Vous pouvez économiser beaucoup de temps de développement en travaillant avec des kits d’interface utilisateur frontend. Le plus populaire est Bootstrap bien que beaucoup trop de sites homogènes s’appuient sur ce framework.
Pour vous donner de la variété, j’ai sélectionné les meilleurs frameworks d’interface utilisateur open source les plus récents.
Ils ont tous leurs propres styles et différents niveaux de support pour les composants dynamiques. Mais si vous associez ces frameworks à des plugins JavaScript, vous pouvez créer à peu près n’importe quoi.
Vous pourriez aussi aimer: 20 Frameworks CSS légers & réactifs pour un démarrage rapide.
UIKit

Le cadre UIKit est léger, facile à personnaliser et facile à ajouter. Il suit une structure modulaire où vous allez créer des éléments de page avec des classes réutilisables.
Il est parfait pour structurer une nouvelle page sans avoir à coder votre propre grille ou à rouler vos propres piles de polices. Ce framework est même livré avec un jeu d’icônes unique que vous pouvez ajouter à votre page à l’aide d’une police Web.
Avec UIKit, vous pouvez exécuter Sass ou Less avec n’importe quel gestionnaire de paquets (généralement npm).
Plus avec une énorme liste de composants, vous pouvez intégrer n’importe quoi, des champs de téléchargement à la chapelure et bien plus encore.
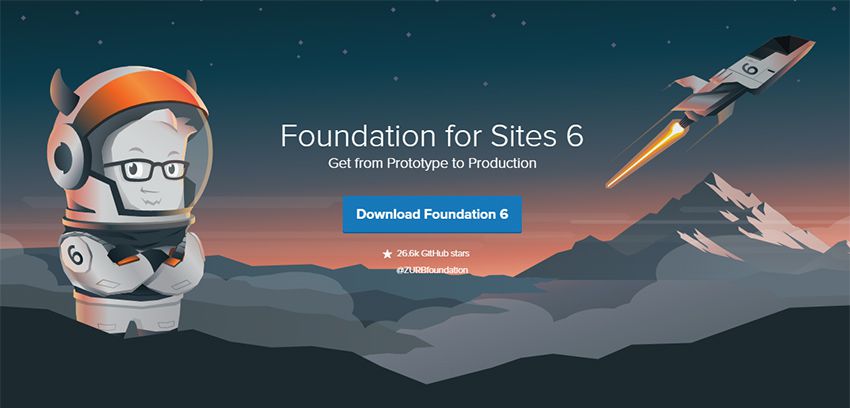
Fondation

La bibliothèque de fondation de Zurb est juste là avec le Bootstrap de Twitter. Mais il semble que Foundation reçoive moins d’attention en raison de son interface moins stylisée.
Avec Foundation, vous avez accès à des éléments d’interface personnalisés, des composants et une grille par défaut. Tout ce dont vous avez besoin pour créer un frontend kick-ass se trouve dans la bibliothèque de la Fondation.
Jetez un coup d’œil à leur page vitrine si vous souhaitez en savoir plus. Il dispose d’un tas d’énormes sites exécutant Foundation avec des grilles personnalisées, des fonctionnalités réactives, en gros, tout ce dont vous avez besoin dans un nouveau projet Web.
Milligramme

Pour une approche minimaliste du développement frontend, consultez Milligram. Cette bibliothèque CSS open source est super petite et est livrée avec un tas de fonctionnalités d’interface très simples.
Il fonctionne via Bower, Yarn et npm, ce qui peut s’intégrer à n’importe quel flux de travail de gestion de paquets.
Le seul problème est que Milligram nécessite la bibliothèque Normalize, vous devez donc l’ajouter à votre page. Mais si vous avez un outil de réduction CSS, vous pouvez facilement combiner les deux bibliothèques et réduire vos requêtes HTTP.
One-Nexus

Voici une bibliothèque frontend plus récente qui offre en fait des modules assez fous.
Le framework One-Nexus est massif. Il prend en charge les périphériques tactiles de conception réactive &, fonctionne sur Sass et fonctionne avec des outils de génération automatisés. Cependant, je pense que c’est l’un des cadres les plus complexes pour commencer.
Si vous connaissez déjà les frameworks et la ligne de commande, One-Nexus est vraiment génial. Il a tellement de modules qu’il vous fera tourner la tête!
Mais cela peut prendre un certain temps pour s’habituer à la configuration & pour configurer correctement votre mise en page initiale.
Interface utilisateur sémantique

Si vous recherchez un cadre testé, consultez l’interface utilisateur sémantique. Il s’agit d’une belle bibliothèque frontend actuellement en v2.2 avec des tonnes de fonctionnalités.
Je considère la sémantique comme le Bootstrap inconnu pour le développement frontend. Il n’est pas aussi populaire auprès des codeurs traditionnels, mais il présente tous les mêmes avantages que Bootstrap.
La bibliothèque sémantique comprend des boutons, des onglets, des listes déroulantes, tout ce dont vous avez besoin. De plus, il offre un débogage simple et un tas de thèmes impressionnants pour que vous puissiez personnaliser votre mise en page dès le départ.
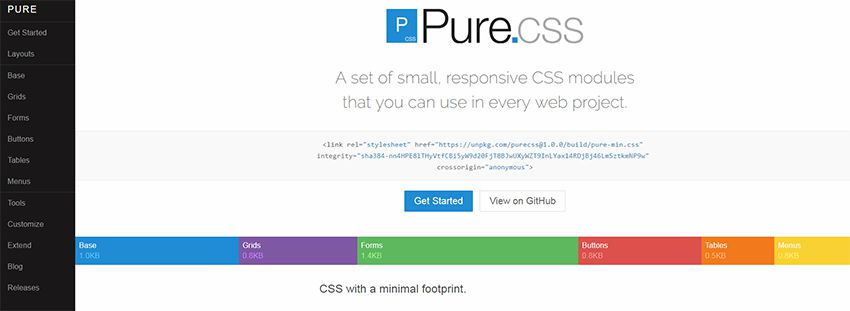
CSS pur

J’ai utilisé du CSS pur sur quelques petits projets et j’en profite vraiment. C’est l’un des frameworks les plus cool car il vous permet de personnaliser vos fichiers pour inclure les fonctionnalités dont vous avez besoin.
Vous trouverez plus d’informations sur la page de démarrage qui comprend des liens de téléchargement ainsi que des guides de configuration.
Notez que l’esthétique de Pure semble très minimaliste, mais pas trop simple. Ils imitent un peu de Bootstrap avec quelques pointeurs de la conception matérielle de Google. Une bibliothèque amusante à utiliser pour tout projet personnel et commercial.
Kit d’interface d’encre

Avec le Kit d’interface d’encre, vous pouvez créer des pages sensibles incroyables. Ils auront l’air simples et suivront un format de code très simple, mais c’est généralement ce que vous voulez dans un framework frontend.
Ink est même livré avec sa propre bibliothèque JS que vous pouvez exécuter sur vanilla JS. Cela prendra quelques ajustements si vous n’avez jamais utilisé d’encre auparavant. Cependant, c’est une vaste bibliothèque comparable à jQuery en syntaxe.
Cela fonctionne sur Sass, fonctionne avec du HTML sémantique et ressemble à n’importe quel excellent framework frontend.
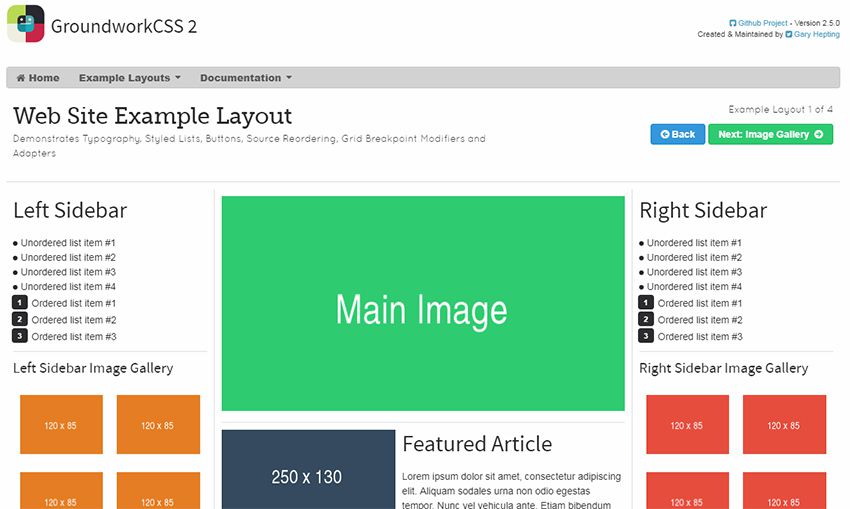
GroundworkCSS

Je n’ai pas encore fait beaucoup de tests sur GroundworkCSS mais c’est un cadre réactif lourd.
Actuellement en version 2.x vous pouvez télécharger l’ensemble de la bibliothèque Groundwork dans deux styles: HTML /CSS / JS de base ou dans un modèle pour Ruby on Rails.
Les deux fonctionnent de la même manière, et ils fournissent tous deux un système frontal robuste pour coder des pages utilisables.
Consultez leur mise en page de démonstration pour avoir une idée de ce à quoi cela ressemblera sur votre site.
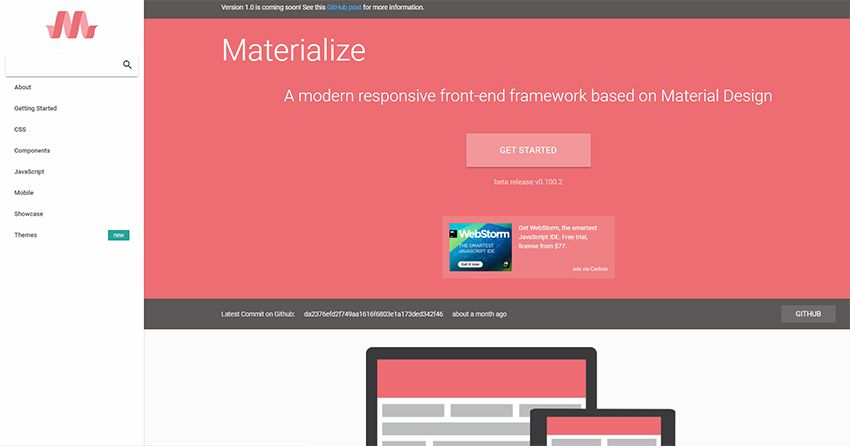
Se matérialisent.css

Depuis que Google a annoncé son virage vers la conception matérielle, il est devenu l’un des plus grands langages de conception d’interface utilisateur. Et bien qu’il ait été construit à l’origine pour Android, il a trouvé son chemin sur le Web avec de nombreux frameworks comme Matérialiser le clonage du style.
L’ensemble du framework fonctionne comme prévu : entièrement réactif, conforme aux normes et prend en charge les réinitialisations personnalisées pour tous les navigateurs.
La seule différence est que vos éléments par défaut adoptent le style de conception des matériaux.
Et bien que ce soit probablement mon framework matériel préféré disponible, vous pouvez parcourir les autres pour voir ce qui attire votre attention.
Topcoat

En ce qui concerne les performances, vous ne pouvez pas négliger la qualité de votre code. Topcoat prend cela à cœur en tant que cadre avec la performance à l’esprit.
Il est entièrement themeable et super facile à personnaliser avec du HTML et du CSS faciles à lire. Toutes les modifications que vous apportez suivront une structure claire avec des conventions de nommage BEM pour CSS.
Le véritable avantage de Topcoat est le test de charge et l’accent mis sur les performances. Quiconque a besoin d’une mise en page personnalisée qui se charge rapidement devrait se pencher sur Topcoat.
Petal

Petal est l’un des cadres CSS les plus récents du marché. Encore une fois, il est entièrement réactif, 100% open source, et peut supporter n’importe quel autre framework majeur de cette liste.
Mais il est assez petit et destiné à rester ainsi. Il est basé sur le préprocesseur Less CSS et nécessite également une normalisation.
En fin de compte, c’est un super petit framework qui devrait plaire à moins de développeurs CSS. Vous pouvez également consulter les documents en ligne pour obtenir des extraits de code et des exemples d’éléments de page en direct.