você pode economizar cargas de tempo de desenvolvimento trabalhando com kits UI de interface frontend. O mais popular é Bootstrap, embora muitos locais homogêneos dependem desse quadro.
para dar-lhe alguma variedade Eu curated minha escolha dos melhores frameworks UI de código aberto mais novos lá fora.
todos eles têm seus próprios estilos únicos e níveis variáveis de suporte para componentes dinâmicos. Mas se você juntar esses frameworks com alguns plugins JavaScript você pode construir praticamente qualquer coisa.
Pode também gostar: 20 Frameworks CSS sensíveis
leves para um arranque rápido.
UIKit

o UIKit framework é leve, fácil de personalizar e fácil de adicionar. Segue uma estrutura modular onde você vai construir elementos de página com classes reutilizáveis.
é perfeito para estruturar uma nova página sem ter de codificar a sua própria grelha ou rolar as suas próprias pilhas de fontes. Este framework até vem com um conjunto único de ícones que você pode adicionar em sua página usando um tipo de letra web.
com UIKit você pode executar Sass ou menos junto com qualquer gestor de Pacotes(geralmente npm).
Mais com uma enorme lista de componentes que você pode incorporar qualquer coisa de campos de upload para pão ralado e muito mais.
Fundação

a Biblioteca da Fundação Zurb está lá em cima com o Bootstrap do Twitter. Mas parece que a Fundação recebe menos atenção devido à sua interface menos estilizada.
com a Fundação você tem acesso a elementos de interface personalizados, Componentes e uma grade padrão. Tudo o que você precisa para construir um frontend Kick-ass pode ser encontrado na Biblioteca da Fundação.dê uma olhada em sua página showcase se quiser saber mais. Ele apresenta um monte de sites enormes correndo fundação com grelhas personalizadas, recursos sensíveis, basicamente, tudo o que você precisa em um novo projeto web.
miligrama

para uma abordagem minimalista para o desenvolvimento frontend check out Milligram. Esta biblioteca CSS de código aberto é super pequena e vem com um monte de recursos de interface realmente simples.ele funciona através de Bower, fio e npm, então isso pode caber em qualquer fluxo de trabalho de gerenciamento de pacotes.
o único problema é que o Milligram requer a Biblioteca normalizada, então você tem que adicionar isso à sua página. Mas se você tem uma ferramenta de minificação CSS você pode facilmente combinar as duas bibliotecas e reduzir seus pedidos HTTP.
One-Nexus

Aqui está uma biblioteca frontend mais recente que realmente oferece alguns módulos bastante loucos.
A estrutura One-Nexus é massiva. Ele suporta o design responsivo dispositivos de Toque, corre em Sass, e trabalha com ferramentas de construção automatizadas. No entanto, penso que este é um dos quadros mais complexos para começar.
Se você já está familiarizado com frameworks e a linha de comando, então One-Nexus é realmente incrível. Tem tantos módulos que vai fazer a tua cabeça girar!
mas pode levar algum tempo a habituar-se à configuração a configurar correctamente a sua disposição inicial.
UI semântica

Se está à procura de uma framework testada, então verifique a UI semântica. Esta é uma bela biblioteca frontend atualmente em v2. 2 com toneladas de recursos.
eu considero semântica como o Bootstrap desconhecido para o desenvolvimento frontend. Não é tão popular com codificadores tradicionais, mas tem todos os mesmos benefícios que Bootstrap.
a biblioteca semântica inclui botões, páginas, dropdowns, tudo o que você precisa. Além disso, oferece simples depuração e um monte de temas incríveis para que você possa personalizar o seu layout a partir do get-go.
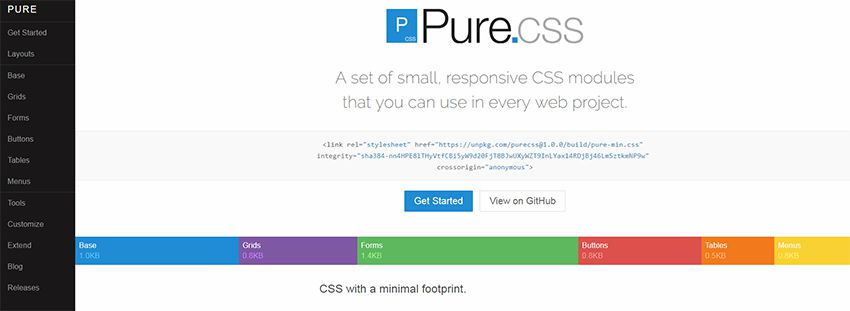
CSS puro

i have used Pure CSS on a few small projects and really enjoy it. Este é um dos frameworks mais legais, porque ele permite que você personalize seus arquivos para incluir quaisquer recursos que você precisa.
irá encontrar mais informações na página de início, que inclui as ligações de download e algumas guias de configuração.
Note que a estética de Pure se sente muito minimalista, mas não muito simples. Eles imitam um pouco de Bootstrap, juntamente com alguns ponteiros do projeto de material do Google. Uma biblioteca divertida para usar em qualquer projeto pessoal e comercial.
Ink Interface Kit

com o Ink Interface Kit você pode construir algumas páginas incríveis que respondem. Eles vão parecer simples e seguir um formato de código muito simples, mas isso é geralmente o que você quer em um framework frontend.
tinta mesmo vem com sua própria biblioteca JS que você pode correr em cima de vanilla JS. Vai ser preciso algum ajuste se nunca usaste tinta antes. No entanto, é uma vasta biblioteca comparável ao jQuery em sintaxe.
isto é executado em Sass, trabalha com HTML semântico,e se sente como qualquer grande framework frontend.
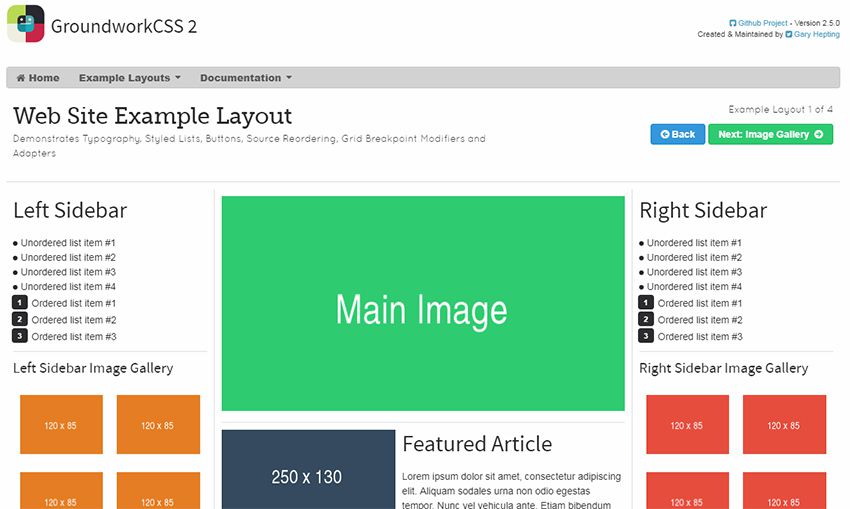
GroundworkCSS

ainda não fiz muitos testes em GroundworkCSS, mas este é um quadro de resposta robusto.
actualmente na versão 2.x você pode obter toda a biblioteca de trabalho de base em dois estilos: basic HTML/CSS / JS ou em um modelo para Ruby on Rails.
ambos funcionam da mesma forma, e ambos fornecem um sistema de frontend robusto para a codificação de páginas utilizáveis.
Confira seu layout demo para ter uma idéia de como isso vai ficar em seu site.materializar.CSS

desde que o Google anunciou a sua mudança para o design de materiais, tornou-se uma das maiores linguagens de design da IU. E enquanto ele foi originalmente construído para Android, ele encontrou seu caminho para a web com muitos frameworks como materializar Clonagem o estilo.
todo o framework é executado como seria de esperar: totalmente responsivo, compatível com os padrões, e suporta resets personalizados para todos os navegadores.
a única diferença é que os seus elementos predefinidos assumem o estilo de design do material.
E embora esta seja provavelmente a minha estrutura de material favorito disponível, você pode navegar através de outros para ver o que mais chama a sua atenção.
Topcoat

quando se trata de desempenho, não pode ignorar a qualidade do seu código. O Topcoat leva isto a peito como uma estrutura com desempenho em mente.
é totalmente temático e super fácil de personalizar com HTML e CSS fáceis de ler. Todas as edições que você fizer seguirão uma estrutura clara com Convenções de nomeação BEM para CSS.o benefício real com o Topcoat é o teste de carga e foco no desempenho. Qualquer um que precisa de um layout personalizado que carrega rápido deve olhar para o Topcoat.
Petal

Petal é um dos mais recentes frameworks CSS no mercado. Mais uma vez ele é totalmente responsivo, 100% open source, e pode manter-se a qualquer outro grande framework nesta lista.
mas é muito pequeno e destinado a permanecer assim. É baseado no pré-processador menos CSS e requer normalizar também.
em última análise, esta é uma estrutura super pequena que deve apelar para menos CSS devs. Você pode dar uma olhada nos documentos online para excertos de código e exemplos ao vivo de elementos de página também.