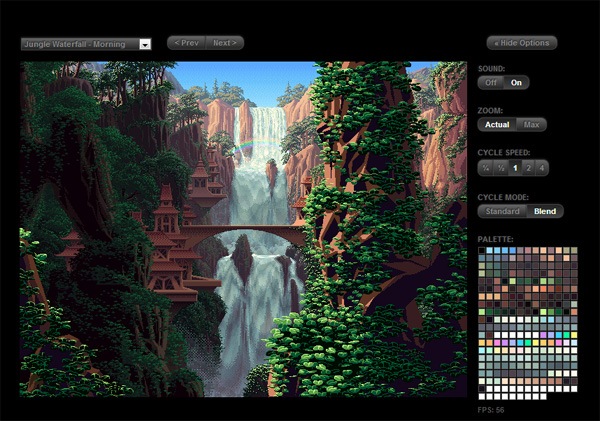
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

Tämä on suuri todiste-of-concept, joka havainnollistaa, miten voit käyttää HTML5 canvas Elementti interaktiivinen piirustus alusta.
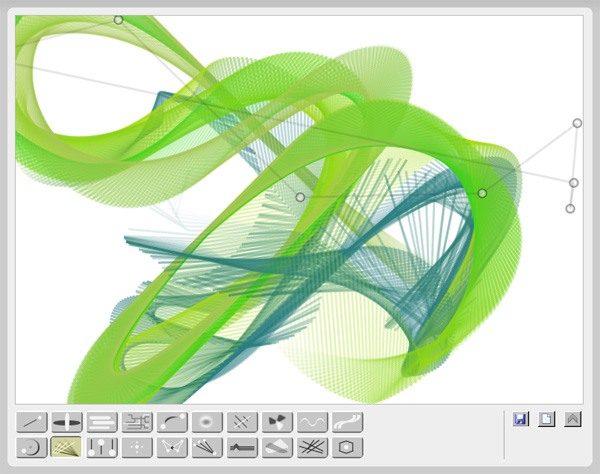
Bomomo

BOMOMO on toinen hyvä esimerkki siitä, miten HTML5-kangaselementtiä voi käyttää piirtoalustana.
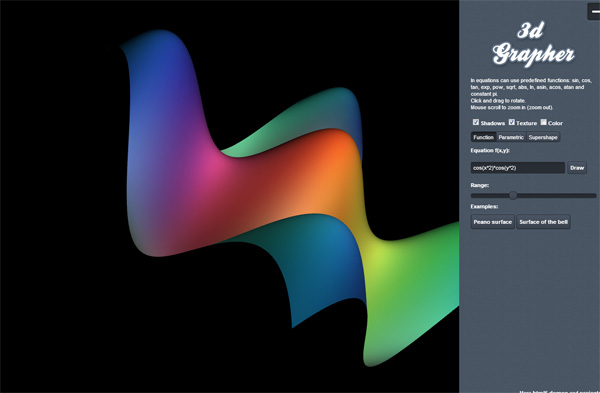
3D-kuvaaja

Tämä kaunis esimerkki tekee geometriset yhtälöt 3D-malleiksi.
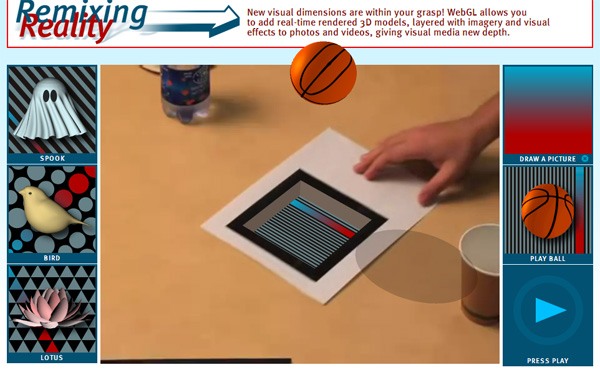
remixing Reality

Tämä demo esittelee WebGL JavaScript API: n ja canvas-elementin voimaa; se asettaa 3D-objektit videon päälle. Näin verkkosivujen lisätty todellisuus voitaisiin toteuttaa avoimen lähdekoodin avulla.
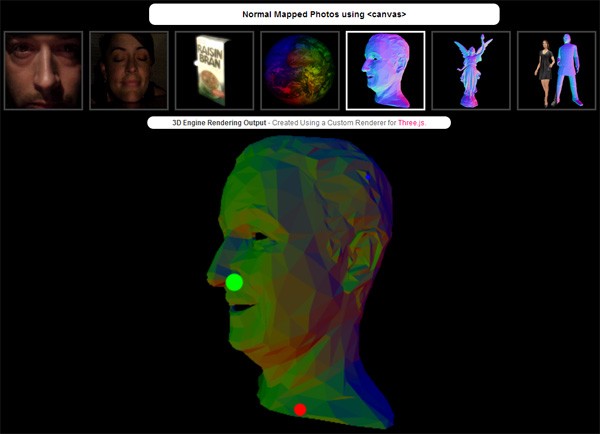
Normal Mapped Photos

Tämä koe osoittaa mielenkiintoisia interaktiivisia valoefektejä, joita sovelletaan kuviin.
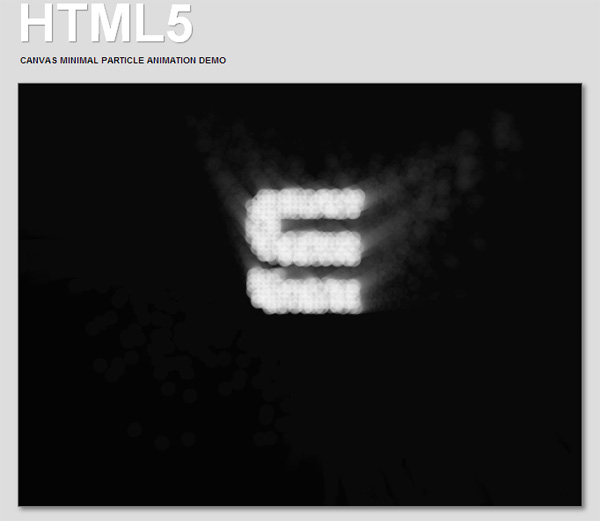
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
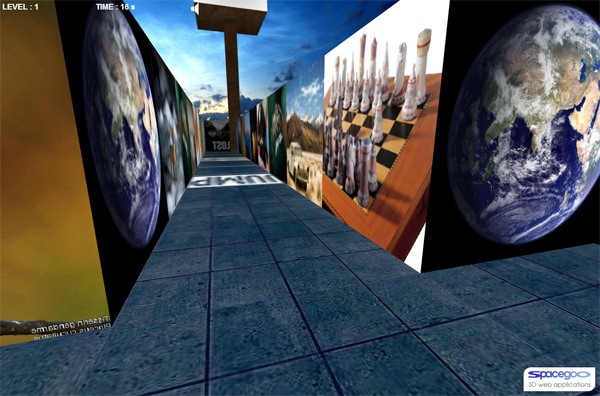
Maze

tämä mielenkiintoinen HTML5-peli muistuttaa vanhoja 3D-tasohyppelypelejä ja näyttää, kuinka kyvykkäitä nykyaikaiset avoimen lähdekoodin web-teknologiat ovat tietokonegrafiikassa. Varo kuitenkin, että siellä on taustamusiikkia, joten laske tietokoneen kaiuttimen äänenvoimakkuutta ennen kuin uskaltaudut sokkeloon!
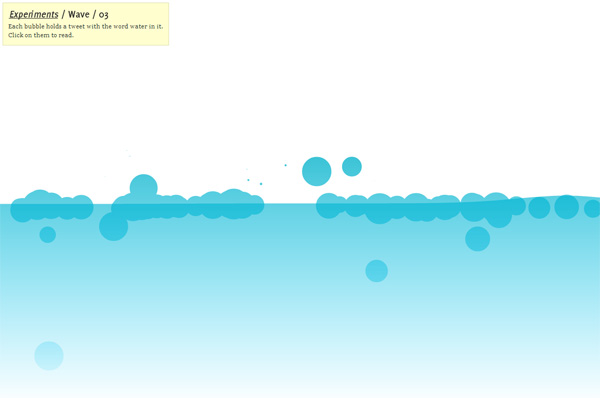
Aalto

Tämä demo näyttää animaation tasaisuuden, joka voidaan saavuttaa piirtämällä kankaalle elementtiä.
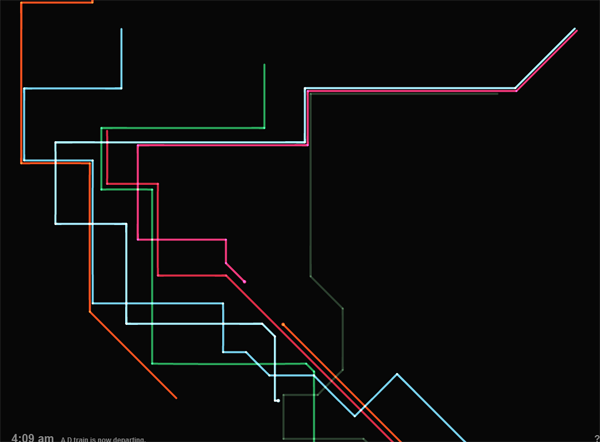
kapellimestari

tämä mielenkiintoinen demo muuttaa NY: n metrojärjestelmän (nimeltään MTA) musiikilliseksi jousisoittimeksi. Se saa tiedot reaaliajassa MTA public API: n avulla ja käyttää sitten JavaScriptiä, HTML5 kankaalle piirrettyä SVG: tä ja HTML5-äänielementtiä äänille. Lue lisää kapellimestariprojektista täältä.
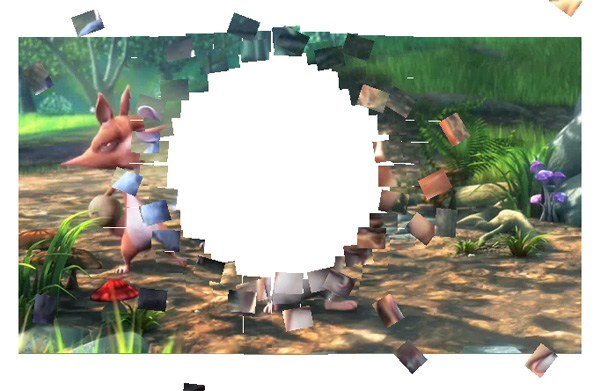
Video Destruction

Tämä on proof-of-concept, joka havainnollistaa, miten voit ohjelmallisesti manipuloida jopa videoita käyttämällä canvas-elementtiä.
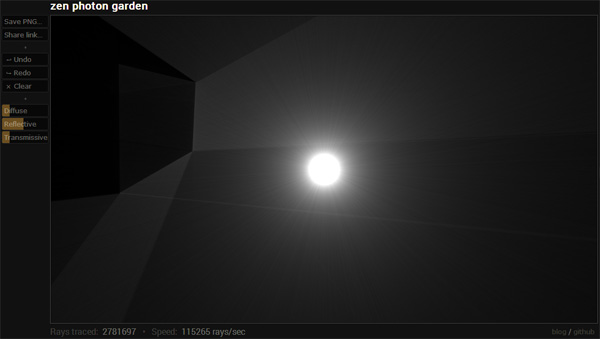
Zen Photo Garden

Tämä demo näyttää ray tracing-tietokonegrafiikkatekniikan, joka on tehty kokonaan JavaScriptin ja HTML5: n avulla. Lue lisää tästä demosta täältä.
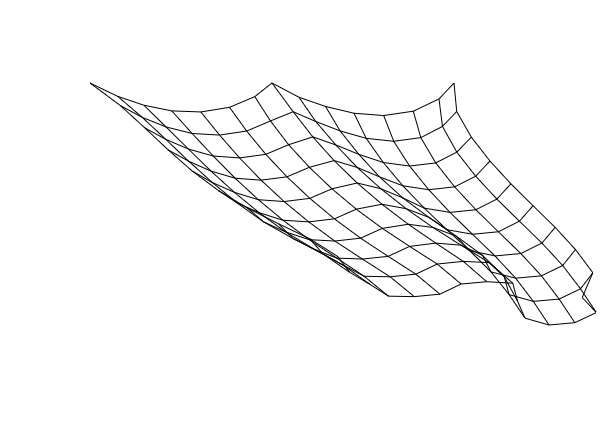
Kangassimulaatio

Tämä interaktiivinen koe käyttää HTML5 canvas-elementtiä näyttääkseen simulaation siitä, miten kangasmateriaali liikkuu. Hakemus demonstraatioon voisi olla 3D-animaationa.
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
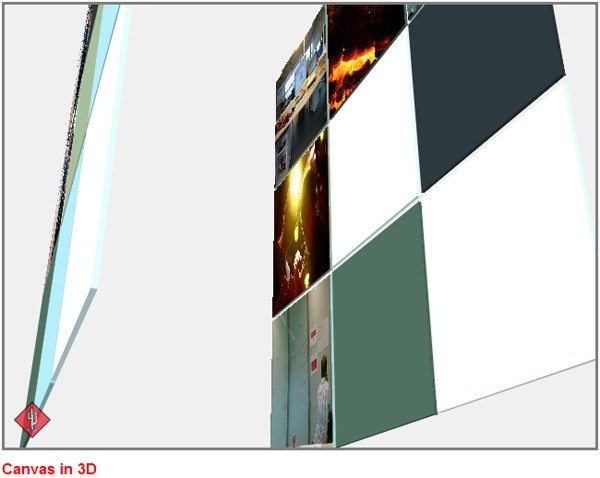
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
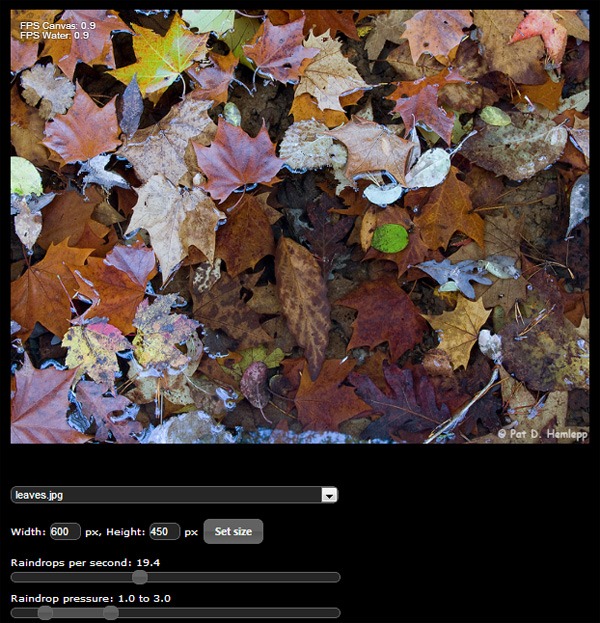
Water Canvas

Tämä on HTML5-kangaselementille tehty sadevesifysiikan simulaatio. Voit säätää vesifysiikan muuttujia, kuten valon heijastumista ja sadepisaroiden nopeutta.
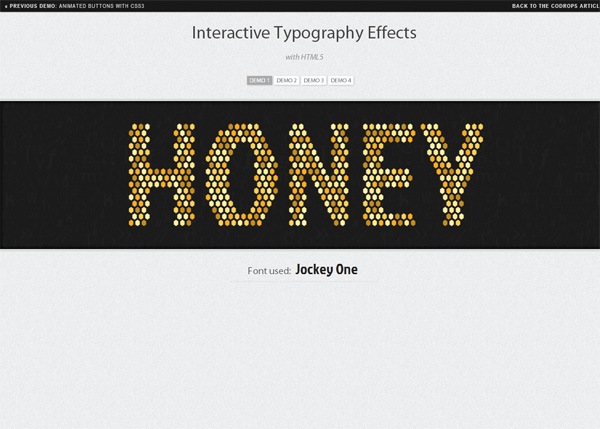
Interaktiiviset Typografiatehosteet

demosivulla hahmojen päälle leijumaan nähdäksesi canvas-elementin ja JavaScriptin avulla toteutetut animaatiot.