deseja deixar os visitantes do seu site enviar anexos de arquivos para os seus formulários WordPress?
dar aos usuários a capacidade de adicionar arquivos e mídia aos formulários do seu site pode tornar muito mais fácil para você coletar a informação que você precisa.
neste artigo, vamos mostrar-lhe como facilmente criar um formulário de upload de arquivos usando um plugin WordPress.
Carregue aqui para fazer o seu formulário de envio de Ficheiros agora
Aqui está uma tabela de conteúdos para uma navegação fácil de cada passo:
- Criar o Seu Formulário de Carregamento de Arquivo no WordPress
- Mudar para o Estilo Clássico Campo de Upload de Arquivo (Opcional)
- Personalizar Seu Formulário de Carregamento de Arquivo de Definições
- Configurar O Formulário de Carregamento de Arquivo de Notificações
- Configurar O Formulário de Carregamento de Arquivo do Confirmações
- Adicione o Seu Formulário de envio de ficheiros para o Seu Site
- Visualizar Os Ficheiros
Por que Usar o WordPress Campo de Upload de Arquivo no Seu Forms?
dependendo do tipo de informação que deseja recolher no seu formulário, a utilização de um campo de envio de ficheiros é uma das melhores formas de facilitar a obtenção de mais informações dos seus utilizadores rapidamente. E, tornar os formulários mais fáceis de preencher ajuda a reduzir a taxa de abandono de formulários para que o seu site possa gerar mais receita.
você pode precisar adicionar um campo de envio de arquivos para seus formulários WordPress para que você possa coletar diferentes tipos de arquivos e mídia com o envio frontend de visitantes do site como eles submetem seu formulário para você.
Aqui estão algumas das vezes mais comuns que você pode querer permitir que os usuários enviem um arquivo através do seu formulário de contato:
- Trabalho de formulários de inscrição para os candidatos podem anexar seu currículo arquivos
- Imagens como arquivos de imagem para um concurso ou para usar se estiver usando um giveaway plugin
- Usuário conteúdo enviado formas para que os usuários podem anexar um post de blog ou imagem que deseja compartilhar (WordPress frontend de upload de arquivo)
- Cliente formulários de serviços para que os clientes podem ligar os seus planilha de projeto ou de especificação do documento
- suporte ao Cliente formas para que os clientes possam anexar documentos para fornecer informações adicionais
- clips de Áudio para você jogar durante o seu podcast
- arquivo CSV carregamentos para os visitantes pode enviar-lhe as ordens ou os quadros de horários
- Arquivo de upload de formulários com uma Faixa de campo, então você pode levar documentos e pagamento junto
- formulários de Encomenda ou patrocinador de formulários onde deseja requerer o pagamento com o upload do arquivo
- Usuário apresentaram vídeos em um evento de formulário de inscrição, assim você tem conteúdo para tocar em seu evento (ótimo para casamentos, aniversários, e eventos de arrecadação de fundos.)
- funciona muito bem com plugins WooCommerce.
E isto é apenas o início.
felizmente, a WPForms é uma das mais fáceis de usar plugins de upload de arquivos WordPress e torna mais fácil para os visitantes do seu site para carregar todos os tipos de arquivos para os seus formulários de contato, incluindo, mas não limitado a:
- documentos (.documento, .xls .ppt, and .pdf)
- Images (.Forum, .gif, and .JPG)
- Vídeo (.litro, .mov, and .WMV)
- Audio (.wav,. mp3 e. mp4)
por razões de segurança do WordPress, os tipos de arquivos padrão que podem ser carregados são limitados. Aqui está como permitir tipos adicionais de envio de arquivos para seus formulários, incluindo uploads de arquivos Adobe Illustrator.
então, vamos em frente e verificar como adicionar o campo de envio de arquivos para o seu formulário de contato WordPress.
como criar um formulário de envio de ficheiros no WordPress
siga estes passos para configurar o seu formulário de envio de ficheiros online.
prefere instruções escritas? Confira os passos abaixo:
Passo 1: Crie o seu formulário de envio de arquivos no WordPress
ainda se perguntando como adicionar arquivos ao WordPress? A primeira coisa que você precisa fazer é instalar e ativar o plugin wpforms.
Ao contrário da funcionalidade de envio de ficheiros do formulário Google, o WPForms permite-lhe adicionar uploads de ficheiros para qualquer local do seu site, e não apenas páginas do formulário. Para mais detalhes sobre como instalá-lo, Veja este guia passo a passo sobre como instalar um plugin no WordPress.
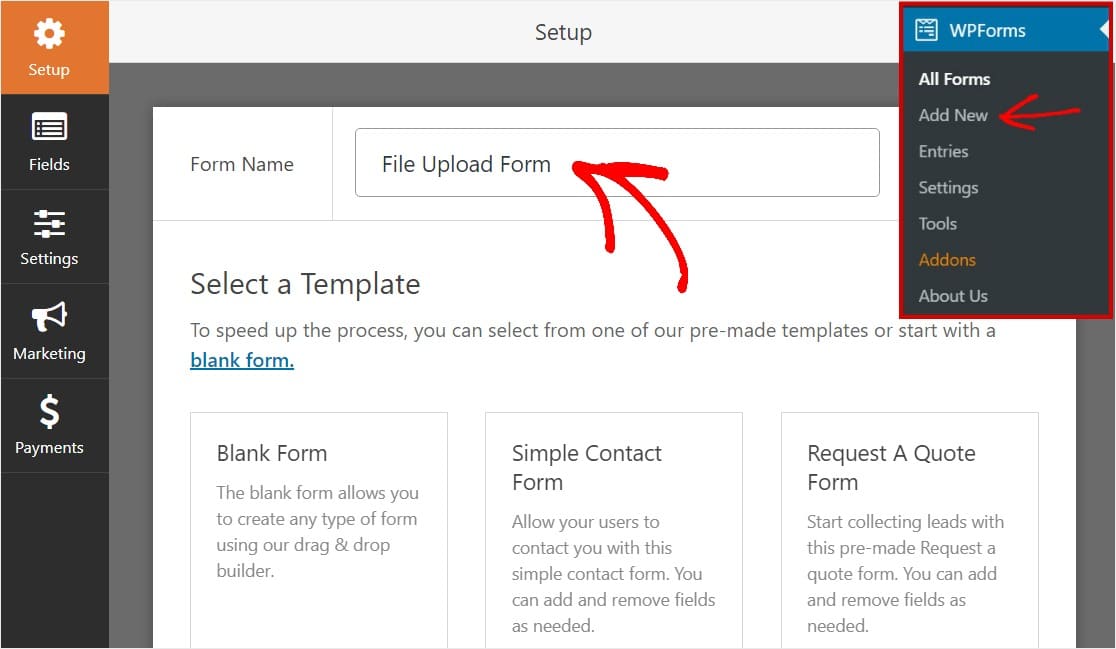
em seguida, vá para o seu painel WordPress e clique em WPForms ” Adicionar novo no painel esquerdo para criar um novo formulário e nomeá-lo o que você quiser.

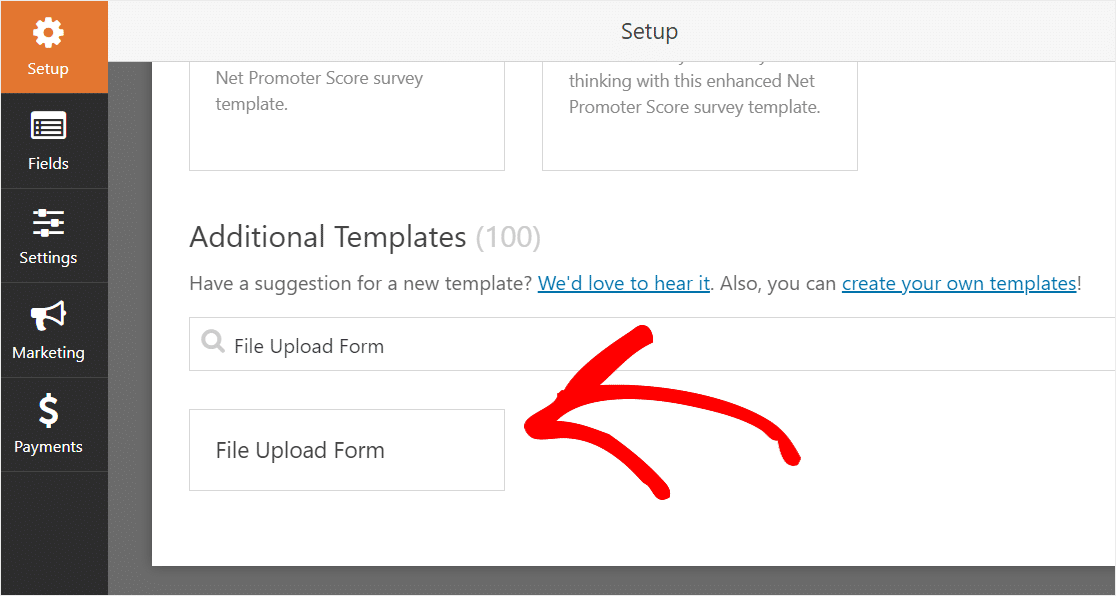
ext, role para a secção de modelos adicionais e digite “File Upload Form”, e depois carregue nela para abrir o modelo.

certifique-se que já activou o formato Templates Pack Addon para procurar por este formulário.
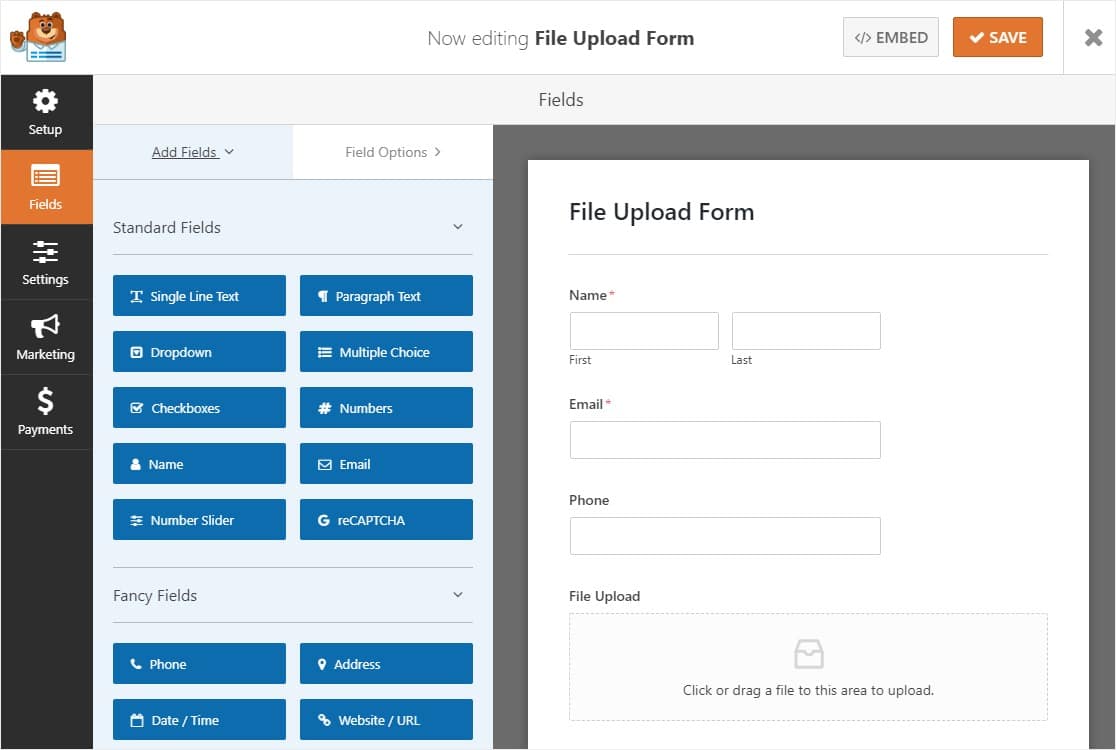
Agora, os WPForms irão preencher um formulário de envio de ficheiros pré-construído e mostrar o construtor de ‘drag and drop’.

aqui, poderá adicionar campos adicionais ao seu formulário de contacto, arrastando-os do Painel Da esquerda para o painel da direita. Por exemplo, você pode adicionar um campo de pagamento se você quiser exigir o pagamento em seus formulários de envio de arquivo.
com o modelo de formulário de envio de Ficheiros, já terá os campos Nome, E-mail, telefone, envio de ficheiros e comentários adicionais.
clique em qualquer um dos campos do formulário para fazer alterações. Você também pode clicar em um campo de formulário e arrastá-lo para reorganizar a ordem em seu formulário de contato.
Você também pode adicionar o campo de envio de arquivos para qualquer forma WordPress que você criar. Arraste apenas o campo do formulário de envio do ficheiro, encontrado em campos bonitos, do painel esquerdo do Editor do formulário para o painel da direita.

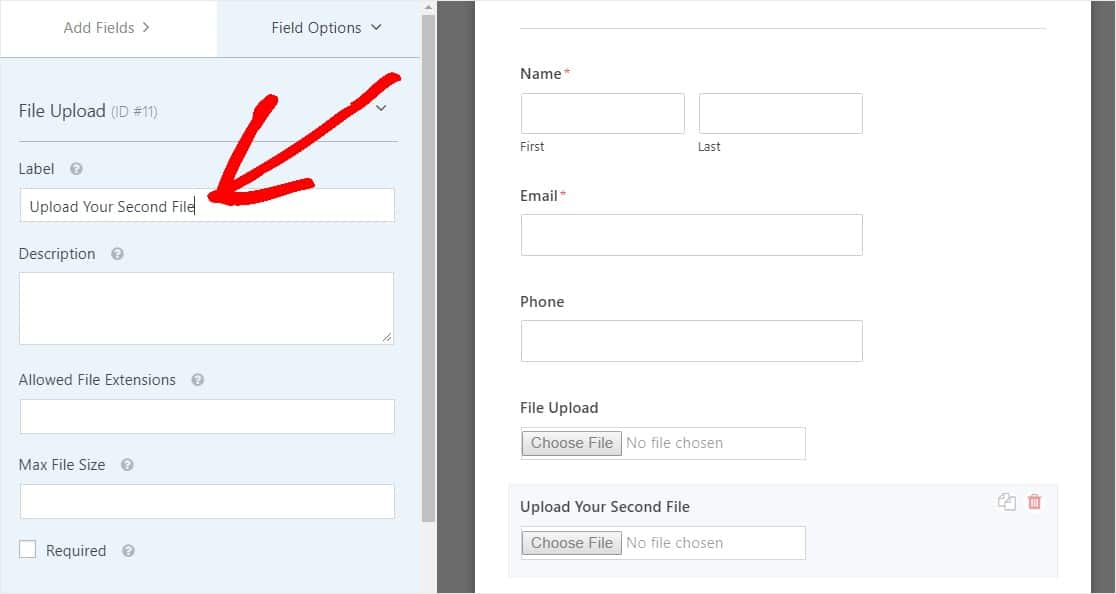
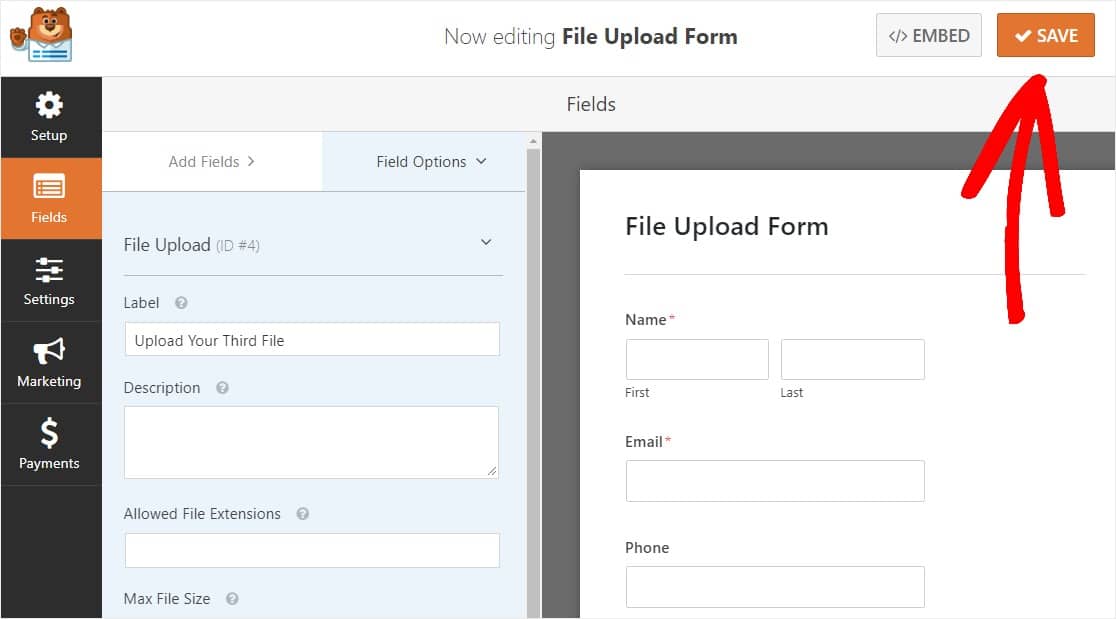
pode carregar no campo de envio de ficheiros e também alterar a etiqueta:
- Label — nome do campo formulário para que os visitantes do seu site saibam para que serve.Descrição-Adicionar uma descrição que explique os detalhes aos utilizadores. Por exemplo, se você só quer que as pessoas façam upload de uma imagem, diga-lhes isso.
- extensões de Ficheiros Permitidas — se quiser restringir os tipos de ficheiros que podem ser enviados para o seu formulário WordPress, coloque-os aqui, separados por uma vírgula
- Tamanho de ficheiro Max-especifique, em megabytes, o ficheiro de tamanho máximo que permitirá aos utilizadores enviar. Se você deixar este espaço em branco, WPForms padrão para o limite de tamanho máximo que é permitido pela sua máquina web. Se você precisa aumentá-lo, Veja este tutorial sobre como aumentar o tamanho máximo de upload de arquivo no WordPress.é necessário o
- – Se quiser exigir que os utilizadores enviem um ficheiro Antes de poderem enviar o seu formulário, Seleccione esta opção.estilo
- — você pode mudar entre o estilo moderno padrão (recomendado) e o estilo clássico (que vamos cobrir em profundidade durante o próximo passo)
perguntando-se onde estas uploads de arquivos serão armazenadas?
Por omissão, todos os ficheiros enviados pelos utilizadores são guardados na pasta WPForms dentro da pasta Uploads do seu site. Para tornar as coisas mais fáceis, Você também pode armazenar esses arquivos em sua biblioteca de mídia WordPress, selecionando o campo de loja na caixa de ferramentas WordPress sob Opções Avançadas.

Você também pode fazer as formas parecerem ótimas seguindo os passos em nosso post sobre como criar uma forma multi-etapas no WordPress. Mas para o bem deste tutorial, vamos ficar com uma única página.
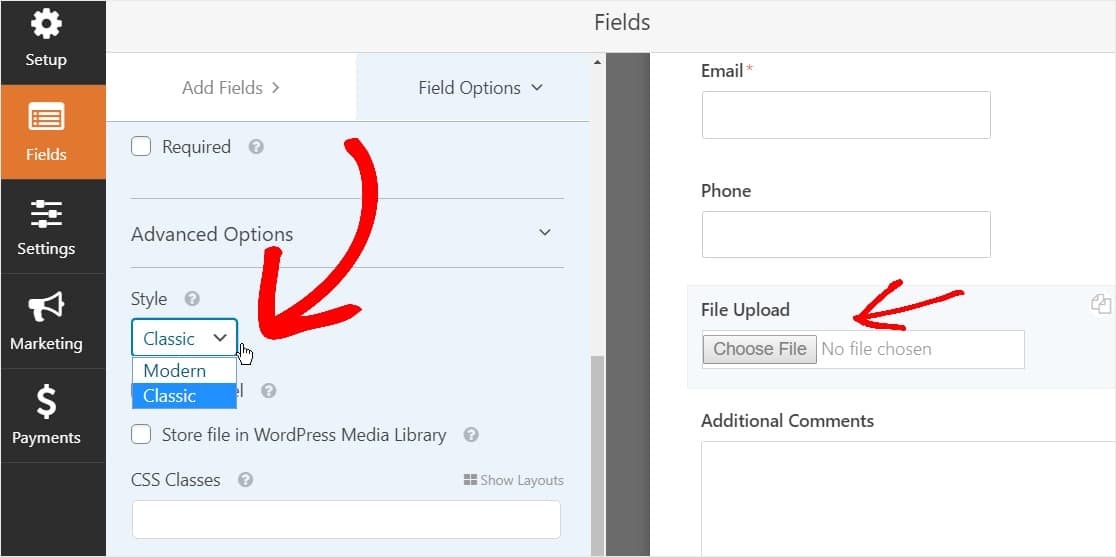
Passo 2: mudar para o campo clássico de envio de Ficheiros (opcional)
este passo é opcional e não é geralmente recomendado. Mas, se você gostaria de mudar o estilo do campo de envio do arquivo do estilo moderno padrão para o estilo clássico com um botão ‘Escolha agora’, cabeça para Opções Avançadas ” estilo e clique na lista para selecionar Clássico.

mudar para o estilo clássico pode ser uma boa escolha:
- você ou os seus utilizadores preferem um campo de envio de Ficheiros ao estilo do’ botão ‘
- você prefere um campo de envio de Ficheiros mais compacto (e só está a aceitar um ficheiro)
apenas tenha em mente que o estilo clássico de envio de Ficheiros só aceita 1 envio por campo. Terá de adicionar outro campo de envio de ficheiros para aceitar vários uploads no seu formulário se estiver a usar o estilo clássico.
para fazer com que o seu formulário pareça livre de confusão, irá querer activar a lógica condicional no campo de envio do primeiro ficheiro clássico antes de adicionar esses outros campos. Dessa forma, esses campos de Upload de arquivos extras não aparecerão em seu formulário a menos que um usuário precise deles.

cada estilo clássico do campo de envio de Ficheiros permite aos utilizadores enviar apenas um único ficheiro. Para aprender a adicionar vários uploads de arquivos com o tipo de campo uploader estilo clássico, leia em. Se apenas um campo de envio de arquivos funcionar para você, você pode saltar o próximo passo.
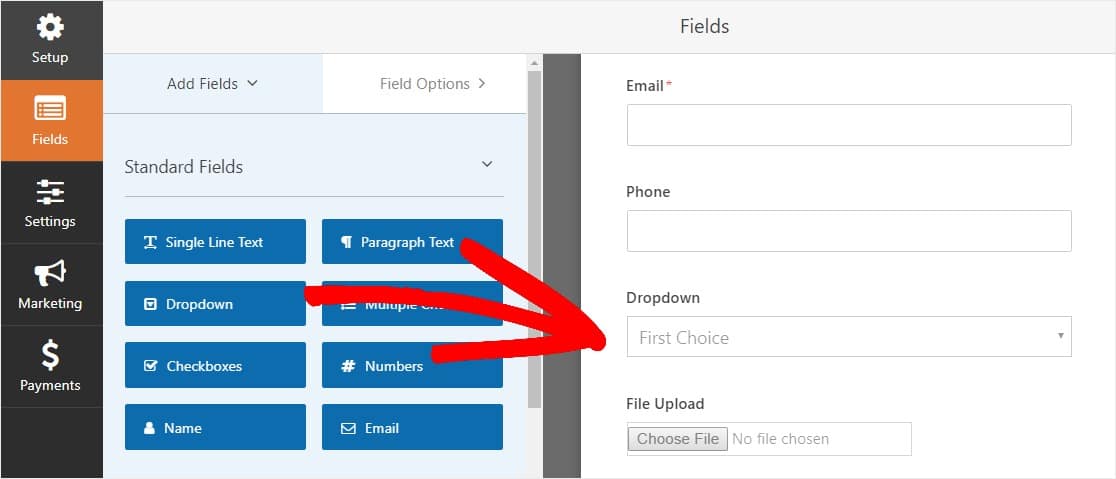
para activar a lógica de condição num campo de envio de estilo clássico, arraste um campo de transferência do painel esquerdo para o seu formulário, logo acima do campo de envio de ficheiros. (Isto irá funcionar com qualquer número de campos de arquivos de Upload, mas para o bem deste exemplo vamos fazer 3.)

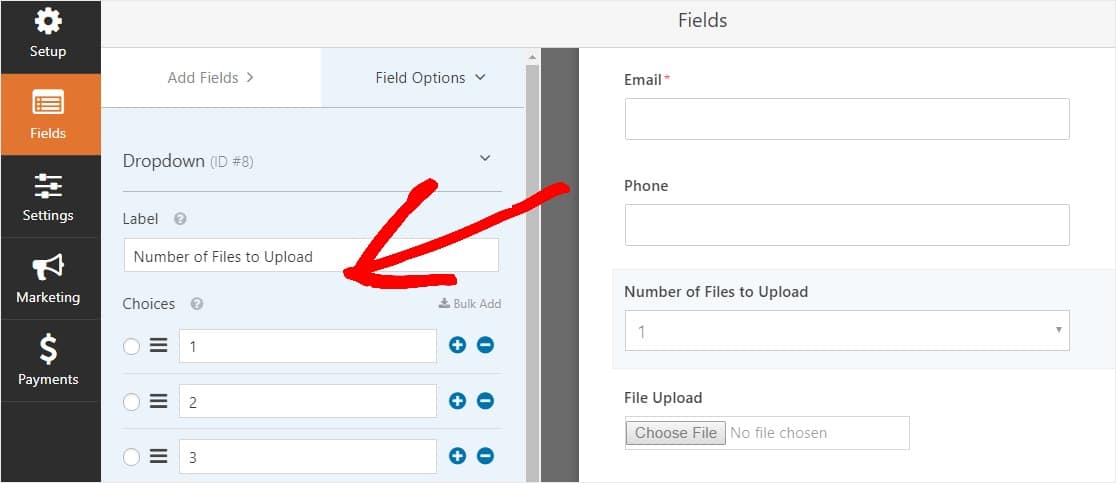
carregue agora no campo de largada para ver as opções do campo no painel esquerdo e editar a legenda do campo de largada para dizer o número de Ficheiros A Enviar e as opções para dizer 1, 2 e 3.

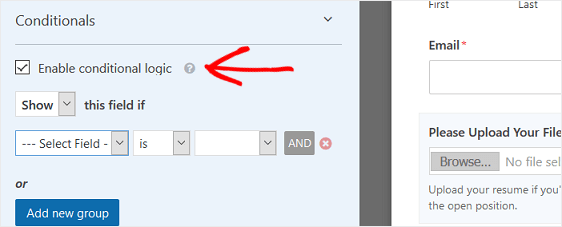
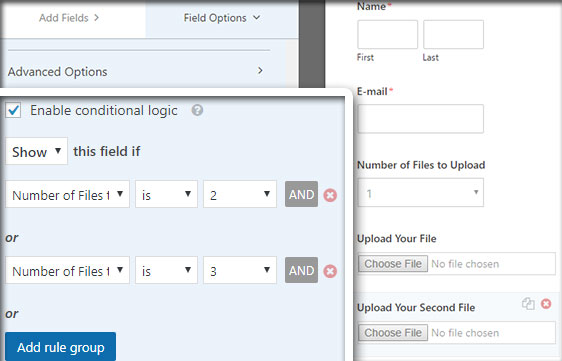
Depois disso, carregue no campo de envio do ficheiro e nas Opções, desloque-se para e expanda a página de condicionalismos no painel da esquerda. Em seguida, selecione o checkmark para activar a lógica condicional.

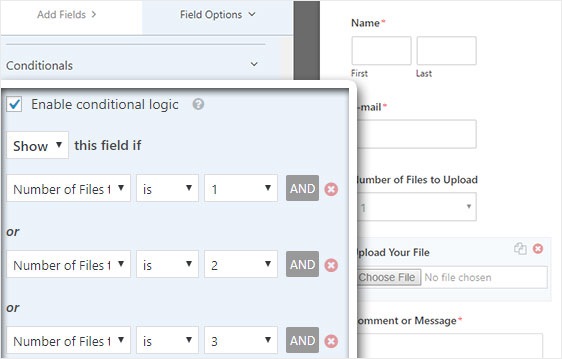
Personalizar a lógica condicional do campo de Upload de Arquivo, apenas como a imagem abaixo:

tenha em mente que novos campos são adicionadas clicando no botão Adicionar novo grupo, que se aplica a lógica. Se você precisar de mais detalhes sobre o uso da ou lógica, leia o nosso guia sobre como usar e ou lógica condicional.
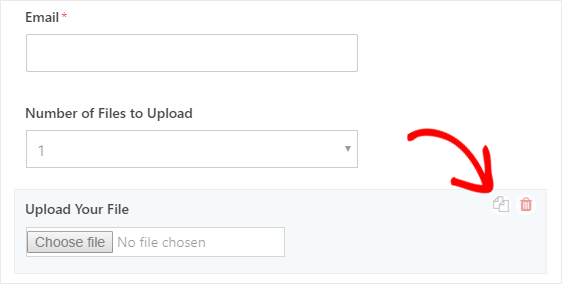
O próximo passo é duplicar este campo de envio de Ficheiros.
no seu formulário, carregue no ícone duplicado do lado direito do campo de envio do ficheiro.

no painel da esquerda, alterar a legenda do novo campo de envio de ficheiros para enviar o seu segundo ficheiro.

agora configure a lógica condicional para este novo campo, tal como a imagem abaixo. A única mudança do passo acima é que removemos a primeira ação onde diz que o número de arquivos para carregar é 1.

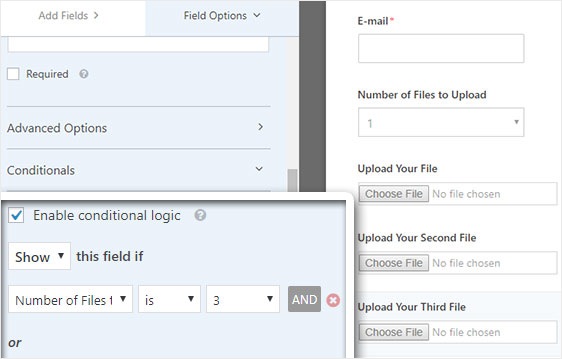
agora, duplicar o segundo campo de envio de ficheiros, carregando no ícone e alterando a legenda para enviar o seu terceiro ficheiro.

Configure o campo lógico condicional tal como a imagem abaixo. Só vamos manter o último campo onde diz que o número de Ficheiros A Enviar é 3.

Uma vez feito a personalização do seu formulário, carregue em Gravar no canto superior direito do seu ecrã. Acabou de adicionar vários campos de envio de Ficheiros ao seu formulário.

de modo a que, na maioria dos casos, queira usar o estilo moderno para aceitar vários uploads de ficheiros.
então agora que você tem a quantidade certa de campos de envio de arquivos no seu formulário (seja apenas 1 ou múltiplo), você está pronto para configurar as configurações do seu formulário.
Passo 3: personalizar a configuração do formulário de envio do ficheiro
Para Iniciar, vá para a configuração ” geral.

aqui poderá configurar o seguinte:
- Nome do formulário — altere o nome do seu formulário aqui, se quiser.
- Descrição do formulário-dê ao seu formulário uma descrição.
- Texto do botão enviar – Personalize a cópia no botão enviar.
- prevenção de Spam-pare o formulário de contato spam com a funcionalidade anti-spam, h, ou Google re. A opção anti-spam é verificada automaticamente em todos os formulários novos.formulários AJAX-activar o Upload multi AJAX sem recarga de página WordPress.
- melhorias do GDPR-você pode desativar o armazenamento de informações de entrada e detalhes do usuário, tais como endereços IP e agentes do usuário, em um esforço para cumprir os requisitos do GDPR. Confira nossas instruções passo a passo sobre como adicionar um campo de acordo GDPR ao seu formulário de contato simples.
e quando terminar, clique em Gravar.
Passo 4: Configurar As notificações do seu formulário
As notificações são uma excelente maneira de saber quando alguém envia um dos seus formulários de envio de ficheiros.
e, a menos que você desativar a funcionalidade de notificação, você receberá uma notificação de E-mail sempre que alguém enviar um formulário em seu site.

para obter uma mensagem de E-mail quando alguém completar o seu formulário, terá de configurar as notificações do formulário no WordPress e fornecer o seu endereço de E-mail.
também, se você usar tags inteligentes, você pode enviar uma notificação personalizada para os visitantes do seu site, uma vez que eles terminam o seu formulário para que eles saibam que você o recebeu. Isso garante que os usuários seu formulário passou corretamente, juntamente com seu arquivo upload.

para mais informações sobre este assunto, confira o nosso guia passo a passo sobre como enviar múltiplas notificações de formulários no WordPress.
além disso, tem a opção de marcar facilmente os seus e-mails de notificação, adicionando o seu logótipo ou qualquer imagem que escolher na área de imagem personalizada do cabeçalho. O logótipo / imagem que escolher irá aparecer no topo das notificações por e-mail, como o logótipo WPForms abaixo.

Nota: Assim, uma vez que os anexos de arquivos podem muitas vezes prejudicar a entregabilidade de E-mail, WPForms não anexar os arquivos do seu usuário em E-mails de notificação. Em vez disso, enviamos o arquivo uploads por e-mail como links.

Passo 5: Configurar O Formulário de Carregamento de Arquivo Confirmações
Formulário confirmações são maneiras de agir imediatamente (e automaticamente) depois que seu usuário tenha apresentado informações para o formulário. Para obter ajuda extra com este passo, consulte o nosso tutorial sobre como configurar as Confirmações de formulários.
Existem 3 tipos diferentes de confirmações em formulários WP:
- mensagem-Este é o tipo de confirmação padrão que aparece após alguém enviar no seu formulário, e é personalizável. Confira nossas dicas sobre formas de personalizar sua mensagem de confirmação para aumentar a felicidade dos visitantes do site.
- Display Page-envie automaticamente os usuários para qualquer post ou página no seu site como uma página de agradecimento
- Redirect — útil se você quiser levar o Usuário para um site diferente ou URL especializado para um desenvolvimento mais complexo.
então vamos ver como configurar uma confirmação de formulário simples em formulários WPForms para que você possa personalizar a mensagem de sucesso que os visitantes do site verão quando eles enviarem um formulário em seu site.
para iniciar, carregue na página de confirmação no Editor do formulário em Configuração.
em seguida, selecione o tipo de confirmação que você gostaria de criar. Para este exemplo, selecionaremos a mensagem.

então, personalize a mensagem de confirmação a seu gosto e carregue em gravar quando terminar.
Agora você está pronto para adicionar seu formulário ao seu site.
Passo 6: Adicione o seu formulário de envio de Ficheiros ao seu Website
Depois de ter criado o seu formulário, terá de O adicionar ao seu site WordPress.
E WPForms permite adicionar seus formulários a vários lugares em seu site WordPress, incluindo suas páginas, posts de blog e widgets da barra lateral.
então vamos dar uma olhada na opção de colocação mais comum: incorporação de página/post.
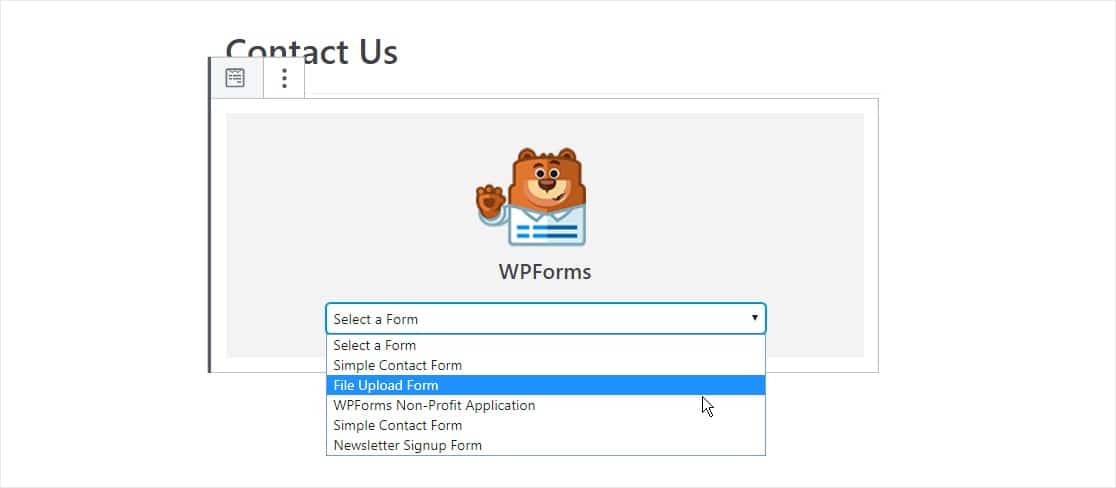
para começar a incorporar o seu formulário de envio de arquivos, criar uma nova página ou post no WordPress, ou ir para as configurações de atualização em um existente. Depois disso, clique dentro do primeiro bloco (a área em branco abaixo do título da sua página) e clique no ícone Adicionar WPForms.
![]()
Agora, o WPForms widget será exibido dentro do bloco. Carregue na lista WPForms e escolha o formulário que já criou que deseja inserir na sua página. Então selecione seu formulário de envio de arquivo.
Você está um passo perto de criar a página de upload perfeita no WordPress.

em seguida, clique no botão azul no canto superior direito que diz Publicar ou Atualizar, para que seu formulário aparecerá em seu site.
isso! Seu formulário de envio de arquivo está agora em seu site.
Passo 7: ver os ficheiros
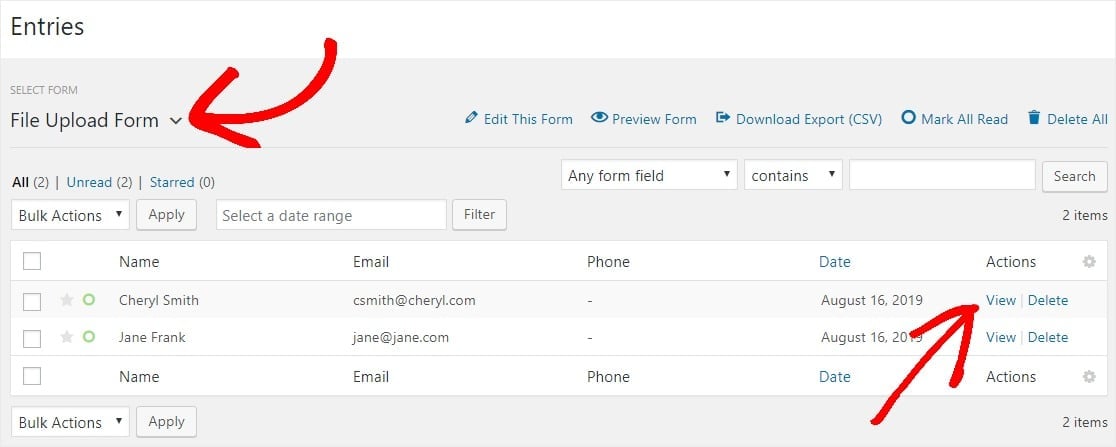
WPForms armazena cada envio de formulários como um item. Para ver os ficheiros enviados, vá aos itens do WPForms.
e, a partir daí, seleccione o formulário direito no menu e carregue em ver.

eguinte, carregue com o botão direito no ficheiro para transferir o ficheiro ou carregue para o ver no seu navegador.
melhor ainda, o ‘plugin’ WordPress Wpforms tem toneladas de adicionar que pode instalar para que possa fazer mais com os seus ficheiros. Por exemplo, você pode usar nosso addon Zapier para gravar automaticamente todos os uploads de arquivos para:
- Google Drive
- Dropbox
- e muitos outros serviços de armazenamento em nuvem.
Carregue aqui para fazer o seu formulário de envio de Ficheiros agora
Pensamentos finais nos formulários de envio de Ficheiros WordPress
E aí está! Você agora sabe como criar um formulário de upload de arquivo com um plugin WordPress.
Se você quiser permitir que os visitantes do site para enviar arquivos diretamente para o seu site, certifique-se de verificar o nosso guia útil sobre como criar um widget de upload de arquivos no WordPress.então do que estás à espera? Comece com o plugin mais fácil de usar WordPress construtor de formulários hoje. O Wpforms Pro inclui uma funcionalidade de envio de ficheiros grátis e um formulário de envio de ficheiros gratuito e oferece uma garantia de reembolso de 14 dias.
E não se esqueça, se você gosta deste artigo, então, por favor, siga-nos no Facebook e Twitter.