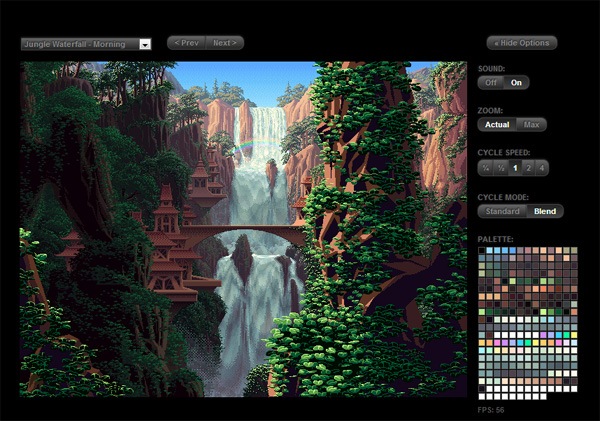
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

C’est une excellente preuve de concept qui illustre comment vous pouvez utiliser l’élément canvas HTML5 comme plate-forme de dessin interactive.
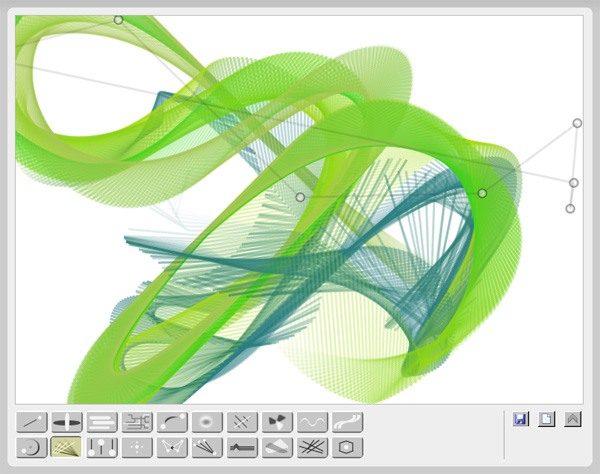
Bomomo

Bomomo est un autre excellent exemple de la façon dont vous pouvez utiliser un élément de canevas HTML5 comme support de dessin.
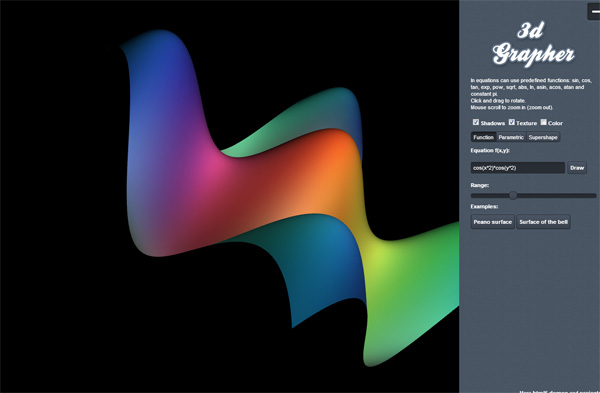
Grapheur 3D

Ce bel exemple rend les équations géométriques dans des modèles 3D.
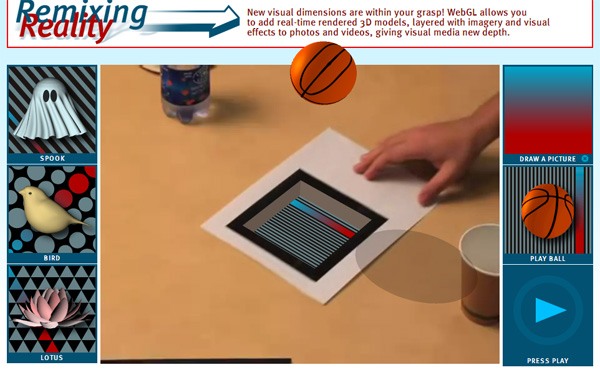
Remixer la réalité

Cette démonstration montre la puissance de l’API JavaScript WebGL et de l’élément canvas ; elle superpose des objets 3D au-dessus d’une vidéo. Cela pourrait être la façon dont la réalité augmentée sur les pages Web peut être implémentée en utilisant du code open source.
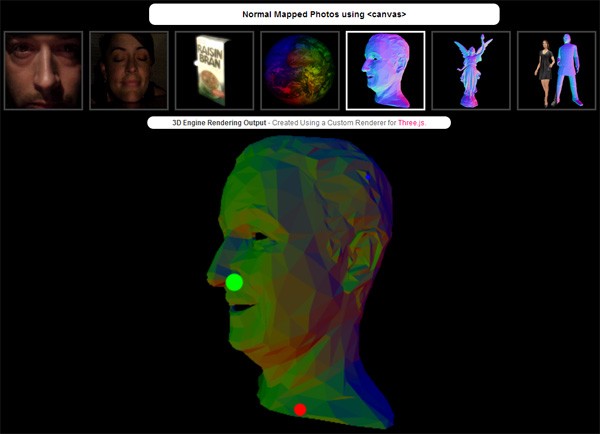
Photos Mappées normales

Cette expérience démontre des effets d’éclairage interactifs intéressants appliqués aux images.
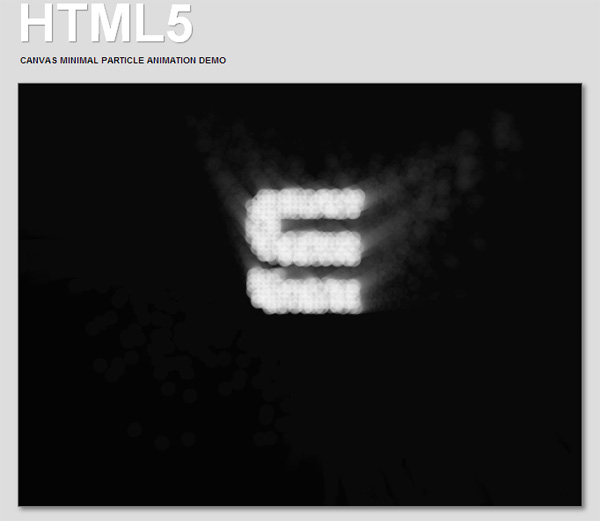
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
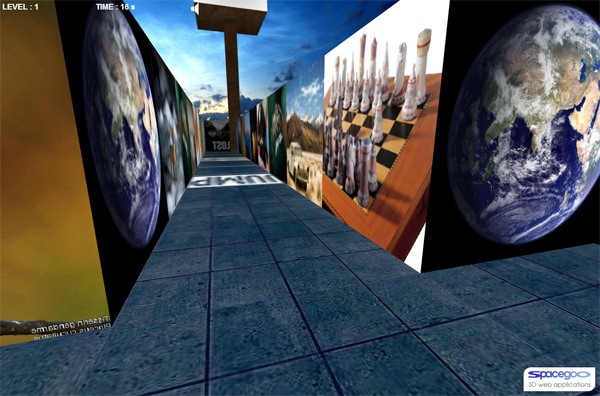
Maze

Ce jeu HTML5 intéressant rappelle les anciens jeux de plate-forme 3D et vous montre à quel point les technologies Web open source modernes sont capables dans l’animation graphique par ordinateur. Attention cependant qu’il y a de la musique de fond, alors baissez le volume de l’enceinte de votre ordinateur avant de vous aventurer dans le labyrinthe!
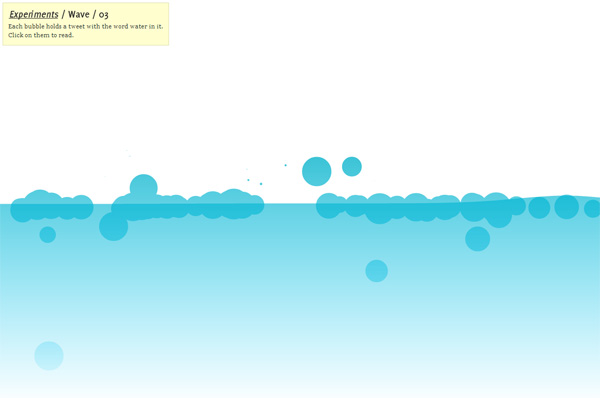
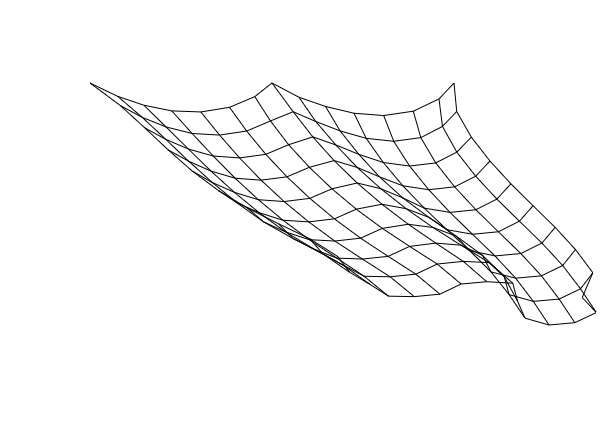
Wave

Cette démo vous montre la douceur de l’animation qui peut être obtenue lorsque vous dessinez sur l’élément canevas.
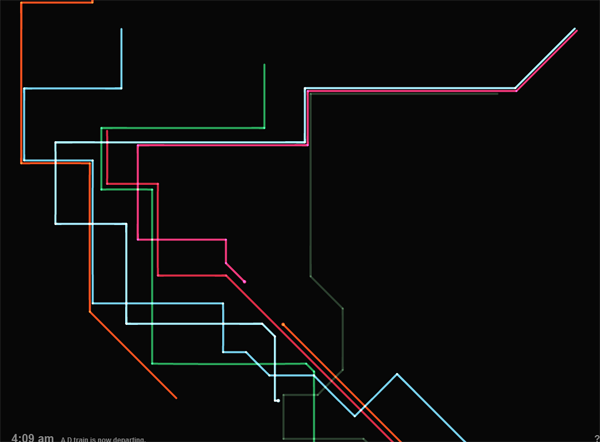
Conducteur

Cette démo intéressante transforme le système de métro de New York (appelé MTA) en un instrument de musique à cordes. Il obtient les données en temps réel à l’aide de l’API publique MTA, puis utilise JavaScript, SVG dessiné sur un canevas HTML5 et l’élément audio HTML5 pour les sons. En savoir plus sur le projet de chef d’orchestre ici.
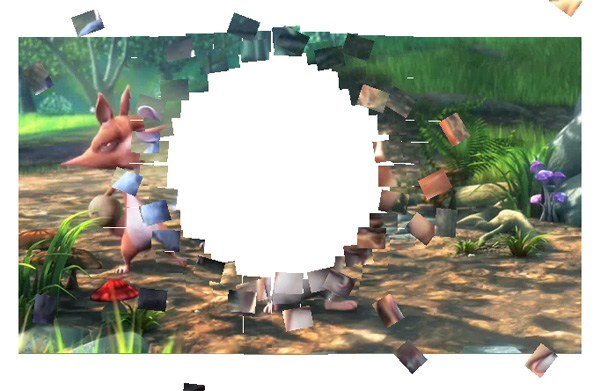
Destruction vidéo

Ceci est une preuve de concept qui illustre comment vous pouvez manipuler par programmation même des vidéos avec l’utilisation de l’élément canvas.
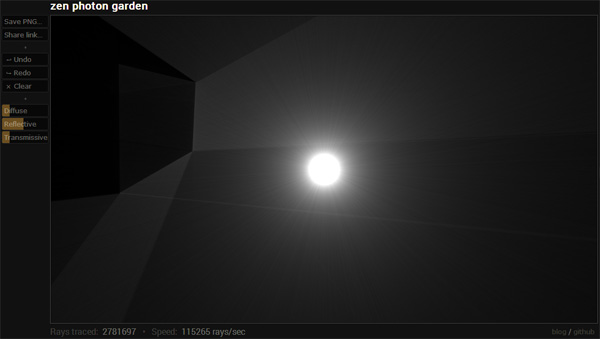
Zen Photo Garden

Cette démo vous montre la technique d’infographie de ray tracing entièrement réalisée en JavaScript et HTML5. En savoir plus sur cette démo ici.
La Simulation de tissu

Cette expérience interactive utilise l’élément canvas HTML5 pour afficher la simulation de la physique du mouvement du tissu. L’application pour cette démonstration pourrait être en animation 3D.
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
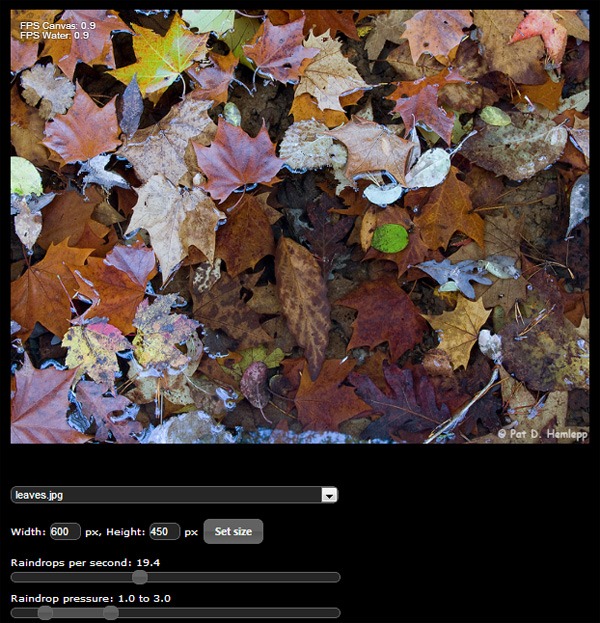
Water Canvas

Il s’agit d’une simulation de la physique de l’eau de pluie réalisée sur un élément canvas HTML5. Vous pouvez modifier les variables de la physique de l’eau telles que la réflexion de la lumière et le taux de gouttes de pluie.
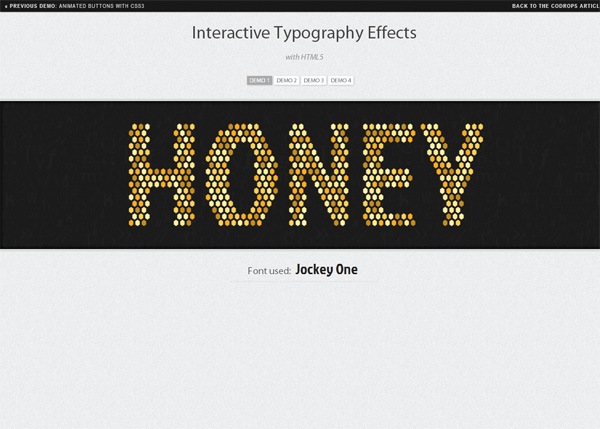
Effets de typographie interactive

Sur la page de démonstration, survolez les caractères pour voir les effets d’animation rendus possibles grâce à l’utilisation de l’élément canvas et de JavaScript.