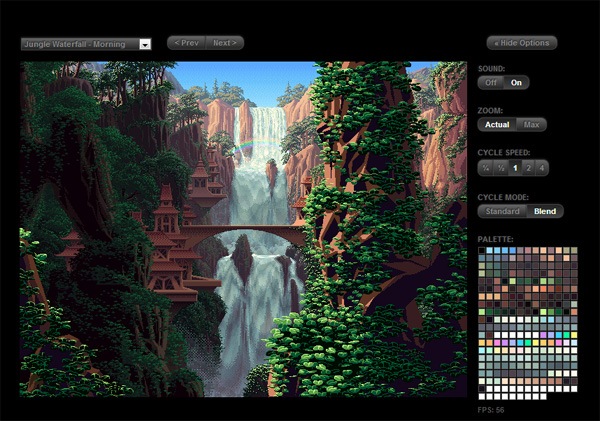
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
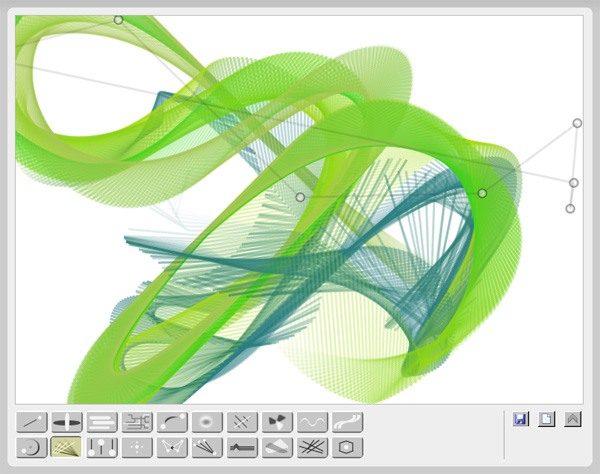
Ghost Writer Art Studio

esta é uma grande prova de conceito que ilustra como você poderia usar o elemento tela HTML5 como uma plataforma de desenho interativo.
Bomomo

Bomomo é outro grande exemplo de como você pode usar um elemento canvas HTML5 como um desenho de média.
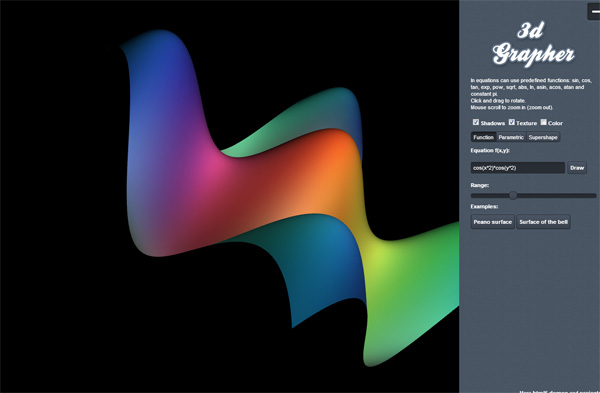
3D Grapher

Este belo exemplo torna as equações geométricas em modelos 3D.
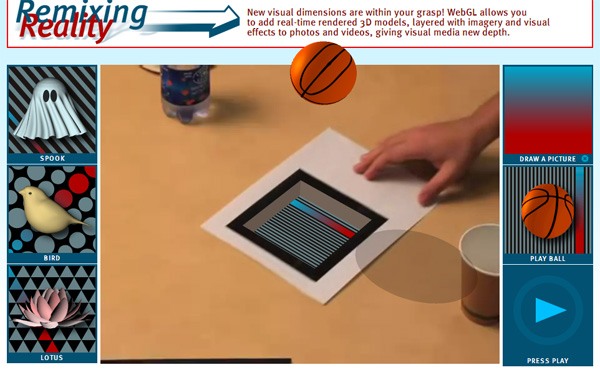
Remixar a Realidade

Esta demonstração apresenta o poder do WebGL API de JavaScript e o elemento canvas; sobrepõe objetos 3D em cima de um vídeo. Isto pode ser como realidade aumentada em páginas web pode ser implementado usando código aberto.
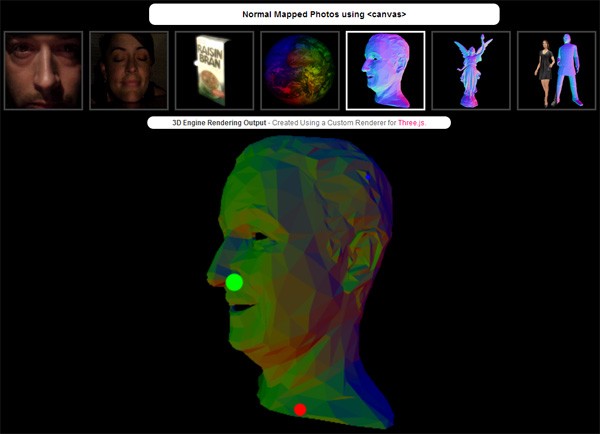
fotos mapeadas normais

esta experiência demonstra efeitos interactivos de iluminação interessantes aplicados às imagens.
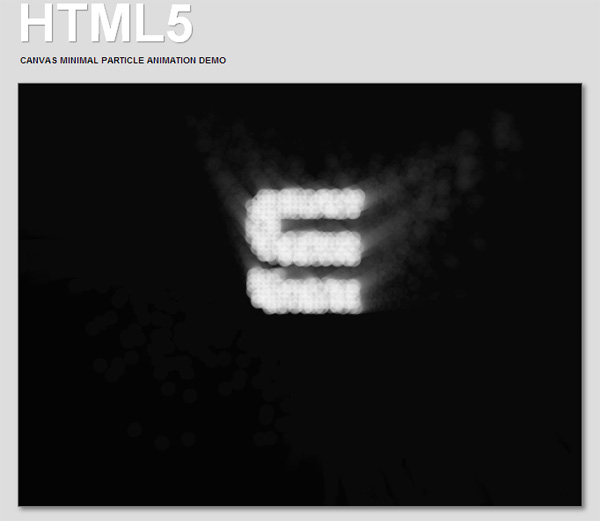
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
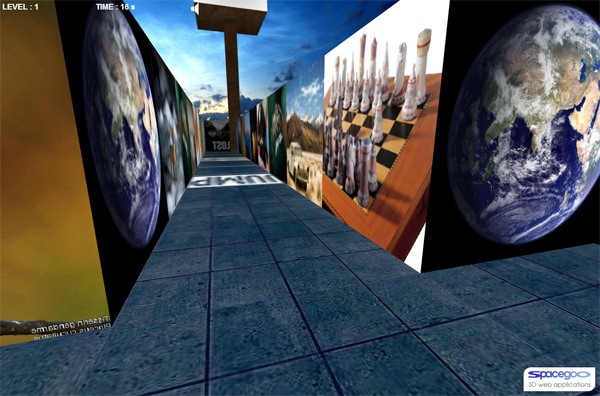
Maze

este interessante jogo HTML5 é uma reminiscência de jogos de plataforma 3D antigos e mostra-lhe como as modernas tecnologias web de código aberto são capazes em animação gráfica por computador. Cuidado embora que há música de fundo, então baixe o volume do seu altifalante do computador antes de se aventurar no labirinto!
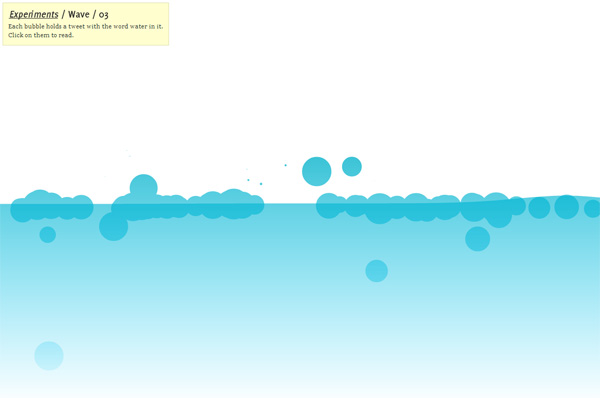
Wave

Esta demonstração mostra-lhe a suavidade da animação que pode ser alcançada quando você desenhar no elemento tela.
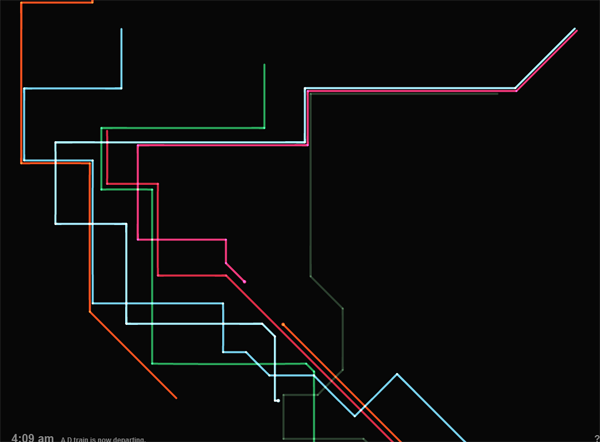
condutor

This interesting demo turns NY’s subway system (called MTA) into a musical string instrument. Ele recebe os dados em tempo real usando a API pública MTA e, em seguida, usa JavaScript, SVG desenhado em tela HTML5, e o elemento de áudio HTML5 para os sons. Saiba mais sobre o projeto Maestro aqui.
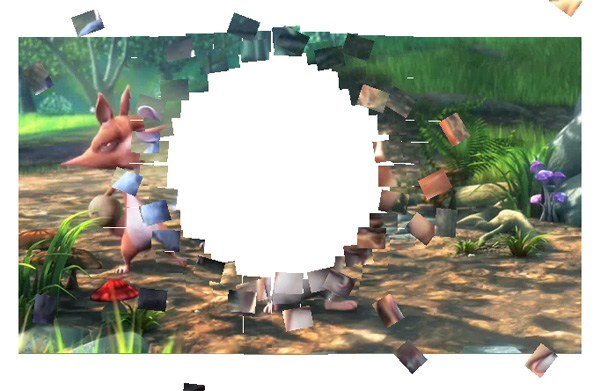
Vídeo Destruição

Esta é uma prova-de-conceito que ilustra como você pode manipular programaticamente até mesmo vídeos com o uso do elemento canvas.
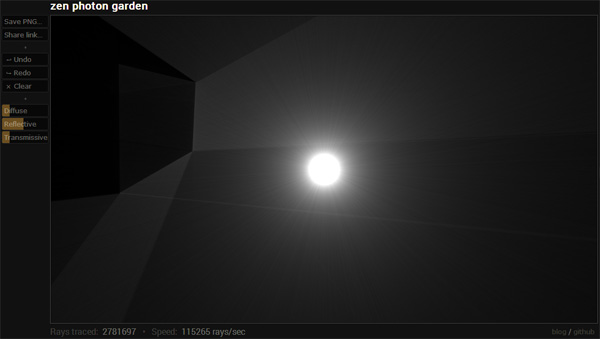
Zen Photo Garden

Esta demonstração mostra-lhe a técnica gráfica computadorizada de detecção de raios feita inteiramente com JavaScript e HTML5. Saiba mais sobre esta demo aqui.
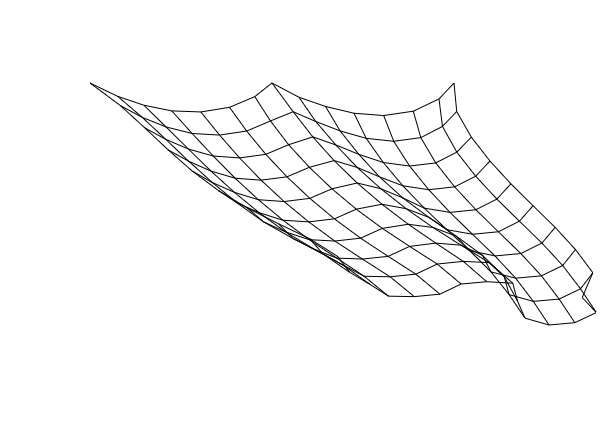
the Cloth Simulation

This interactive experiment uses the HTML5 canvas element to display the simulation of the physics of how cloth material moves. A aplicação para esta demonstração pode ser em animação 3D.
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
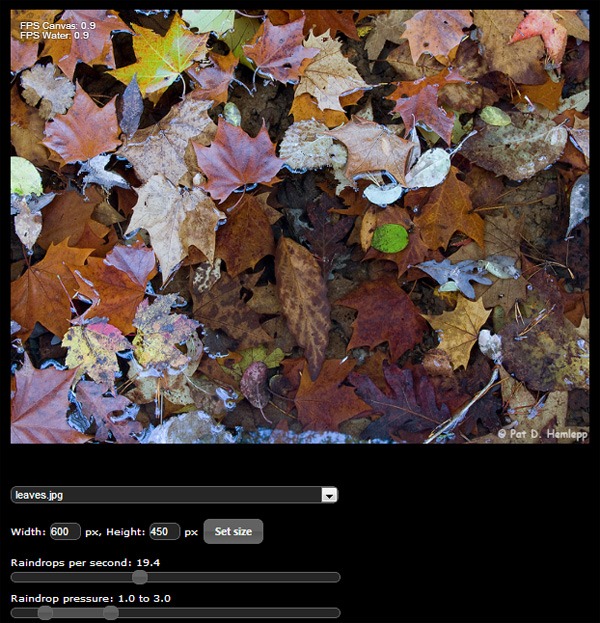
Water Canvas

esta é uma simulação da física da água da chuva feita em um elemento de tela HTML5. Você pode ajustar variáveis de Física da água, como reflexo de luz e taxa de gotas de chuva.
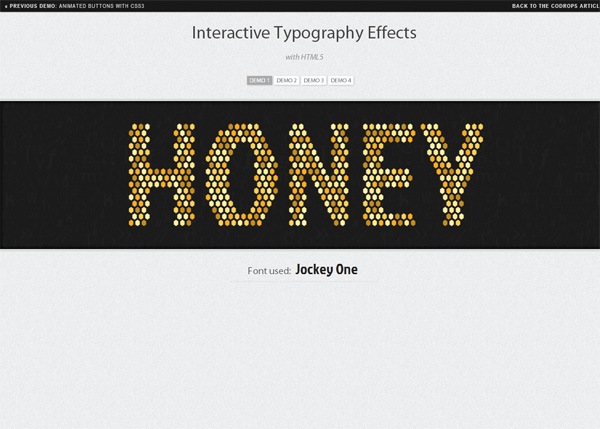
Interativo Tipografia Efeitos

Na página de demonstração, passe o mouse sobre os personagens para ver os efeitos de animação feita com a utilização do elemento canvas e JavaScript.