doriți să permiteți vizitatorilor site-ului dvs. să încarce atașamente de fișiere în formularele dvs. WordPress?
oferind utilizatorilor posibilitatea de a adăuga fișiere și media la formularele site-ului dvs. vă poate facilita colectarea informațiilor de care aveți nevoie.
în acest articol, vă vom arăta cum să creați cu ușurință un formular de încărcare a fișierelor folosind un plugin WordPress.
Faceți clic aici pentru a face formularul de încărcare a fișierului acum
Iată un cuprins pentru o navigare ușoară a fiecărui pas:
- creați formularul de încărcare a fișierului în WordPress
- comutați la câmpul de încărcare a fișierului în stil clasic (opțional)
- Personalizați setările formularului de încărcare a fișierului
- Configurați notificările formularului de încărcare a fișierului
- configurați Confirmările formularului de încărcare a fișierului
- adăugați formularul de încărcare a fișierului pe site-ul dvs.
- Vizualizați fișierele
de ce să folosiți un câmp de încărcare a fișierului WordPress pe formularele dvs.?
în funcție de tipul de informații pe care doriți să le colectați în formular, utilizarea unui câmp de încărcare a fișierelor este una dintre cele mai bune modalități de a vă facilita obținerea rapidă a mai multor informații de la utilizatori. Și, facilitarea completării formularelor ajută la reducerea ratei de abandon a formularului, astfel încât site-ul dvs. să poată genera mai multe venituri.
iată câteva dintre cele mai frecvente momente în care ați putea dori să permiteți utilizatorilor să încarce un fișier prin formularul dvs. de contact:
- formulare de cerere de locuri de muncă, astfel încât solicitanții pot atașa fișierele CV-ul lor
- imagini ca fișiere imagine pentru un concurs sau pentru a fi utilizate în cazul în care se utilizează un plugin giveaway
- formularele de conținut trimise de utilizator, astfel încât utilizatorii să poată atașa o postare pe blog sau o imagine pe care doresc să o împărtășească (Încărcare fișier frontend WordPress)
- formulare de servicii pentru clienți, astfel încât clienții să redați în timpul podcast-ului
- încărcări de fișiere CSV, astfel încât vizitatorii vă pot trimite comenzi sau foi de pontaj
- formulare de încărcare a fișierelor cu un câmp dungat, astfel încât să puteți lua documente și plăți împreună
- formulare de comandă sau formulare de sponsor în care doriți să solicitați plata cu fișierul încărcați
- videoclipuri trimise de utilizator pe un formular de înregistrare a evenimentului, astfel încât să aveți conținut de jucat la evenimentul dvs. (excelent pentru nunți, aniversări și strângeri de fonduri.)
- funcționează excelent cu pluginurile WooCommerce.
și acesta este doar începutul.din fericire, WPForms este unul dintre cele mai ușor de utilizat pluginuri de încărcare a fișierelor WordPress și facilitează vizitatorilor site-ului dvs. să încarce tot felul de tipuri de fișiere în formularele dvs. de contact, inclusiv, dar fără a se limita la:
- documente (.doctore,.XL, .ppt, și .pdf)
- imagini (.png, .gif, și .jpg)
- Video (.mpg, .mov, și .wmv)
- Audio (.wav,. mp3 și. mp4)
Din motive de securitate WordPress, tipurile de fișiere implicite care pot fi încărcate sunt limitate. Iată cum puteți permite tipuri suplimentare de încărcare de fișiere în formularele dvs., inclusiv încărcările de fișiere Adobe Illustrator.
deci, să mergem mai departe și să verificăm cum să adăugați câmpul de încărcare a fișierelor în formularul de contact WordPress.
cum se creează un formular de încărcare a fișierelor în WordPress
urmați acești pași pentru a configura formularul de încărcare a fișierelor online.
preferați instrucțiunile scrise? Consultați pașii de mai jos:
Pasul 1: Creați formularul de încărcare a fișierelor în WordPress
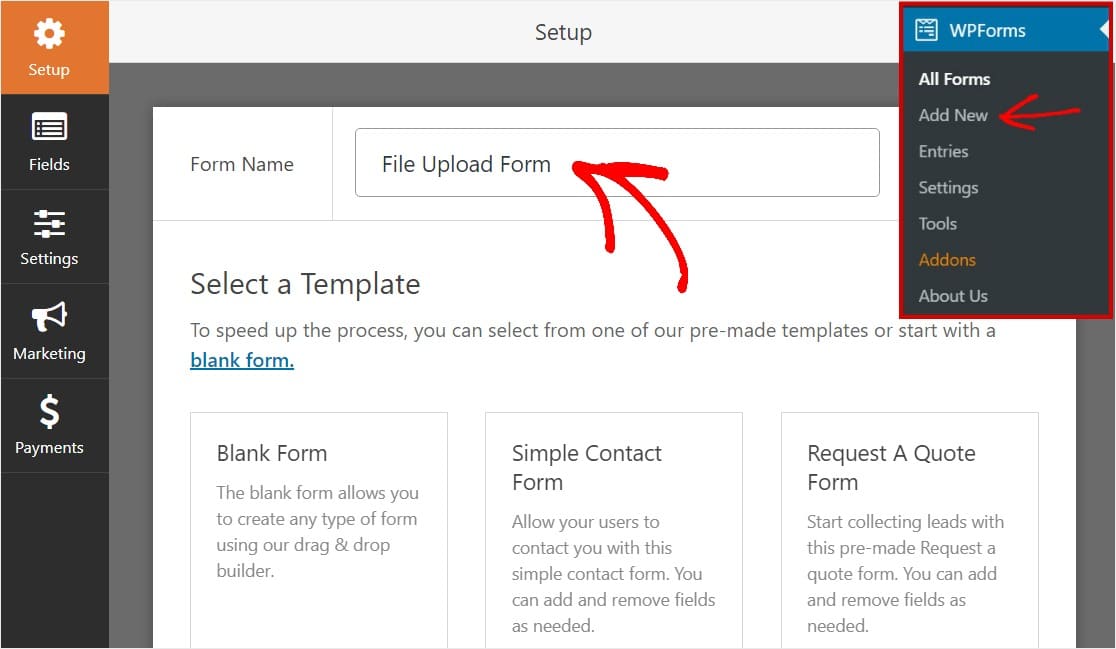
încă vă întrebați cum să adăugați fișiere la WordPress? Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WPForms.spre deosebire de funcția Google Form upload file, WPForms vă permite să adăugați încărcări de fișiere oriunde pe site-ul dvs., nu doar pagini de formular. Pentru mai multe detalii despre cum să îl instalați, consultați acest ghid pas cu pas despre cum să instalați un plugin în WordPress.WordPress și faceți clic pe WPForms ” Adăugați nou în panoul din stânga pentru a crea un nou formular și denumiți-l orice doriți.

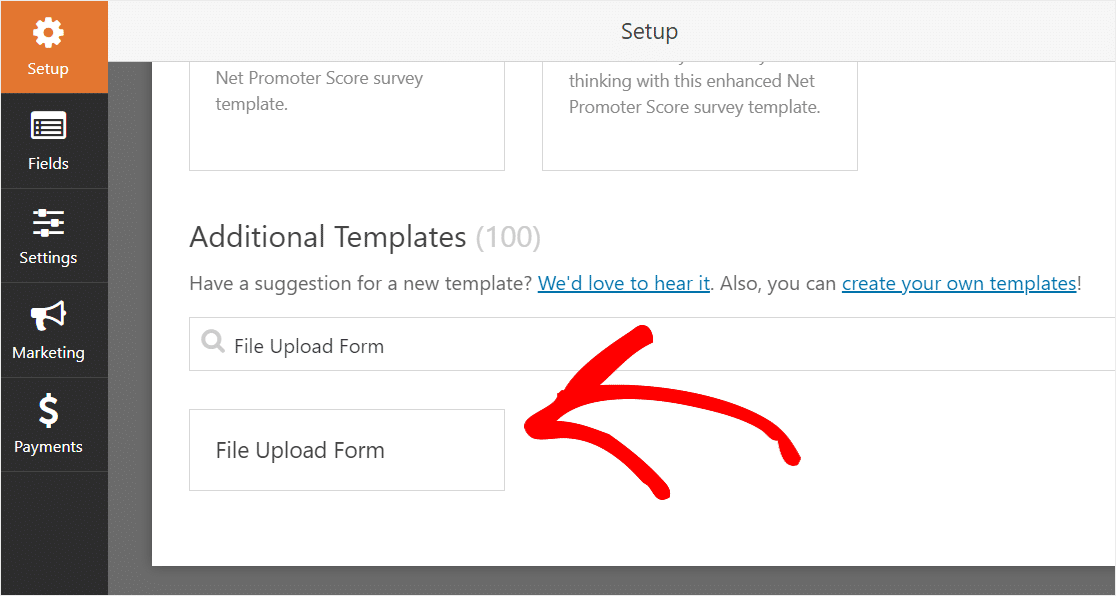
apoi, derulați în jos până la secțiunea șabloane suplimentare și tastați „fișier Upload Form”, apoi faceți clic pe el pentru a deschide șablonul.

asigurați-vă că ați activat deja formularul Templates Pack Addon pentru a căuta acest formular.
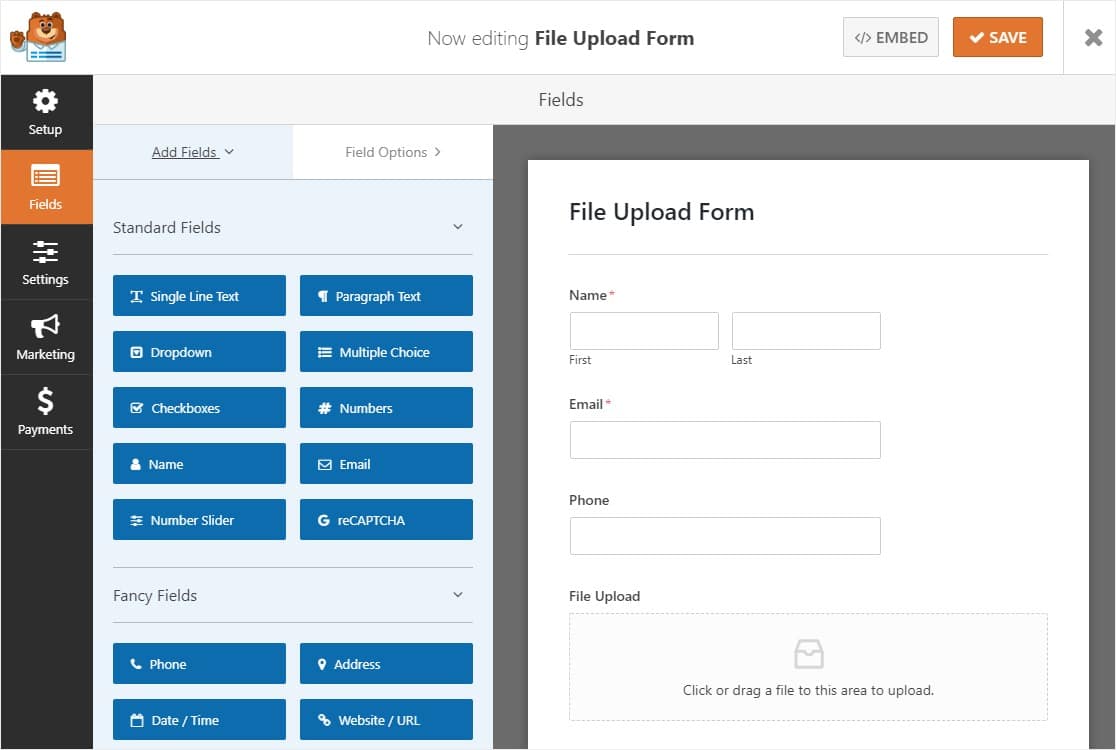
acum, WPForms va popula un formular de încărcare fișier pre-construit și afișa drag and drop builder.

aici puteți adăuga câmpuri suplimentare la formularul de contact trăgându-le din panoul din stânga în panoul din dreapta. De exemplu, puteți adăuga un câmp de plată dacă doriți să solicitați plata în formularele de încărcare a fișierelor.
cu șablonul de formular de încărcare a fișierelor, veți avea deja câmpurile Nume, e-mail, telefon, Încărcare fișiere și comentarii suplimentare.
Faceți clic pe oricare dintre câmpurile formularului pentru a face modificări. De asemenea, puteți face clic pe un câmp de formular și trageți-l pentru a rearanja comanda din formularul de contact.
de asemenea, puteți adăuga câmpul de încărcare a fișierelor la orice formular WordPress pe care îl creați. Trebuie doar să trageți câmpul formularului de încărcare a fișierelor, găsit sub câmpuri fanteziste, din panoul din stânga al editorului de formulare în panoul din dreapta.

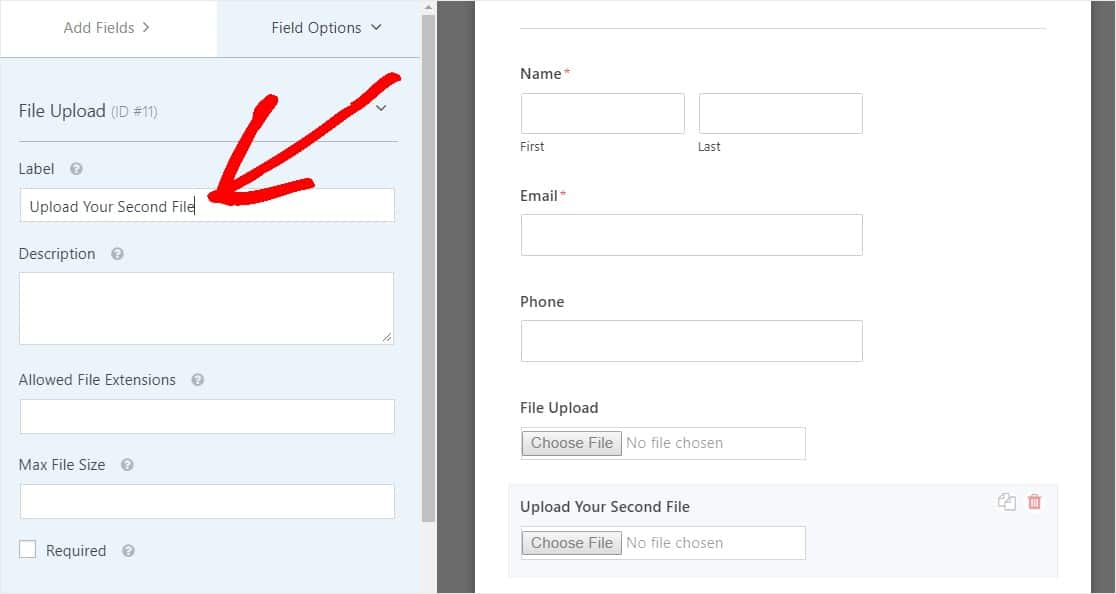
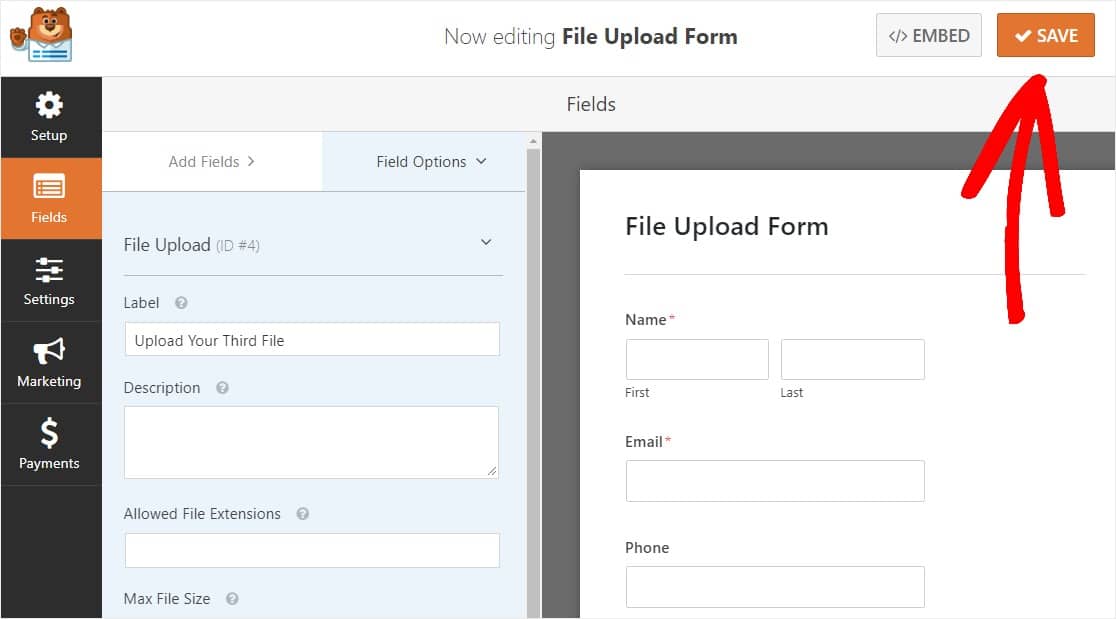
puteți face clic pe câmpul de încărcare a fișierelor și, de asemenea, puteți schimba eticheta:
- — denumiți câmpul formularului, astfel încât vizitatorii site-ului dvs. să știe pentru ce este.
- Descriere-adăugați o descriere care explică detalii utilizatorilor. De exemplu, dacă doriți doar ca oamenii să încarce o imagine, spuneți-le asta.
- extensii de fișiere permise — dacă doriți să restricționați tipurile de fișiere care pot fi încărcate în formularul WordPress, puneți — le aici, fiecare separat printr-o virgulă
- dimensiunea maximă a fișierului-specificați, în megaocteți, fișierul cu dimensiunea maximă pe care îl veți permite utilizatorilor să îl încarce. Dacă lăsați acest lucru necompletat, WPForms va fi implicit la limita maximă de dimensiune permisă de gazda dvs. web. Dacă trebuie să-l măriți, consultați acest tutorial despre cum să măriți dimensiunea maximă de încărcare a fișierului în WordPress.
- Required — dacă doriți să solicitați utilizatorilor să încarce un fișier înainte de a-și putea trimite formularul, bifați această casetă de selectare.
- stil — puteți comuta între stilul Modern implicit (recomandat) și stilul clasic (pe care îl vom acoperi în profunzime în pasul următor)
vă întrebați unde vor fi stocate aceste încărcări de fișiere?
în mod implicit, toate fișierele încărcate de utilizatori sunt stocate în folderul WPForms din Directorul încărcări al site-ului dvs. Pentru a ușura lucrurile, puteți stoca aceste fișiere și în Biblioteca Media WordPress selectând caseta de selectare Magazin câmp în Biblioteca Media WordPress sub Opțiuni avansate.

puteți face, de asemenea, formulare arata foarte bine urmând pașii din postarea noastră cu privire la modul de a crea un formular multi-pas în WordPress. Dar, de dragul acestui tutorial, vom rămâne cu o singură pagină.
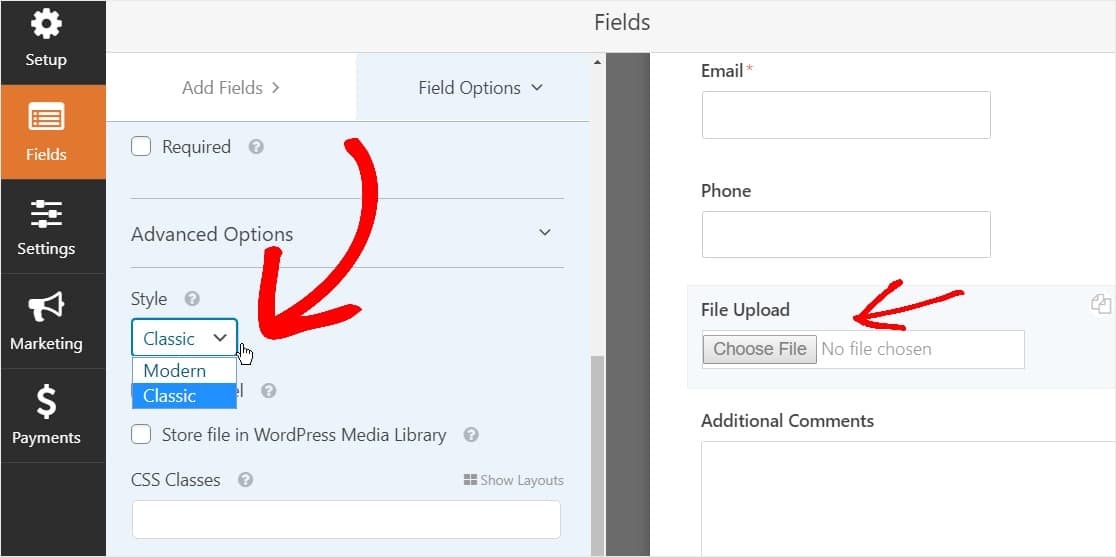
Pasul 2: Treceți la câmpul clasic de încărcare a fișierelor (opțional)
acest pas este opțional și nu este recomandat în general. Dar, dacă doriți să schimbați stilul câmpului de încărcare a fișierelor de la stilul Modern implicit la stilul clasic cu un buton „alegeți acum”, mergeți la Opțiuni avansate ” stil și faceți clic pe meniul derulant pentru a selecta clasic.

revenirea la stilul clasic ar putea fi o alegere bună:
- dvs. sau utilizatorii dvs. preferați un câmp de încărcare a fișierelor în stil buton
- preferați un câmp de încărcare a fișierelor mai compact (și acceptați doar 1 fișier)
rețineți că stilul clasic de încărcare a fișierelor acceptă doar 1 încărcare pe câmp. Va trebui să adăugați un alt câmp de încărcare a fișierelor pentru a accepta mai multe încărcări în formular dacă utilizați stilul clasic.
pentru a face Formularul să pară dezordine gratuit, veți dori să activați logica condițională pe câmpul 1st Classic File Upload înainte de a adăuga aceste alte câmpuri. În acest fel, acele câmpuri suplimentare de încărcare a fișierelor nu vor apărea în formularul dvs. decât dacă un utilizator are nevoie de ele.

fiecare stil clasic al câmpului de încărcare a fișierelor permite utilizatorilor să încarce un singur fișier. Pentru a afla cum să adăugați mai multe încărcări de fișiere cu tipul de câmp de încărcare în stil clasic, citiți mai departe. Dacă un singur câmp de încărcare a fișierelor funcționează pentru dvs., puteți sări peste pasul următor.
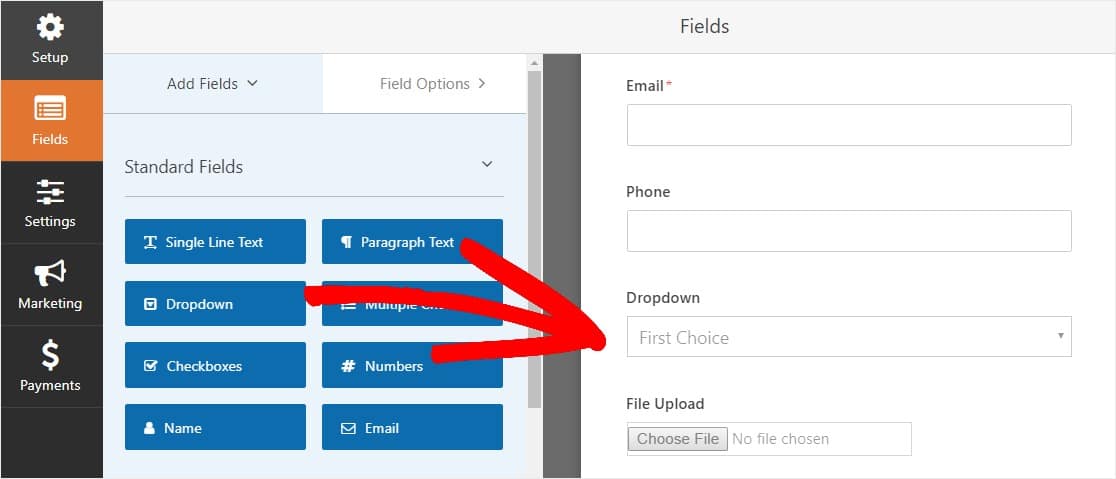
pentru a activa logica condiției într-un câmp de încărcare în stil clasic, trageți un câmp derulant din panoul din stânga în formularul dvs., chiar deasupra câmpului de încărcare a fișierului. (Acest lucru va funcționa cu orice număr de câmpuri de fișiere de încărcare, dar de dragul acestui exemplu vom face 3.)

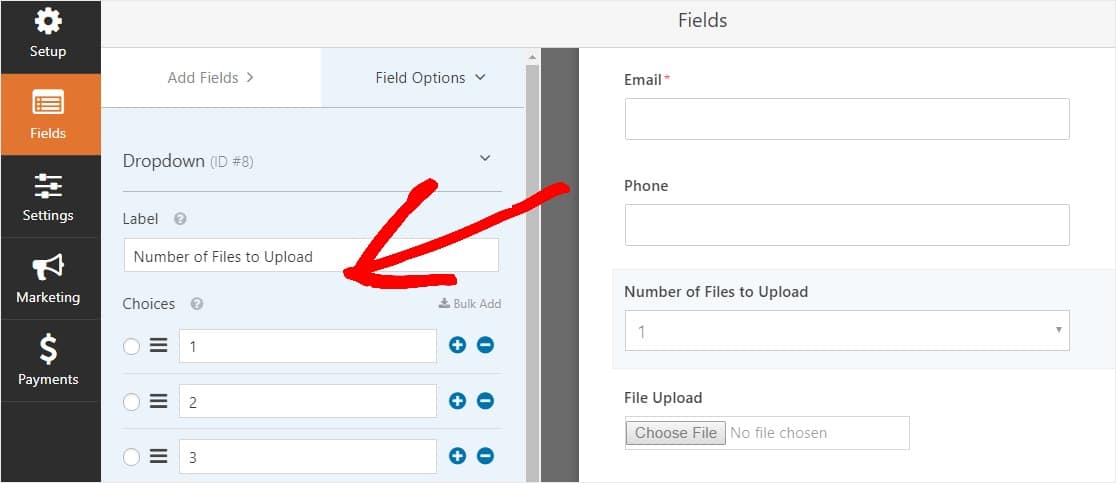
Acum faceți clic pe câmpul derulant pentru a vedea opțiunile câmpului din panoul din stânga și editați eticheta câmpului derulant pentru a spune numărul de fișiere de încărcat și opțiunile pentru a spune 1, 2 și 3.

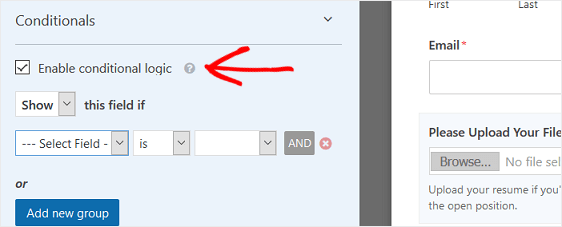
după aceea, faceți clic pe câmpul Încărcare fișier și în opțiuni, derulați în jos și extindeți fila condiționale din panoul din stânga. Apoi, selectați bifa pentru activare logică condiționată.

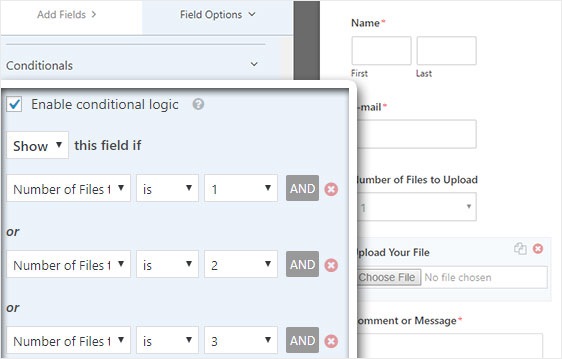
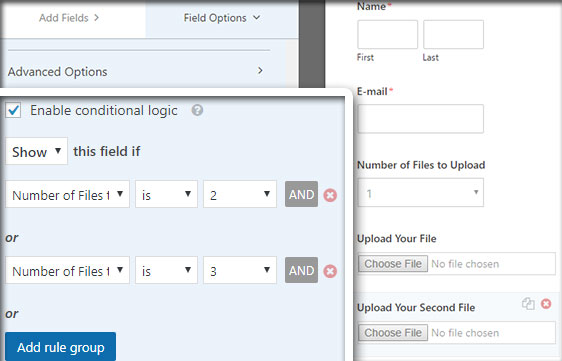
Personalizați logica condiționată a câmpului de încărcare a fișierului la fel ca imaginea de mai jos:

rețineți că câmpurile noi sunt adăugate făcând clic pe butonul Adăugare grup nou, care aplică logica OR. Dacă aveți nevoie de mai multe detalii despre utilizarea logicii OR, citiți ghidul nostru despre cum să utilizați și sau logica condiționată.
următorul pas este să duplicați acest câmp de încărcare a fișierului.
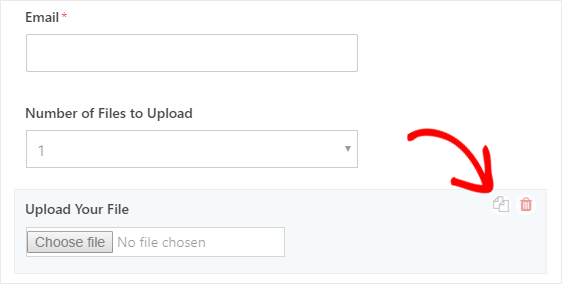
în formularul dvs., faceți clic pe pictograma duplicat din partea dreaptă a câmpului de încărcare a fișierului.

în panoul din stânga, schimbați eticheta câmpului New File Upload pentru a încărca al doilea fișier.

Configurați acum logica condiționată pentru acest nou câmp la fel ca imaginea de mai jos. Singura modificare față de pasul de mai sus este că am eliminat prima acțiune în care se spune că numărul de fișiere de încărcat este 1.

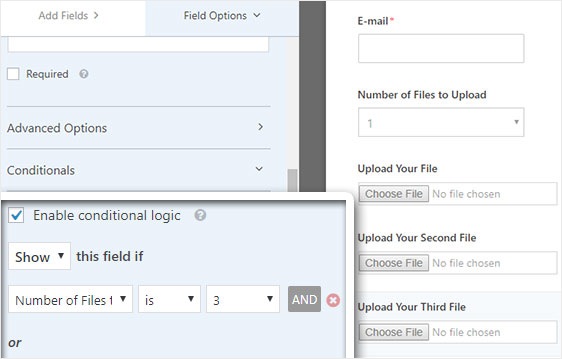
acum, duplicați al 2-lea câmp de încărcare a fișierului făcând clic pe pictogramă și schimbând eticheta pentru a încărca al treilea fișier.

configurați câmpul logic condițional la fel ca imaginea de mai jos. Vom păstra doar ultimul câmp în care se spune că numărul de fișiere de încărcat este 3.

după ce ați terminat de personalizat formularul, faceți clic pe Salvare în colțul din dreapta sus al ecranului. Tocmai ați adăugat mai multe câmpuri de încărcare a fișierelor în formularul dvs.

Deci, după cum puteți vedea, în majoritatea cazurilor veți dori să utilizați stilul Modern pentru a accepta mai multe încărcări de fișiere.
Deci, acum că aveți cantitatea potrivită de câmpuri de încărcare a fișierelor în formularul dvs. (fie că este vorba doar de 1 sau mai multe), sunteți gata să configurați setările formularului.
Pasul 3: Personalizați setările formularului de încărcare a fișierului
pentru a începe, accesați Setări ” General.

aici puteți configura următoarele:
- nume formular — schimbați numele formularului dvs. aici dacă doriți.
- Descriere formular — da forma o descriere.
- trimiteți textul butonului — Personalizați copia de pe butonul de trimitere.
- prevenirea spamului — opriți formularul de contact spam cu funcția anti-spam, h sau Google re. Caseta de selectare anti-spam este bifată automat pe toate formularele noi.
- AJAX Forms-activați AJAX multi Upload cu nici o pagină WordPress reîncărcare.
- îmbunătățiri GDPR — puteți dezactiva stocarea informațiilor de intrare și a detaliilor utilizatorului, cum ar fi adresele IP și agenții utilizatori, într-un efort de a respecta cerințele GDPR. Consultați instrucțiunile noastre pas cu pas despre cum să adăugați un câmp de acord GDPR la formularul dvs. simplu de contact.
și când ați terminat, faceți clic pe Salvare.
Pasul 4: Configurați notificările formularului
notificările sunt o modalitate excelentă de a ști când cineva trimite unul dintre formularele dvs. de încărcare a fișierelor.
și, dacă nu dezactivați funcția de notificare, veți primi o notificare prin e-mail ori de câte ori cineva trimite un formular pe site-ul dvs.

pentru a primi un mesaj de e-mail când cineva completează formularul dvs., va trebui să configurați notificările formularului în WordPress și să furnizați adresa dvs. de e-mail.
De asemenea, dacă utilizați etichete inteligente, puteți trimite o notificare personalizată vizitatorilor site-ului dvs. după ce vă termină formularul pentru a le informa că l-ați primit. Acest lucru asigură utilizatorilor forma lor a trecut prin mod corespunzător, împreună cu încărcarea fișierelor lor.

pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să trimiteți mai multe notificări de formular în WordPress.
În plus, aveți opțiunea de a marca cu ușurință e-mailurile de notificare prin adăugarea logo-ul sau orice imagine pe care o alegeți în zona de imagine antet personalizat. Logo-ul / imaginea pe care o alegeți va apărea în partea de sus a notificărilor prin e-mail, cum ar fi logo-ul WPForms de mai jos.

notă: Deci, deoarece atașamentele de fișiere pot afecta adesea livrarea e-mailurilor, WPForms nu atașează fișierele utilizatorului în e-mailurile de notificare. În schimb, trimitem încărcările de fișiere prin e-mail ca link-uri.

Pasul 5: configurați fișierul încărcați Confirmările formularului
confirmările formularului sunt modalități de a lua măsuri imediat (și automat) după ce utilizatorul dvs. a trimis informații în formularul dvs. Pentru ajutor suplimentar cu acest pas, consultați tutorialul nostru despre cum să configurați confirmările formularului.
există 3 tipuri diferite de confirmări în WPForms:
- mesaj — acesta este tipul de confirmare implicit care apare după ce cineva accesează trimiteți pe formularul dvs. și este personalizabil. Consultați sfaturile noastre despre modalități de personalizare a mesajului dvs. de confirmare pentru a spori fericirea vizitatorilor site-ului dvs.
- pagina de afișare — trimite automat utilizatorii la orice post sau pagina de pe site — ul dvs. ca o pagină vă mulțumesc
- redirecționare-util dacă doriți să luați utilizatorul la un alt site web sau URL-ul de specialitate pentru dezvoltare mai complexe.
deci, să vedem cum să configurați o confirmare simplă a formularului în WPForms, astfel încât să puteți personaliza mesajul de succes pe care vizitatorii site-ului îl vor vedea atunci când trimit un formular pe site-ul dvs.
pentru a începe, faceți clic pe fila confirmare din Editorul de formulare sub Setări.apoi, selectați tipul de tip de confirmare pe care doriți să îl creați. Pentru acest exemplu, vom selecta mesaj.

apoi, personalizați mesajul de confirmare după bunul plac și faceți clic pe Salvare când ați terminat.
acum sunteți gata să adăugați formularul dvs. pe site-ul dvs. web.
Pasul 6: Adăugați formularul de încărcare a fișierului pe site-ul dvs. web
după ce ați creat formularul, trebuie să îl adăugați pe site-ul dvs.
și WPForms vă permite să adăugați formularele în mai multe locuri de pe site-ul dvs.
deci, să aruncăm o privire la cea mai comună opțiune de plasare: încorporarea paginii / postării.
pentru a începe să încorporați formularul de încărcare a fișierului, creați o nouă pagină sau o postare în WordPress sau accesați setările de actualizare pe una existentă. După aceea, faceți clic în interiorul primului bloc (Zona goală de sub titlul paginii) și faceți clic pe pictograma Adăugare WPForms.
![]()
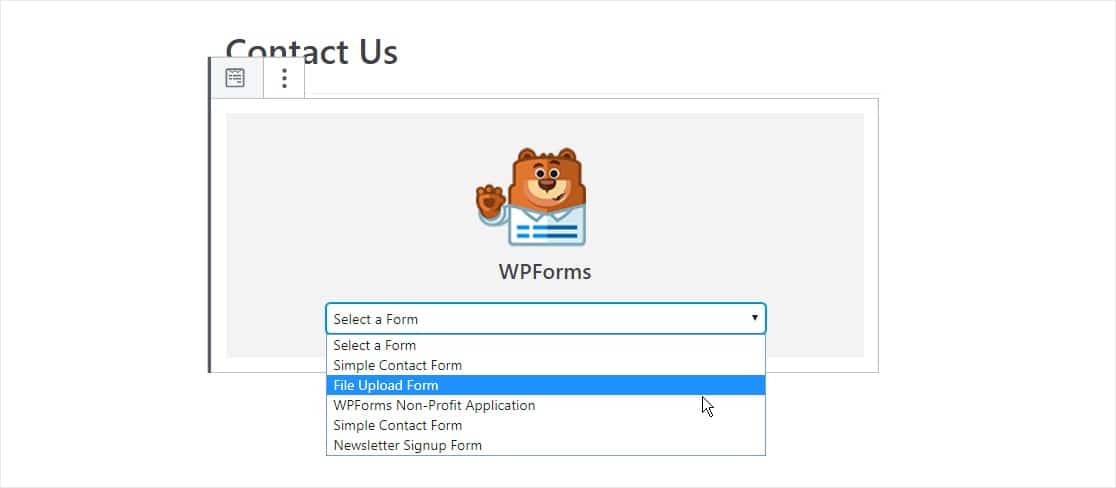
acum, widgetul WPForms va apărea în interiorul blocului. Faceți clic pe meniul derulant WPForms și alegeți formularul pe care l-ați creat deja pe care doriți să îl inserați în pagina dvs. Deci, selectați formularul de încărcare a fișierului.
sunteți la un pas de a crea pagina de încărcare perfectă în WordPress.

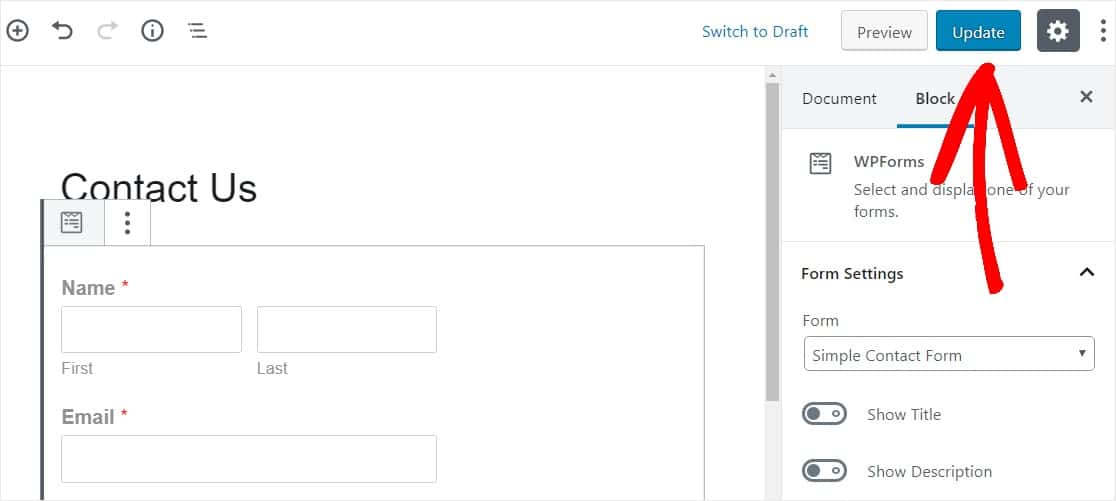
apoi, faceți clic pe butonul albastru din dreapta sus care spune fie publicare, fie actualizare, astfel încât formularul dvs. va apărea pe site-ul dvs. web.

asta este! Formularul dvs. de încărcare a fișierelor este acum pe site-ul dvs. web.
Pasul 7: Vizualizați fișierele
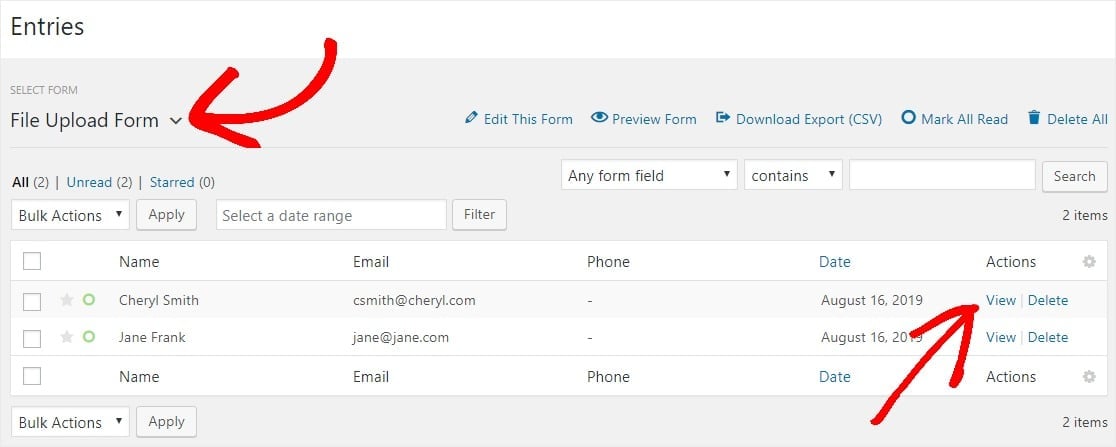
wpforms stochează fiecare depunere a formularului ca intrare. Pentru a vizualiza fișierele încărcate, accesați Wpforms ” intrări.
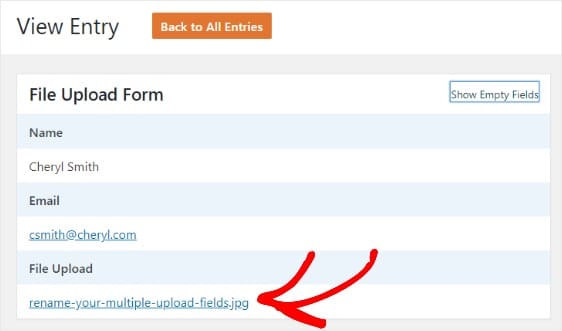
și de acolo, selectați formularul din dreapta din meniul derulant și faceți clic pe Vizualizare.

apoi, faceți clic dreapta pe fișier pentru a descărca fișierul sau faceți clic pentru a-l vizualiza în browserul dvs.

mai bine, pluginul Wpforms WordPress are tone de suplimente pe care le puteți instala, astfel încât să puteți face mai multe cu fișierele dvs. De exemplu, puteți utiliza suplimentul nostru Zapier pentru a salva automat toate încărcările de fișiere în:
- Google Drive
- Dropbox
- și multe alte servicii de stocare în cloud.
Click aici pentru a face formularul de încărcare fișier acum
Gânduri finale pe WordPress fișier Upload formulare
și nu-l ai! Acum știți cum să creați un formular de încărcare a fișierelor cu un plugin WordPress.
Dacă doriți să permiteți vizitatorilor site-ului să încarce fișiere direct pe site-ul dvs. web, asigurați-vă că consultați ghidul nostru util despre cum să creați un widget de încărcare a fișierelor în WordPress.
deci, ce mai aștepți? Începeți cu cel mai ușor de utilizat plugin WordPress form builder astăzi. Wpforms Pro include o funcție gratuită de încărcare a fișierelor și un formular gratuit de încărcare a fișierelor și oferă o garanție de returnare a banilor de 14 zile.
și nu uitați, dacă vă place acest articol, atunci vă rugăm să ne urmați pe Facebook și Twitter.