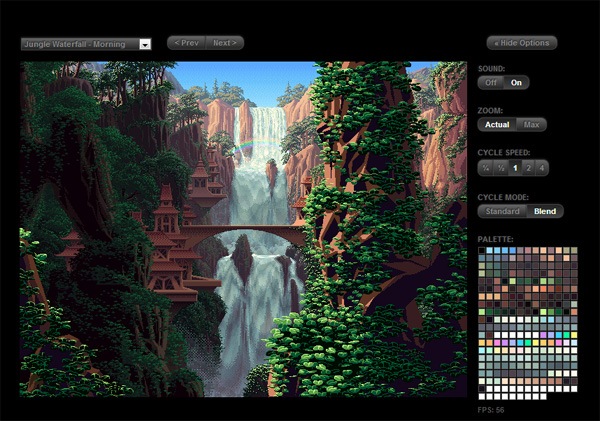
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

これは、html5canvas要素をインタラクティブな描画プラットフォームとして使用する方法を示す優れた概念実証です。
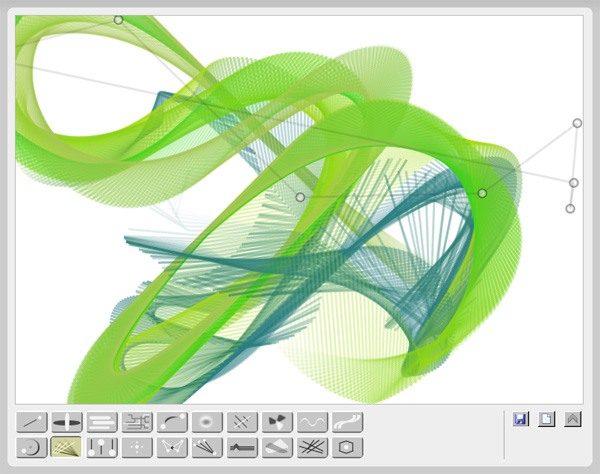
Bomomo

Bomomoは、html5canvas要素を描画媒体として使用する方法のもう一つの素晴らしい例です。
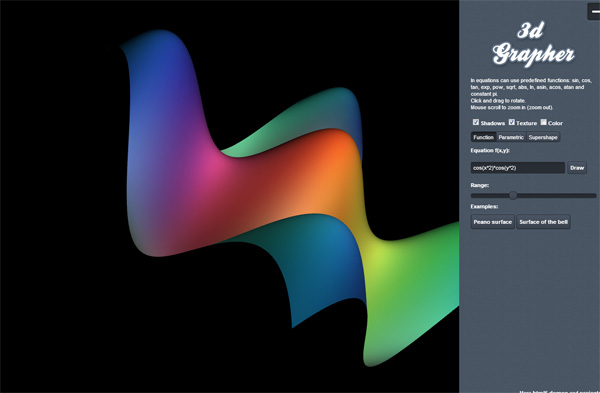
3D Grapher

この美しい例は、幾何学的方程式を3Dモデルにレンダリングします。
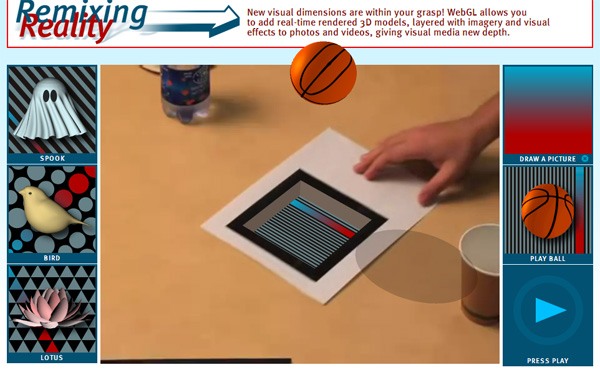
現実をリミックス

このデモは、WebGL JavaScript APIとcanvas要素のパワーを示しています。 これは、オープンソースのコードを使用してwebページ上の拡張現実を実装する方法かもしれません。
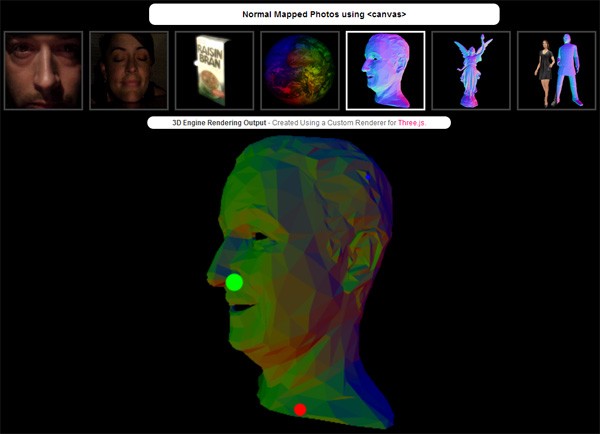
通常のマップされた写真

この実験は、画像に適用される興味深いインタラクティブな照明
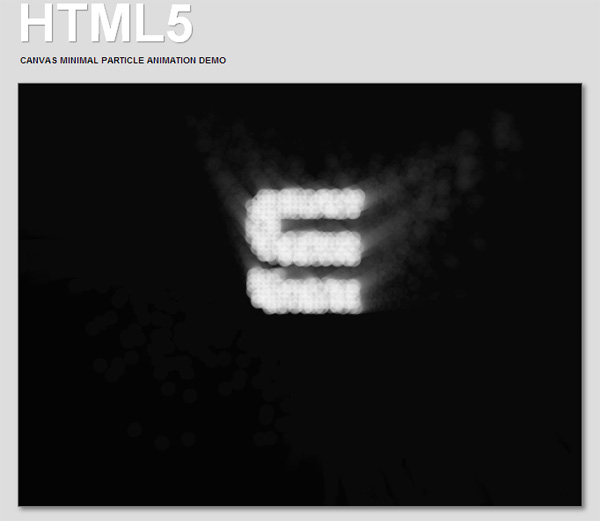
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
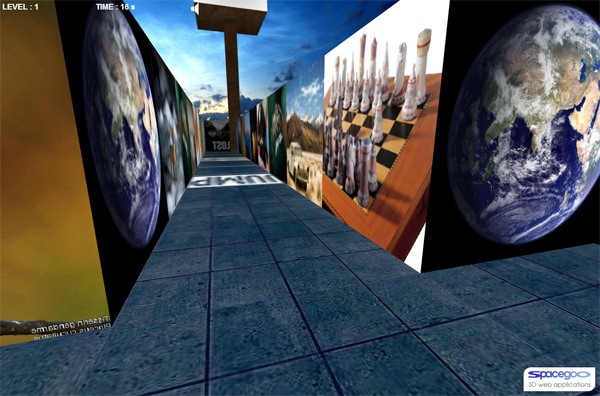
Maze

この興味深いHTML5のゲームは、古い3Dプラットフォームのゲームを彷彿とさせると、コンピュータグラフィックスのアニメーションでどのように可 背景音楽があることに注意してくださいので、迷路に進出する前に、コンピュータのスピーカーの音量を下げます!
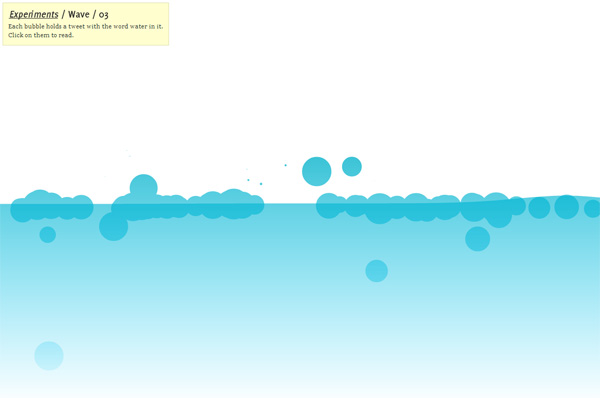
Wave

このデモでは、canvas要素に描画するときに達成できるアニメーションの滑らかさを示しています。
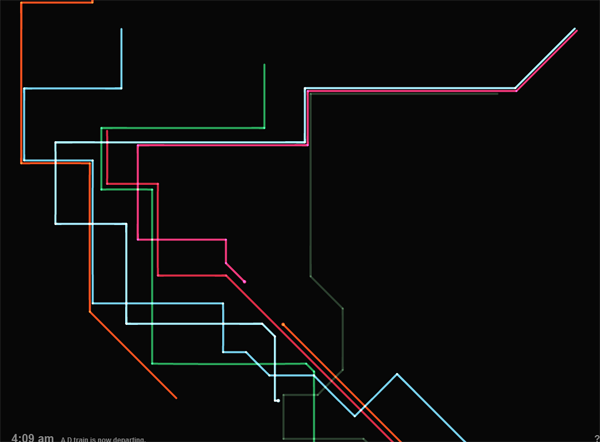
コンダクター

この興味深いデモは、音楽の弦楽器にNYの地下鉄システム(mtaと呼ばれる)をオンにします。 MTA公開APIを使用してリアルタイムでデータを取得し、javascript、HTML5canvas上に描画されたSVG、およびサウンドにHTML5audio要素を使用します。 Conductorプロジェクトの詳細はこちらをご覧ください。
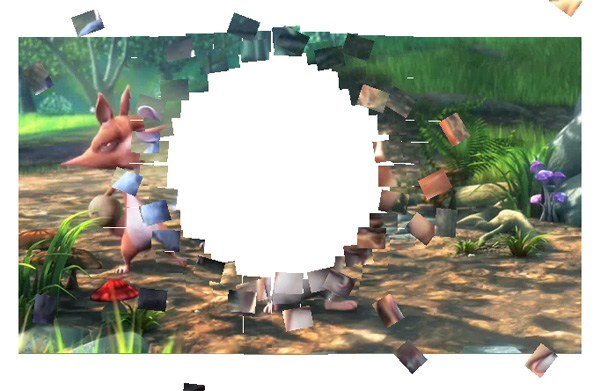
Video Destruction

これは、canvas要素を使用してビデオをプログラムで操作する方法を示す概念実証です。
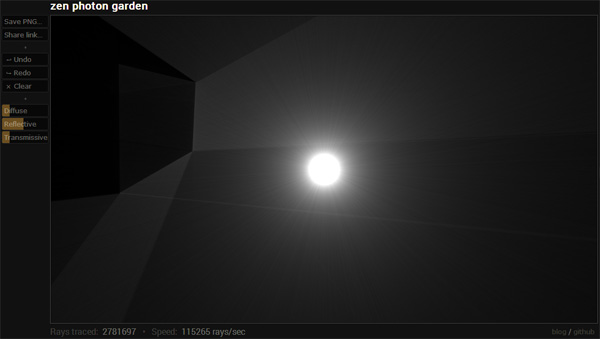
Zen Photo Garden

このデモでは、javascriptとHTML5を使用して完全に行われたレイトレーシングコンピュータグラフィッ このデモの詳細については、こちらをご覧ください。
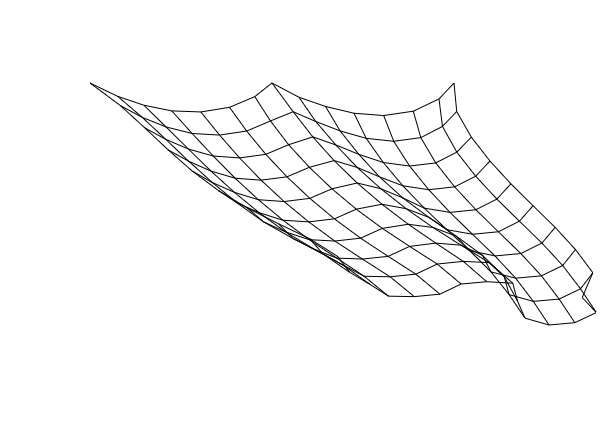
布のシミュレーション

このインタラクティブな実験では、html5canvas要素を使用して、布の素材がどのように動くかの物理学のシミュレーションを表示します。 このデモのためのアプリケーションは、3Dアニメーションである可能性があります。
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
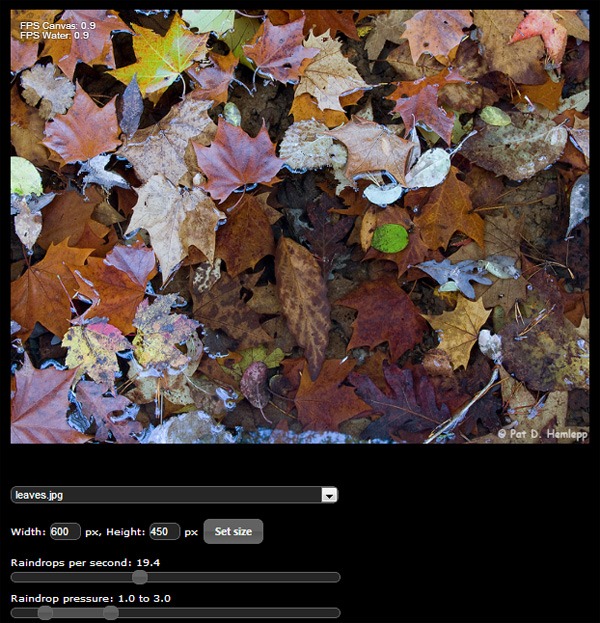
Water Canvas

これは、html5canvas要素で行われた雨水の物理学のシミュレーションです。 あなたは、このような光の反射や雨滴の速度などの水の物理学の変数を微調整することができます。
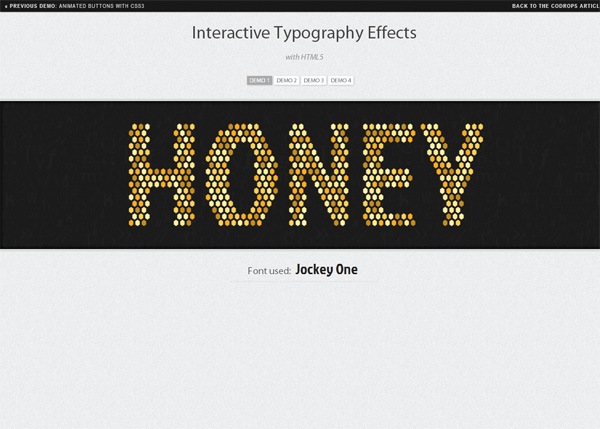
インタラクティブなタイポグラフィ効果

デモページで、canvas要素とJavaScriptを使用して可能になったアニメーショ