework wollen.
Ink verfügt sogar über eine eigene JS-Bibliothek, die Sie auf Vanilla JS ausführen können. Es wird einige Anpassungen erfordern, wenn Sie noch nie zuvor Tinte verwendet haben. Es ist jedoch eine riesige Bibliothek, die in der Syntax mit jQuery vergleichbar ist.
Dies läuft auf Sass, arbeitet mit semantischem HTML und fühlt sich an wie jedes großartige Frontend-Framework.
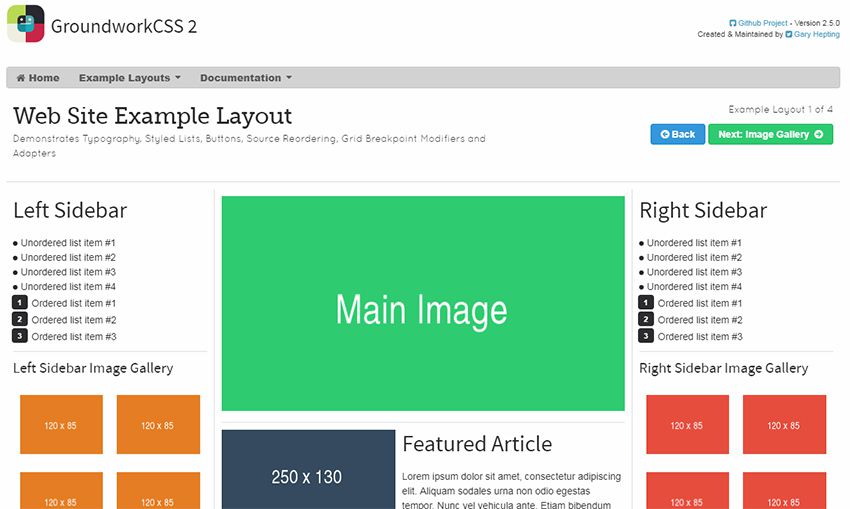
GroundworkCSS

Ich muss noch viel mit GroundworkCSS testen, aber dies ist ein kräftiges responsives Framework.
Derzeit in Version 2.x Sie können die gesamte Groundwork-Bibliothek in zwei Stilen herunterladen: basic HTML / CSS / JS oder in einer Vorlage für Ruby on Rails.
Beide arbeiten gleich, und beide bieten ein robustes Frontend-System zum Codieren von nutzbaren Seiten.
Schauen Sie sich das Demo-Layout an, um eine Vorstellung davon zu bekommen, wie dies auf Ihrer Website aussehen wird.
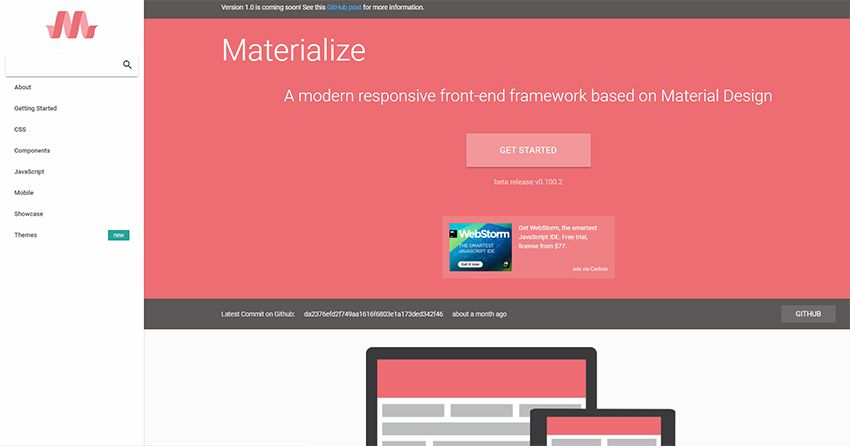
Materialisieren.css

Seit Google seinen Wechsel zum Materialdesign angekündigt hat, ist es zu einer der größten UI-Designsprachen geworden. Und während es ursprünglich für Android gebaut wurde, fand es seinen Weg ins Web mit vielen Frameworks wie Materialize, die den Stil klonen.
Das gesamte Framework läuft wie erwartet: vollständig responsiv, standardkonform und unterstützt benutzerdefinierte Resets für alle Browser.
Der einzige Unterschied besteht darin, dass Ihre Standardelemente den Materialdesign-Stil annehmen.
Und während dies wahrscheinlich mein Lieblingsmaterial ist, können Sie durch andere blättern, um zu sehen, was Ihnen sonst noch auffällt.
Topcoat

Wenn es um Leistung geht, können Sie die Qualität Ihres Codes nicht übersehen. Topcoat nimmt sich dies als Rahmen mit Blick auf die Leistung zu Herzen.
Es ist voll thematisierbar und super einfach mit einfach zu lesendem HTML und CSS anzupassen. Alle Änderungen, die Sie vornehmen, folgen einer klaren Struktur mit BEM-Namenskonventionen für CSS.
Der eigentliche Vorteil von Topcoat ist die Belastungsprüfung und der Fokus auf Leistung. Jeder, der ein benutzerdefiniertes Layout benötigt, das schnell geladen wird, sollte sich Topcoat ansehen.
Petal

Petal ist eines der neuesten CSS Frameworks auf dem Markt. Auch hier ist es voll ansprechbar, 100% Open Source und kann mit jedem anderen wichtigen Framework in dieser Liste mithalten.
Aber es ist ziemlich klein und soll so bleiben. Es basiert auf dem Less CSS-Präprozessor und erfordert auch eine Normalisierung.
Letztendlich ist dies ein super kleines Framework, das weniger CSS-Entwickler ansprechen sollte. In den Online-Dokumenten finden Sie auch Codeausschnitte und Live-Beispiele für Seitenelemente.