Möchten Sie, dass Ihre Website-Besucher Dateianhänge in Ihre WordPress-Formulare hochladen?Wenn Sie Benutzern die Möglichkeit geben, Dateien und Medien zu den Formularen Ihrer Website hinzuzufügen, können Sie die benötigten Informationen viel einfacher erfassen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Datei-Upload-Formular mit einem WordPress-Plugin erstellen.
Klicken Sie hier, um Ihr Datei-Upload-Formular jetzt zu erstellen
Hier ist ein Inhaltsverzeichnis zur einfachen Navigation der einzelnen Schritte:
- Erstellen Sie Ihr Datei-Upload-Formular in WordPress
- Wechseln Sie zum klassischen Datei-Upload-Feld (optional)
- Passen Sie die Einstellungen Ihres Datei-Upload-Formulars an
- Konfigurieren Sie die Benachrichtigungen Ihres Datei-Upload-Formulars
- Konfigurieren Sie die Bestätigungen Ihres Datei-Upload-Formulars
- Fügen Sie Ihr Datei-Upload-Formular zu Ihrer Website hinzu
- Dateien anzeigen
Warum ein WordPress-Datei-Upload-Feld in Ihren Formularen verwenden?
Abhängig von der Art der Informationen, die Sie in Ihrem Formular erfassen möchten, ist die Verwendung eines Datei-Upload-Felds eine der besten Möglichkeiten, um es Ihnen zu erleichtern, schnell weitere Informationen von Ihren Benutzern zu erhalten. Wenn Sie das Ausfüllen von Formularen vereinfachen, können Sie die Abbruchrate von Formularen senken, sodass Ihre Website mehr Umsatz generieren kann.
Möglicherweise müssen Sie Ihren WordPress-Formularen ein Datei-Upload-Feld hinzufügen, damit Sie verschiedene Arten von Dateien und Medien mit Frontend-Upload von Website-Besuchern sammeln können, wenn diese ihr Formular an Sie senden.
Hier sind einige der häufigsten Zeiten, in denen Sie Benutzern erlauben möchten, eine Datei über Ihr Kontaktformular hochzuladen:
- Bewerbungsformulare, damit Bewerber ihre Lebenslaufdateien anhängen können
- Bilder als Bilddateien für einen Wettbewerb oder zur Verwendung bei Verwendung eines Giveaway-Plugins
- Vom Benutzer eingereichte Inhaltsformulare, damit Benutzer einen Blog-Beitrag oder ein Bild anhängen können, das sie freigeben möchten (Hochladen von WordPress-Frontend-Dateien)
- Kundendienstformulare, damit Kunden ihre Tabellenkalkulation oder ihr Projektspezifikationsdokument anhängen können
- Kundensupportformulare, damit Kunden Dokumente anhängen können, um zusätzliche Informationen bereitzustellen
- Audioclips für Sie wiedergabe während des Podcasts
- CSV-Datei-Uploads so Besucher können Sie Aufträge oder Arbeitszeittabellen senden
- Datei-Upload-Formulare mit einem Streifenfeld, so dass Sie Dokumente und Zahlung zusammen nehmen
- Bestellformulare oder Sponsor Formulare, in denen Sie die Zahlung mit dem Datei-Upload verlangen
- Benutzer eingereichten Videos auf einer Veranstaltung Anmeldeformular, so dass Sie Inhalte auf Ihrer Veranstaltung zu spielen (ideal für Hochzeiten, Jubiläen und Spendenaktionen.)
- Funktioniert hervorragend mit WooCommerce-Plugins.
Und das ist erst der Anfang.
Glücklicherweise ist das WPForms eines der am einfachsten zu verwendenden WordPress-Plugins zum Hochladen von Dateien und erleichtert es Ihren Website-Besuchern, alle Arten von Dateitypen in Ihre Kontaktformulare hochzuladen, einschließlich, aber nicht beschränkt auf:
- Dokumente (.Dok, .xls, .ppt, und .pdf)
- Bilder (.png, .gif, und .jpg)
- Video (.mpg, .mov, und .wmv)
- Audio (.wav, .mp3 und .mp4)
Aus WordPress-Sicherheitsgründen sind die Standarddateitypen, die hochgeladen werden können, begrenzt. Hier erfahren Sie, wie Sie zusätzliche Datei-Upload-Typen für Ihre Formulare zulassen, einschließlich Adobe Illustrator-Datei-Uploads.
Schauen wir uns also an, wie Sie das Datei-Upload-Feld zu Ihrem WordPress-Kontaktformular hinzufügen.
So erstellen Sie ein Datei-Upload-Formular in WordPress
Befolgen Sie diese Schritte, um Ihr Online-Datei-Upload-Formular einzurichten.
Bevorzugen Sie schriftliche Anweisungen? Schauen Sie sich die folgenden Schritte an:
Schritt 1: Erstellen Sie Ihr Datei-Upload-Formular in WordPress
Sie fragen sich immer noch, wie Sie Dateien zu WordPress hinzufügen können? Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren.
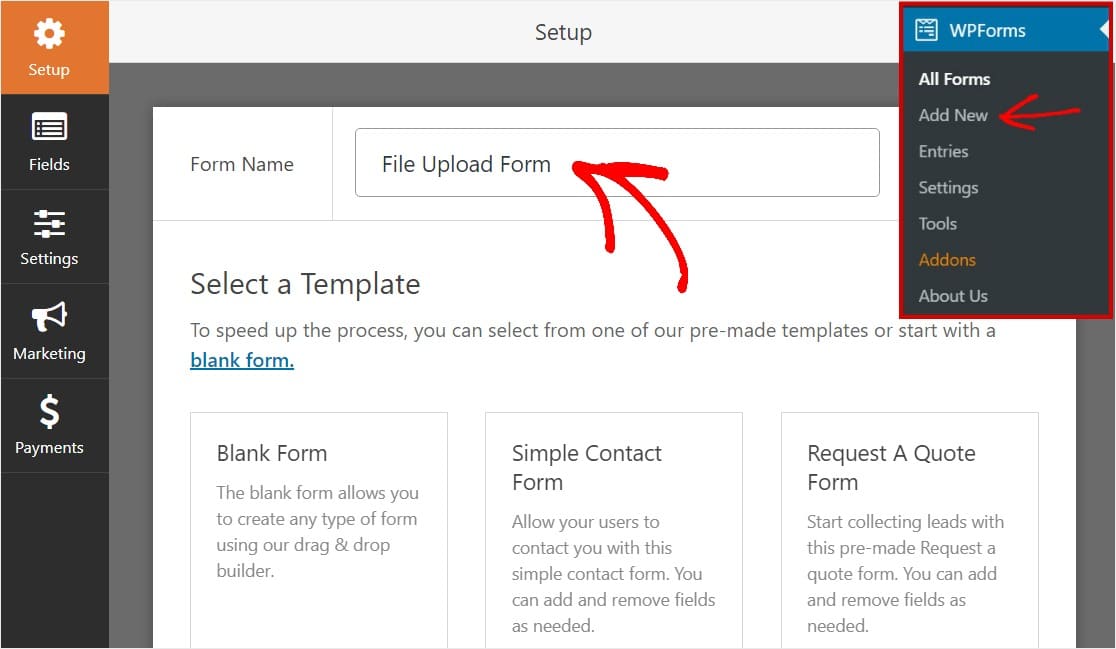
Im Gegensatz zur Funktion zum Hochladen von Dateien in Google Formularen können Sie mit WPForms Datei-Uploads an einer beliebigen Stelle auf Ihrer Website hinzufügen, nicht nur an Formularseiten. Weitere Informationen zur Installation finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.Als nächstes gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms “ Add New im linken Bereich, um ein neues Formular zu erstellen und es zu benennen, wie Sie möchten.

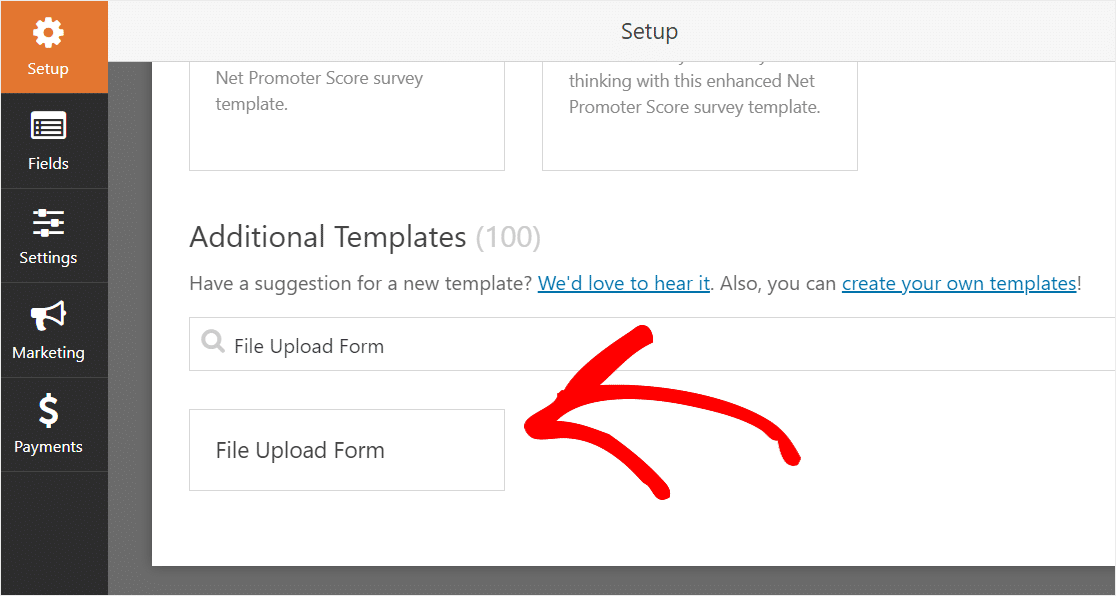
Scrollen Sie als nächstes zum Abschnitt „Zusätzliche Vorlagen“ und geben Sie „Datei-Upload-Formular“ ein.

Stellen Sie sicher, dass Sie das Addon Form Templates Pack bereits aktiviert haben, um nach diesem Formular zu suchen.
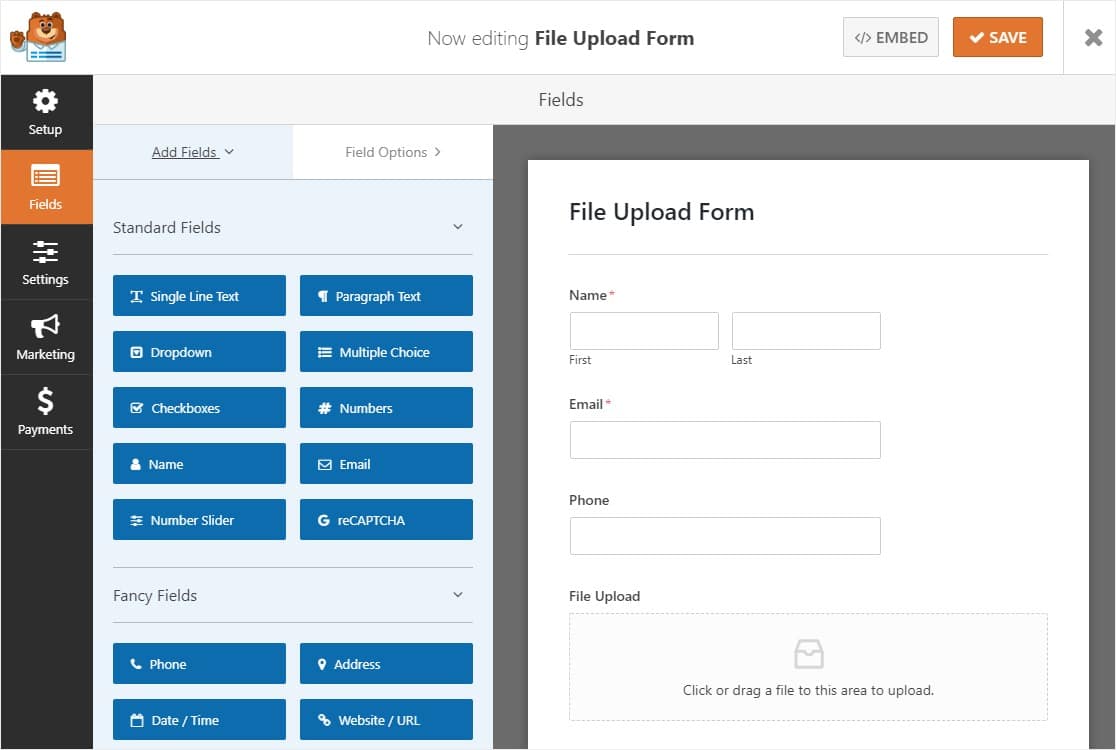
Jetzt füllt WPForms ein vorgefertigtes Formular zum Hochladen von Dateien aus und zeigt den Drag & Drop-Builder an.

Hier können Sie Ihrem Kontaktformular zusätzliche Felder hinzufügen, indem Sie sie vom linken in das rechte Feld ziehen. Sie können beispielsweise ein Zahlungsfeld hinzufügen, wenn Sie eine Zahlung für Ihre Datei-Upload-Formulare anfordern möchten.
Mit der Datei-Upload-Formularvorlage verfügen Sie bereits über die Felder Name, E-Mail, Telefon, Datei-Upload und zusätzliche Kommentare.
Klicken Sie auf eines der Formularfelder, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge in Ihrem Kontaktformular neu anzuordnen.
Sie können das Datei-Upload-Feld auch zu jedem WordPress-Formular hinzufügen, das Sie erstellen. Ziehen Sie einfach das Datei-Upload-Formularfeld, das Sie unter Ausgefallene Felder finden, aus dem linken Bereich des Formulareditors in den rechten Bereich.

Sie können auf das Datei-Upload-Feld klicken und auch das ändern:
- Label – Benennen Sie das Formularfeld, damit Ihre Website-Besucher wissen, wofür es ist.
- Beschreibung – Fügen Sie eine Beschreibung hinzu, die den Benutzern Details erklärt. Wenn Sie beispielsweise nur möchten, dass Personen ein Bild hochladen, teilen Sie ihnen dies mit.
- Zulässige Dateierweiterungen – Wenn Sie die Dateitypen einschränken möchten, die in Ihr WordPress—Formular hochgeladen werden können, legen Sie sie hier ab, jeweils getrennt durch ein Komma
- Maximale Dateigröße – Geben Sie in Megabyte die maximale Dateigröße an, die Benutzer hochladen dürfen. Wenn Sie dieses Feld leer lassen, verwendet WPForms standardmäßig die maximale Größenbeschränkung, die von Ihrem Webhost zulässig ist. Wenn Sie es erhöhen müssen, lesen Sie dieses Tutorial, wie Sie die maximale Datei-Upload-Größe in WordPress erhöhen können.
- Erforderlich – Wenn Sie verlangen möchten, dass Benutzer eine Datei hochladen, bevor sie ihr Formular absenden können, aktivieren Sie dieses Kontrollkästchen.
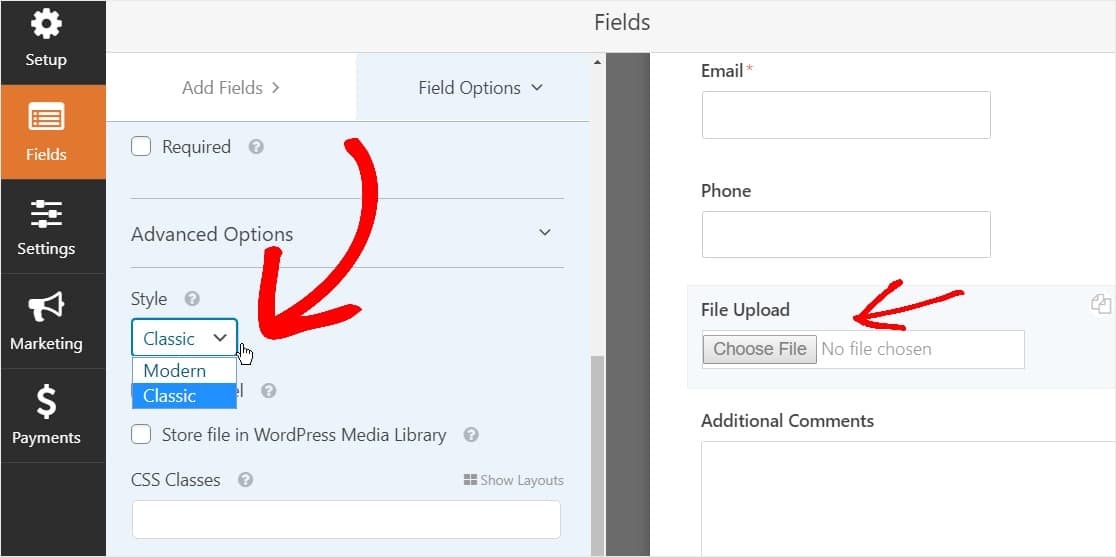
- Stil – Sie können zwischen dem modernen Standardstil (empfohlen) und dem klassischen Stil wechseln (den wir im nächsten Schritt ausführlich behandeln werden)
Sie fragen sich, wo diese Datei-Uploads gespeichert werden?
Standardmäßig werden alle von Benutzern hochgeladenen Dateien im Ordner WPForms im Verzeichnis Uploads Ihrer Site gespeichert. Zur Vereinfachung können Sie diese Dateien auch in Ihrer WordPress-Medienbibliothek speichern, indem Sie unter Erweiterte Optionen das Kontrollkästchen Feld in WordPress-Medienbibliothek speichern auswählen.

Sie können Formulare auch großartig aussehen lassen, indem Sie die Schritte in unserem Beitrag zum Erstellen eines mehrstufigen Formulars in WordPress befolgen. Aber für dieses Tutorial bleiben wir bei einer einzigen Seite.
Schritt 2: Zum klassischen Datei-Upload-Feld wechseln (Optional)
Dieser Schritt ist optional und wird im Allgemeinen nicht empfohlen. Wenn Sie jedoch den Stil des Datei-Upload-Felds vom modernen Standardstil in den klassischen Stil mit der Schaltfläche „Jetzt auswählen“ ändern möchten, gehen Sie zu „Erweiterte Optionen“ und klicken Sie auf die Dropdown-Liste, um Classic auszuwählen.

Zurück zum klassischen Stil wechseln könnte eine gute Wahl sein:
- Sie oder Ihre Benutzer bevorzugen ein Datei-Upload-Feld im ‚Button‘-Stil
- Sie bevorzugen ein kompakteres Datei-Upload-Feld (und Sie akzeptieren nur 1 Datei)
Denken Sie daran, dass der klassische Datei-Upload-Stil nur 1 Upload pro Feld akzeptiert. Sie müssen ein weiteres Datei-Upload-Feld hinzufügen, um mehrere Uploads in Ihrem Formular zu akzeptieren, wenn Sie den klassischen Stil verwenden.
Damit Ihr Formular übersichtlich erscheint, sollten Sie die bedingte Logik für das 1. klassische Datei-Upload-Feld aktivieren, bevor Sie diese anderen Felder hinzufügen. Auf diese Weise werden diese zusätzlichen Felder zum Hochladen von Dateien nicht in Ihrem Formular angezeigt, es sei denn, ein Benutzer benötigt sie.

Mit jedem klassischen Stil des Felds zum Hochladen von Dateien können Benutzer nur eine einzige Datei hochladen. Lesen Sie weiter, um zu erfahren, wie Sie mehrere Datei-Uploads mit dem Feldtyp Classic style Uploader hinzufügen. Wenn nur ein Datei-Upload-Feld für Sie funktioniert, können Sie den nächsten Schritt überspringen.
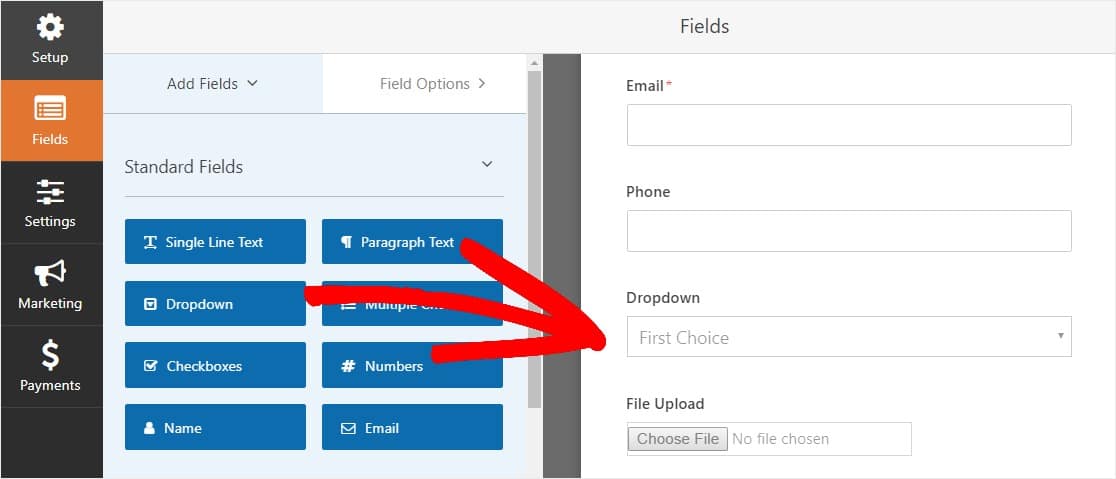
Um die Bedingungslogik für ein klassisches Feld-Upload-Feld zu aktivieren, ziehen Sie ein Dropdown-Feld aus dem linken Bereich in Ihr Formular direkt über dem Feld Datei-Upload. (Dies funktioniert mit einer beliebigen Anzahl von Upload-Dateifeldern, aber für dieses Beispiel machen wir 3.)

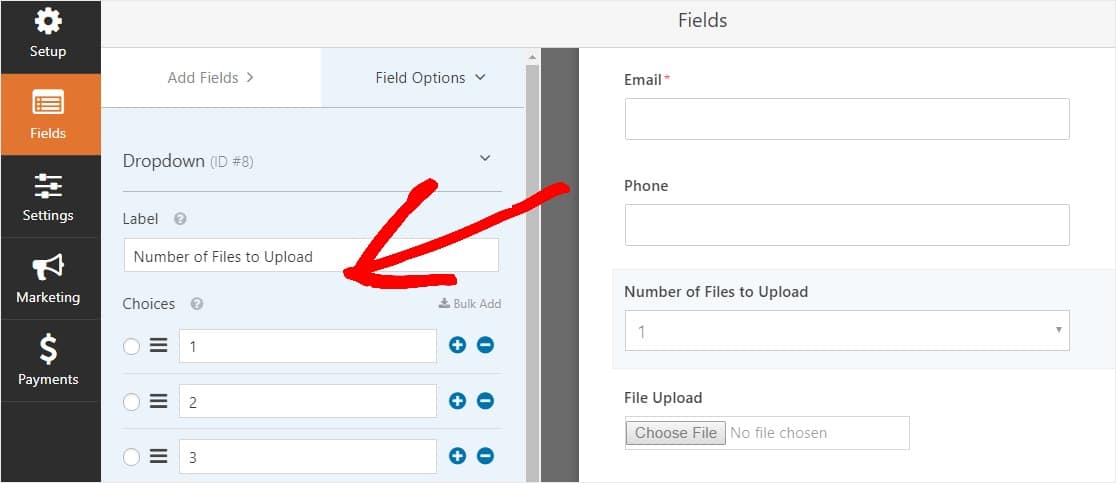
Klicken Sie nun auf das Dropdown-Feld, um die Feldoptionen im linken Bereich anzuzeigen, und bearbeiten Sie die Dropdown-Feldbezeichnung, um die Anzahl der hochzuladenden Dateien und die Auswahlmöglichkeiten 1, 2 und 3 anzugeben.

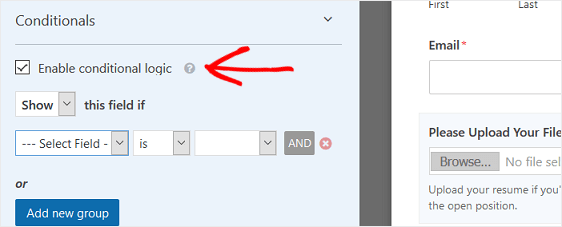
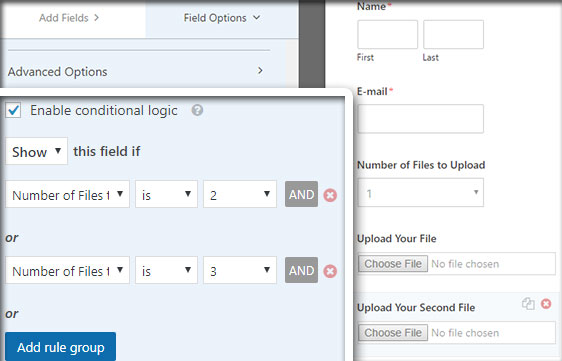
Klicken Sie anschließend auf das Feld Datei-Upload und scrollen Sie in den Optionen nach unten zur Registerkarte Bedingungen im linken Bereich. Aktivieren Sie dann das Häkchen für Bedingte Logik aktivieren.

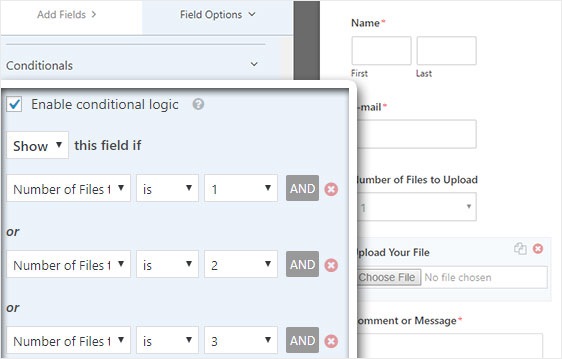
Passen Sie die bedingte Logik des Datei-Upload-Feldes wie im Screenshot unten an:

Beachten Sie, dass neue Felder hinzugefügt werden, indem Sie auf die Schaltfläche Neue Gruppe hinzufügen klicken, wodurch die ODER-Logik angewendet wird. Wenn Sie weitere Informationen zur Verwendung der ODER-Logik benötigen, lesen Sie unsere Anleitung zur Verwendung der bedingten Und ODER-Logik.
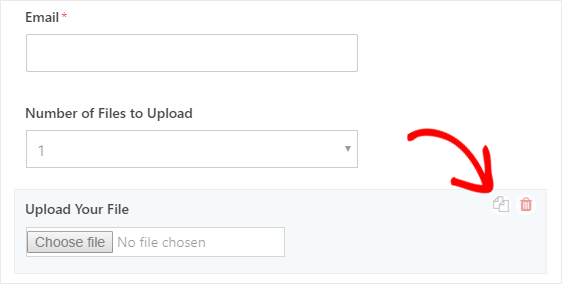
Der nächste Schritt besteht darin, dieses Datei-Upload-Feld zu duplizieren.
Klicken Sie in Ihrem Formular auf das Duplikatsymbol auf der rechten Seite des Datei-Upload-Felds.

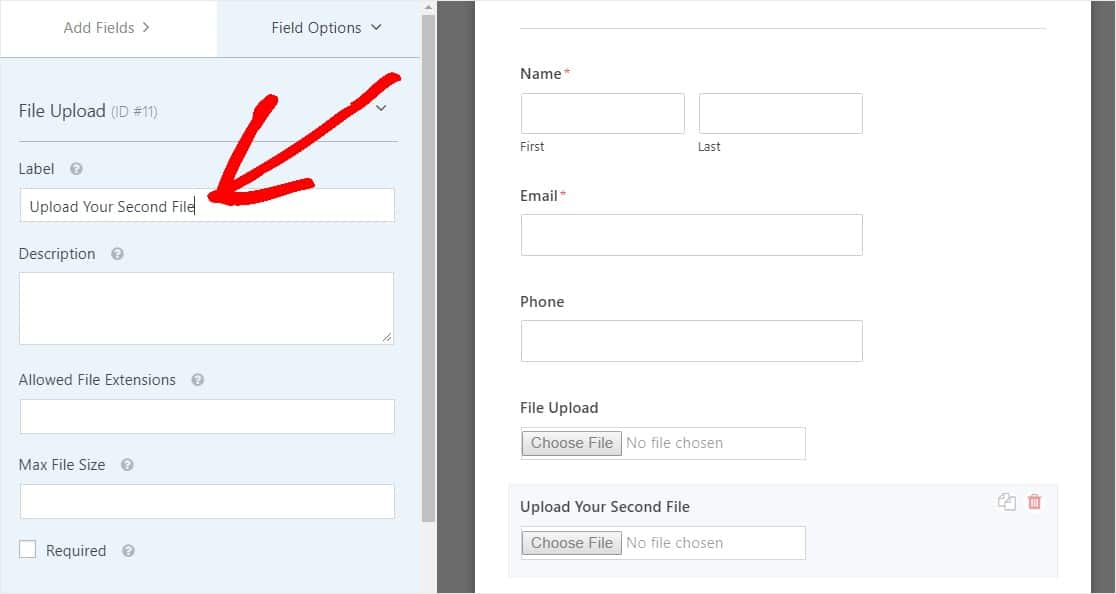
Ändern Sie im linken Bereich die Bezeichnung des Felds new File Upload, um Ihre zweite Datei hochzuladen.

Konfigurieren Sie nun die bedingte Logik für dieses neue Feld wie im Screenshot unten. Die einzige Änderung gegenüber dem obigen Schritt besteht darin, dass wir die erste Aktion entfernt haben, in der angegeben wird, dass die Anzahl der hochzuladenden Dateien 1 beträgt.

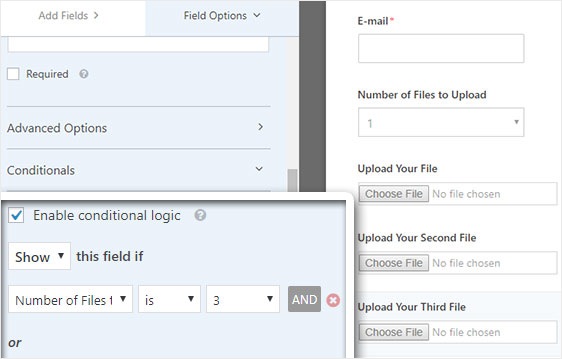
Duplizieren Sie nun das 2. Datei-Upload-Feld, indem Sie auf das Symbol klicken und die Beschriftung ändern, um Ihre dritte Datei hochzuladen.

Konfigurieren Sie das bedingte Logikfeld wie in der Abbildung unten. Wir behalten nur das letzte Feld bei, in dem angegeben ist, dass die Anzahl der hochzuladenden Dateien 3 beträgt.

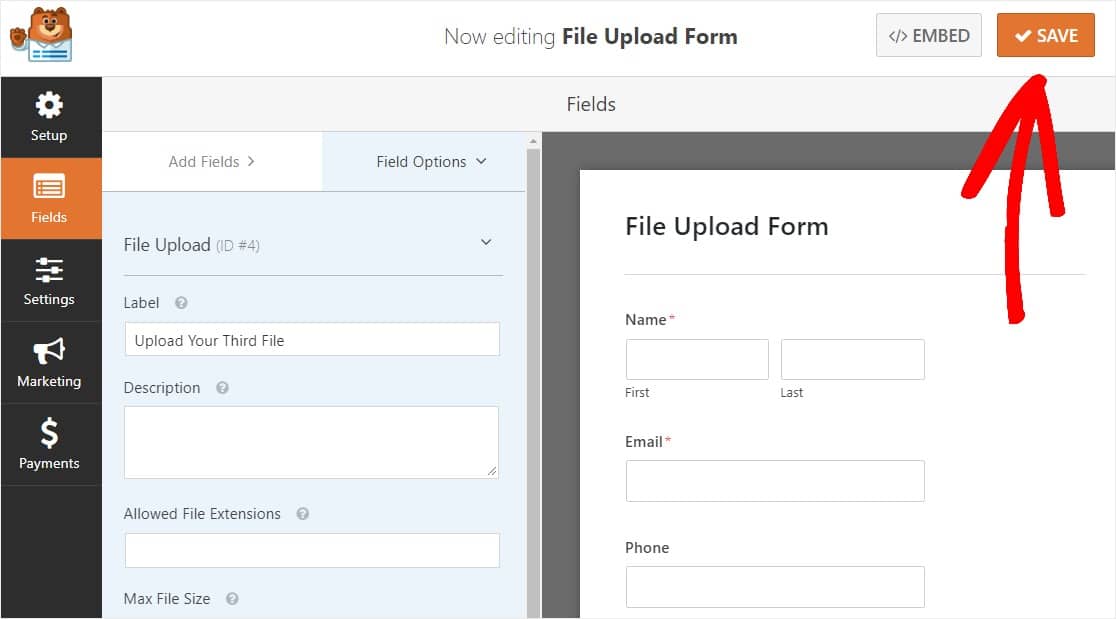
Wenn Sie mit der Anpassung Ihres Formulars fertig sind, klicken Sie oben rechts auf dem Bildschirm auf Speichern. Sie haben Ihrem Formular gerade mehrere Felder zum Hochladen von Dateien hinzugefügt.

Wie Sie sehen können, möchten Sie in den meisten Fällen den modernen Stil verwenden, um mehrere Datei-Uploads zu akzeptieren.
Nachdem Sie nun die richtige Anzahl von Datei-Upload-Feldern in Ihrem Formular haben (sei es nur 1 oder mehrere), können Sie die Einstellungen Ihres Formulars konfigurieren.
Schritt 3: Passen Sie Ihre Datei-Upload-Formulareinstellungen an
Gehen Sie zunächst zu Einstellungen “ Allgemein.

Hier können Sie Folgendes konfigurieren:
- Formularname – Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Form Description – Geben Sie Ihrem Formular eine Beschreibung.
- Submit Button Text – Passen Sie die Kopie auf der Submit-Schaltfläche an.
- Spam-Prävention – Stop Kontaktformular Spam mit der Anti-Spam-Funktion, h, oder Google re. Das Kontrollkästchen Anti-Spam wird bei allen neuen Formularen automatisch aktiviert.
- AJAX Forms – Aktivieren Sie AJAX Multi-Upload ohne WordPress-Seite neu zu laden.
- Verbesserungen der DSGVO – Sie können die Speicherung von Eingabeinformationen und Benutzerdetails wie IP-Adressen und Benutzeragenten deaktivieren, um die Anforderungen der DSGVO zu erfüllen. Lesen Sie unsere Schritt-für-Schritt-Anleitung, wie Sie Ihrem einfachen Kontaktformular ein GDPR-Vereinbarungsfeld hinzufügen können.
Und wenn Sie fertig sind, klicken Sie auf Speichern.
Schritt 4: Konfigurieren Sie die Benachrichtigungen Ihres Formulars
Benachrichtigungen sind eine hervorragende Möglichkeit zu wissen, wann jemand eines Ihrer Formulare zum Hochladen von Dateien einreicht.Wenn Sie die Benachrichtigungsfunktion nicht deaktivieren, erhalten Sie eine E-Mail-Benachrichtigung, wenn jemand ein Formular auf Ihrer Website einreicht.

Um eine E-Mail-Nachricht zu erhalten, wenn jemand Ihr Formular ausfüllt, müssen Sie Formularbenachrichtigungen in WordPress einrichten und Ihre E-Mail-Adresse angeben.Wenn Sie Smart Tags verwenden, können Sie auch eine personalisierte Benachrichtigung an Ihre Website-Besucher senden, sobald diese Ihr Formular ausgefüllt haben, damit sie wissen, dass Sie es erhalten haben. Dies stellt sicher, dass Benutzer ihr Formular zusammen mit dem Datei-Upload ordnungsgemäß durchlaufen haben.

Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress.
Darüber hinaus haben Sie die Möglichkeit, Ihre Benachrichtigungs-E-Mails einfach zu brandmarken, indem Sie Ihr Logo oder ein beliebiges Bild hinzufügen, das Sie im benutzerdefinierten Header-Bildbereich auswählen. Das von Ihnen ausgewählte Logo / Bild wird oben in E-Mail-Benachrichtigungen wie das WPForms-Logo unten angezeigt.

Hinweis: Da Dateianhänge häufig die Zustellbarkeit von E-Mails beeinträchtigen können, hängt WPForms die Dateien Ihres Benutzers nicht in Benachrichtigungs-E-Mails an. Stattdessen senden wir die Datei-Uploads per E-Mail als Links.

Schritt 5: Konfigurieren Sie Ihre Datei-Upload-Formularbestätigungen
Formularbestätigungen sind Möglichkeiten, sofort (und automatisch) Maßnahmen zu ergreifen, nachdem Ihr Benutzer Informationen an Ihr Formular gesendet hat. Weitere Hilfe zu diesem Schritt finden Sie in unserem Tutorial zum Einrichten von Formularbestätigungen.
Es gibt 3 verschiedene Arten von Bestätigungen in WPForms:
- Nachricht — Dies ist der Standard-Bestätigungstyp, der angezeigt wird, nachdem jemand auf Senden in Ihrem Formular geklickt hat. Lesen Sie unsere Tipps, wie Sie Ihre Bestätigungsnachricht anpassen können, um die Zufriedenheit Ihrer Website-Besucher zu steigern.
- Seite anzeigen – Senden Sie Benutzer automatisch an einen Beitrag oder eine Seite auf Ihrer Website, z. B. an eine Dankesseite
- Umleiten — Nützlich, wenn Sie den Benutzer zu einer anderen Website oder einer speziellen URL für komplexere Entwicklungen führen möchten.
Lassen Sie uns also sehen, wie Sie eine einfache Formularbestätigung in WPForms einrichten, damit Sie die Erfolgsmeldung anpassen können, die Website-Besucher sehen, wenn sie ein Formular auf Ihrer Website einreichen.
Klicken Sie zum Starten im Formulareditor unter Einstellungen auf die Registerkarte Bestätigung.
Wählen Sie als Nächstes den Typ des Bestätigungstyps aus, den Sie erstellen möchten. In diesem Beispiel wählen wir Nachricht.

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern, wenn Sie fertig sind.
Jetzt können Sie Ihr Formular zu Ihrer Website hinzufügen.
Schritt 6: Fügen Sie Ihr Datei-Upload-Formular zu Ihrer Website hinzu
Nachdem Sie Ihr Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Site hinzufügen.Mit WPForms können Sie Ihre Formulare an mehreren Stellen auf Ihrer WordPress-Website hinzufügen, einschließlich Ihrer Seiten, Blog-Posts und Sidebar-Widgets.
Werfen wir also einen Blick auf die gängigste Platzierungsoption: das Einbetten von Seiten / Beiträgen.
Um Ihr Datei-Upload-Formular einzubetten, erstellen Sie eine neue Seite oder einen neuen Beitrag in WordPress oder gehen Sie zu den Update-Einstellungen für eine vorhandene. Klicken Sie danach in den ersten Block (den leeren Bereich unter Ihrem Seitentitel) und klicken Sie auf das Symbol WPForms hinzufügen.
![]()
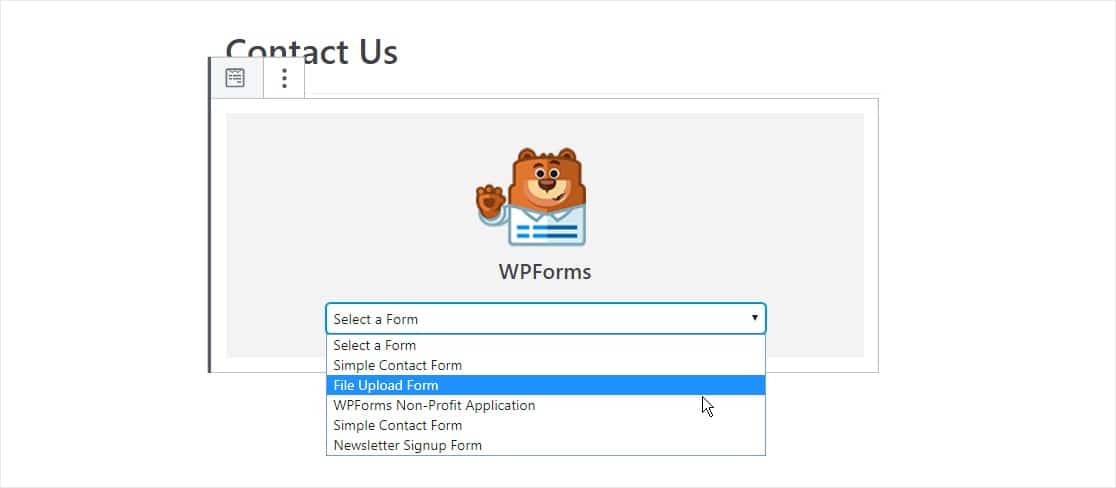
Jetzt wird das WPForms-Widget in Ihrem Block angezeigt. Klicken Sie auf die Dropdown-Liste WPForms und wählen Sie das bereits erstellte Formular aus, das Sie in Ihre Seite einfügen möchten. Wählen Sie also Ihr Datei-Upload-Formular aus.
Sie sind der Erstellung der perfekten Upload-Seite in WordPress einen Schritt näher gekommen.

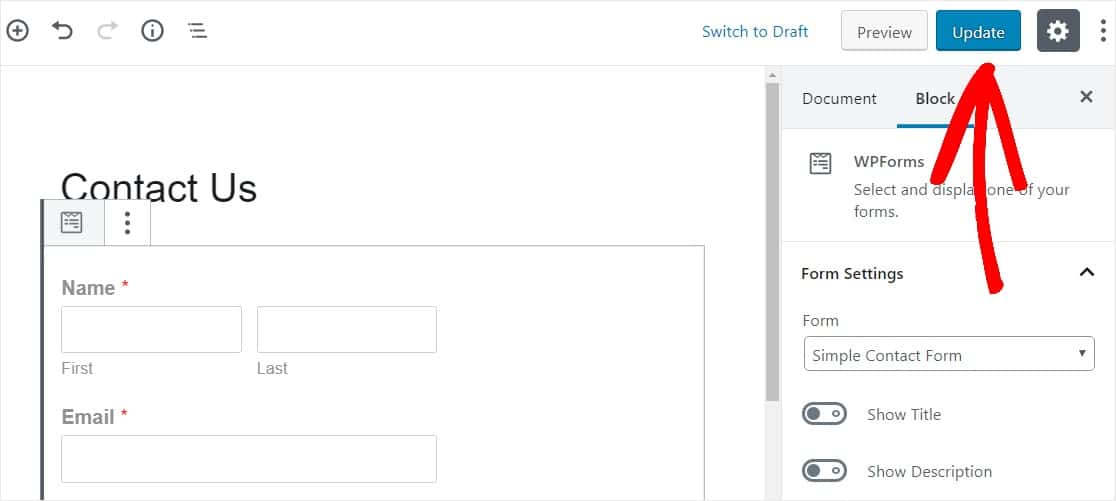
Klicken Sie anschließend auf die blaue Schaltfläche oben rechts mit der Aufschrift entweder Veröffentlichen oder Aktualisieren, damit Ihr Formular auf Ihrer Website angezeigt wird.

Das war’s! Ihr Datei-Upload-Formular befindet sich jetzt auf Ihrer Website.
Schritt 7: Anzeigen der Dateien
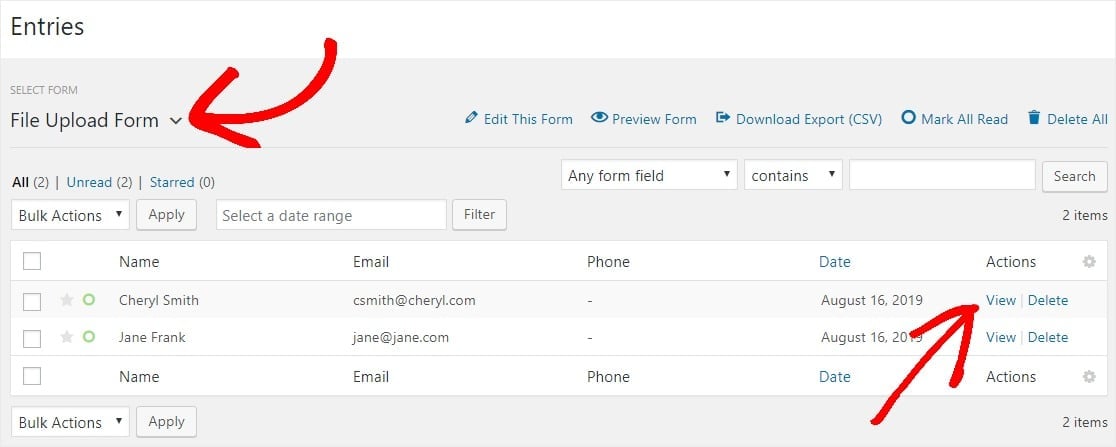
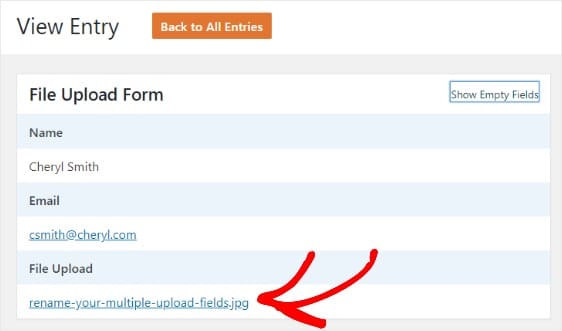
WPForms speichert jede Formularübermittlung als Eintrag. Um hochgeladene Dateien anzuzeigen, gehen Sie zu WPForms “ Einträge.
Und von dort, wählen Sie das richtige Formular aus dem Dropdown-Menü und klicken Sie auf Ansicht.

Klicken Sie anschließend mit der rechten Maustaste auf die Datei, um sie herunterzuladen, oder klicken Sie, um sie in Ihrem Browser anzuzeigen.

Besser noch, das WPForms WordPress Plugin hat Tonnen von Addons, die Sie installieren können, damit Sie mehr mit Ihren Dateien machen können. Sie können beispielsweise unser Zapier-Addon verwenden, um alle Datei-Uploads automatisch zu speichern:
- Google Drive
- Dropbox
- und viele andere Cloud-Speicherdienste.
Klicken Sie hier, um jetzt Ihr Datei-Upload-Formular zu erstellen
Abschließende Gedanken zu WordPress-Datei-Upload-Formularen
Und da haben Sie es! Sie wissen jetzt, wie Sie ein Datei-Upload-Formular mit einem WordPress-Plugin erstellen.
Wenn Sie Website-Besuchern erlauben möchten, Dateien direkt auf Ihre Website hochzuladen, lesen Sie unbedingt unsere hilfreiche Anleitung zum Erstellen eines Datei-Upload-Widgets in WordPress.
Worauf warten Sie noch? Beginnen Sie noch heute mit dem am einfachsten zu verwendenden WordPress Form Builder Plugin. WPForms Pro enthält eine kostenlose Datei-Upload-Funktion und ein kostenloses Datei-Upload-Formular und bietet eine 14-tägige Geld-zurück-Garantie.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.