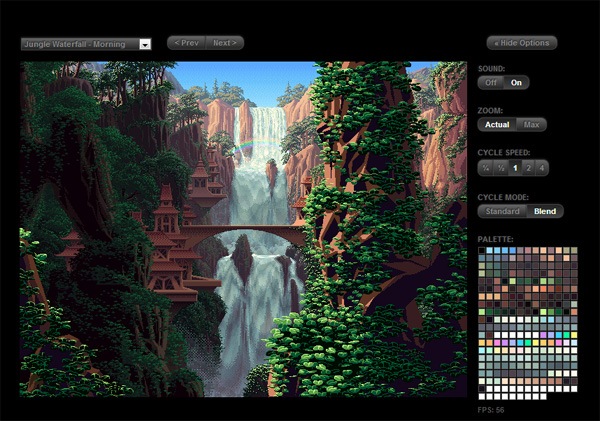
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

Ez egy nagyszerű proof-of-concept, amely bemutatja, hogyan lehet használni a HTML5 canvas elem, mint egy interaktív rajz platform.
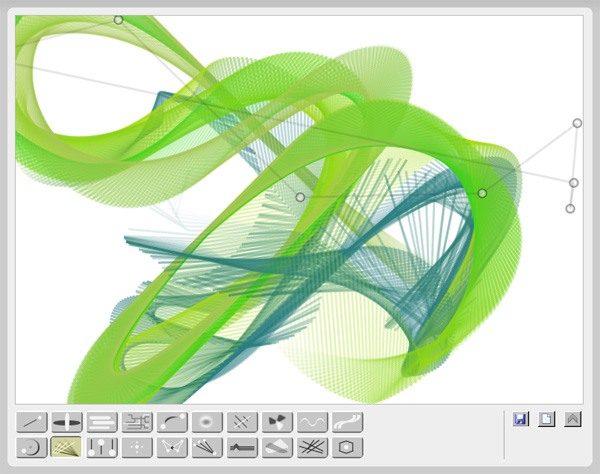
Bomomo

a Bomomo egy másik nagyszerű példa arra, hogyan lehet egy HTML5 vászon elemet rajzközegként használni.
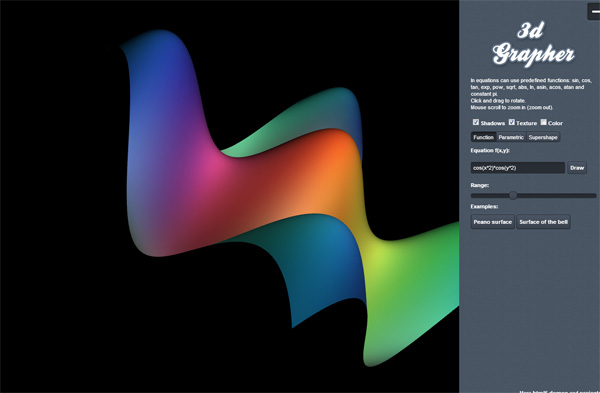
3D Grapher

Ez a gyönyörű példa teszi geometriai egyenletek 3D modellek.
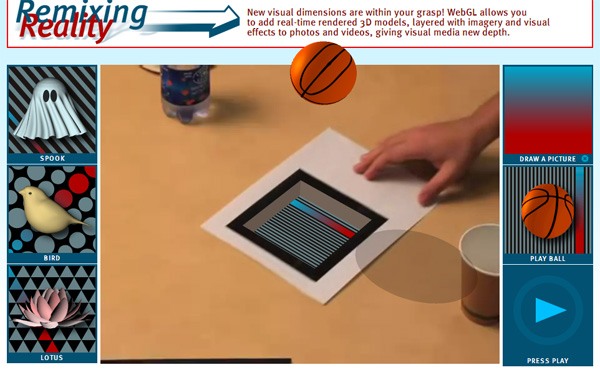
remixing Reality

Ez a bemutató bemutatja a WebGL JavaScript API és a canvas elem erejét; 3D objektumokat helyez a videó tetejére. Ez lehet az, hogy a weboldalakon a kibővített valóság hogyan valósítható meg Nyílt forráskód segítségével.
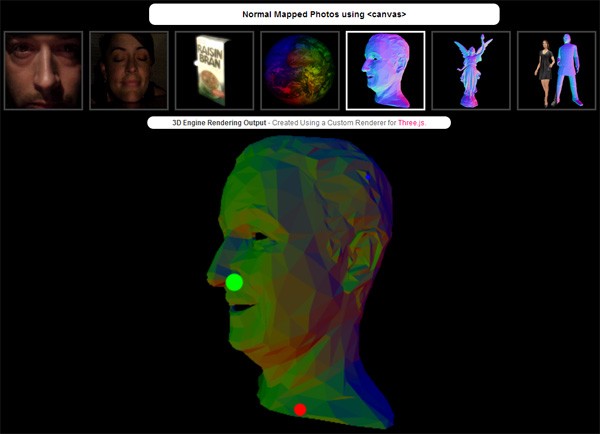
normál leképezett fotók

Ez a kísérlet érdekes interaktív fényhatásokat mutat be a képekre.
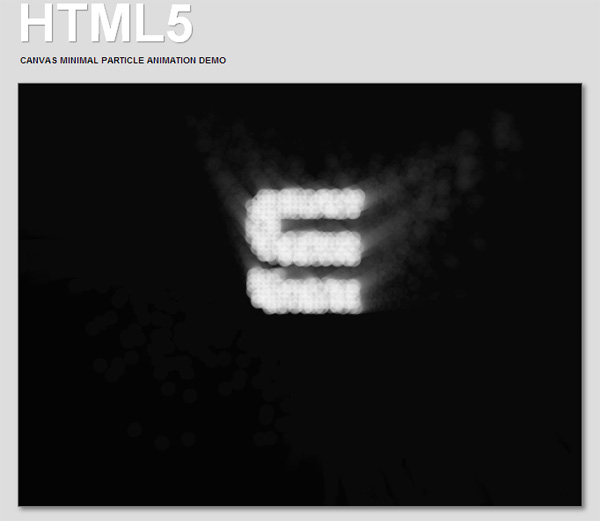
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
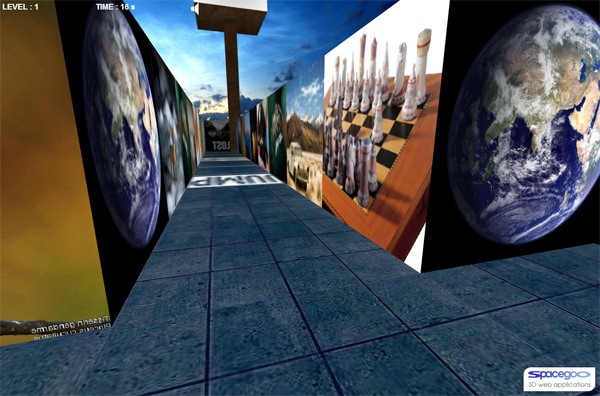
Maze

Ez az érdekes HTML5 játék emlékeztet a régi 3D platform játékok, és megmutatja, hogyan képes a modern nyílt forráskódú webes technológiák számítógépes grafika animáció. Vigyázz azonban, hogy van háttérzene, így alacsonyabb a számítógép hangszóró hangerejét, mielőtt merészkednek a labirintus!
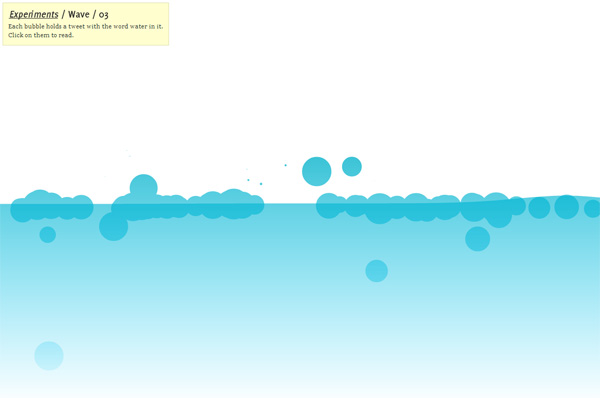
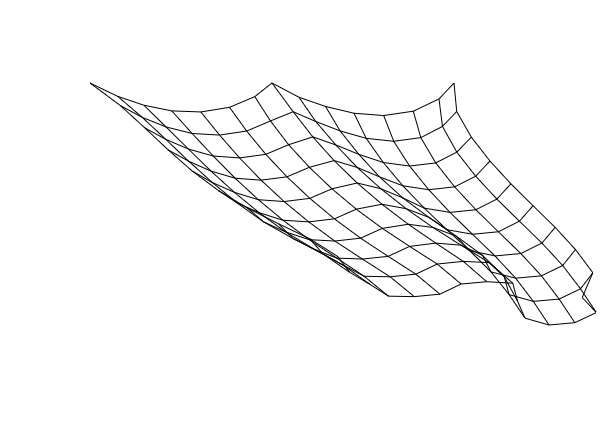
Wave

Ez a bemutató megmutatja az animáció simaságát, amelyet a vászon elemre rajzolva lehet elérni.
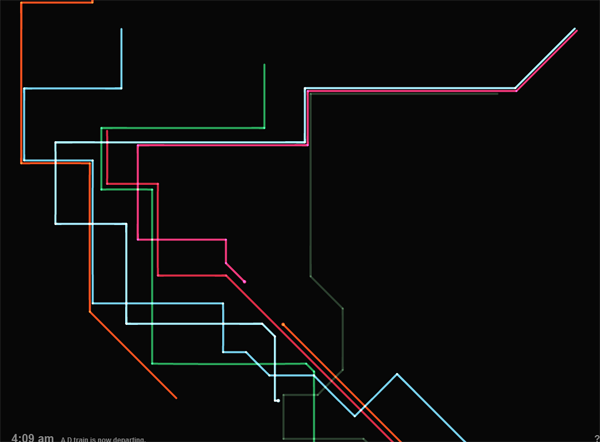
karmester

Ez az érdekes bemutató a NY metrórendszerét (MTA) zenei vonós hangszerré változtatja. Az adatokat valós időben kapja meg az MTA public API segítségével, majd JavaScript-et, HTML5 vászonra rajzolt SVG-t, valamint a hangok HTML5 audio elemét használja. Tudjon meg többet a karmester projektről itt.
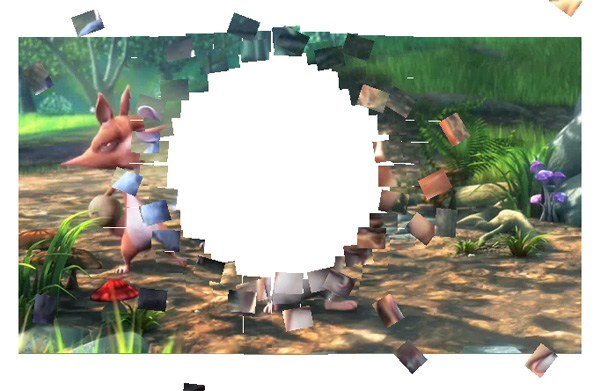
Video Destruction

Ez egy proof-of-concept, amely bemutatja, hogyan lehet programszerűen manipulálni még videók használatával a canvas elem.
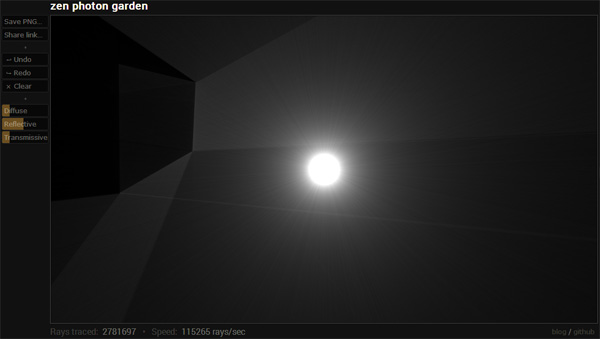
Zen Photo Garden

Ez a bemutató megmutatja a sugárkövetési számítógépes grafikai technikát, amelyet teljes egészében JavaScript és HTML5 használatával végeznek. Tudjon meg többet erről a demóról itt.
A Szövet szimuláció

Ez az interaktív kísérlet a HTML5 vászon elem segítségével jeleníti meg a szimuláció a fizika, hogyan szövet anyag mozog. A bemutató alkalmazása 3D animációban lehet.
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
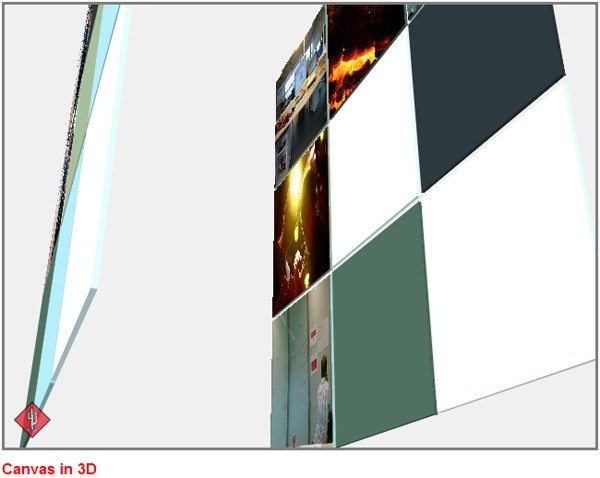
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
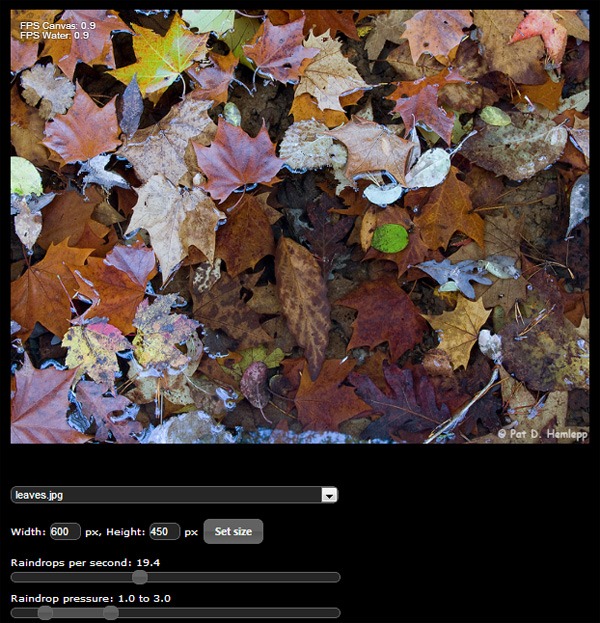
Water Canvas

Ez egy szimuláció az esővíz fizika történik egy HTML5 vászon elem. A vízfizikai változókat, például a fényvisszaverődést és az esőcseppek sebességét módosíthatja.
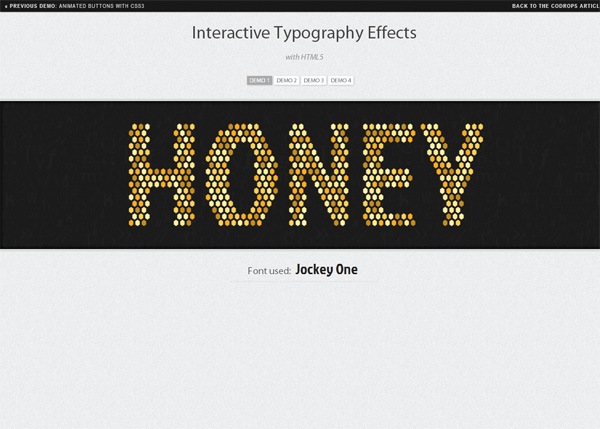
interaktív tipográfiai effektusok

a bemutató oldalon vigye az egérmutatót a karakterek fölé a vászon elem és a JavaScript használatával lehetővé tett animációs effektusok megtekintéséhez.