szeretné, hogy a webhely látogatói fájlmellékleteket töltsenek fel a WordPress-űrlapokra?
Ha lehetővé teszi a felhasználók számára, hogy fájlokat és adathordozókat adjanak hozzá a webhely űrlapjaihoz, megkönnyítheti a szükséges információk gyűjtését.
ebben a cikkben megmutatjuk, hogyan lehet egyszerűen létrehozni egy fájlfeltöltési űrlapot egy WordPress plugin segítségével.
kattintson ide a Fájlfeltöltési űrlap most
itt van egy tartalomjegyzék az egyes lépések egyszerű navigálásához:
- Fájlfeltöltési űrlap létrehozása a WordPress programban
- váltás a klasszikus stílusú Fájlfeltöltési mezőre (opcionális)
- Fájlfeltöltési űrlap beállításainak testreszabása
- Fájlfeltöltési űrlap értesítéseinek konfigurálása
- Fájlfeltöltési űrlap Megerősítéseinek konfigurálása
- Fájlfeltöltési űrlap hozzáadása a webhelyéhez
- fájlok megtekintése
miért használjon WordPress Fájlfeltöltési mezőt az űrlapokon?
attól függően, hogy milyen típusú információkat szeretne gyűjteni az űrlapon, a fájlfeltöltési mező használata az egyik legjobb módja annak, hogy megkönnyítse a felhasználók gyors további információinak megszerzését. Az űrlapok könnyebb kitöltése pedig csökkenti az űrlap elhagyási arányát, így webhelye több bevételt generálhat.
lehet, hogy hozzá kell adnia egy fájlfeltöltési mezőt a WordPress űrlapjaihoz, így különböző típusú fájlokat és adathordozókat gyűjthet a frontend feltöltéssel a webhely látogatóitól, amikor elküldik Önnek az űrlapot.
íme néhány a leggyakoribb alkalom, amikor engedélyezheti a felhasználóknak, hogy feltöltsenek egy fájlt a kapcsolatfelvételi űrlapon keresztül:
- Álláspályázati űrlapok, így a pályázók csatolhatják az önéletrajz fájljaikat
- képek képfájlokként egy versenyhez vagy egy giveaway plugin használatához
- felhasználó által beküldött tartalom űrlapok, így a felhasználók csatolhatnak egy blogbejegyzést vagy képet, amelyet meg akarnak osztani (WordPress frontend Fájl feltöltése)
- Ügyfélszolgáltatási űrlapok, így az ügyfelek csatolhatják táblázatukat vagy projektspecifikációjukat
- ügyféltámogatási űrlapok, így az ügyfelek csatolhatnak dokumentumokat, hogy további információkat nyújtsanak
- audioklipek az Ön számára, hogy lejátszás közben a podcast
- CSV fájl feltöltések, így a látogatók küldhetünk megrendeléseket vagy munkaidő-nyilvántartást
- Fájlfeltöltési űrlapok egy csíkos mezővel, így a dokumentumokat és a fizetést együtt veheted
- megrendelési űrlapok vagy szponzor űrlapok, ahol fizetést szeretne igényelni a fájl feltöltésével
- felhasználó által beküldött videók egy esemény regisztrációs űrlapján, így tartalmat játszhatsz az eseményen (nagyszerű esküvők, évfordulók és adománygyűjtők számára.) a
- nagyszerűen működik a WooCommerce bővítményekkel.
és ez még csak a kezdet.
szerencsére a WPForms az egyik legkönnyebben használható WordPress fájlfeltöltési plugin, és megkönnyíti a webhely látogatói számára, hogy mindenféle fájltípust feltöltsenek a kapcsolatfelvételi űrlapokra, beleértve, de nem kizárólagosan:
- dokumentumok (.Doki, .xls, .ppt, és .pdf)
- képek (.png, .gif, és .jpg)
- videó (.mpg, .mov, és .wmv)
- Audio (.wav,. mp3 és. mp4)
a WordPress biztonsági okokból a feltölthető alapértelmezett fájltípusok korlátozottak. Így engedélyezheti további fájlfeltöltési típusokat az űrlapokon, beleértve az Adobe Illustrator fájlfeltöltéseket is.
tehát menjünk előre, és nézzük meg, hogyan adhatjuk hozzá a fájlfeltöltési mezőt a WordPress kapcsolatfelvételi űrlapjához.
Fájlfeltöltési űrlap létrehozása a WordPress programban
kövesse ezeket a lépéseket az online fájlfeltöltési űrlap beállításához.
inkább írásbeli utasításokat? Nézze meg az alábbi lépéseket:
1. lépés: hozza létre Fájlfeltöltési űrlapját a WordPress-ben
még mindig kíváncsi, hogyan adhat hozzá fájlokat a WordPress-hez? Az első dolog, amit meg kell tennie, a wpforms plugin telepítése és aktiválása.
a Google Űrlapfeltöltési funkciójával ellentétben a WPForms lehetővé teszi fájlfeltöltések hozzáadását a webhely bármely pontjára, nem csak az űrlapoldalakra. A telepítéssel kapcsolatos további részletekért olvassa el ezt a lépésről lépésre szóló útmutatót a plugin WordPress-be történő telepítéséről.
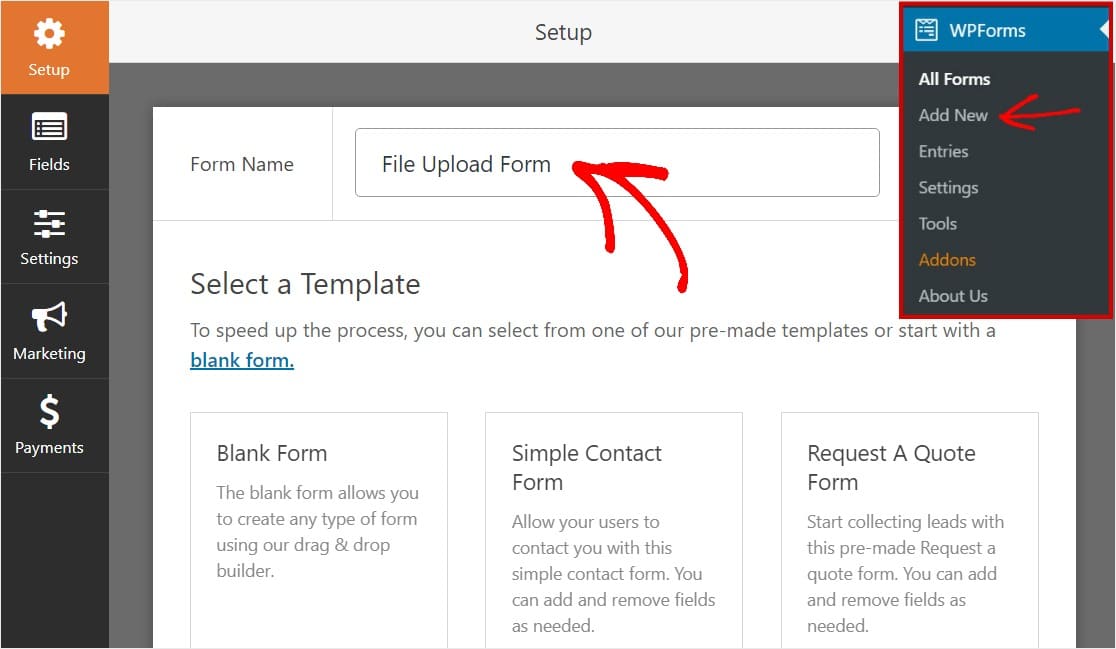
ezután lépjen a WordPress irányítópultjára, és kattintson a gombra WPForms ” Új hozzáadása a bal oldali panelen egy új űrlap létrehozásához és nevezze el, amit szeretne.

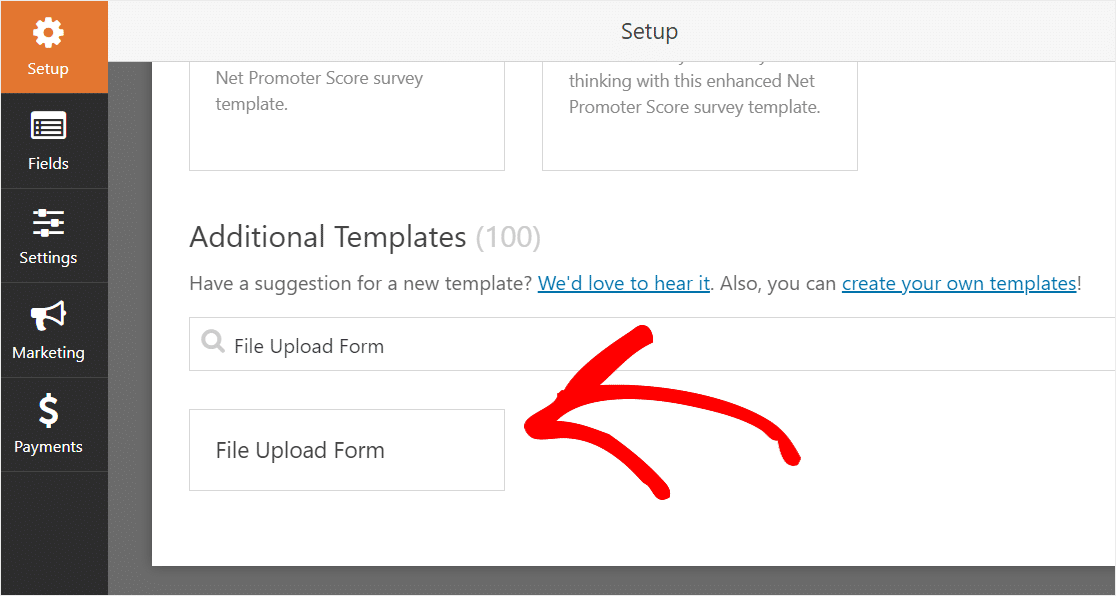
ezután görgessen le a további sablonok szakaszhoz, írja be a” fájl feltöltési űrlap ” parancsot, majd kattintson rá a sablon megnyitásához.

győződjön meg arról, hogy már aktiválta az űrlapsablonok csomag kiegészítőjét az űrlap kereséséhez.
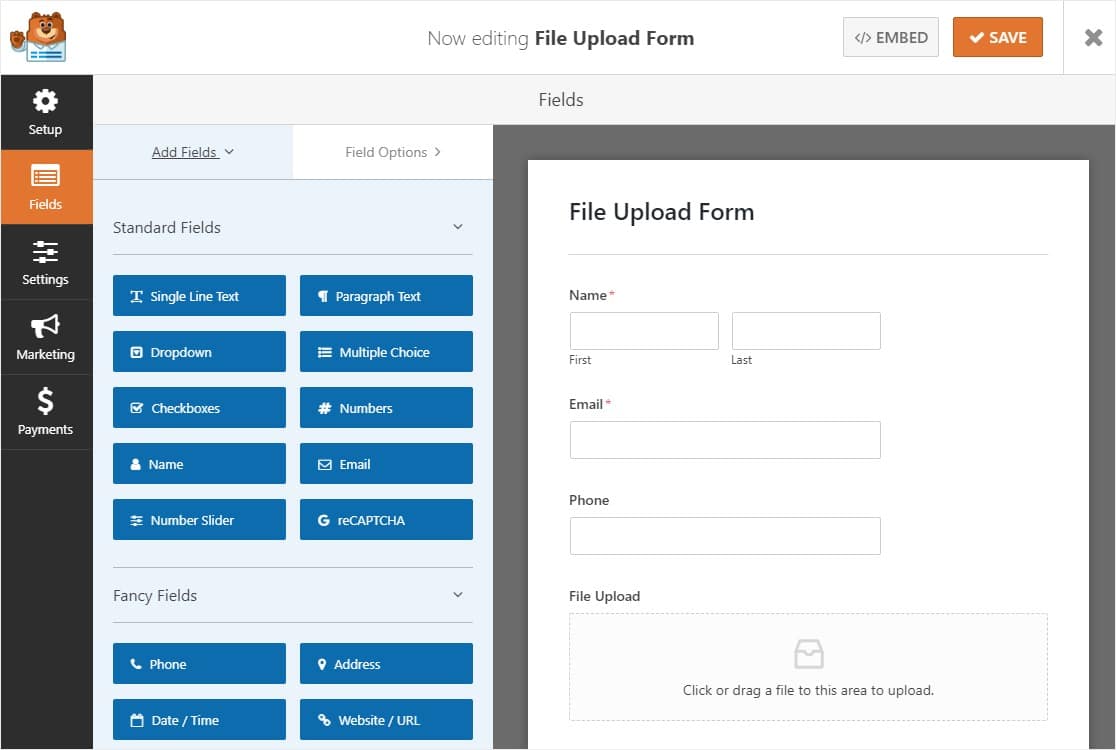
most a WPForms feltölti az előre elkészített Fájlfeltöltési űrlapot, és megjeleníti a drag and drop builder programot.

itt további mezőket adhat hozzá a kapcsolatfelvételi űrlaphoz, ha a bal oldali panelről a jobb oldali panelre húzza őket. Például hozzáadhat egy fizetési mezőt, ha fizetést szeretne kérni a fájlfeltöltési űrlapokon.
a Fájlfeltöltési űrlapsablonnal már rendelkezik a név, az E-Mail, a telefon, a fájlfeltöltés és a További megjegyzések mezőkkel.
kattintson bármelyik űrlapmezőre a változtatáshoz. Rákattinthat egy űrlapmezőre is, és húzhatja azt a megrendelés átrendezéséhez a kapcsolatfelvételi űrlapon.
hozzáadhatja a Fájlfeltöltési mezőt bármely létrehozott WordPress űrlaphoz. Csak húzza a Fancy Fields alatt található Fájlfeltöltési űrlapmezőt az űrlapszerkesztő bal oldali paneljéről a jobb oldali panelre.

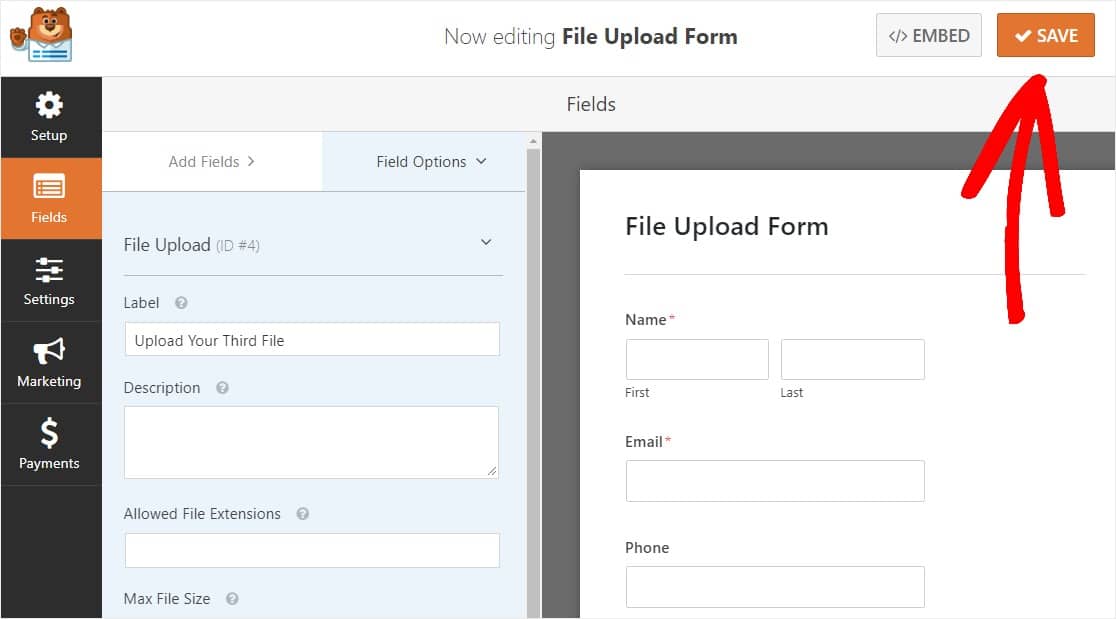
rákattinthat a Fájlfeltöltési mezőre, és megváltoztathatja a:
- címkét — nevezze el az űrlapmezőt, hogy a webhely látogatói tudják, mire szolgál.
- leírás – adjon hozzá egy leírást, amely elmagyarázza a részleteket a felhasználóknak. Például, ha csak azt szeretné, hogy az emberek feltöltsenek egy képet, mondja el nekik.
- engedélyezett fájlkiterjesztések-ha korlátozni szeretné a WordPress űrlapjára feltölthető fájltípusokat, tegye ide őket, mindegyiket vesszővel elválasztva
- Max fájlméret — adja meg megabájtban azt a maximális méretű fájlt, amelyet a felhasználók feltölthetnek. Ha ezt üresen hagyja, a WPForms alapértelmezés szerint a webgazda által engedélyezett maximális méretkorlátot fogja elérni. Ha növelnie kell, olvassa el ezt az oktatóanyagot arról, hogyan növelheti a maximális fájlfeltöltési méretet a WordPress programban.
- Required — ha azt szeretné, hogy a felhasználók feltöltsenek egy fájlt az űrlap elküldése előtt, jelölje be ezt a jelölőnégyzetet.
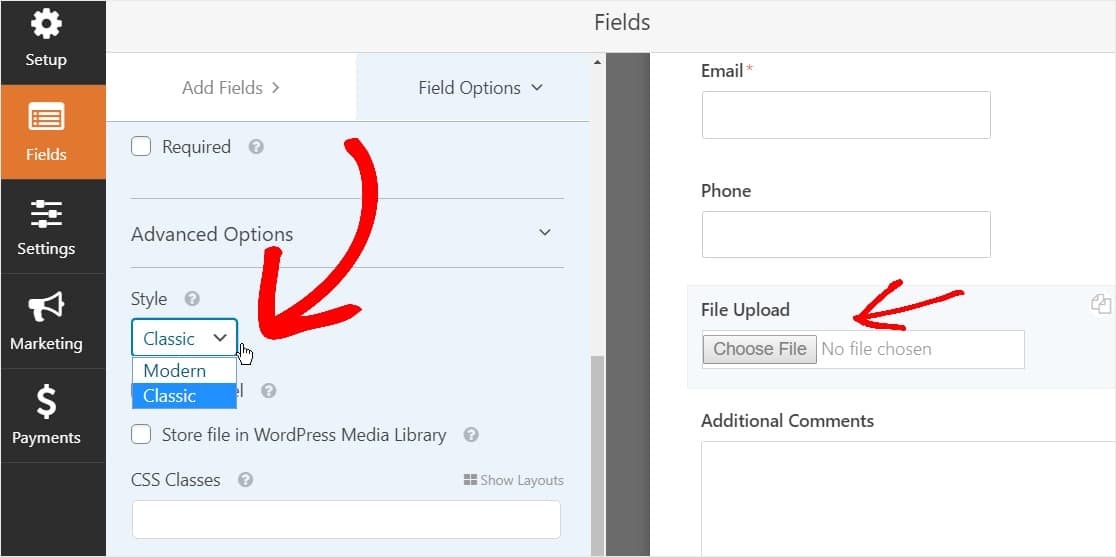
- Style-válthat az alapértelmezett Modern stílus (ajánlott) és a klasszikus stílus között (amelyet a következő lépésben részletesen ismertetünk)
kíváncsi, hogy hol tárolják ezeket a fájlfeltöltéseket?
alapértelmezés szerint a felhasználók által feltöltött összes fájl a webhely feltöltési könyvtárában található WPForms mappában tárolódik. A dolgok megkönnyítése érdekében ezeket a fájlokat a WordPress Médiakönyvtárában is tárolhatja, ha bejelöli a Store mezőt a WordPress médiakönyvtárban jelölőnégyzetet a Speciális beállítások alatt.

azt is megteheti, hogy az űrlapok jól néznek ki, ha követjük a többlépcsős űrlap létrehozásának lépéseit a WordPress programban. De ennek az oktatóanyagnak a kedvéért egyetlen oldalt fogunk ragaszkodni.
2. lépés: váltás a klasszikus Fájlfeltöltési mezőre (opcionális)
Ez a lépés opcionális, és általában nem ajánlott. De ha meg szeretné változtatni a Fájlfeltöltési mező stílusát az alapértelmezett Modern stílusról a klasszikus stílusra, amely egy “Válasszon most” gombot tartalmaz, lépjen a Speciális beállítások ” Stílus elemre, majd kattintson a legördülő menüre a klasszikus kiválasztásához.

a klasszikus stílusra való visszatérés jó választás lehet:
- Ön vagy a felhasználók inkább egy ‘gomb’ stílusú Fájlfeltöltési mezőt preferálnak
- inkább egy kompaktabb Fájlfeltöltési mezőt (és csak 1 fájlt fogad el)
csak ne feledje, hogy a klasszikus Fájlfeltöltési stílus mezőnként csak 1 feltöltést fogad el. Hozzá kell adnia egy másik Fájlfeltöltési mezőt, hogy több feltöltést fogadjon el az űrlapon, ha a klasszikus stílust használja.
ahhoz, hogy az űrlap rendetlenségmentesnek tűnjön, engedélyeznie kell a feltételes logikát az 1.klasszikus Fájlfeltöltési mezőben, mielőtt hozzáadná ezeket a többi mezőt. Így ezek az extra Fájlfeltöltési mezők csak akkor jelennek meg az űrlapon, ha a felhasználónak szüksége van rájuk.

a Fájlfeltöltési mező minden klasszikus stílusa lehetővé teszi a felhasználók számára, hogy csak egyetlen fájlt töltsenek fel. Olvassa el, hogyan adhat hozzá több fájlfeltöltést a klasszikus stílusú feltöltő mező típusával. Ha csak egy fájlfeltöltési mező működik az Ön számára, kihagyhatja a következő lépést.
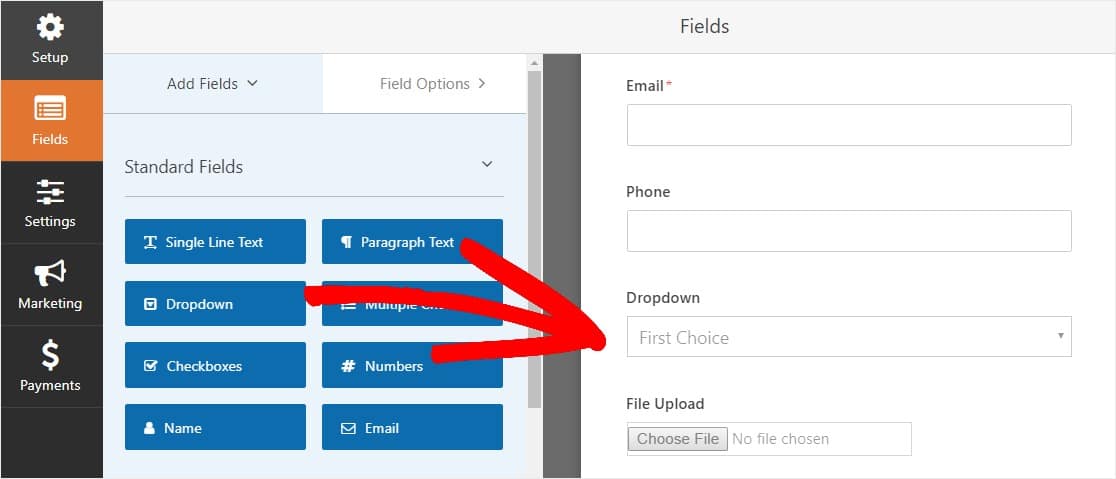
a feltétellogika engedélyezéséhez a klasszikus stílusú mező feltöltési mezőjében húzza a legördülő mezőt a bal oldali panelen az űrlapra, közvetlenül a fájlfeltöltési mező fölé. (Ez tetszőleges számú feltöltési fájlmezővel fog működni, de ennek a példának a kedvéért 3-at fogunk tenni.)

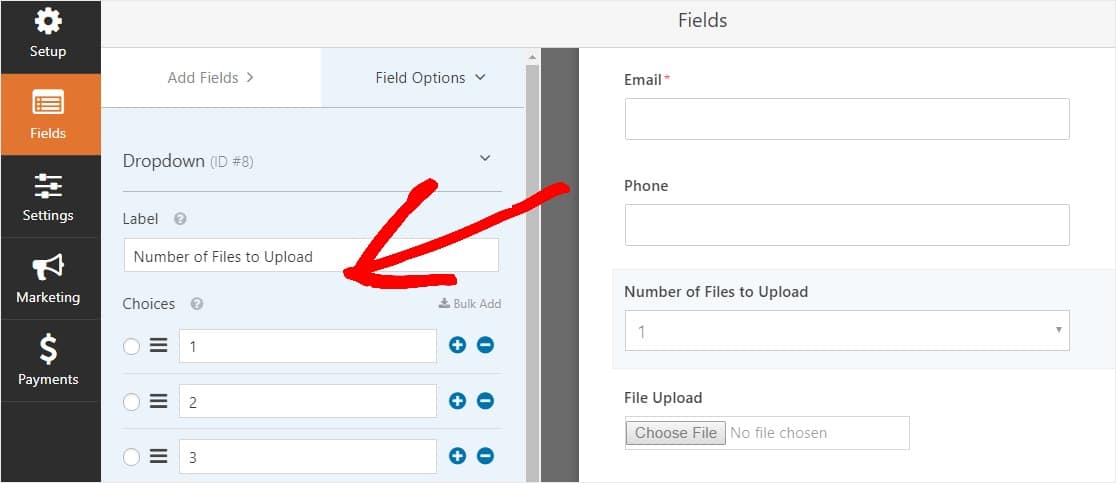
most kattintson a legördülő mezőre a bal oldali panelen található mező opciók megtekintéséhez, és szerkessze a legördülő mező címkéjét a feltöltendő fájlok számának, valamint az 1, 2 és 3 választási lehetőségek megadásához.

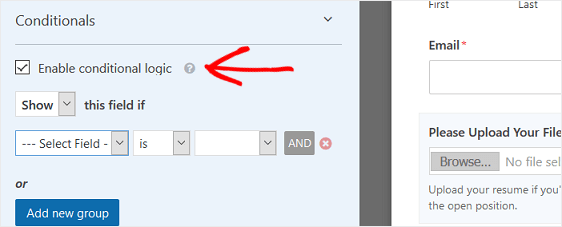
Ezután kattintson a fájlfeltöltés mezőre, majd az Opciók menüben görgessen le a bal oldali panelen a feltételek fülre, majd bontsa ki a feltételeket. Ezután jelölje be a feltételes logika engedélyezése jelölőnégyzetet.

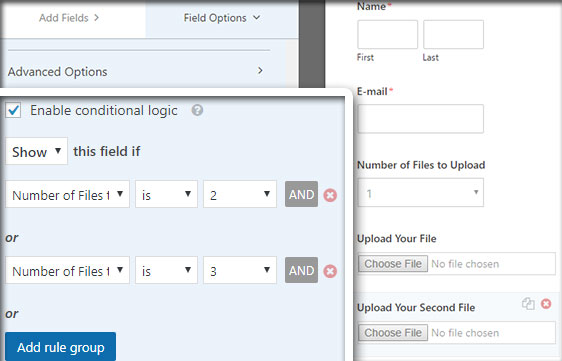
a Fájlfeltöltési mező feltételes logikájának testreszabása az alábbi képernyőképhez hasonlóan:

ne feledje, hogy az új mezők az új csoport hozzáadása gombra kattintva kerülnek hozzáadásra, amely a vagy logikát alkalmazza. Ha további részletekre van szüksége a vagy logika használatával kapcsolatban, olvassa el a használati útmutatót vagy a feltételes logikát.
a következő lépés a Fájlfeltöltési mező duplikálása.
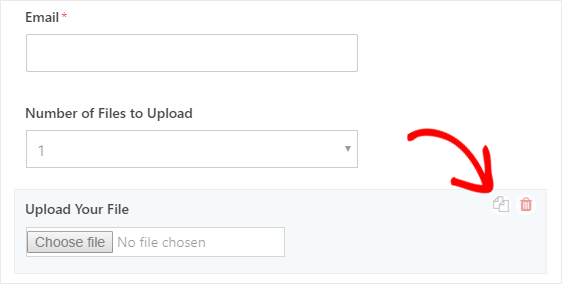
az űrlapon kattintson a fájlfeltöltési mező jobb oldalán található duplikált ikonra.

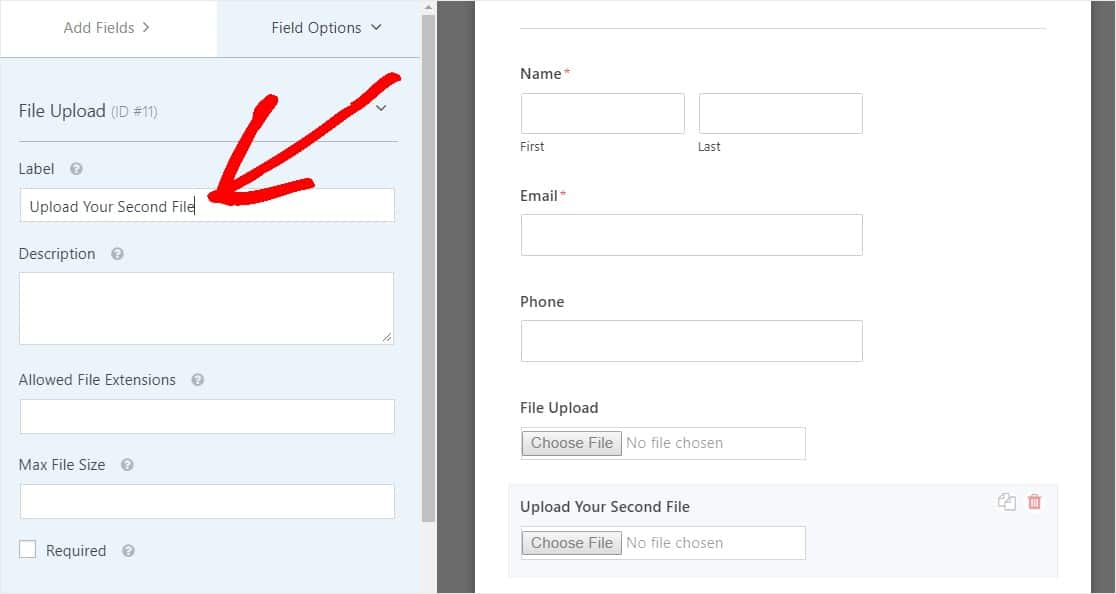
a bal oldali panelen változtassa meg az új Fájlfeltöltési mező címkéjét a második fájl feltöltéséhez.

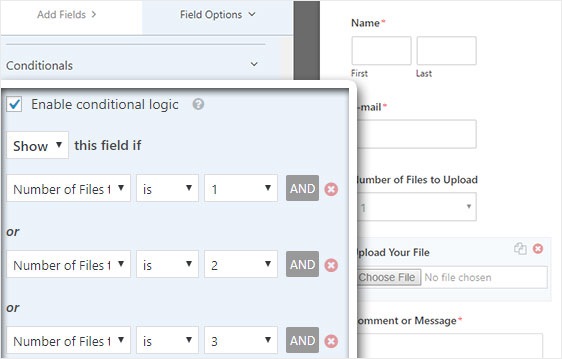
most állítsa be az új mező feltételes logikáját, akárcsak az alábbi képernyőképet. Az egyetlen változás a fenti lépéshez képest az, hogy eltávolítottuk az első műveletet, ahol azt mondja, hogy a feltöltendő fájlok száma 1.

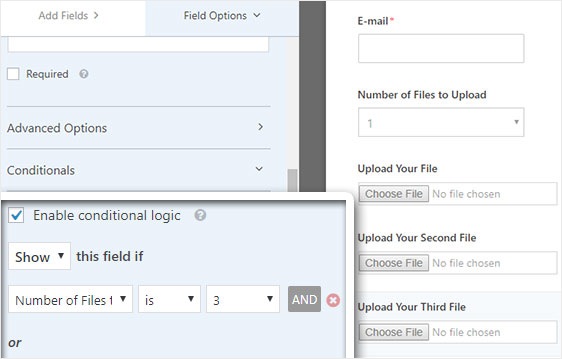
most másolja a 2.fájlfeltöltési mezőt az ikonra kattintva és a címke megváltoztatásával a harmadik fájl feltöltéséhez.

konfigurálja a feltételes logikai mezőt, akárcsak az alábbi képernyőképet. Csak az utolsó mezőt tartjuk meg, ahol azt mondja, hogy a feltöltendő fájlok száma 3.

miután befejezte az űrlap testreszabását, kattintson a Mentés gombra a képernyő jobb felső sarkában. Most több fájlfeltöltési mezőt adott hozzá az űrlaphoz.

így, mint láthatja, a legtöbb esetben a Modern stílust szeretné használni több fájl feltöltésének elfogadására.
tehát most, hogy megfelelő mennyiségű fájlfeltöltési mező van az űrlapon (legyen az csak 1 vagy több), készen áll az űrlap beállításainak konfigurálására.
3. lépés: a fájl feltöltési űrlap beállításainak testreszabása
a kezdéshez lépjen a Beállítások ” Általános.

itt konfigurálhatja a következőket:
- Űrlap neve — Itt módosíthatja az űrlap nevét, ha szeretné.
- Form Description-adja meg az űrlap leírását.
- Küldés gomb szöveg — testreszabhatja a másolatot a Küldés gombra.
- Spam Prevention-Stop kapcsolatfelvételi űrlap spam az anti-spam funkció, h, vagy a Google re. Az anti-spam jelölőnégyzet automatikusan be van jelölve minden új űrlapon.
- AJAX Forms – engedélyezze az AJAX több feltöltését WordPress oldal újratöltése nélkül.
- GDPR fejlesztések — letilthatja a belépési információk és felhasználói adatok, például IP-címek és felhasználói ügynökök tárolását a GDPR követelményeinek való megfelelés érdekében. Nézze meg lépésről lépésre, hogyan adhat hozzá egy GDPR megállapodás mezőt az egyszerű kapcsolatfelvételi űrlaphoz.
és ha végzett, kattintson a Mentés gombra.
4. lépés: konfigurálja az űrlap értesítéseit
Az értesítések kiváló módja annak, hogy megtudja, ha valaki elküldi az egyik fájlfeltöltési űrlapot.
és hacsak nem tiltja le az értesítési funkciót, e-mail értesítést kap, amikor valaki benyújtja az űrlapot a webhelyén.

ha e-mailt szeretne kapni, amikor valaki kitölti az űrlapot, be kell állítania az űrlap értesítéseket a WordPress programban, és meg kell adnia az e-mail címét.
továbbá, ha intelligens címkéket használ, személyre szabott értesítést küldhet a webhely látogatóinak, miután befejezték az űrlapot, hogy tudassa velük, hogy megkapta. Ez biztosítja a felhasználók számára, hogy formájuk megfelelően ment keresztül, a fájl feltöltésével együtt.

további információkért olvassa el lépésről lépésre szóló útmutatónkat arról, hogyan küldhet több űrlap-értesítést a WordPress-ben.
Ezen felül lehetősége van arra, hogy könnyedén megjelölje értesítési e-mailjeit a logó vagy bármely kiválasztott kép hozzáadásával az egyéni fejléckép területén. A választott logó / kép az e-mail értesítések tetején jelenik meg, mint például az alábbi WPForms logó.

Megjegyzés: Tehát mivel a fájlmellékletek gyakran károsíthatják az e-mailek kézbesíthetőségét, a WPForms nem csatolja a felhasználó fájljait az értesítési e-mailekben. Ehelyett a fájlfeltöltéseket e-mailben küldjük linkként.

5.lépés: Állítsa be a fájl feltöltési űrlap megerősítéseit
Az űrlap megerősítései azonnal (és automatikusan) lépéseket tesznek, miután a felhasználó információkat küldött az űrlapra. További segítséget ebben a lépésben, nézd meg a bemutató, hogyan kell beállítani űrlap megerősítések.
a wpforms-ban 3 különböző típusú megerősítés létezik:
- üzenet — Ez az alapértelmezett megerősítési típus, amely akkor jelenik meg, ha valaki rákattint a Küldés gombra az űrlapon, és testreszabható. Nézze meg tippjeinket a megerősítő üzenet testreszabásának módjairól, hogy növelje a webhely látogatói boldogságát.
- oldal megjelenítése-automatikusan elküldi a felhasználókat a webhely bármely bejegyzésére vagy oldalára, például egy köszönőoldalra
- átirányítás — hasznos, ha a felhasználót egy másik webhelyre vagy speciális URL-re szeretné vinni a bonyolultabb fejlesztés érdekében.
tehát nézzük meg, hogyan állíthat be egy egyszerű űrlap-megerősítést a WPForms-ban, így testreszabhatja azt a sikerüzenetet, amelyet a webhely látogatói látni fognak, amikor benyújtanak egy űrlapot a webhelyén.
a kezdéshez kattintson a megerősítés fülre az Űrlapszerkesztőben a Beállítások alatt.
Ezután válassza ki a létrehozni kívánt megerősítési típus típusát. Ebben a példában az üzenet lehetőséget választjuk.

ezután testreszabhatja a megerősítő üzenetet tetszése szerint, majd kattintson a Mentés gombra, ha végzett.
most már készen áll az űrlap hozzáadására a webhelyéhez.
6. lépés: Adja hozzá a fájl feltöltési űrlapját a webhelyéhez
miután létrehozta az űrlapot, hozzá kell adnia a WordPress webhelyéhez.a
és a WPForms lehetővé teszi az űrlapok hozzáadását a WordPress webhely több helyéhez, beleértve az oldalakat, a blogbejegyzéseket és az oldalsáv widgeteket.
tehát vessünk egy pillantást a leggyakoribb elhelyezési lehetőségre: oldal/bejegyzés beágyazása.
a fájlfeltöltési űrlap beágyazásának megkezdéséhez hozzon létre egy új oldalt vagy bejegyzést a WordPress programban, vagy lépjen a meglévő frissítési beállításaihoz. Ezután kattintson az első blokkra (az oldal címe alatti üres területre), majd kattintson a WPForms hozzáadása ikonra.
![]()
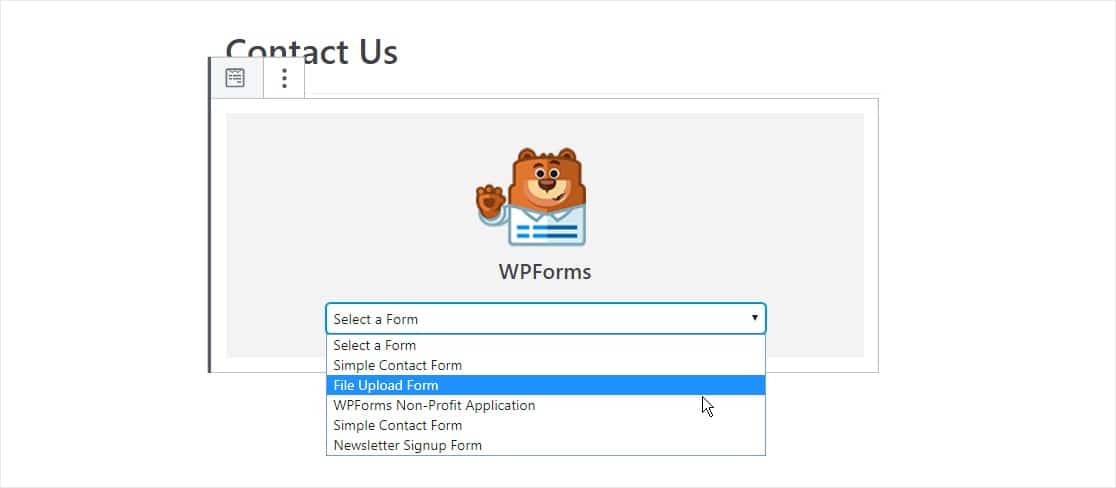
most a wpforms widget jelenik meg a blokk belsejében. Kattintson a WPForms legördülő menüre, és válassza ki a már létrehozott űrlapot, amelyet be szeretne illeszteni az oldalába. Tehát válassza ki a fájl feltöltési űrlapját.
egy lépéssel közel állsz a tökéletes feltöltési oldal létrehozásához a WordPress-ben.

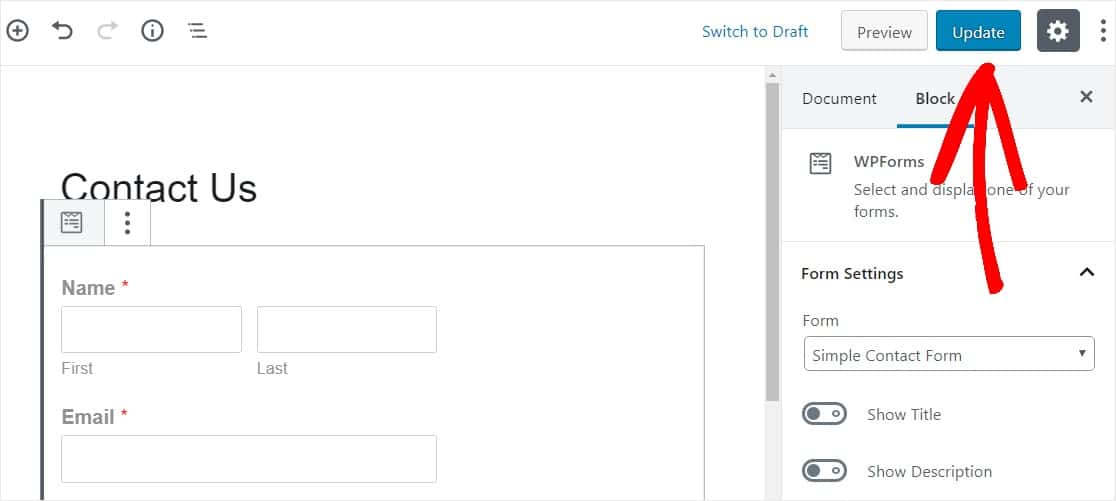
Ezután kattintson a jobb felső sarokban található kék gombra, amely vagy közzéteszi, vagy frissíti, így az űrlap megjelenik a webhelyén.

ennyi! A fájl feltöltési űrlap most a webhelyén található.
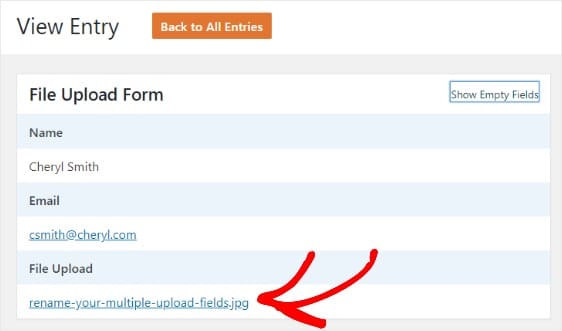
7. lépés: a fájlok megtekintése
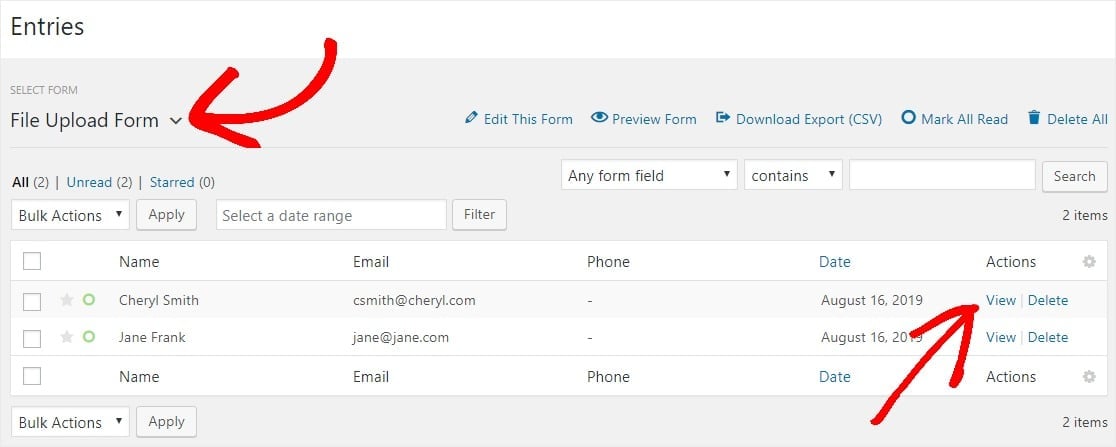
a WPForms minden űrlapbenyújtást bejegyzésként tárol. A feltöltött fájlok megtekintéséhez lépjen a következőre: WPForms ” bejegyzések.
onnan válassza ki a megfelelő űrlapot a legördülő menüből, majd kattintson a Nézet gombra.

Ezután kattintson a jobb gombbal a fájlra a fájl letöltéséhez, vagy kattintson a böngészőjében történő megtekintéséhez.

még jobb, ha a Wpforms WordPress plugin rengeteg kiegészítővel rendelkezik, amelyeket telepíthet, így többet tehet a fájljaival. Például használhatja a Zapier addon, hogy automatikusan mentse az összes fájl feltöltések:
- Google Drive
- Dropbox
- és sok más felhő tárolási szolgáltatások.
kattintson ide, hogy a fájl feltöltési űrlap most
végső gondolatok WordPress fájl feltöltési űrlapok
és ott van ez! Most már tudja, hogyan hozhat létre fájlfeltöltési űrlapot egy WordPress bővítménnyel.
Ha azt szeretné, hogy a webhely látogatói fájlokat töltsenek fel közvetlenül az Ön webhelyére, feltétlenül olvassa el hasznos útmutatónkat a fájlfeltöltési widget létrehozásáról a WordPress alkalmazásban.
mire vársz? Kezdje el ma a legkönnyebben használható WordPress form builder bővítménnyel. A WPForms Pro tartalmaz egy ingyenes fájlfeltöltési funkciót és ingyenes fájlfeltöltési űrlapot, és 14 napos pénzvisszafizetési garanciát kínál.
és ne felejtsd el, ha tetszik ez a cikk, akkor Kövess minket a Facebook-on és a Twitteren.