mentheti rengeteg fejlesztési időt dolgozik frontend UI készletek. A legnépszerűbb a Bootstrap, bár túl sok homogén webhely támaszkodik erre a keretre.
hogy némi változatosságot adjak neked, a legjobb újabb nyílt forráskódú UI keretrendszereket választottam ki.
ezek mindegyikének megvan a maga egyedi stílusa és a dinamikus komponensek különböző szintű támogatása. De ha párosítja ezeket a keretrendszereket néhány JavaScript beépülő modullal, akkor nagyjából bármit felépíthet.
tetszhet még: 20 reagáló & könnyű CSS keretek a gyors indításhoz.
UIKit

az UIKit framework könnyű, könnyen testre szabható és könnyen hozzáfűzhető. Ez egy moduláris struktúrát követ, ahol újrafelhasználható osztályokkal építheti fel az oldalelemeket.
tökéletes egy új oldal strukturálásához anélkül, hogy saját rácsot kellene kódolnia, vagy saját betűtípusokat kellene dobnia. Ez a keret még egy egyedi ikonkészlettel is rendelkezik, amelyet webes betűtípus segítségével hozzáadhat az oldalához.
a UIKit futtatható Sass vagy kevesebb együtt bármely csomagkezelő (általában npm).
plusz az összetevők hatalmas listájával bármit beágyazhat a feltöltési mezőktől a zsemlemorzsáig és még sok másig.
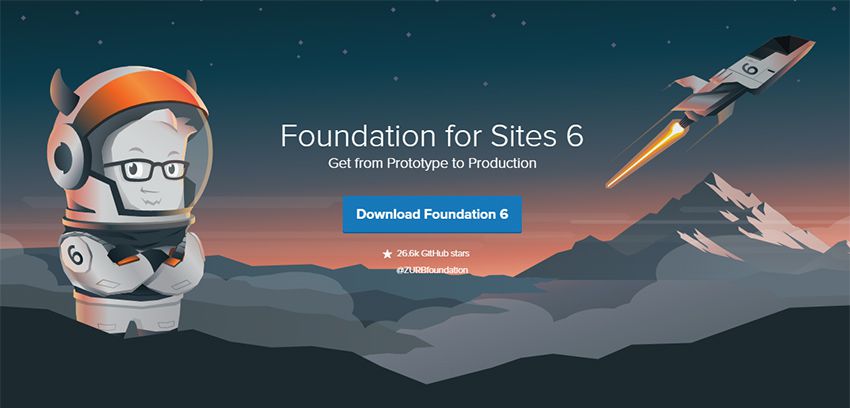
Alapítvány

a Zurb alapítványi Könyvtára ott van a Twitter Bootstrap-jával. De úgy tűnik, hogy az Alapítvány kevésbé stilizált felülete miatt kevesebb figyelmet kap.
A Foundation segítségével hozzáférhet egyéni interfész elemekhez, összetevőkhöz és egy alapértelmezett rácshoz. Minden, amire szüksége van egy kick-ass frontend felépítéséhez, megtalálható az Alapítvány könyvtárában.
nézze meg a bemutató oldalukat, ha többet szeretne megtudni. Tartalmaz egy csomó hatalmas oldalak futó Alapítvány egyéni rácsok, érzékeny funkciók, alapvetően, mindent, amire szüksége van egy új webes projekt.
milligramm

a frontend fejlesztésének minimalista megközelítéséhez nézze meg milligramm. Ez a nyílt forráskódú CSS könyvtár szuper kicsi, és egy csomó nagyon egyszerű interfész funkcióval rendelkezik.
a Bower, a Yarn és az npm segítségével működik, így ez bármilyen Csomagkezelési munkafolyamatba illeszkedik.
csak az a baj, hogy a milligramm megköveteli a Normalize könyvtárat, ezért ezt hozzá kell adnia az oldalához. De ha van egy CSS kicsinyítő eszköze, könnyen kombinálhatja a két könyvtárat, és csökkentheti a HTTP-kéréseket.
One-Nexus

itt van egy újabb frontend könyvtár, amely valójában néhány nagyon őrült modult kínál.
a One-Nexus keretrendszer hatalmas. Támogatja az érzékeny tervezést & érintőeszközök, Sass-on fut, és automatizált építő eszközökkel működik. Úgy gondolom azonban, hogy ez az egyik összetettebb keret, amellyel kezdeni kell.
Ha már ismeri a keretrendszereket és a parancssort, akkor a One-Nexus valóban fantasztikus. Olyan sok modulja van, hogy a fejed forog!
de eltarthat egy ideig, hogy megszokja a beállítást & a kezdeti elrendezés megfelelő Konfigurálása.
szemantikus felhasználói felület

Ha tesztelt keretet keres, akkor nézze meg a szemantikus felhasználói felületet. Ez egy gyönyörű frontend könyvtár jelenleg v2.2 tonna funkciók.
szemantikusnak tartom, mint az ismeretlen Bootstrap a frontend fejlesztéséhez. Nem olyan népszerű a mainstream kódolók körében, de ugyanolyan előnyökkel jár, mint a Bootstrap.
a szemantikus könyvtár tartalmaz gombokat, füleket, legördülő listákat, mindent, amire szüksége van. A Plus egyszerű hibakeresést és egy csomó fantasztikus témát kínál, így testreszabhatja az elrendezést a get-go-tól.
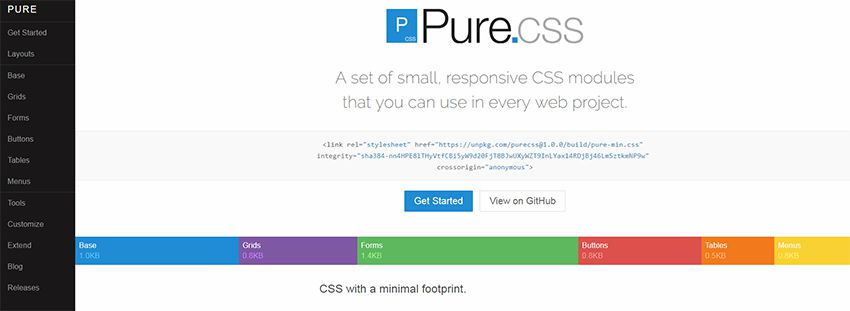
Pure CSS

használtam Pure CSS-t néhány kisebb projekten, és nagyon élvezem. Ez az egyik legmenőbb keretrendszer, mert lehetővé teszi a fájlok testreszabását, hogy a szükséges funkciókat tartalmazza.
további információt az első lépések oldalon talál, amely letöltési linkeket, valamint néhány beállítási útmutatót tartalmaz.
vegye figyelembe, hogy a Pure esztétikája nagyon minimalista, de nem túl egyszerű. Utánozzák egy kicsit a Bootstrap – ot, valamint a Google material design néhány mutatóját. Szórakoztató könyvtár, amelyet bármilyen projekthez használhat, mind személyes, mind kereskedelmi célokra.
Ink Interface Kit

az Ink Interface Kit segítségével hihetetlen érzékeny oldalakat készíthet. Egyszerűnek tűnnek, és nagyon egyszerű kódformátumot követnek, de általában ezt szeretné egy frontend keretben.
Az Ink még saját JS könyvtárral is rendelkezik, amelyet a vanília JS tetején futtathat. Beletelik egy kis beállításba, ha még soha nem használt tintát. Ez azonban egy hatalmas könyvtár, amely szintaxisában összehasonlítható a jQuery-vel.
Ez Sass-on fut, szemantikus HTML-lel működik, és olyan, mint bármely nagy frontend keretrendszer.
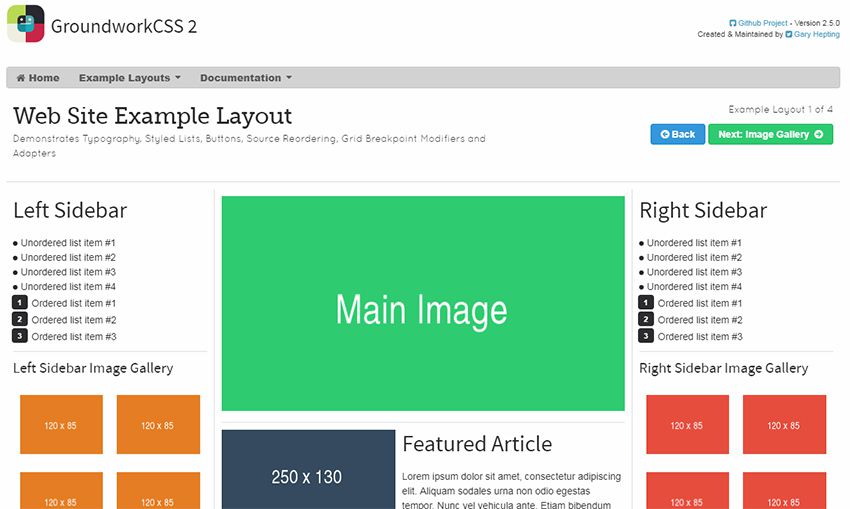
GroundworkCSS

még nem sok tesztelés GroundworkCSS, de ez egy izmos reagáló keretet.
jelenleg a 2.verzióban.x a teljes alapkönyvtárat két stílusban töltheti le: alapvető HTML/CSS / JS vagy a Ruby on Rails sablonjában.
mindkettő ugyanúgy működik, és mindkettő robusztus frontend rendszert biztosít a használható oldalak kódolásához.
nézze meg a demo elrendezést, hogy képet kapjon arról, hogyan fog kinézni a webhelyén.
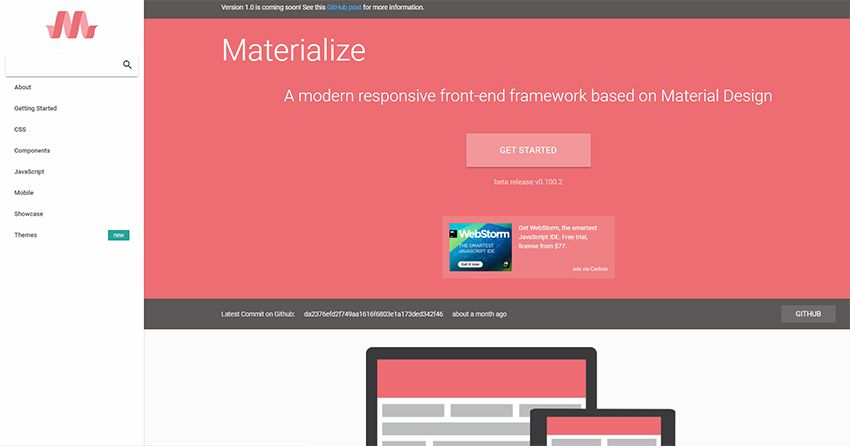
megvalósul.css

amióta a Google bejelentette, hogy elmozdult az anyagtervezés felé, az egyik legnagyobb felhasználói felület-tervezési nyelv lett. És bár eredetileg Androidra készült, sok olyan keretrendszerrel találta meg az utat az interneten, mint például a stílus klónozása.
a teljes keretrendszer az elvárásoknak megfelelően fut: teljesen reagáló, szabványoknak megfelelő, és támogatja az egyéni visszaállításokat minden böngészőben.
az egyetlen különbség az, hogy az alapértelmezett elemek az Anyagtervezési stílust veszik fel.
és bár valószínűleg ez a kedvenc elérhető anyagkeretem, böngészhet mások között, hogy megnézze, mi vonzza még a figyelmét.
fedőréteg

amikor a teljesítményről van szó, nem hagyhatja figyelmen kívül a kód minőségét. A fedőréteg ezt a teljesítményt szem előtt tartó keretként veszi figyelembe.
Ez teljesen tematizálható és szuper könnyen testre könnyen olvasható HTML és CSS. Az Ön által végzett módosítások egyértelmű struktúrát követnek a CSS bem elnevezési konvencióival.
a fedőréteg valódi előnye a terhelés tesztelése és a teljesítményre való összpontosítás. Bárki, akinek szüksége van egy egyedi elrendezésre, amely gyorsan betöltődik, vizsgálja meg a fedőréteget.
szirom

a szirom az egyik legújabb CSS keretrendszer a piacon. Ismét teljes mértékben reagál, 100% – ban nyílt forráskódú, és képes megtartani a lista bármely más főbb keretrendszerét.
de ez elég kicsi, és azt jelentette, hogy így is marad. Ez alapján a kevesebb CSS előfeldolgozó és nem igényel normalizálni is.
végső soron ez egy szuper kicsi keretrendszer, amelynek kevesebb CSS fejlesztőt kell vonzania. Vessen egy pillantást az online dokumentumokra a kódrészletekhez és az oldalelemek élő példáihoz is.