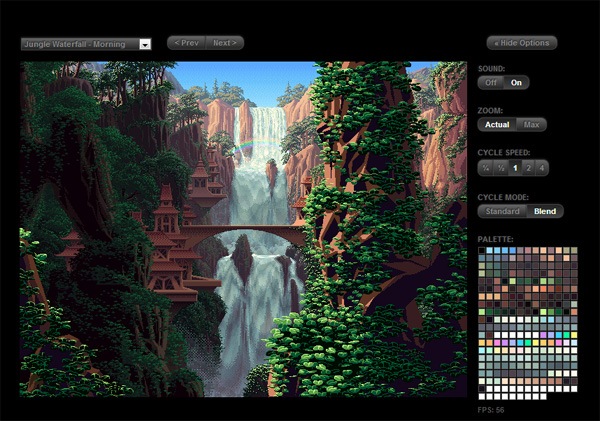
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

aceasta este o mare dovada-de-concept care ilustrează modul în care ar putea folosi elementul panza HTML5 ca o platformă de desen interactiv.
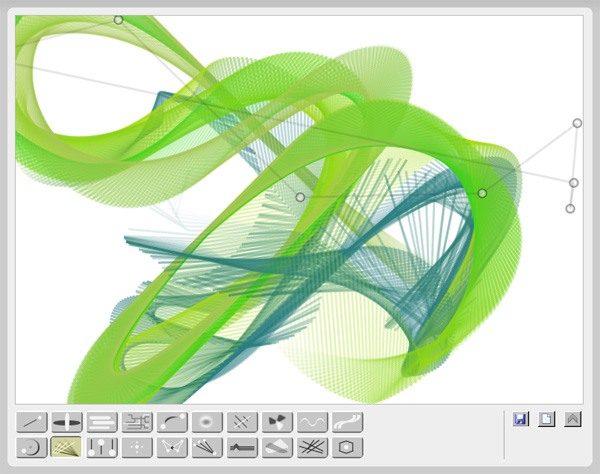
Bomomo

Bomomo este un alt mare exemplu de modul în care puteți utiliza un element de panza HTML5 ca un mediu de desen.
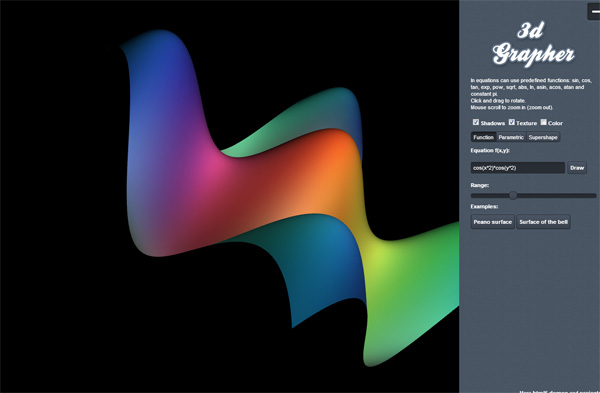
3d Grapher

acest exemplu frumos face ecuații geometrice în modele 3d.
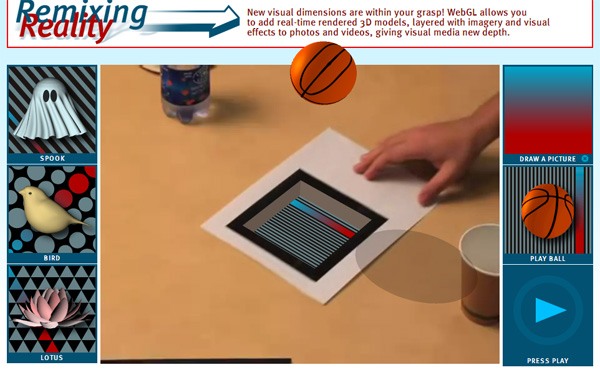
remixarea realității

această demonstrație prezintă puterea API-ului JavaScript WebGL și a elementului canvas; suprapune obiecte 3D deasupra unui videoclip. Acesta ar putea fi modul în care realitatea augmentată pe paginile web poate fi implementată folosind codul open source.
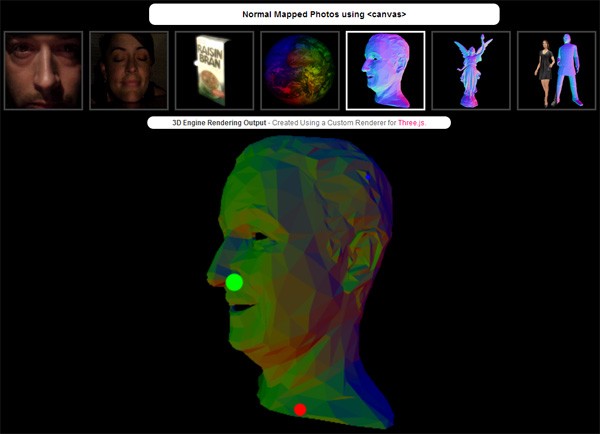
fotografii mapate normale

acest experiment demonstrează efecte de iluminare interactive interesante aplicate imaginilor.
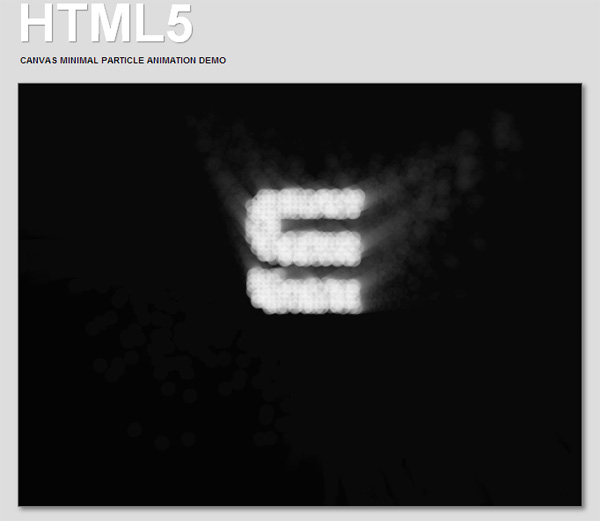
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
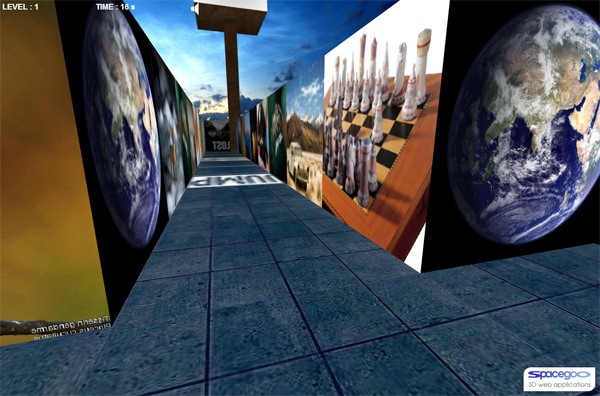
Maze

acest joc interesant HTML5 amintește de vechile jocuri de platformă 3D și vă arată cât de capabile sunt tehnologiile web moderne open source în animația grafică pe computer. Feriți-vă, deși că există muzică de fundal, astfel încât reduce volumul difuzorului computerului înainte de a se aventura în labirint!
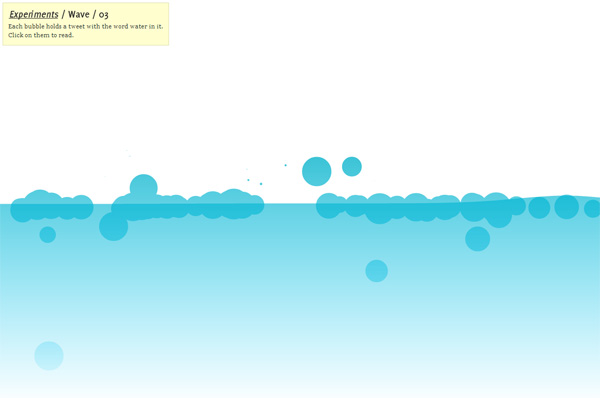
Val

Acest demo vă arată netezimea animație care poate fi realizat atunci când trage pe elementul panza.
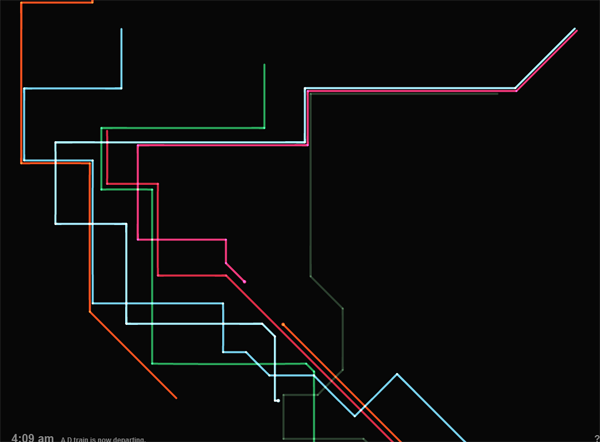
Conductor

această demonstrație interesantă transformă sistemul de metrou din NY (numit MTA) într-un instrument muzical cu coarde. Acesta devine datele în timp real, folosind API-ul public MTA și apoi folosește JavaScript, SVG trase pe HTML5 canvas, iar elementul audio HTML5 pentru sunete. Aflați mai multe despre proiectul dirijor aici.
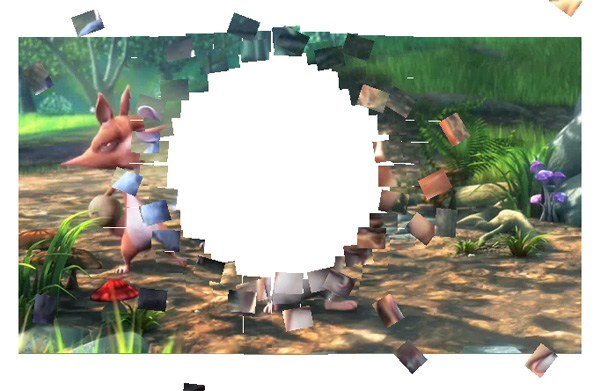
distrugerea Video

aceasta este o dovadă a conceptului care ilustrează modul în care puteți manipula programatic chiar și videoclipurile cu utilizarea elementului canvas.
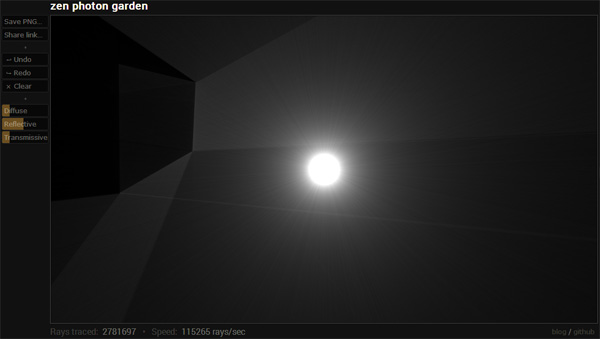
Zen Photo Garden

Acest demo vă arată ray tracing tehnica grafica pe calculator face în întregime folosind JavaScript și HTML5. Aflați mai multe despre acest demo aici.
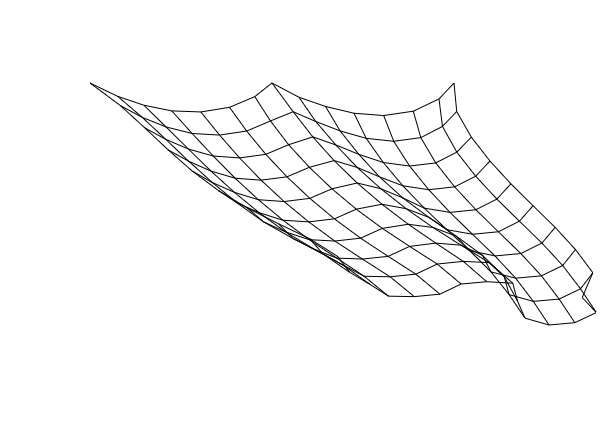
simularea pânzei

acest experiment interactiv folosește elementul de pânză HTML5 pentru a afișa simularea fizicii modului în care se mișcă Materialul pânzei. Cererea pentru această demonstrație ar putea fi în animație 3D.
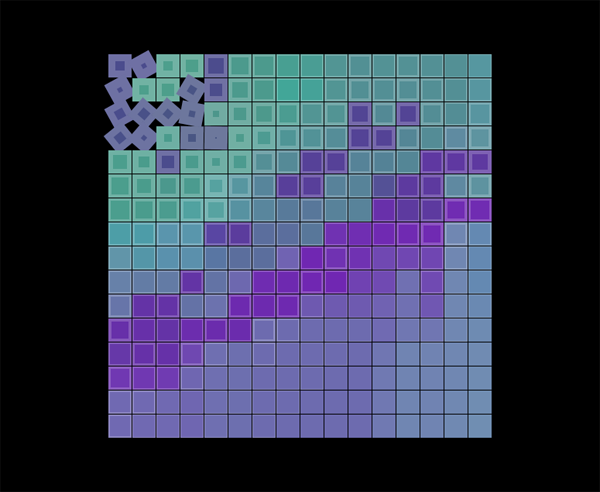
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
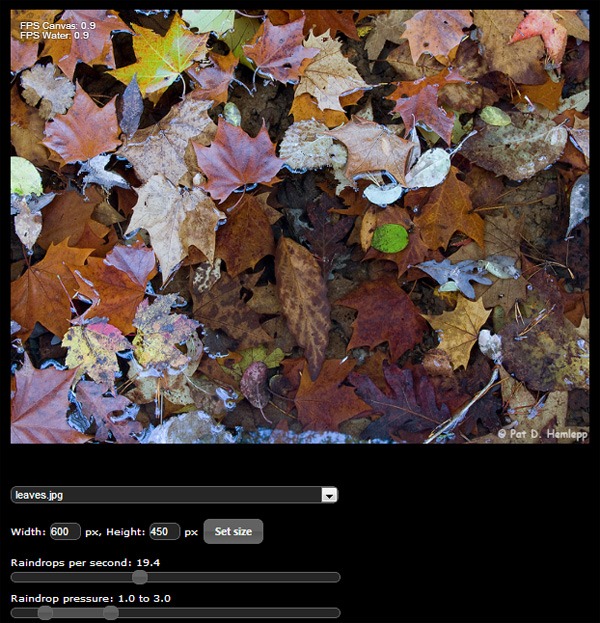
Water Canvas

aceasta este o simulare a fizicii apei pluviale realizată pe un element de pânză HTML5. Puteți modifica variabilele fizicii apei, cum ar fi reflexia luminii și rata picăturilor de ploaie.
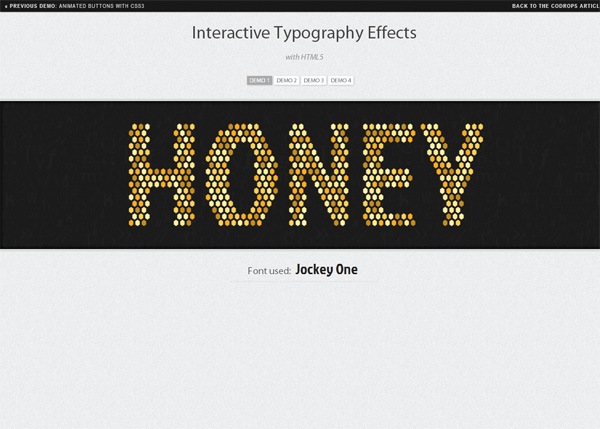
efecte tipografice Interactive

pe pagina demo, treceți cu mouse-ul peste caractere pentru a vedea efectele de animație posibile cu utilizarea elementului canvas și JavaScript.