Puede ahorrar mucho tiempo de desarrollo trabajando con kits de interfaz de usuario de código abierto. El más popular es Bootstrap, aunque demasiados sitios homogéneos dependen de ese marco.
Para darle un poco de variedad, he seleccionado los mejores marcos de interfaz de usuario de código abierto más nuevos que existen.
Todos estos tienen sus propios estilos únicos y diferentes niveles de soporte para componentes dinámicos. Pero si emparejas estos frameworks con algunos complementos de JavaScript, puedes construir prácticamente cualquier cosa.
También te puede gustar: 20 Marcos CSS ligeros & para un inicio rápido.
UIKit

El marco de UIKit es ligero, fácil de personalizar y fácil de anexar. Sigue una estructura modular en la que construirás elementos de página con clases reutilizables.
Es perfecto para estructurar una nueva página sin tener que codificar tu propia cuadrícula o crear tus propias pilas de fuentes. Este marco incluso viene con un conjunto de iconos único que puede agregar a su página utilizando una fuente web.
Con UIKit puede ejecutar Sass o Less junto con cualquier gestor de paquetes (normalmente npm).
Plus con una enorme lista de componentes, puede incrustar cualquier cosa, desde campos de carga hasta migas de pan y mucho más.
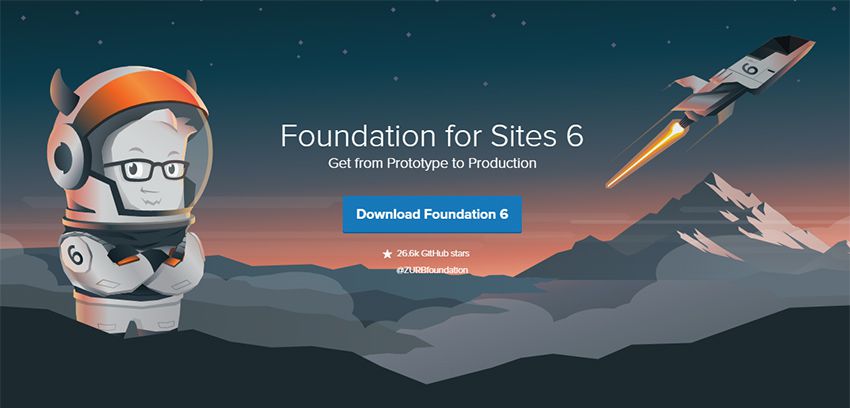
Foundation

La biblioteca de fundación Zurb está a la altura del Bootstrap de Twitter. Pero parece que Foundation recibe menos atención debido a su interfaz menos estilizada.
Con Foundation tiene acceso a elementos de interfaz personalizados, componentes y una cuadrícula predeterminada. Todo lo que necesita para construir un frontend impresionante se puede encontrar en la biblioteca de la Fundación.
Eche un vistazo a su página de presentación si desea obtener más información. Cuenta con un montón de sitios enormes que ejecutan Foundation con cuadrículas personalizadas, funciones de respuesta, básicamente, todo lo que necesita en un nuevo proyecto web.
Miligramo

Para un enfoque minimalista de desarrollo de frontend, consulte Miligramo. Esta biblioteca CSS de código abierto es súper pequeña y viene con un montón de características de interfaz realmente simples.
Funciona a través de Bower, Yarn y npm para que pueda encajar en cualquier flujo de trabajo de administración de paquetes.
El único problema es que Miligramo requiere la biblioteca Normalizar, por lo que debe agregarlo a su página. Pero si tiene una herramienta de reducción de CSS, puede combinar fácilmente las dos bibliotecas y reducir sus solicitudes HTTP.
One-Nexus

Aquí hay una biblioteca de frontend más nueva que en realidad ofrece algunos módulos bastante locos.
El framework One-Nexus es masivo. Es compatible con dispositivos táctiles de diseño adaptable &, se ejecuta en Sass y funciona con herramientas de compilación automatizadas. Sin embargo, creo que este es uno de los marcos más complejos para empezar.
Si ya estás familiarizado con los frameworks y la línea de comandos, One-Nexus es realmente increíble. ¡Tiene tantos módulos que hará que tu cabeza gire!
Pero puede llevar algún tiempo acostumbrarse a la configuración & configurar correctamente su diseño inicial.
Interfaz de usuario semántica

Si está buscando un marco probado, consulte la interfaz de usuario semántica. Esta es una hermosa biblioteca de frontend actualmente en v2.2 con toneladas de características.
Considero semántico como el Bootstrap desconocido para el desarrollo de frontend. No es tan popular entre los programadores convencionales, pero tiene los mismos beneficios que Bootstrap.
La biblioteca semántica incluye botones, pestañas, desplegables, todo lo que necesitas. Además, ofrece una depuración simple y un montón de temas increíbles para que pueda personalizar su diseño desde el primer momento.
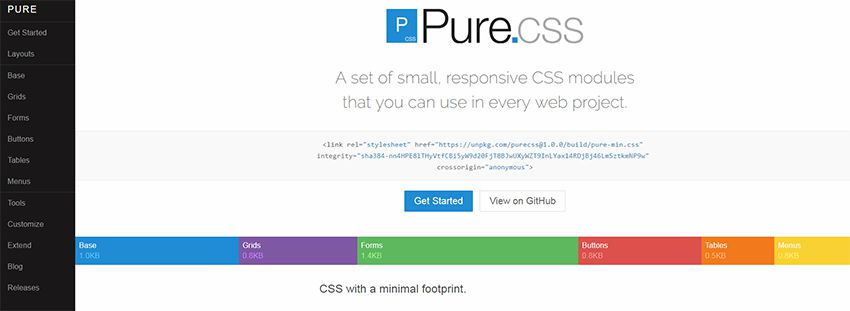
CSS puro

He utilizado CSS puro en algunos proyectos pequeños y realmente lo disfruto. Este es uno de los marcos más geniales porque te permite personalizar tus archivos para incluir las funciones que necesites.
Encontrará más información en la página de introducción, que incluye enlaces de descarga y algunas guías de configuración.
Tenga en cuenta que la estética de Pure se siente muy minimalista, pero no demasiado simple. Imitan un poco de Bootstrap junto con algunos consejos del diseño de materiales de Google. Una biblioteca divertida para usar en cualquier proyecto tanto personal como comercial.
Kit de interfaz de tinta

Con el Kit de interfaz de tinta puede crear algunas páginas adaptativas increíbles. Parecerán simples y seguirán un formato de código muy simple, pero eso es generalmente lo que quieres en un marco de interfaz.
Ink incluso viene con su propia biblioteca JS que puedes ejecutar sobre vanilla JS. Tomará un poco de ajuste si nunca has usado tinta antes. Sin embargo, es una gran biblioteca comparable a jQuery en sintaxis.
Esto se ejecuta en Sass, funciona con HTML semántico y se siente como cualquier gran marco de interfaz.
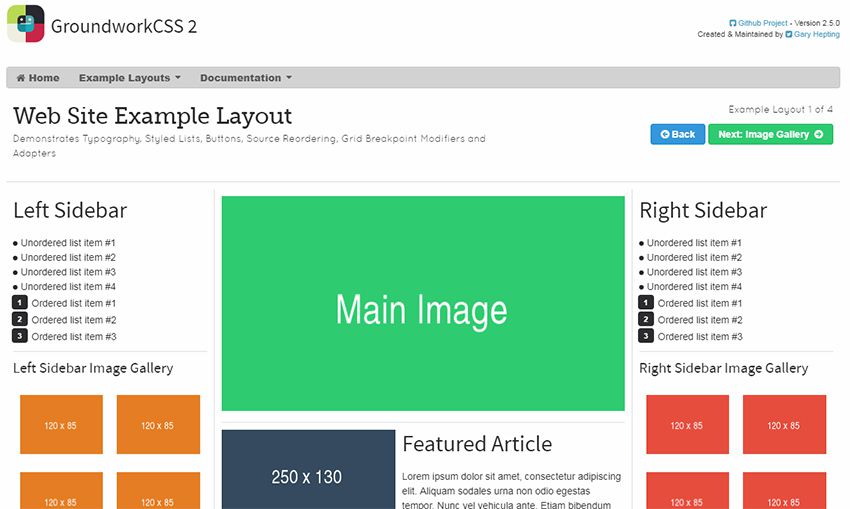
GroundworkCSS

Todavía tengo que hacer muchas pruebas en GroundworkCSS, pero este es un marco de respuesta fuerte.
Actualmente en la versión 2.x puede descargar toda la biblioteca de Groundwork en dos estilos: HTML/CSS/JS básico o en una plantilla para Ruby on Rails.
Ambos funcionan igual, y ambos proporcionan un sistema de interfaz robusto para codificar páginas utilizables.
Echa un vistazo a su diseño de demostración para tener una idea de cómo se verá esto en tu sitio.
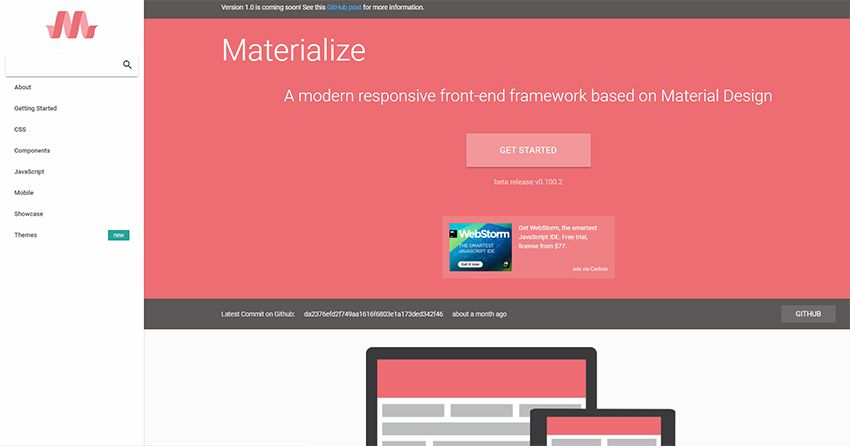
Materializarse.css

Desde que Google anunció su cambio hacia el diseño de materiales, se ha convertido en uno de los lenguajes de diseño de interfaz de usuario más grandes. Y si bien fue construido originalmente para Android, encontró su camino en la web con muchos marcos como Materialize cloning the style.
Todo el marco se ejecuta como era de esperar: responde completamente, cumple con los estándares y admite reinicios personalizados para todos los navegadores.
La única diferencia es que sus elementos predeterminados adoptan el estilo de diseño de materiales.
Y aunque este es probablemente mi marco de material favorito disponible, puede navegar a través de otros para ver qué más llama su atención.
Abrigo

Cuando se trata de rendimiento no se puede pasar por alto la calidad de su código. La capa de acabado toma esto en serio como un marco con el rendimiento en mente.
Es totalmente temible y súper fácil de personalizar con HTML y CSS fáciles de leer. Cualquier edición que realice seguirá una estructura clara con convenciones de nomenclatura BEM para CSS.
El verdadero beneficio de Topcoat es la prueba de carga y el enfoque en el rendimiento. Cualquier persona que necesite un diseño personalizado que se cargue rápidamente debe buscar en la capa de acabado.
Petal

Petal es uno de los marcos CSS más nuevos del mercado. Una vez más, es totalmente receptivo, 100% de código abierto, y puede soportar cualquier otro marco importante en esta lista.
Pero es bastante pequeño y está destinado a permanecer así. Se basa en el preprocesador Less CSS y requiere Normalizar también.
En última instancia, este es un marco súper pequeño que debería atraer a menos desarrolladores de CSS. Puede echar un vistazo a los documentos en línea para obtener fragmentos de código y ejemplos en vivo de elementos de página también.