voit säästää paljon kehitysaikaa työskentelemällä frontend UI-sarjojen kanssa. Suosituin on Bootstrap, vaikka aivan liian monet homogeeniset sivustot luottavat tähän kehykseen.
antaakseni sinulle vaihtelua olen kuratoinut parhaimmat uudemmat avoimen lähdekoodin KÄYTTÖLIITTYMÄKEHYKSET.
näillä kaikilla on omat uniikit tyylinsä ja dynaamisten komponenttien tukitasot vaihtelevat. Mutta jos pariksi näitä kehyksiä joidenkin JavaScript plugins voit rakentaa melko paljon mitään.
saatat pitää myös: 20 Responsive & Lightweight CSS Frameworks for a Fast Start.
UIKit

UIKit framework on kevyt, helppo muokata ja helppo liittää. Se seuraa modulaarinen rakenne, jossa voit rakentaa sivun elementtejä uudelleenkäytettäviä luokkia.
se on täydellinen uuden sivun jäsentämiseen ilman, että tarvitsee koodata omaa ruutua tai pyörittää omia fonttipinoja. Tässä kehyksessä on jopa ainutlaatuinen kuvakejoukko, jonka voit lisätä sivullesi web-fontin avulla.
Uikitilla voit ajaa Sass-ohjelmaa tai vähemmän minkä tahansa paketinhallinnan(yleensä npm) kanssa.
Plus valtavalla ainesosaluettelolla voi upottaa mitä tahansa latauskentistä korppujauhoihin ja niin paljon muuta.
säätiö

Zurbin säätiön kirjasto on aivan Twitterin Bootstrapilla. Mutta näyttää siltä, että Foundation saa vähemmän huomiota, koska sen vähemmän tyylitelty käyttöliittymä.
Foundationilla on käytössään mukautetut käyttöliittymäelementit, komponentit ja oletusruudukko. Kaikki mitä tarvitset kick-ass frontendin rakentamiseen löytyy säätiön kirjastosta.
kurkista heidän showcase-sivulleen, jos haluat oppia lisää. Siinä on joukko valtavia sivustoja käynnissä Foundation mukautetun ruudukot, reagoiva ominaisuuksia, pohjimmiltaan, kaikki mitä tarvitset uudessa web-projekti.
milligramma

minimalistiseen lähestymistapaan frontendin kehittämiseen kannattaa tutustua milligramma. Tämä avoimen lähdekoodin CSS-kirjasto on erittäin pieni ja siinä on joukko todella yksinkertaisia käyttöliittymäominaisuuksia.
se toimii Bowerin, langan ja npm: n kautta, joten tämä sopii mihin tahansa paketinhallinnan työnkulkuun.
ainoa ongelma on, että milligramma vaatii Normalize-kirjaston, joten sinun täytyy lisätä se sivullesi. Mutta jos sinulla on CSS minifying työkalu voit helposti yhdistää kaksi kirjastoa yhteen ja vähentää HTTP-pyyntöjä.
One-Nexus

tässä on uudempi frontend-kirjasto, joka oikeasti tarjoaa aika hulluja moduuleja.
One-Nexus-puitteet ovat massiiviset. Se tukee responsiivista suunnittelua & kosketuslaitteita, toimii Sass: llä ja toimii automatisoiduilla rakennustyökaluilla. Olen kuitenkin sitä mieltä, että tämä on yksi monimutkaisimmista puitteista.
Jos olet jo perehtynyt kehyksiin ja komentoriviin, niin One-Nexus on todella mahtava. Siinä on niin monta moduulia, että se saa pääsi pyörälle!
mutta asetelmaan tottuminen voi viedä jonkin aikaa & alkuperäisen asetelman määrittäminen juuri oikein.
semanttinen UI

Jos etsit testattua kehystä, tutustu semanttiseen käyttöliittymään. Tämä on kaunis frontend kirjasto tällä hetkellä v2.2 tonnia ominaisuuksia.
pidän semanttista kuten tuntematonta Bootstrapia frontendin kehityksessä. Se ei ole yhtä suosittu valtavirran koodarit, mutta se on kaikki samat edut kuin Bootstrap.
semanttinen kirjasto sisältää painikkeet, välilehdet, pudotukset, kaiken mitä tarvitset. Plus on tarjoaa yksinkertainen virheenkorjaus ja joukko mahtavia teemoja, joten voit muokata ulkoasua get-go.
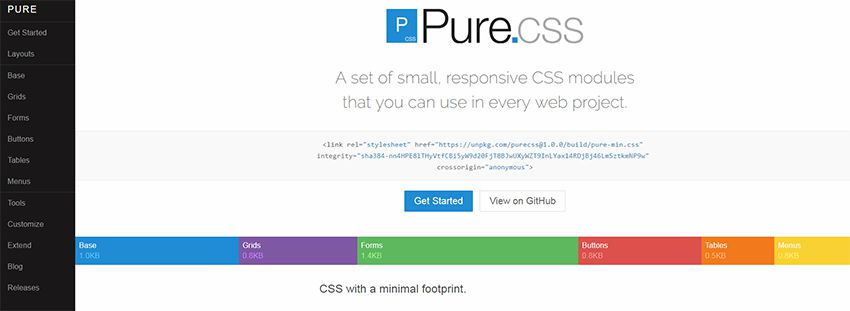
puhdas CSS

olen käyttänyt puhdasta CSS: ää muutamissa pienissä projekteissa ja todella nautin siitä. Tämä on yksi tyylikkäin puitteet, koska sen avulla voit muokata tiedostoja sisällyttää kumpi ominaisuuksia tarvitset.
lisätietoa löydät aloitussivulta, joka sisältää latauslinkkejä sekä joitakin asennusoppaita.
huomaa, että Puren estetiikka tuntuu hyvin minimalistiselta, mutta ei liian yksinkertaiselta. Ne matkivat hieman Bootstrap sekä joitakin viitteitä Googlen materiaalisuunnittelu. Hauska kirjasto mihin tahansa projektiin sekä henkilökohtaiseen että kaupalliseen käyttöön.
Ink Interface Kit

Ink-Käyttöliittymäpaketilla voi rakentaa uskomattomia reagoivia sivuja. Ne näyttävät yksinkertaisilta ja noudattavat hyvin yksinkertaista koodimuotoa, mutta se on yleensä mitä haluat frontend-kehyksessä.
Inkillä on jopa oma JS-kirjasto, jota voi pyörittää vanilla JS: n päällä. Se vaatii säätämistä, jos et ole käyttänyt mustetta. Kuitenkin, se on valtava kirjasto verrattavissa jQuery syntaksissa.
Tämä toimii Sassilla, toimii semanttisella HTML: llä ja tuntuu aivan miltä tahansa suurelta frontend-kehykseltä.
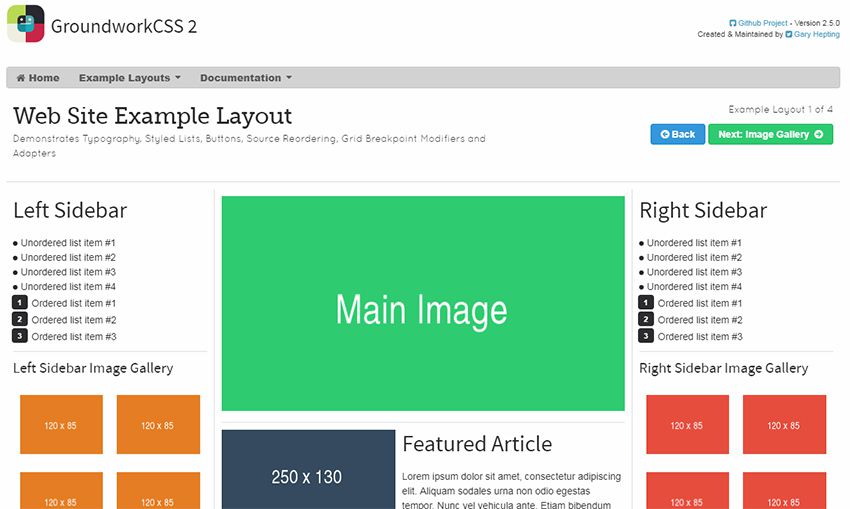
GroundworkCSS

I ’ ve yet to do much testing on GroundworkCSS but this is one hefty responsiivinen framework.
tällä hetkellä versiossa 2.x voit ladata koko Pohjatyökirjaston kahdella tyylillä: perus HTML/CSS / JS tai malli Ruby On Rails.
molemmat toimivat samalla tavalla, ja molemmat tarjoavat vankan frontend-järjestelmän käyttökelpoisten sivujen koodaamiseen.
tutustu heidän demoasetteluunsa saadaksesi käsityksen siitä, miltä tämä näyttää sivustossasi.
toteutuvat.css

siitä lähtien, kun Google ilmoitti siirtyvänsä materiaalisuunnitteluun, siitä on tullut yksi suurimmista KÄYTTÖLIITTYMÄSUUNNITTELUKIELISTÄ. Ja vaikka se oli alun perin rakennettu Android, se löysi tiensä Webissä monia kehyksiä, kuten toteutua Kloonaus tyyli.
koko kehys toimii odotetusti: täysin reagoiva, standardien mukainen ja tukee mukautettuja nollauksia kaikille selaimille.
ainoa ero on se, että oletuselementit ottavat materiaalisen suunnittelutyylin.
ja vaikka tämä on luultavasti suosikkimateriaalikehykseni saatavilla, voit selata muiden läpi nähdäksesi, mitä muuta katseesi kiinnittyy.
Topcoat

kun on kyse suorituskyvystä, ei koodin laatua voi sivuuttaa. Topcoat ottaa tämän sydämelleen kehyksenä suorituskykyä ajatellen.
se on täysin teemoitettu ja erittäin helppo muokata helppolukuisella HTML: llä ja CSS: llä. Kaikki tekemäsi muokkaukset noudattavat selkeää rakennetta bem-nimeämiskäytäntöjen kanssa CSS: lle.
pintamaalin todellinen hyöty on kuormitustestaus ja keskittyminen suorituskykyyn. Jokaisen, joka tarvitsee mukautetun asettelun, joka latautuu nopeasti, kannattaa tutkia pintamaalia.
Petal

Petal on yksi markkinoiden uusimmista CSS-kehyksistä. Jälleen se on täysin reagoiva, 100% avointa lähdekoodia, ja voi pitää jopa muita merkittäviä puitteita tässä luettelossa.
mutta se on aika pieni ja sen on tarkoitus pysyä sellaisena. Se perustuu vähemmän CSS esiprosessori ja ei vaadi normalisoida liian.
Viime kädessä tämä on super pieni kehys, jonka pitäisi vedota vähemmän CSS devs. Voit katsoa online docs koodinpätkiä ja live esimerkkejä sivun elementtejä liian.