あなたのウェブサイトの訪問者があなたのWordPressのフォームに添付ファイルをアップ
ユーザーがサイトのフォームにファイルやメディアを追加できるようにすると、必要な情報を簡単に収集できるようになります。この記事では、WordPressプラグインを使用してファイルアップロードフォームを簡単に作成する方法を紹介します。
ここをクリックしてファイルアップロードフォームを今すぐ作成します
各ステップを簡単にナビゲーションするための目次:
- WordPressでファイルアップロードフォームを作成する
- クラシックスタイルのファイルアップロードフィールドに切り替える(オプション)
- ファイルアップロードフォームの設定をカスタマイズする
- ファイルアップロードフォームの通知を設定する
- ファイルアップロードフォームの確認を設定する
- ファイルアップロードフォームをウェブサイトに追加する
- ファイルを表示する
なぜフォームにWordPressファイルアップロードフィールドを使用するのですか?
フォームで収集する情報の種類に応じて、ファイルアップロードフィールドを使用することは、ユーザーからより多くの情報をすばやく取得しやすく また、フォームを記入しやすくすることで、フォームの放棄率を減らすことができ、サイトがより多くの収益を生み出すことができます。
ここでは、ユーザーがお問い合わせフォームからファイルをアップロードできるようにする最も一般的な時間をいくつか紹介します:
- 応募者が履歴書ファイルを添付できるように求人申請フォーム
- コンテストの画像ファイルとして、または景品プラグインを使用している場あなたのポッドキャスト中に戻る
- csvファイルのアップロードので、訪問者 あなたの注文やタイムシートを送信することができます
- ストライプフィールドを持つファイルアップロードフォームは、あなたが一緒に文書と支払いを取ることができるように
- あなたがファイルアップロードで支払いを必要としたい注文フォームやスポンサーフォーム
- あなたのイベントで再生するコンテンツを持っているので、イベント登録フォームにユーザーが提出したビデオ(結婚式、記念日、募金活動に最適です。)
- WooCommerceプラグインで素晴らしい作品。
そして、これはほんの始まりです。
幸いにも、WpformsはWordPressのファイルアップロードプラグインを使用するのが最も簡単なものの一つであり、あなたのサイトの訪問者があなたの連絡先フォードク、xls、.ppt、および。pdf)
WordPressのセキュリティ上の理由から、アップロードできるデフォルトのファイルタイプは制限されています。 Adobe Illustratorファイルのアップロードなど、フォームへの追加のファイルアップロードタイプを許可する方法は次のとおりです。
だから、先に行くと、WordPressのお問い合わせフォームにファイルアップロードフィールドを追加する方法をチェックしてみましょう。
WordPressでファイルアップロードフォームを作成する方法
オンラインファイルアップロードフォームを設定するには、次の手順に従います。
書かれた指示を好む? 以下の手順をチェックしてください。
ステップ1:WordPressでファイルアップロードフォームを作成します
まだWordPressにファイルを追加する方法を疑問に思っていますか? 最初に行う必要があるのは、wpformsプラグインをインストールして有効にすることです。
Googleフォームアップロードファイル機能とは異なり、WPFormsではフォームページだけでなく、サイト上の任意の場所にファイルアップロードを追加できます。 インストール方法の詳細については、WordPressにプラグインをインストールする方法についてのステップバイステップガイドを参照してください。
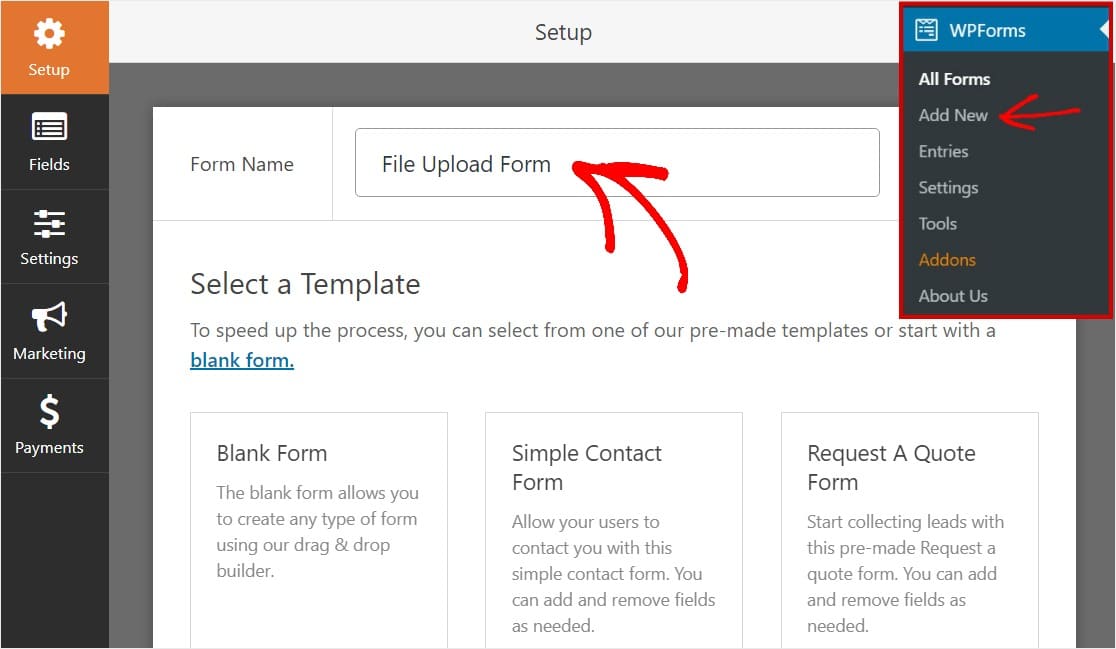
次に、WordPressのダッシュボードに移動し、左側のパネルにWpforms”Add New”をクリックして新しいフォームを作成し、好きな名前を付けます。

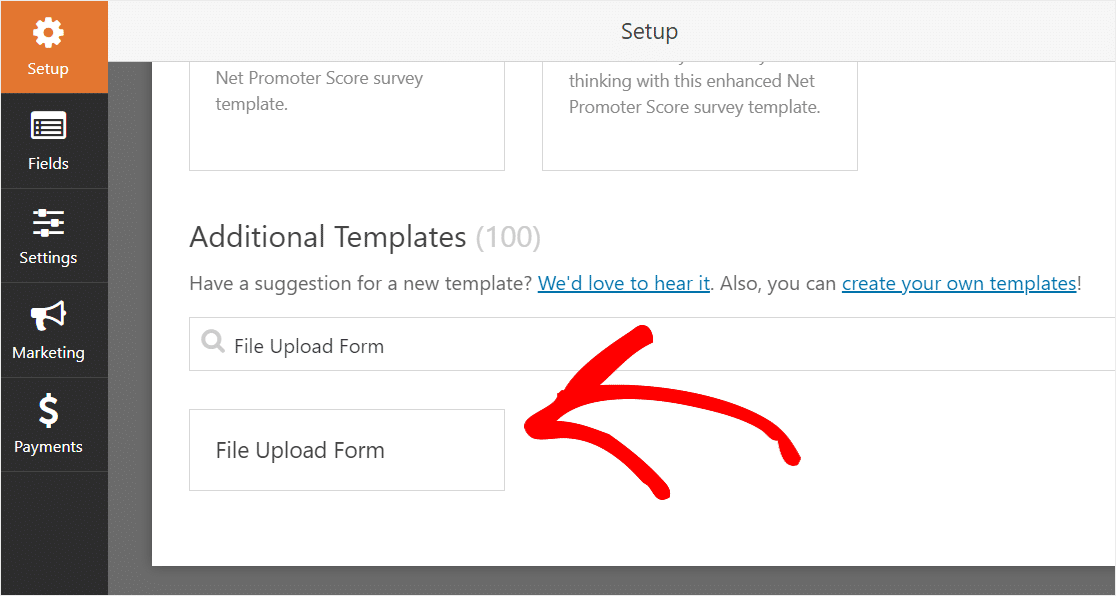
次に、追加のテンプレートセクションまでスクロールし、”ファイルアップロードフォーム”と入力し、テンプ

このフォームを検索するためにForm Templates Packアドオンを既に有効にしていることを確認し
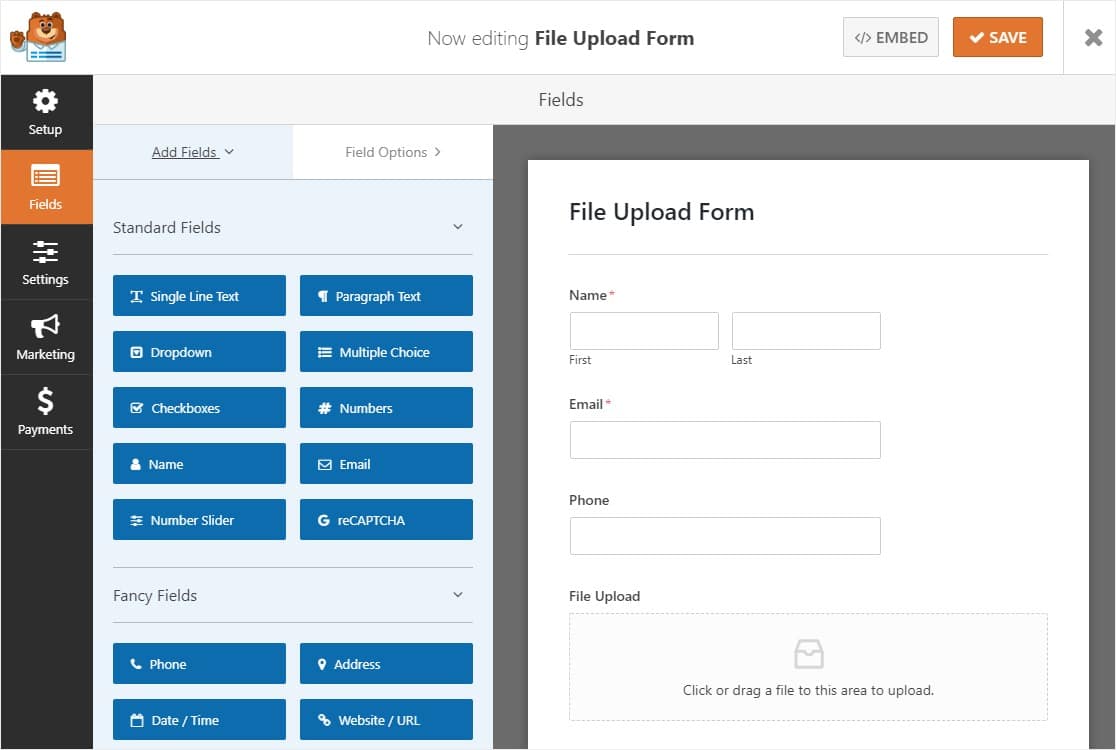
今、WPFormsは、事前に構築されたファイルアップロードフォームを移入し、ドラッグアンドドロップビルダを表示します。

ここでは、左側のパネルから右側のパネルにドラッグして、コンタクトフォームに追加のフィールドを追加することができます。 たとえば、ファイルアップロードフォームで支払いを要求する場合は、支払いフィールドを追加できます。
ファイルアップロードフォームテンプレートでは、すでに名前、電子メール、電話、ファイルアップロード、および追加のコメントフィールドがあります。
変更を行うには、フォームフィールドのいずれかをクリックします。 また、フォームフィールドをクリックしてドラッグして、コンタクトフォームの順序を再配置することもできます。また、作成した任意のWordPressフォームにファイルアップロードフィールドを追加することもできます。
Fancy Fieldsの下にあるFile Upload formフィールドを、フォームエディタの左側のパネルから右側のパネルにドラッグするだけです。

ファイルアップロードフィールドをクリックしても変更できます。
- ラベル—フォームフィールドに名前を付けて、サイト訪問者が何のためのものかを知ることができます。
- Description—ユーザーに詳細を説明する説明を追加します。 たとえば、ユーザーに画像をアップロードしてほしいだけの場合は、そのように伝えます。
- 許可されたファイル拡張子—WordPressフォームにアップロードできるファイルの種類を制限する場合は、それぞれをカンマで区切ってここに入れます
- Max File Size—ユーザーがアップロードできる最大サイズのファイルをメガバイト単位で指定します。 これを空白のままにすると、WPFormsはデフォルトでwebホストで許可されている最大サイズ制限になります。 あなたはそれを増やす必要がある場合は、WordPressでの最大ファイルアップロードサイズを増やす方法については、このチュートリアルを参照してくださ
- Required—ユーザーがフォームを送信する前にファイルをアップロードするように要求する場合は、このチェックボックスをオンにします。
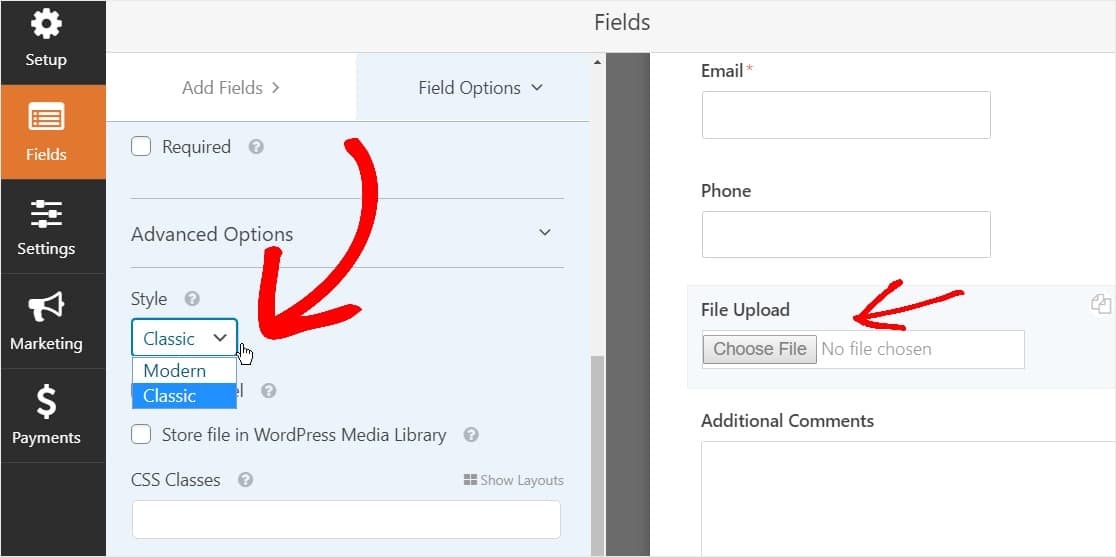
- スタイル—デフォルトのモダンスタイル(推奨)とクラシックスタイル(次の手順で詳しく説明します)を切り替えることができます
これらのフ
デフォルトでは、ユーザーがアップロードしたすべてのファイルは、サイトのUploadsディレクトリ内のWPFormsフォルダに保存されます。 簡単にするために、これらのファイルをWordPressメディアライブラリに保存するには、[詳細オプション]の[WordPressメディアライブラリに保存]フィールドを選択します。

WordPressでマルチステップフォームを作成する方法についての投稿の手順に従うことで、フォームを見栄え良くすることもできます。 しかし、このチュートリアルのために、我々は、単一のページに固執します。
ステップ2:従来のファイルアップロードフィールドに切り替える(オプション)
この手順はオプションであり、一般的にはお勧めしません。 しかし、ファイルアップロードフィールドのスタイルをデフォルトのモダンスタイルから”今すぐ選択”ボタンを備えたクラシックスタイルに変更したいp>

古典的なスタイルに戻すことは良い選択かもしれません:
- あなたやあなたのユーザーは、’ボタン’スタイルのファイルアップロードフィールドを好む
- あなたは、よりコンパクトなファイルアップロードフィールドを好む(あなたは1つのファイルのみを受け入れている)
ただ、古典的なファイルアップロードスタイルは、フィールドごとに1つのアップロードのみを受け入れていることに注意してください。 クラシックスタイルを使用している場合は、フォームに複数のアップロードを受け入れるために、別のファイルアップロードフィールドを追加
フォームを混乱させないようにするには、他のフィールドを追加する前に、1st classic File Uploadフィールドで条件付きロジックを有効にします。 そうすれば、ユーザーが必要としない限り、これらの余分なファイルアップロードフィールドはフォームに表示されません。

ファイルアップロードフィールドの各古典的なスタイルは、ユーザーが一つのファイルをアップロー Classic style uploaderフィールドタイプで複数のファイルアップロードを追加する方法については、以下をお読みください。 ファイルアップロードフィールドが1つだけ機能する場合は、次の手順をスキップできます。
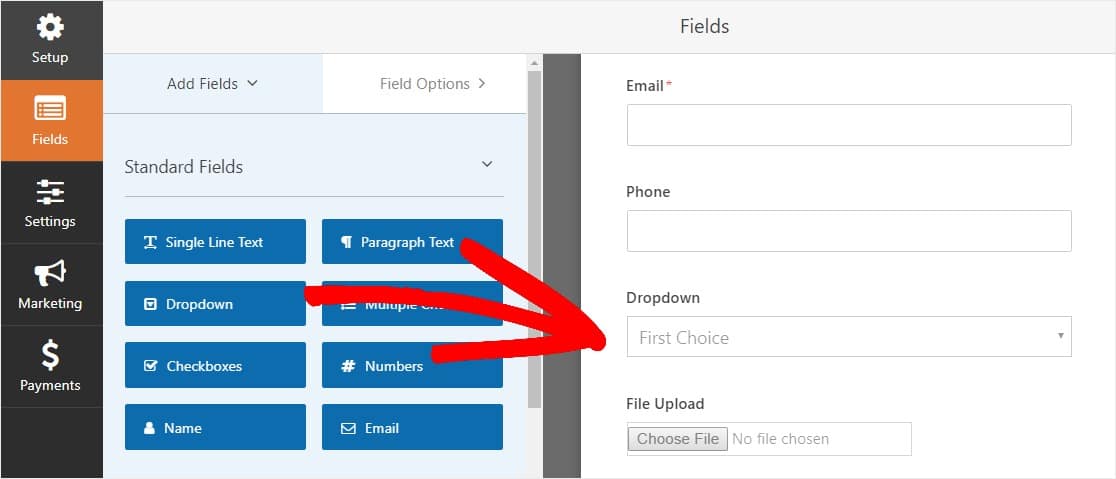
クラシックスタイルフィールドアップロードフィールドで条件ロジックを有効にするには、左側のパネルからドロップダウンフィールドをファイルアップロードフィールドのすぐ上のフォームにドラッグします。 (これは任意の数のアップロードファイルフィールドで動作しますが、この例のために3を行います。)

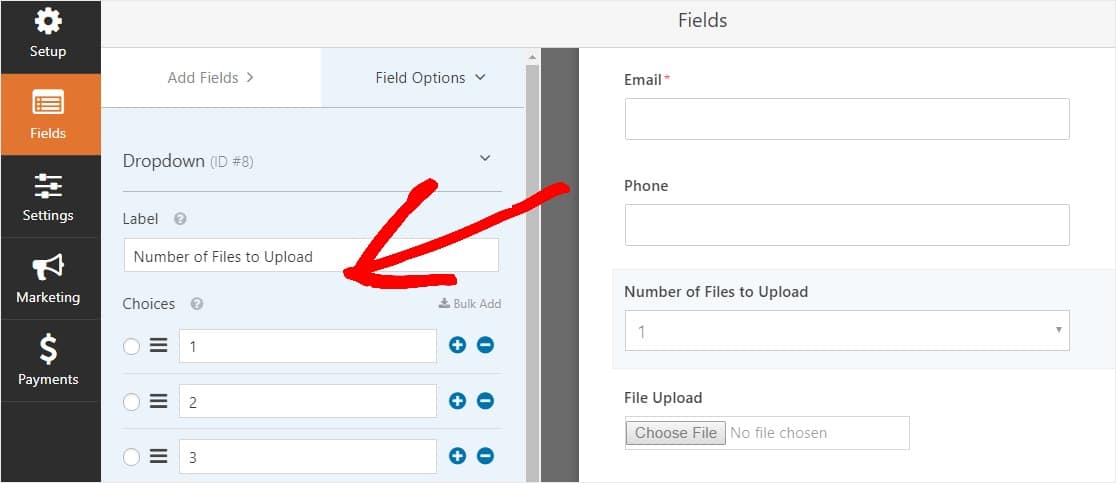
左パネルのフィールドオプションを見てドロップダウンフィールドをクリックし、アップロードするファイルの数と1、2、および3を言う選択肢を言うためにドロップダウンフィールドのラベルを編集します。

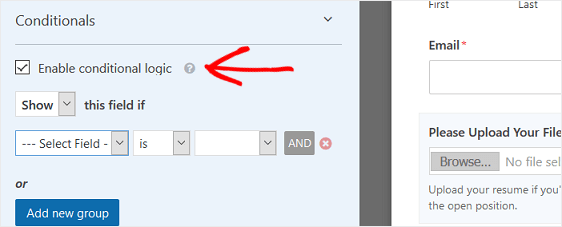
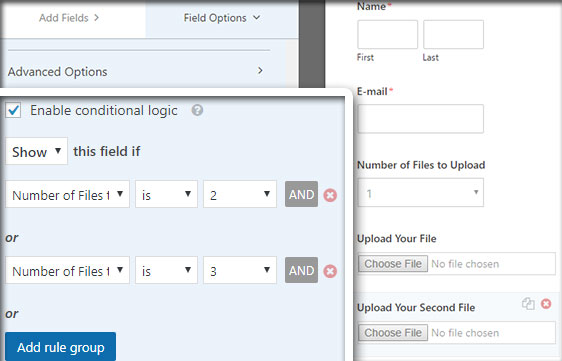
その後、ファイルアップロードフィールドをクリックし、オプションで、下にスクロー 次に、[条件付きロジックを有効にする]のチェックマークを選択します。

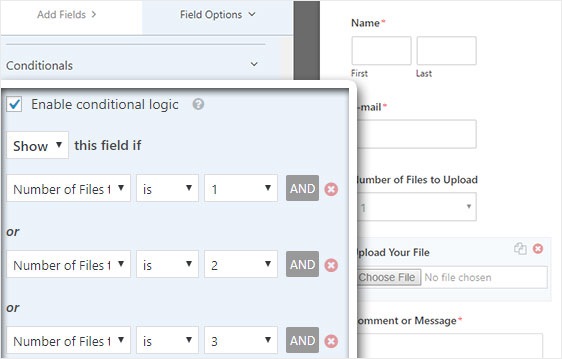
ファイルアップロードフィールドの条件付きロジックを以下のスクリーンショットのようにカスタマイズします。

新しいフィールドは、ORロジックを適用する新しいグループの追加ボタンをクリックすることによって追加されることに注意してください。 ORロジックの使用方法の詳細が必要な場合は、Andまたは条件付きロジックの使用方法に関するガイドをお読みください。
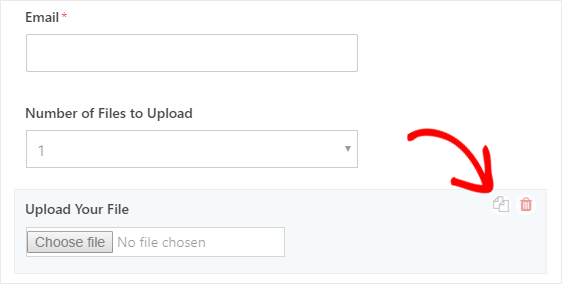
次のステップは、このファイルアップロードフィールドを複製することです。
フォームで、ファイルアップロードフィールドの右側にある重複アイコンをクリックします。/p>

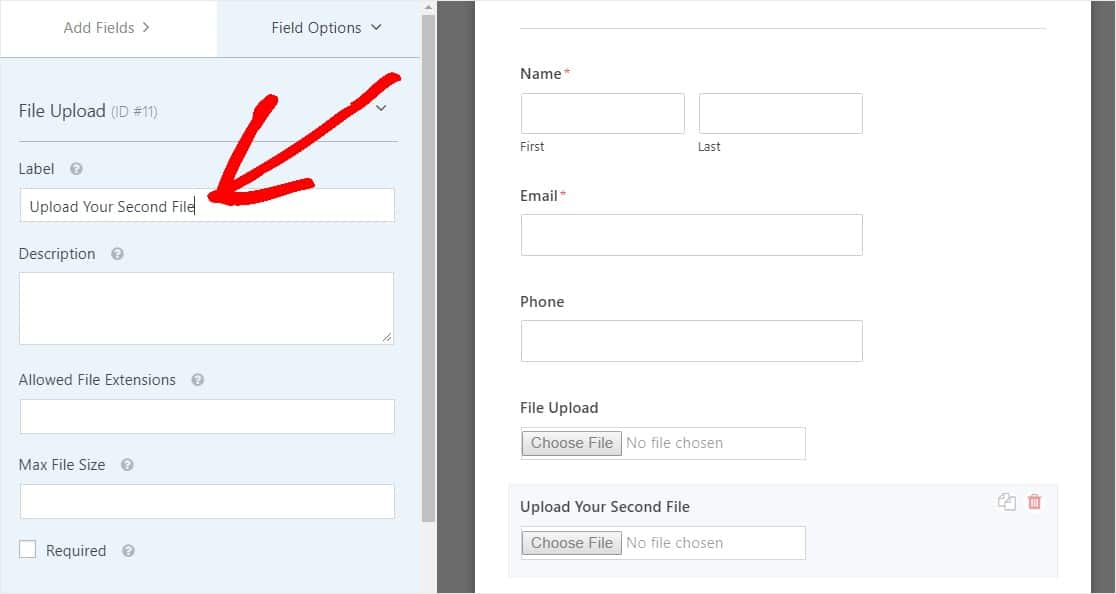
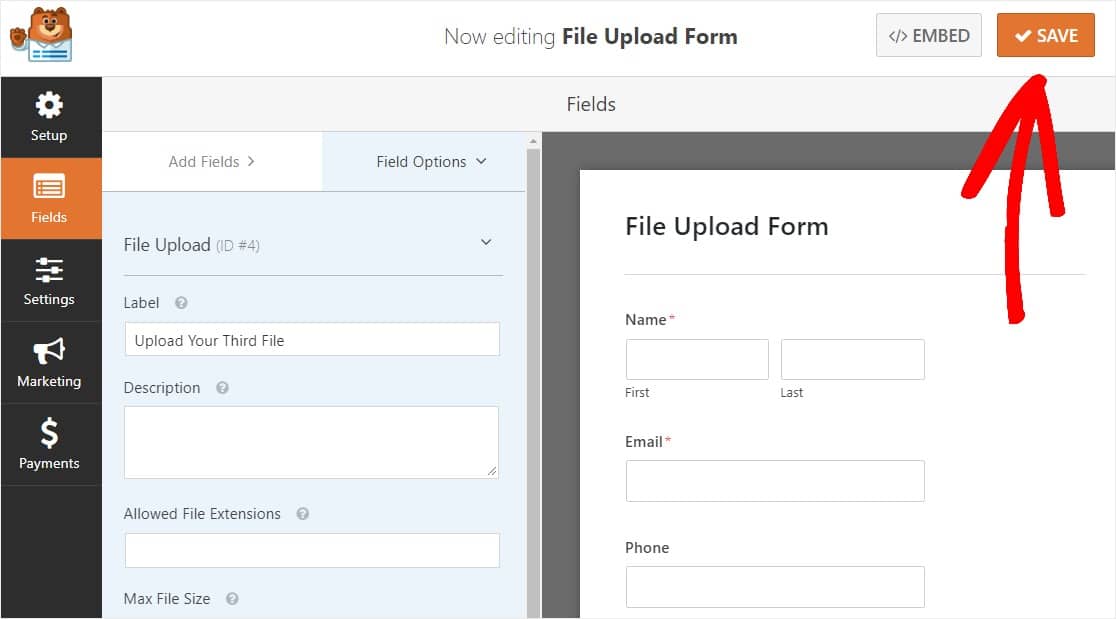
左側のパネルで、新しいファイルアップロードフィールドのラベルを変更して、第二のファイルをアッ

次のスクリーンショットのように、この新しいフィールドの条件ロジックを設定します。 上記の手順からの唯一の変更は、アップロードするファイルの数が1であるという最初のアクションを削除したことです。

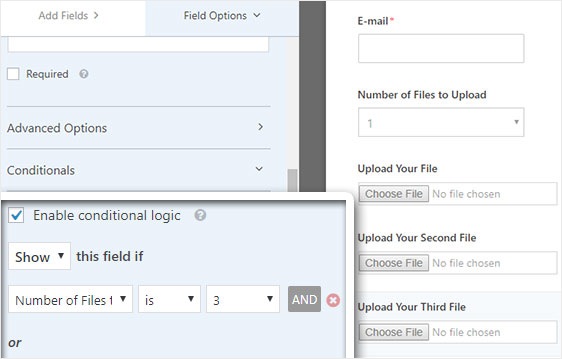
今、アイコンをクリックし、あなたの第三のファイルをアップロードするた

下のスクリーンショットのように条件論理フィールドを設定します。 アップロードするファイルの数が3であるという最後のフィールドのみを保持します。

フォームのカスタマイズが完了したら、画面の右上隅にある[保存]をクリックします。 フォームに複数のファイルアップロードフィールドを追加しました。p>

ご覧のように、ほとんどの場合、複数のファイルアップロードを受け入れるためにモダンなスタイルを使用することをお勧めします。
フォームに適切な量のファイルアップロードフィールド(1つまたは複数)があるので、フォームの設定を構成する準備が整いました。
ステップ3:ファイルアップロードフォームの設定をカスタマイズする
開始するには、設定”一般に移動します。

ここでは、次の設定ができます。
- フォーム名—必要に応じて、ここでフォームの名前を変更
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンでコピーをカスタマイズします。
- スパム防止—スパム対策機能、h、またはGoogle reでお問い合わせフォームのスパムを停止します。 すべての新しいフォームで、スパム対策チェックボックスが自動的にオンになります。
- AJAX Forms—WordPressのページのリロードなしでAJAXマルチアップロードを有効にします。
- GDPRの機能強化—GDPRの要件に準拠するために、IPアドレスやユーザーエージェントなどのエントリ情報やユーザーの詳細の保存を無効にすることができます。 簡単なお問い合わせフォームにGDPR契約フィールドを追加する方法については、ステップバイステップの手順をご覧ください。
完了したら、[保存]をクリックします。
ステップ4:フォームの通知を設定する
通知は、誰かがファイルアップロードフォームのいずれかを送信したときに知る優れた方法です。
また、通知機能を無効にしない限り、誰かがあなたのサイトにフォームを送信するたびに電子メール通知を受け取ります。

誰かがあなたのフォームを完了したときに電子メールメッセージを取得するには、WordPressでフォーム通知を設定し、電子メー
また、スマートタグを使用する場合は、フォームが完了したら、サイト訪問者にパーソナライズされた通知を送信して、受信したことを知らせることがで これは、ユーザーが自分のフォームがファイルのアップロードと一緒に、適切に通過したことを保証します。

これの詳細については、WordPressで複数のフォーム通知を送信する方法につい
また、あなたは簡単にあなたのロゴやカスタムヘッダーイメージ領域で選択した任意の画像を追加することにより、通知メールをブランド化するオプ 選択したロゴ/画像は、以下のWPFormsロゴのような電子メール通知の上部に表示されます。/p>

注: そのため、添付ファイルは電子メールの配信性を損なうことが多いため、WPFormsはユーザーのファイルを通知メールに添付しません。 代わりに、ファイルのアップロードをリンクとして電子メールで送信します。

ステップ5:ファイルアップロードフォームの確認を設定
フォームの確認は、ユーザーがフォームに情報を送信した後、すぐに( この手順の追加のヘルプについては、フォーム確認を設定する方法についてのチュートリアルをチェックしてくださ
WPFormsには3つの異なる種類の確認があります:
- メッセージ—これは、誰かがあなたのフォームに送信をヒットした後に表示されるデフォルトの確認タイプであり、カスタマイズ可能です。 あなたの場所の訪問者の幸福を後押しするためにあなたの確認メッセージをカスタマイズする方法の私達の先端から点検しなさい。
- 表示ページ—自動的にあなたのページに感謝のようなあなたのサイト上の任意のポストやページにユーザーを送信
- リダイレクト—あなたは、より複雑な開発サイト訪問者がサイトにフォームを送信したときに表示される成功メッセージをカスタマイズできるように、WPFormsで簡単なフォーム確認を設定する方法を見
開始するには、フォームエディタの設定の下にある確認タブをクリックします。次に、作成する確認タイプのタイプを選択します。
次に、作成する確認タイプのタイプを選択します。
この例では、[メッセージ]を選択します。P>

次に、確認メッセージを好みに合わせてカスタマイズし、完了したら保存をクリックします。これで、フォームをウェブサイトに追加する準備が整いました。
ステップ6:ファイルアップロードフォームをウェブサイトに追加する
フォームを作成したら、WordPressサイトに追加する必要があります。
とWPFormsを使用すると、ページ、ブログ記事、サイドバーウィジェットなど、WordPressのウェブサイト上の複数の場所にフォームを追加できます。
それでは、最も一般的な配置オプションを見てみましょう:ページ/ポストの埋め込み。
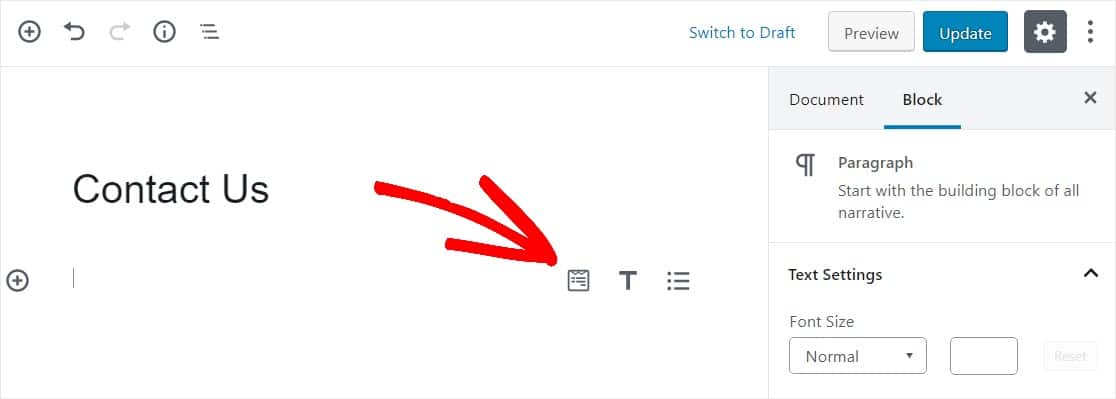
ファイルアップロードフォームの埋め込みを開始するには、WordPressで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。 その後、最初のブロック(ページタイトルの下の空白領域)の内側をクリックし、Wpformsの追加アイコンをクリックします。

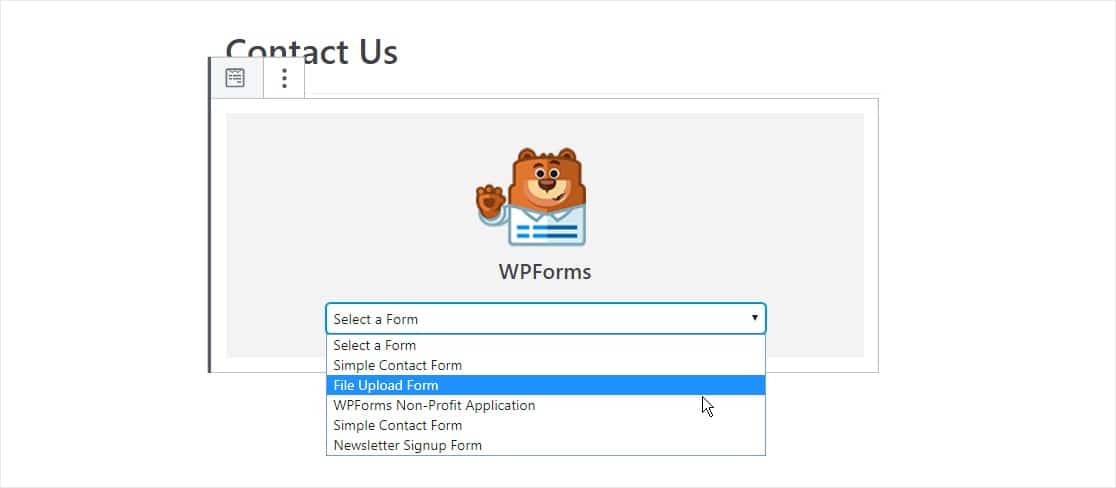
これで、WPFormsウィジェットがブロック内に表示されます。 WPFormsドロップダウンをクリックし、ページに挿入する既に作成したフォームを選択します。 だからあなたのファイルアップロードフォームを選択します。
あなたはWordPressで完璧なアップロードページを作成するのに一歩近づいています。

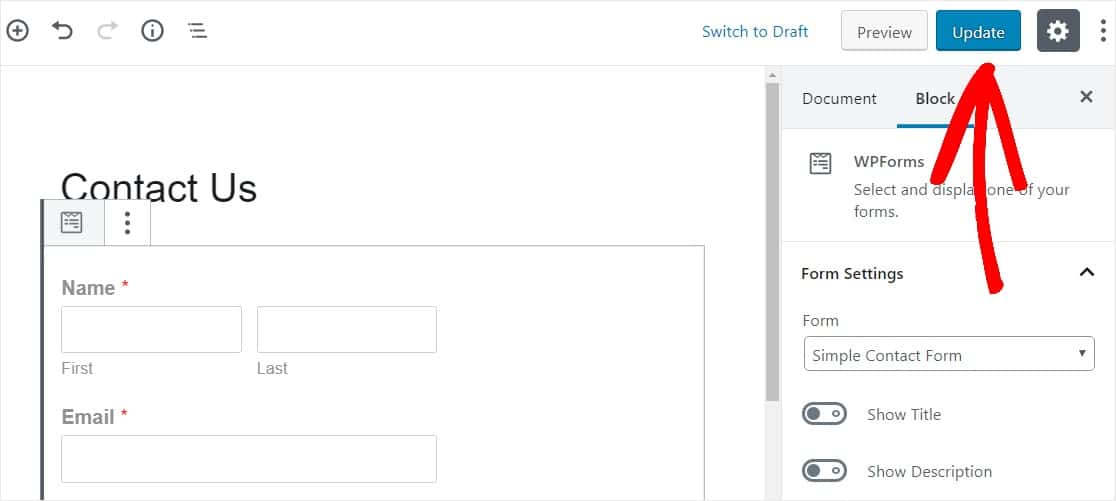
次に、公開または更新のいずれかを言う右上の青いボタンをクリッp>

これで終わりです! あなたのファイルアップロードフォームは、あなたのウェブサイトになりました。ステップ7:ファイルを表示する
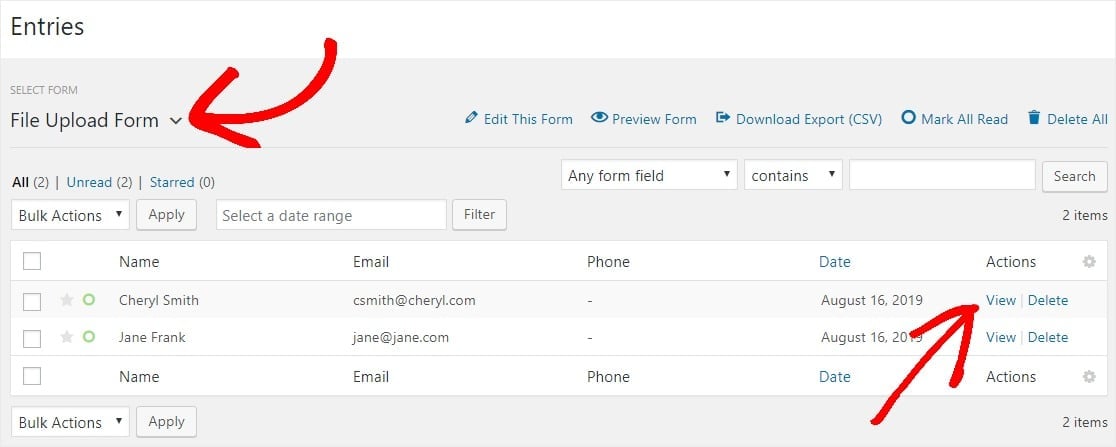
WPFormsは、各フォームの送信をエントリとして保存します。 アップロードされたファイルを表示するには、WPForms”エントリに移動します。
そこから、ドロップダウンメニューから正しいフォームを選択し、表示をクリックします。/p>

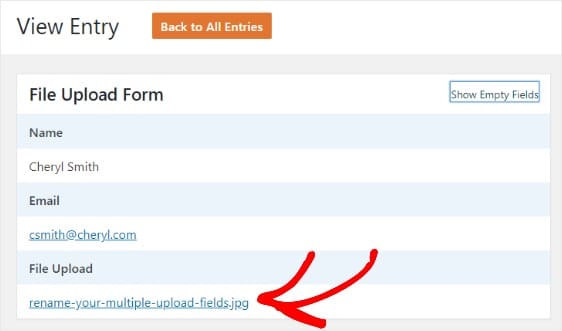
次に、ファイルを右クリックしてファイルをダウンロードするか、ブラウザで表示します。

さらに良いことに、Wpforms WordPressプラグインには、インストールできるアドオンがたくさんあ たとえば、Zapierアドオンを使用して、すべてのファイルアップロードを
- Google Drive
- Dropbox
- および他の多くのクラウドストレージサービスに自動的に保存
今すぐファイルアップロードフォームを作成するにはここをクリック
WordPressのファイルアップロードフォームに最終的な考え
そして、そこにあなたはそれを持っています! これで、WordPressのプラグインを使用してファイルアップロードフォームを作成する方法を知っています。
サイトの訪問者があなたのウェブサイトに直接ファイルをアップロードできるようにしたい場合は、WordPressでファイルアップロードウィジェットを作成する方法についての私たちの有用なガイドをチェックしてください。あなたは何を待っていますか?
今日のWordPressのフォームビルダープラグインを使用するのが最も簡単で開始します。 Wpforms Proは、無料のファイルアップロード機能と無料のファイルアップロードフォームが含まれており、14日間の返金保証を提供しています。この記事が好きなら、FacebookやTwitterで私たちに従ってください。
そして、忘れないでください。