Vous voulez permettre aux visiteurs de votre site Web de télécharger des pièces jointes à vos formulaires WordPress?
Donner aux utilisateurs la possibilité d’ajouter des fichiers et des médias aux formulaires de votre site peut vous faciliter la collecte des informations dont vous avez besoin.
Dans cet article, nous allons vous montrer comment créer facilement un formulaire de téléchargement de fichiers à l’aide d’un plugin WordPress.
Cliquez ici pour créer votre formulaire de téléchargement de fichier maintenant
Voici une table des matières pour faciliter la navigation de chaque étape:
- Créez Votre Formulaire de Téléchargement de Fichiers dans WordPress
- Passez au Champ de Téléchargement de Fichiers De Style Classique (Facultatif)
- Personnalisez Les Paramètres de Votre Formulaire De Téléchargement de Fichiers
- Configurez Les Notifications de Votre Formulaire De Téléchargement De Fichiers
- Configurez Les Confirmations de Votre Formulaire De Téléchargement De Fichiers
- Ajoutez Votre Formulaire De Téléchargement De Fichiers sur Votre Site Web
- Affichez Les Fichiers
Pourquoi Utiliser un Champ De Téléchargement De Fichiers WordPress sur Vos Formulaires?
Selon le type d’informations que vous souhaitez collecter sur votre formulaire, l’utilisation d’un champ de téléchargement de fichier est l’un des meilleurs moyens de vous permettre d’obtenir plus d’informations rapidement auprès de vos utilisateurs. De plus, rendre les formulaires plus faciles à remplir aide à réduire le taux d’abandon de vos formulaires afin que votre site puisse générer plus de revenus.
Vous devrez peut-être ajouter un champ de téléchargement de fichiers à vos formulaires WordPress afin de pouvoir collecter différents types de fichiers et de médias avec le téléchargement frontal des visiteurs du site lorsqu’ils vous soumettent leur formulaire.
Voici quelques-unes des fois les plus courantes où vous pouvez autoriser les utilisateurs à télécharger un fichier via votre formulaire de contact:
- Formulaires de demande d’emploi afin que les candidats puissent joindre leurs fichiers de CV
- Images sous forme de fichiers image pour un concours ou pour une utilisation si vous utilisez un plugin giveaway
- Formulaires de contenu soumis par l’utilisateur afin que les utilisateurs puissent joindre un article de blog ou une image qu’ils souhaitent partager (téléchargement de fichiers frontend WordPress)
- Formulaires de service client afin que les clients puissent joindre leur feuille de calcul ou leur document de spécifications de projet
- Formulaires de support client afin que les clients puissent joindre des documents pour fournir des informations supplémentaires
- Clips audio pour vous permettre de lire pendant votre podcast
- Téléchargements de fichiers CSV afin que les visiteurs peut vous envoyer des commandes ou des feuilles de temps
- Formulaires de téléchargement de fichiers avec un champ Stripe afin que vous puissiez prendre les documents et le paiement ensemble
- Formulaires de commande ou formulaires de parrainage où vous souhaitez exiger le paiement avec le téléchargement de fichiers
- Vidéos soumises par l’utilisateur sur un formulaire d’inscription à un événement afin que vous ayez du contenu à jouer à votre événement (idéal pour les mariages, les anniversaires et les collectes de fonds.)
- Fonctionne très bien avec les plugins WooCommerce.
Et ce n’est que le début.
Heureusement, le WPForms est l’un des plugins de téléchargement de fichiers WordPress les plus faciles à utiliser et permet aux visiteurs de votre site de télécharger facilement toutes sortes de types de fichiers sur vos formulaires de contact, y compris mais sans s’y limiter:
- Documents (.doc, .xls, .ppt, et.pdf)
- Images (.png, .gif, et.jpg)
- Vidéo (.mpg, .mov, et.wmv)
- Audio (.wav, .mp3 et .mp4)
Pour des raisons de sécurité WordPress, les types de fichiers par défaut pouvant être téléchargés sont limités. Voici comment autoriser des types de téléchargement de fichiers supplémentaires dans vos formulaires, y compris les téléchargements de fichiers Adobe Illustrator.
Alors, allons-y et voyons comment ajouter le champ de téléchargement de fichiers à votre formulaire de contact WordPress.
Comment créer un formulaire de téléchargement de fichiers dans WordPress
Suivez ces étapes pour configurer votre formulaire de téléchargement de fichiers en ligne.
Vous préférez des instructions écrites? Consultez les étapes ci-dessous:
Étape 1: Créez votre formulaire de téléchargement de fichiers dans WordPress
Vous vous demandez toujours comment ajouter des fichiers à WordPress? La première chose à faire est d’installer et d’activer le plugin WPForms.
Contrairement à la fonctionnalité de téléchargement de fichiers de formulaire de Google, WPForms vous permet d’ajouter des téléchargements de fichiers n’importe où sur votre site, pas seulement des pages de formulaire. Pour plus de détails sur la façon de l’installer, consultez ce guide étape par étape sur la façon d’installer un plugin dans WordPress.
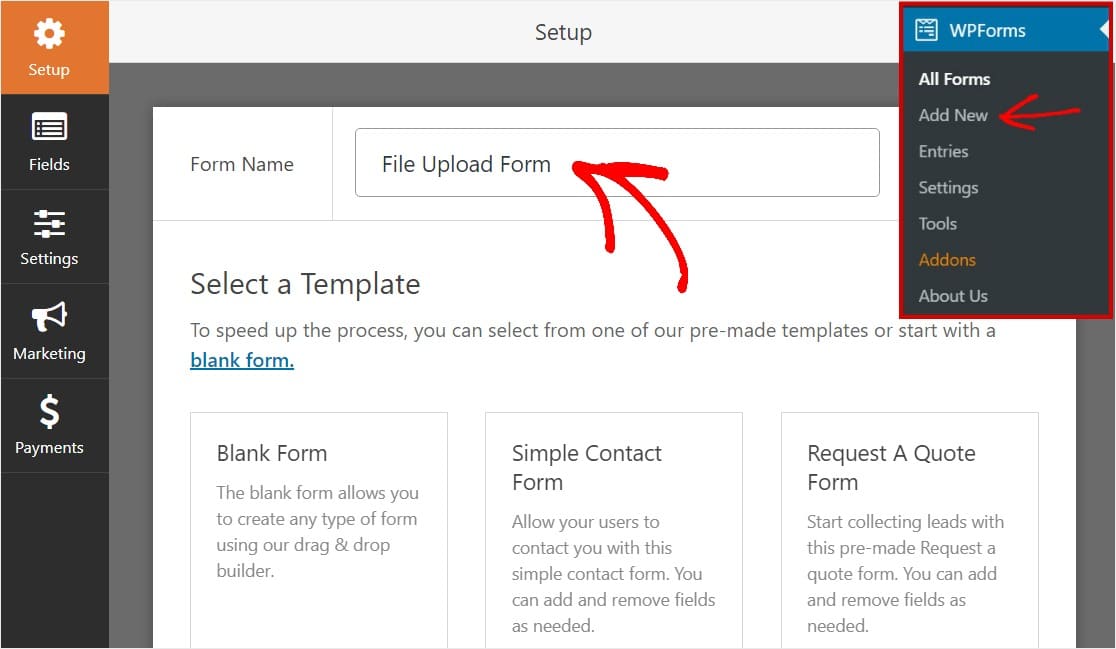
Ensuite, accédez à votre tableau de bord WordPress et cliquez sur WPForms « Ajouter nouveau dans le panneau de gauche pour créer un nouveau formulaire et le nommer comme vous le souhaitez.

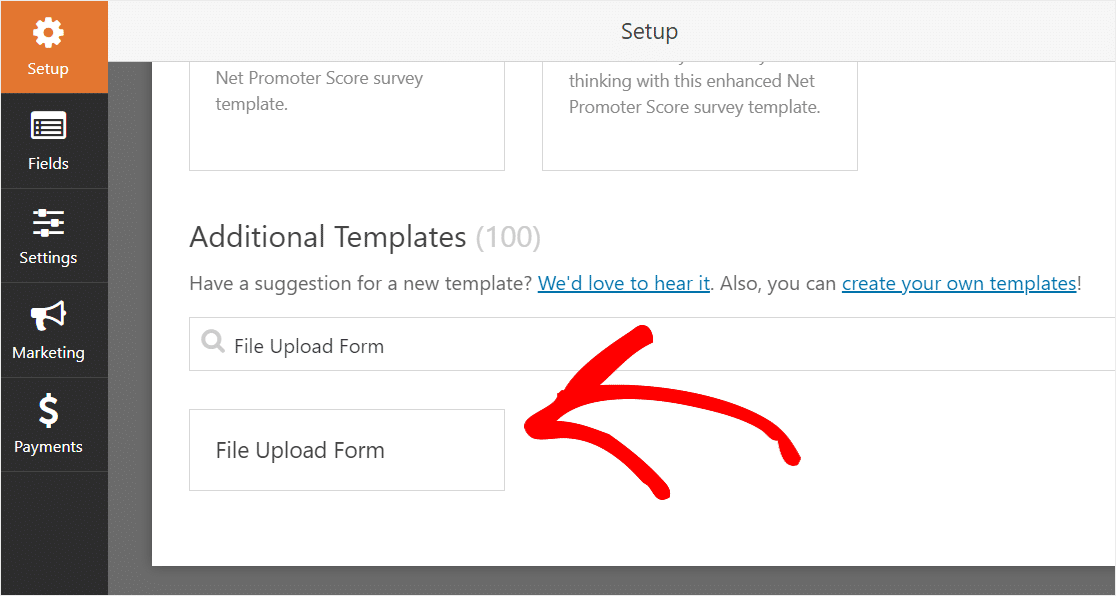
Ensuite, faites défiler jusqu’à la section Modèles supplémentaires et tapez « Formulaire de téléchargement de fichier”, puis cliquez dessus pour ouvrir le modèle.

Assurez-vous d’avoir déjà activé l’addon Pack de modèles de formulaire pour rechercher ce formulaire.
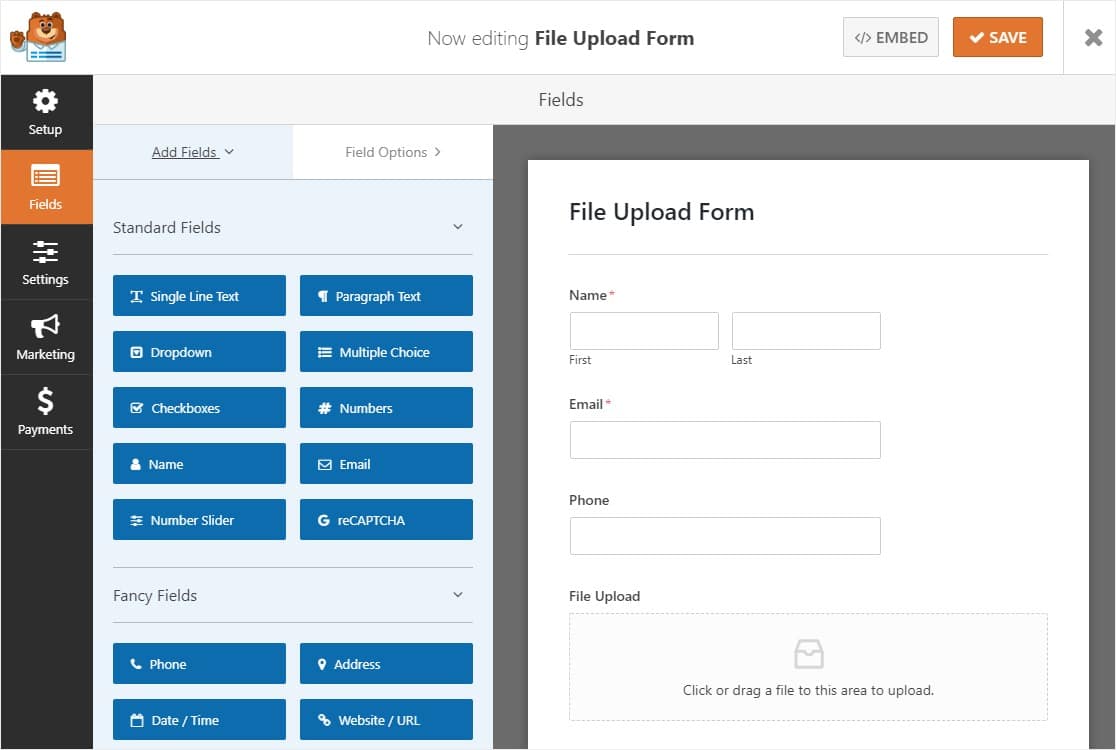
Maintenant, WPForms remplira un formulaire de téléchargement de fichier pré-construit et affichera le générateur de glisser-déposer.

Ici, vous pouvez ajouter des champs supplémentaires à votre formulaire de contact en les faisant glisser du panneau de gauche vers le panneau de droite. Par exemple, vous pouvez ajouter un champ de paiement si vous souhaitez exiger un paiement sur vos formulaires de téléchargement de fichiers.
Avec le modèle de formulaire de téléchargement de fichiers, vous aurez déjà les champs Nom, E-mail, Téléphone, Téléchargement de fichiers et Commentaires supplémentaires.
Cliquez sur l’un des champs du formulaire pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser la commande sur votre formulaire de contact.
Vous pouvez également ajouter le champ de téléchargement de fichier à n’importe quel formulaire WordPress que vous créez. Il suffit de faire glisser le champ de formulaire de téléchargement de fichier, situé sous Champs fantaisie, du panneau de gauche de l’Éditeur de formulaire vers le panneau de droite.

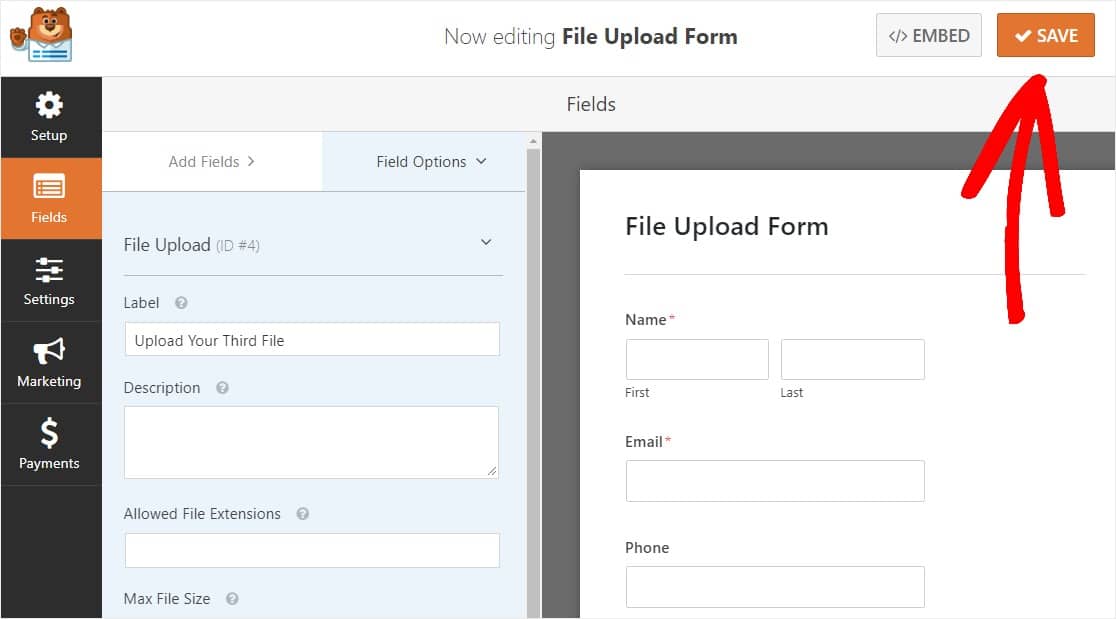
Vous pouvez cliquer sur le champ de téléchargement de fichiers et également modifier l’étiquette:
- Nom du champ de formulaire pour que les visiteurs de votre site sachent à quoi il sert.
- Description – Ajoutez une description expliquant les détails aux utilisateurs. Par exemple, si vous souhaitez uniquement que les gens téléchargent une image, dites-le-leur.
- Extensions de fichiers autorisées — Si vous souhaitez restreindre les types de fichiers pouvant être téléchargés sur votre formulaire WordPress, placez-les ici, chacun séparé par une virgule
- Taille maximale du fichier – Spécifiez, en mégaoctets, le fichier de taille maximale que vous autoriserez les utilisateurs à télécharger. Si vous laissez ce champ vide, WPForms utilisera par défaut la limite de taille maximale autorisée par votre hébergeur. Si vous devez l’augmenter, consultez ce tutoriel sur la façon d’augmenter la taille maximale de téléchargement de fichiers dans WordPress.
- Requis – Si vous souhaitez exiger que les utilisateurs téléchargent un fichier avant de pouvoir soumettre leur formulaire, cochez cette case.
- Style – Vous pouvez basculer entre le style moderne par défaut (recommandé) et le style classique (que nous couvrirons en profondeur lors de l’étape suivante)
Vous vous demandez où ces téléchargements de fichiers seront stockés?
Par défaut, tous les fichiers téléchargés par les utilisateurs sont stockés dans le dossier WPForms dans le répertoire Uploads de votre site. Pour faciliter les choses, vous pouvez également stocker ces fichiers dans votre bibliothèque multimédia WordPress en sélectionnant le champ Stocker dans la case Bibliothèque multimédia WordPress sous Options avancées.

Vous pouvez également rendre les formulaires superbes en suivant les étapes de notre article sur la création d’un formulaire en plusieurs étapes dans WordPress. Mais pour les besoins de ce tutoriel, nous nous en tiendrons à une seule page.
Étape 2: Passez au champ de téléchargement de fichier classique (Facultatif)
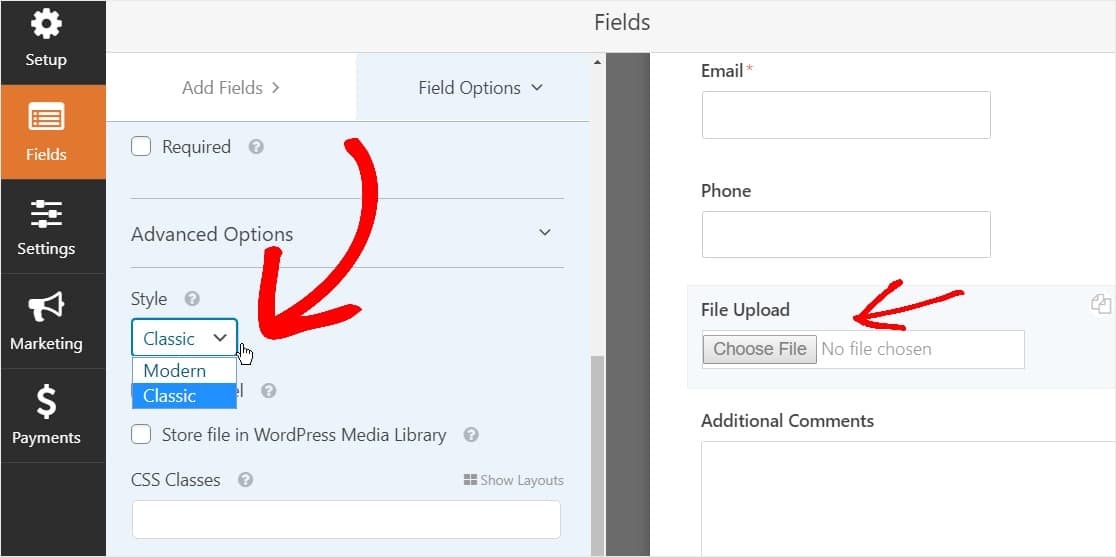
Cette étape est facultative et n’est généralement pas recommandée. Mais, si vous souhaitez modifier le style du champ de téléchargement de fichiers du style moderne par défaut au style Classique avec un bouton « Choisir maintenant », accédez à Options avancées « Style » et cliquez sur le menu déroulant pour sélectionner Classique.

Revenir au style classique peut être un bon choix:
- Vous ou vos utilisateurs préférez un champ de téléchargement de fichier de style « bouton »
- Vous préférez un champ de téléchargement de fichier plus compact (et vous n’acceptez qu’un seul fichier)
Gardez simplement à l’esprit que le style de téléchargement de fichier classique n’accepte qu’un seul téléchargement par champ. Vous devrez ajouter un autre champ de téléchargement de fichier pour accepter plusieurs téléchargements sur votre formulaire si vous utilisez le style Classique.
Pour que votre formulaire apparaisse sans encombrement, vous voudrez activer la logique conditionnelle sur le 1er champ de téléchargement de fichier classique avant d’ajouter ces autres champs. De cette façon, ces champs de téléchargement de fichiers supplémentaires n’apparaîtront pas sur votre formulaire, sauf si un utilisateur en a besoin.

Chaque style classique du champ de téléchargement de fichiers permet aux utilisateurs de télécharger un seul fichier. Pour savoir comment ajouter plusieurs téléchargements de fichiers avec le type de champ uploader de style classique, lisez la suite. Si un seul champ de téléchargement de fichier fonctionne pour vous, vous pouvez ignorer l’étape suivante.
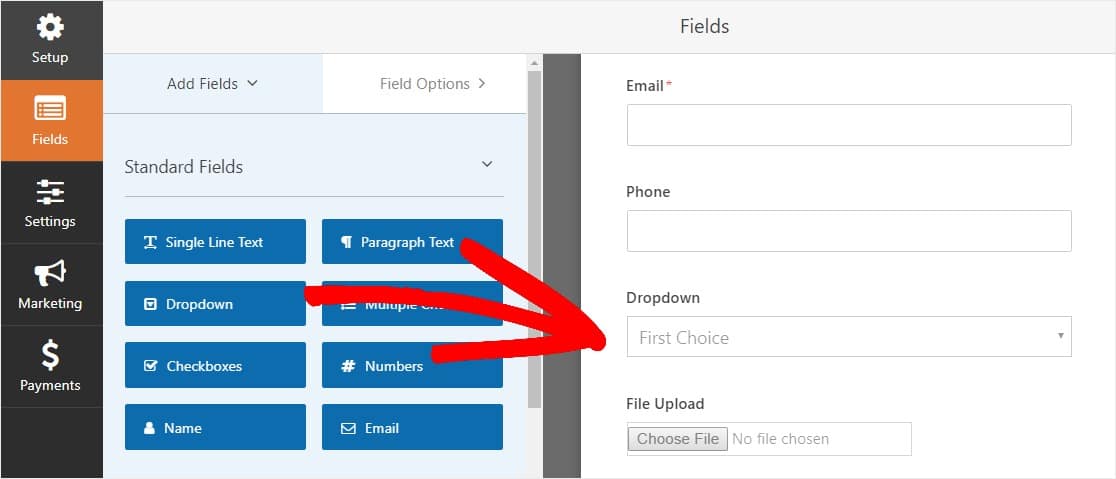
Pour activer la logique de condition sur un champ de téléchargement de champ de style classique, faites glisser un champ déroulant du panneau de gauche vers votre formulaire, juste au-dessus du champ de téléchargement de fichier. (Cela fonctionnera avec n’importe quel nombre de champs de fichier de téléchargement, mais pour les besoins de cet exemple, nous ferons 3.)

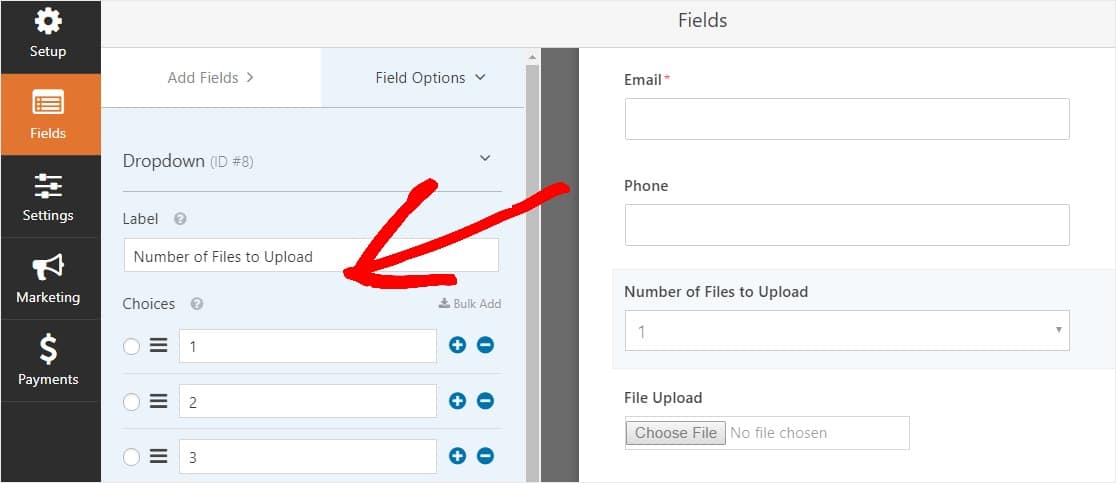
Cliquez maintenant sur le champ déroulant pour voir les Options de champ sur le panneau de gauche et modifiez l’étiquette du champ déroulant pour indiquer le Nombre de fichiers à télécharger et les Choix pour dire 1, 2 et 3.

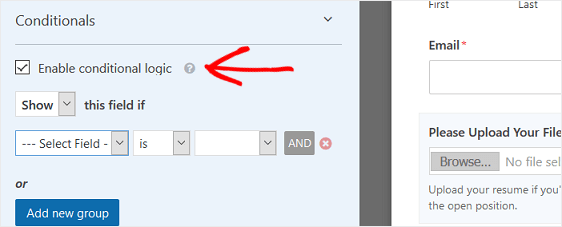
Après cela, cliquez sur le champ Téléchargement de fichier et dans les options, faites défiler jusqu’à et développez l’onglet Conditions dans le panneau de gauche. Ensuite, cochez la case Activer la logique conditionnelle.

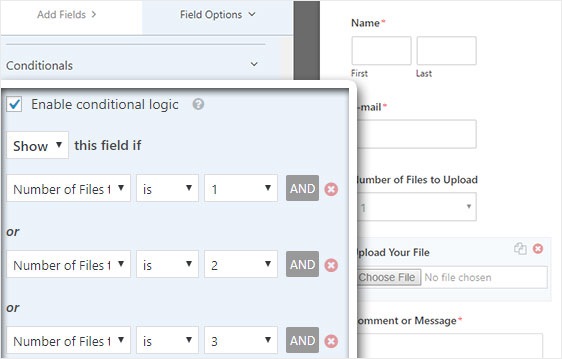
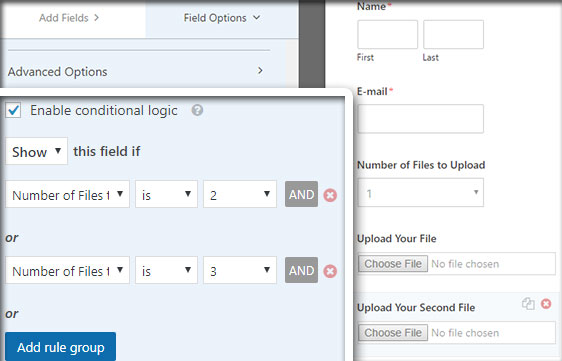
Personnalisez la logique conditionnelle du champ de téléchargement de fichier comme la capture d’écran ci-dessous:

Gardez à l’esprit que de nouveaux champs sont ajoutés en cliquant sur le bouton Ajouter un nouveau groupe, qui applique la logique OR. Si vous avez besoin de plus de détails sur l’utilisation de la logique OR, lisez notre guide sur l’utilisation de la logique et OU conditionnelle.
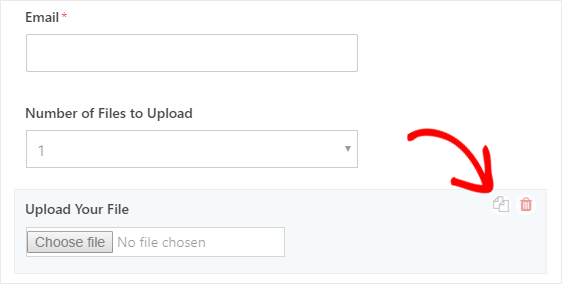
L’étape suivante consiste à dupliquer ce champ de téléchargement de fichier.
Sur votre formulaire, cliquez sur l’icône dupliquer sur le côté droit du champ de téléchargement de fichier.

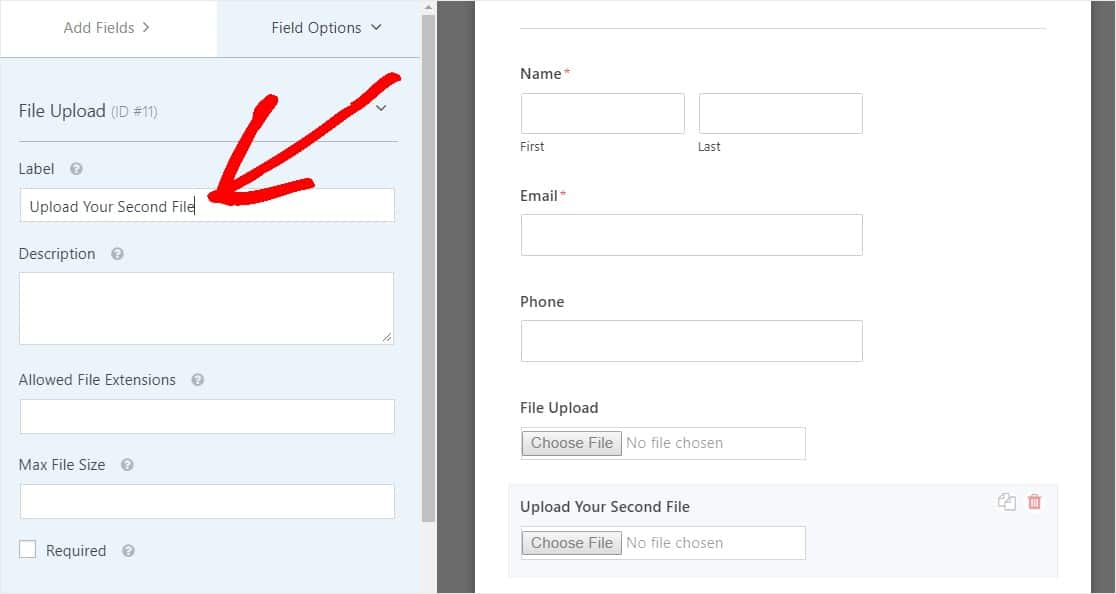
Dans le panneau de gauche, modifiez l’étiquette du champ nouveau téléchargement de fichier pour télécharger votre deuxième fichier.

Configurez maintenant la logique conditionnelle pour ce nouveau champ, comme la capture d’écran ci-dessous. Le seul changement par rapport à l’étape ci-dessus est que nous avons supprimé la première action où il est indiqué que le nombre de fichiers à télécharger est de 1.

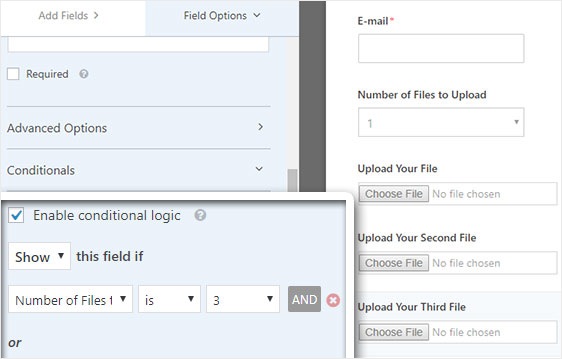
Maintenant, dupliquez le 2ème champ de téléchargement de fichier en cliquant sur l’icône et en changeant l’étiquette pour télécharger votre troisième fichier.

Configurez le champ logique conditionnel comme la capture d’écran ci-dessous. Nous ne conserverons que le dernier champ où il est indiqué que le nombre de fichiers à télécharger est de 3.

Une fois que vous avez terminé de personnaliser votre formulaire, cliquez sur Enregistrer dans le coin supérieur droit de votre écran. Vous venez d’ajouter plusieurs champs de téléchargement de fichiers à votre formulaire.

Comme vous pouvez le voir, dans la plupart des cas, vous voudrez utiliser le style moderne pour accepter plusieurs téléchargements de fichiers.
Maintenant que vous avez la bonne quantité de champs de téléchargement de fichiers sur votre formulaire (que ce soit seulement 1 ou plusieurs), vous êtes prêt à configurer les paramètres de votre formulaire.
Étape 3: Personnalisez les Paramètres du Formulaire de téléchargement de fichiers
Pour commencer, allez dans Paramètres « Général.

Ici, vous pouvez configurer ce qui suit:
- Nom du formulaire – Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire – Donnez une description à votre formulaire.
- Texte du bouton Soumettre – Personnalisez la copie sur le bouton Soumettre.
- Prévention du spam – Arrêtez le spam du formulaire de contact avec la fonction anti-spam, h ou Google re. La case anti-spam est automatiquement cochée sur tous les nouveaux formulaires.
- Formulaires AJAX – Activez le téléchargement multiple AJAX sans rechargement de page WordPress.
- Améliorations du RGPD – Vous pouvez désactiver le stockage des informations de saisie et des détails de l’utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d’ajouter un champ d’accord RGPD à votre simple formulaire de contact.
Et lorsque vous avez terminé, cliquez sur Enregistrer.
Étape 4: Configurez les notifications de votre formulaire
Les notifications sont un excellent moyen de savoir quand quelqu’un soumet l’un de vos formulaires de téléchargement de fichiers.
Et, à moins que vous ne désactiviez la fonction de notification, vous recevrez une notification par e-mail chaque fois que quelqu’un soumettra un formulaire sur votre site.

Pour recevoir un message électronique lorsque quelqu’un remplit votre formulaire, vous devez configurer les notifications de formulaire dans WordPress et fournir votre adresse e-mail.
De plus, si vous utilisez des balises intelligentes, vous pouvez envoyer une notification personnalisée aux visiteurs de votre site une fois qu’ils ont terminé votre formulaire pour leur faire savoir que vous l’avez reçu. Cela garantit aux utilisateurs que leur formulaire a été correctement rempli, ainsi que le téléchargement de leurs fichiers.

Pour en savoir plus, consultez notre guide étape par étape sur la façon d’envoyer plusieurs notifications de formulaire dans WordPress.
De plus, vous avez la possibilité de marquer facilement vos e-mails de notification en ajoutant votre logo ou n’importe quelle image de votre choix dans la zone d’image d’en-tête personnalisée. Le logo / image que vous choisissez apparaîtra en haut des notifications par e-mail, comme le logo WPForms ci-dessous.

Remarque: Ainsi, étant donné que les pièces jointes peuvent souvent nuire à la délivrabilité des e-mails, WPForms ne joint pas les fichiers de votre utilisateur dans les e-mails de notification. Au lieu de cela, nous envoyons les téléchargements de fichiers par e-mail sous forme de liens.

Étape 5: Configurez vos confirmations de formulaire de téléchargement de fichiers
Les confirmations de formulaire sont des moyens d’agir immédiatement (et automatiquement) après que votre utilisateur a soumis des informations à votre formulaire. Pour plus d’aide à cette étape, consultez notre tutoriel sur la configuration des confirmations de formulaire.
Il existe 3 types de confirmations dans les formulaires WPForms:
- Message – Il s’agit du type de confirmation par défaut qui apparaît lorsque quelqu’un clique sur Soumettre sur votre formulaire, et il est personnalisable. Découvrez nos conseils pour personnaliser votre message de confirmation afin de stimuler le bonheur des visiteurs de votre site.
- Afficher la page – Envoyer automatiquement les utilisateurs à n’importe quelle publication ou page de votre site comme une redirection de page de remerciement
- — Utile si vous souhaitez amener l’utilisateur vers un site Web différent ou une URL spécialisée pour un développement plus complexe.
Voyons donc comment configurer une simple confirmation de formulaire dans WPForms afin que vous puissiez personnaliser le message de réussite que les visiteurs du site verront lorsqu’ils soumettront un formulaire sur votre site.
Pour commencer, cliquez sur l’onglet Confirmation dans l’Éditeur de formulaire sous Paramètres.
Ensuite, sélectionnez le type de type de confirmation que vous souhaitez créer. Pour cet exemple, nous allons sélectionner Message.

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer lorsque vous avez terminé.
Maintenant, vous êtes prêt à ajouter votre formulaire à votre site Web.
Étape 6: Ajoutez votre Formulaire de téléchargement de fichiers à votre site Web
Après avoir créé votre formulaire, vous devez l’ajouter à votre site WordPress.
Et WPForms vous permet d’ajouter vos formulaires à plusieurs endroits sur votre site Web WordPress, y compris vos pages, vos articles de blog et vos widgets de barre latérale.
Jetons donc un coup d’œil à l’option de placement la plus courante: intégration de page /post.
Pour commencer à intégrer votre formulaire de téléchargement de fichiers, créez une nouvelle page ou publication dans WordPress, ou accédez aux paramètres de mise à jour sur une page existante. Après cela, cliquez à l’intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l’icône Ajouter des formulaires WPForms.
![]()
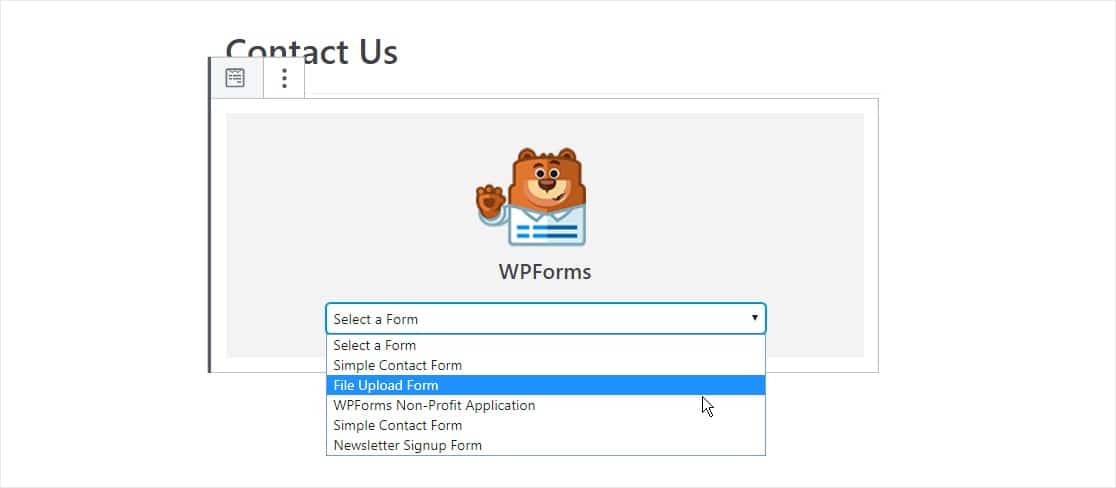
Maintenant, le widget WPForms apparaîtra à l’intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez le formulaire que vous avez déjà créé et que vous souhaitez insérer dans votre page. Sélectionnez donc votre formulaire de téléchargement de fichier.
Vous êtes sur le point de créer la page de téléchargement parfaite dans WordPress.

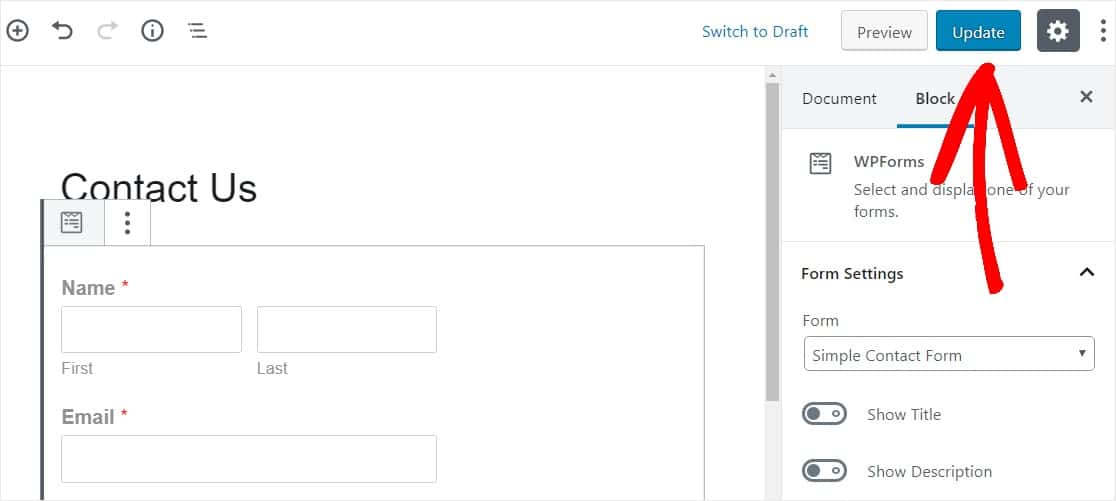
Ensuite, cliquez sur le bouton bleu en haut à droite qui dit Publier ou mettre à jour, pour que votre formulaire apparaisse sur votre site Web.

C’est tout! Votre formulaire de téléchargement de fichiers est maintenant sur votre site Web.
Étape 7:Afficher Les fichiers
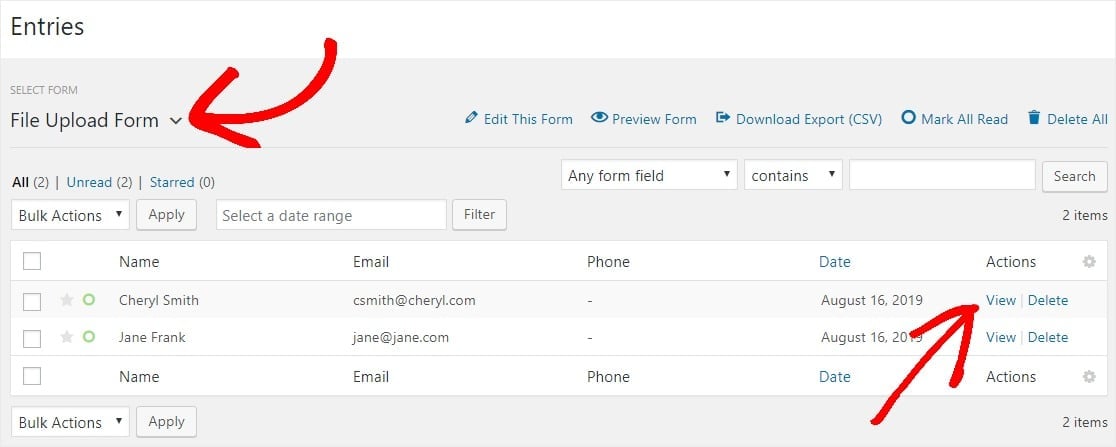
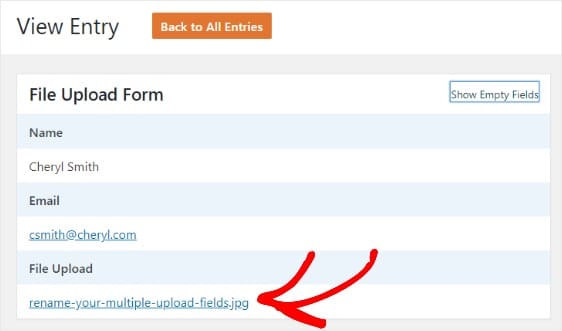
WPForms stocke chaque soumission de formulaire en tant qu’entrée. Pour afficher les fichiers téléchargés, accédez aux entrées « WPForms ».
Et à partir de là, sélectionnez le bon formulaire dans le menu déroulant et cliquez sur Afficher.

Ensuite, cliquez avec le bouton droit sur le fichier pour le télécharger ou cliquez pour l’afficher dans votre navigateur.

Mieux encore, le plugin WordPress WPForms a des tonnes d’addons que vous pouvez installer pour que vous puissiez en faire plus avec vos fichiers. Par exemple, vous pouvez utiliser notre addon Zapier pour enregistrer automatiquement tous les téléchargements de fichiers vers:
- Google Drive
- Dropbox
- et de nombreux autres services de stockage en nuage.
Cliquez Ici pour créer Votre Formulaire de téléchargement de fichiers Maintenant
Réflexions Finales sur les Formulaires de Téléchargement de fichiers WordPress
Et voilà! Vous savez maintenant comment créer un formulaire de téléchargement de fichiers avec un plugin WordPress.
Si vous souhaitez permettre aux visiteurs du site de télécharger des fichiers directement sur votre site Web, assurez-vous de consulter notre guide utile sur la création d’un widget de téléchargement de fichiers dans WordPress.
Alors qu’attendez-vous ? Commencez avec le plugin WordPress form Builder le plus facile à utiliser aujourd’hui. WPForms Pro comprend une fonction de téléchargement de fichiers gratuit et un formulaire de téléchargement de fichiers gratuit et offre une garantie de remboursement de 14 jours.
Et n’oubliez pas, si vous aimez cet article, suivez-nous sur Facebook et Twitter.