puteți economisi o mulțime de timp de dezvoltare de lucru cu kituri UI frontend. Cel mai popular este Bootstrap, deși prea multe site-uri omogene se bazează pe acest cadru.
pentru a vă oferi o varietate am curatoriat alegerea mea dintre cele mai bune cadre UI open source mai noi acolo.
toate acestea au propriile stiluri unice și niveluri diferite de suport pentru componente dinamice. Dar dacă asociați aceste cadre cu unele pluginuri JavaScript, puteți construi aproape orice.
s-ar putea să vă placă și: 20 Responsive& cadre CSS ușoare pentru un început rapid.
UIKit

cadrul UIKit este ușor, ușor de personalizat și ușor de adăugat. Urmează o structură modulară în care veți construi elemente de pagină cu clase reutilizabile.
este perfect pentru structurarea unei noi pagini fără a fi nevoie să codificați propria grilă sau să rulați propriile stive de fonturi. Acest cadru vine chiar și cu un set unic de pictograme pe care îl puteți adăuga în pagina dvs. utilizând un font web.
cu UIKit puteți rula Sass sau mai puțin împreună cu orice manager de pachete(de obicei npm).
Plus cu o listă uriașă de componente puteți încorpora orice, de la câmpurile de încărcare la pesmet și multe altele.
Fundația

Biblioteca Fundației Zurb este chiar acolo sus cu Bootstrap Twitter. Dar se pare că Fundația primește mai puțină atenție datorită interfeței sale mai puțin stilizate.
cu Fundația aveți acces la elemente de interfață personalizate, componente, și o grilă implicit. Tot ce aveți nevoie pentru a construi o interfață kick-ass poate fi găsit în biblioteca Fundației.
aruncă o privire pe pagina lor de prezentare dacă vrei să afli mai multe. Acesta dispune de o grămadă de site-uri uriașe care rulează fundație cu grile personalizate, caracteristici sensibile, practic, tot ce ai nevoie într-un nou proiect web.
miligram

pentru o abordare minimalistă a dezvoltării frontend verificați miligram. Această bibliotecă CSS open source este foarte mică și vine cu o grămadă de caracteristici de interfață foarte simple.
funcționează prin Bower, fire și npm, astfel încât acest lucru se poate încadra în orice flux de lucru de gestionare a pachetelor.
numai problema este că miligram necesită Biblioteca normalizare, deci trebuie să adăugați că la pagina ta. Dar dacă aveți un instrument de minimizare CSS, puteți combina cu ușurință cele două biblioteci împreună și puteți reduce solicitările HTTP.
One-Nexus

Iată o nouă bibliotecă frontend care oferă de fapt unele module destul de nebun.
cadrul One-Nexus este masiv. Aceasta susține design receptiv& dispozitive tactile, ruleaza pe Sass, și funcționează cu instrumente automate construi. Cu toate acestea, cred că acesta este unul dintre cadrele mai complexe pentru a începe.
Dacă sunteți deja familiarizați cu cadrele și linia de comandă, atunci One-Nexus este cu adevărat minunat. Are atât de multe module încât îți va face capul să se rotească!
dar poate dura ceva timp să vă obișnuiți cu configurarea& să vă configurați aspectul inițial corect.
Semantic UI

dacă sunteți în căutarea unui cadru testat, atunci verificați Semantic UI. Aceasta este o bibliotecă frontend frumos în prezent în v2.2 cu tone de caracteristici.
consider Semantic ca Bootstrap necunoscut pentru dezvoltarea frontend. Nu este la fel de popular cu programatorii mainstream, dar are toate aceleași beneficii ca Bootstrap.
Biblioteca semantică include butoane, file, dropdowns, tot ce ai nevoie. Plus este oferă depanare simplă și o grămadă de teme minunat, astfel încât să puteți personaliza aspectul dvs. de la get-go.
CSS pur

am folosit CSS pur pe câteva proiecte mici și într-adevăr se bucure de ea. Acesta este unul dintre cele mai tari cadre, deoarece vă permite să vă personalizați fișierele pentru a include oricare dintre caracteristicile de care aveți nevoie.
veți găsi mai multe informații pe pagina Noțiuni introductive care include link-uri de descărcare plus câteva ghiduri de configurare.
rețineți că estetica Pure se simt foarte minimalist, dar nu prea simplu. Ei imita un pic de Bootstrap, împreună cu unele indicii de la google material design. O bibliotecă distractiv de a utiliza pentru orice proiect atât personale și comerciale.
ink Interface Kit

cu ink Interface Kit puteți construi câteva pagini responsive incredibile. Vor arăta simplu și vor urma un format de cod foarte simplu, dar asta este de obicei ceea ce doriți într-un cadru frontend.
Ink vine chiar cu propria bibliotecă JS pe care o puteți rula pe partea de sus a vanilla JS. Va fi nevoie de unele ajustări dacă nu ați folosit niciodată cerneală înainte. Cu toate acestea, este o bibliotecă vastă comparabilă cu Jquery în sintaxă.
aceasta ruleaza pe Sass, funcționează cu HTML semantic, și se simte la fel ca orice cadru frontend mare.
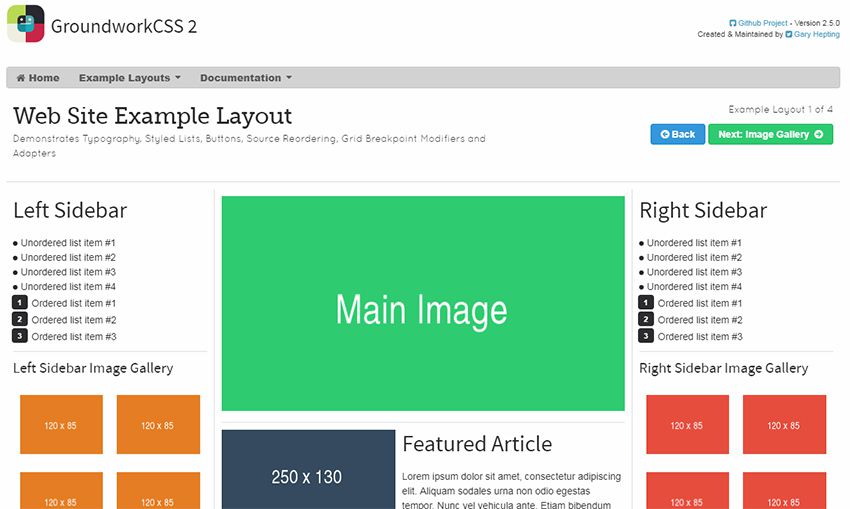
GroundworkCSS

încă nu am făcut multe teste pe GroundworkCSS, dar acesta este un cadru receptiv puternic.
în prezent în versiunea 2.x puteți descărca întreaga bibliotecă Groundwork în două stiluri: HTML de bază / CSS / JS sau într-un șablon pentru Ruby on Rails.
ambele funcționează la fel și ambele oferă un sistem frontend robust pentru codificarea paginilor utilizabile.
Check out aspectul lor demo pentru a obține o idee despre modul în care acest lucru va arăta în site-ul dvs.
se materializează.css

inca de la Google a anunțat trecerea lor spre design material a devenit una dintre cele mai mari limbaje de design UI. Și, deși a fost inițial construit pentru Android, și-a găsit drumul pe web cu multe cadre precum materializează clonarea stilului.
întregul cadru rulează așa cum v-ați aștepta: complet receptiv, standarde conforme, și sprijină resetări personalizate pentru toate browserele.
singura diferență este că elementele implicite iau stilul de design material.
și în timp ce acesta este probabil cadrul meu material preferat disponibil, puteți naviga prin alții pentru a vedea ce altceva vă atrage atenția.
Topcoat

când vine vorba de performanță, nu puteți trece cu vederea calitatea codului. Topcoat ia acest lucru la inimă ca un cadru cu performanță în minte.
este complet themeable și foarte ușor de personalizat cu ușor de citit HTML și CSS. Orice modificări pe care le faceți vor urma o structură clară cu convențiile de denumire BEM pentru CSS.
beneficiul real al stratului superior este testarea sarcinii și concentrarea pe performanță. Oricine are nevoie de un aspect personalizat care se încarcă rapid ar trebui să se uite în stratul superior.
Petal

Petal este unul dintre cele mai noi cadre CSS de pe piață. Din nou, este receptiv complet, 100% open source, și poate deține până la oricare dintre alte cadru majore în această listă.
dar este destul de mic și menit să rămână așa. Se bazează pe preprocesorul CSS mai puțin și necesită și normalizare.
în cele din urmă, acesta este un cadru foarte mic care ar trebui să apeleze la mai puțini dezvoltatori CSS. Puteți arunca o privire la documentele online pentru fragmente de cod și exemple live de elemente de pagină.