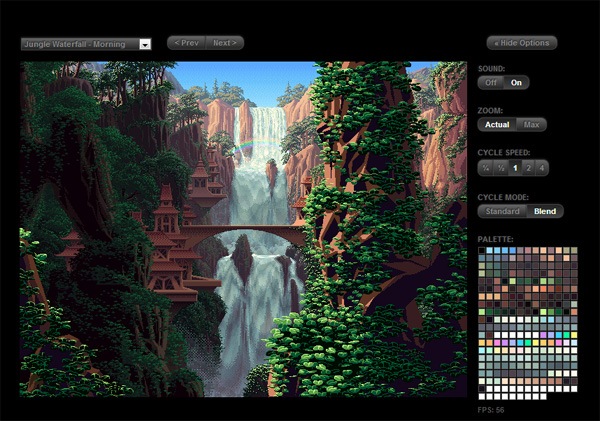
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

Questo è un grande proof-of-concept che illustra come è possibile utilizzare l’elemento HTML5 canvas come piattaforma di disegno interattivo.
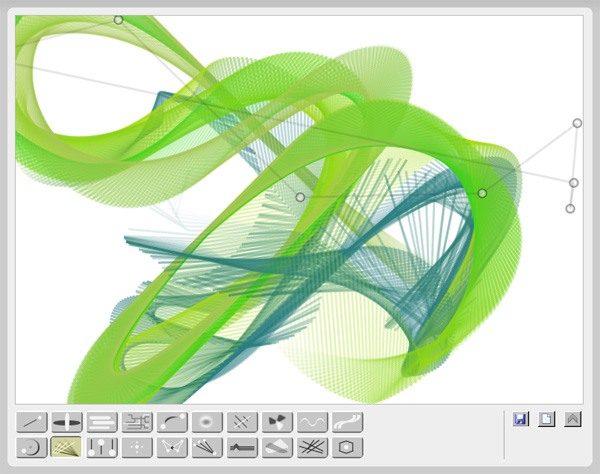
Bomomo

Bomomo è un altro grande esempio di come è possibile utilizzare un elemento canvas HTML5 come supporto di disegno.
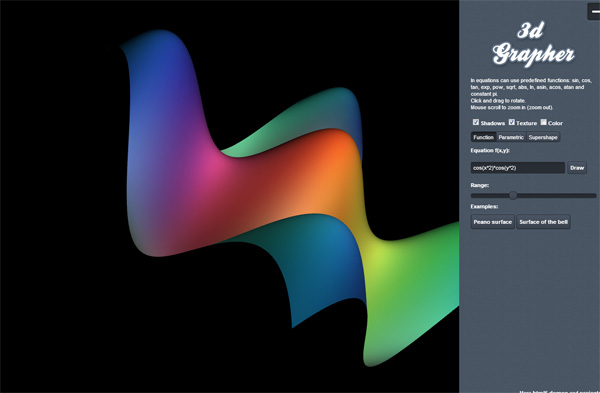
3D Grapher

Questo bellissimo esempio rende equazioni geometriche in modelli 3D.
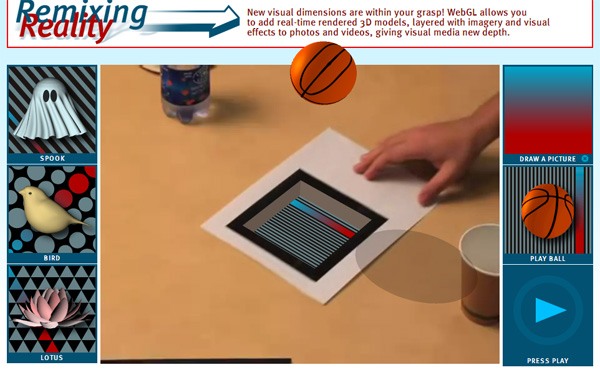
Remixing Reality

Questa demo mostra la potenza dell’API JavaScript WebGL e dell’elemento canvas; sovrappone oggetti 3D su un video. Questo potrebbe essere il modo in cui la realtà aumentata sulle pagine web può essere implementata utilizzando il codice open source.
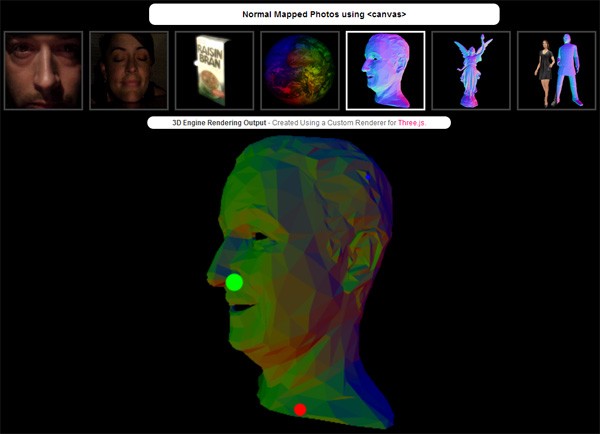
Normal Mapped Photos

Questo esperimento dimostra interessanti effetti di luce interattivi applicati alle immagini.
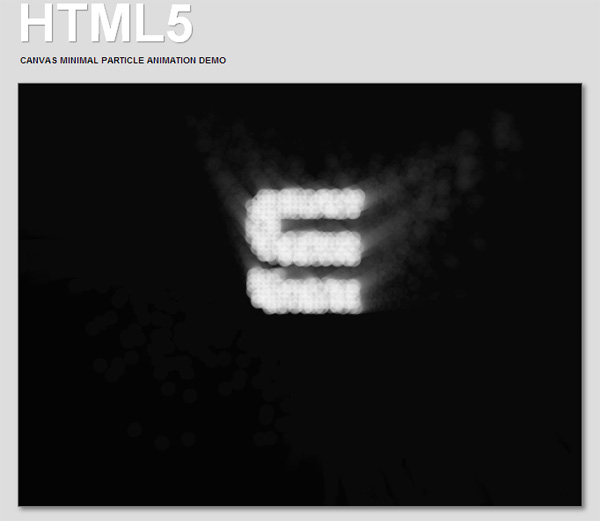
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
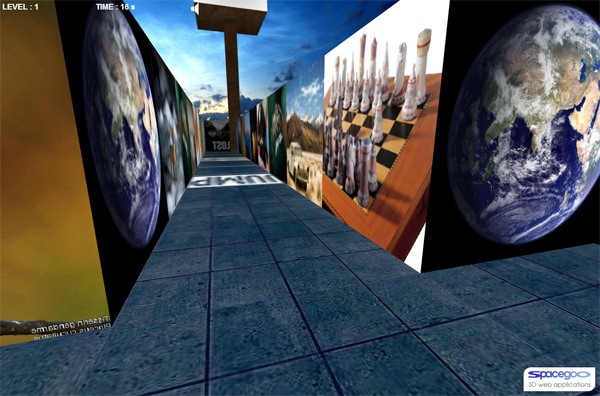
Maze

Questo interessante gioco HTML5 ricorda i vecchi giochi di piattaforma 3D e mostra quanto siano capaci le moderne tecnologie web open source nell’animazione della computer grafica. Attenzione però che c’è musica di sottofondo, in modo da abbassare il volume dell’altoparlante del computer prima di avventurarsi nel labirinto!
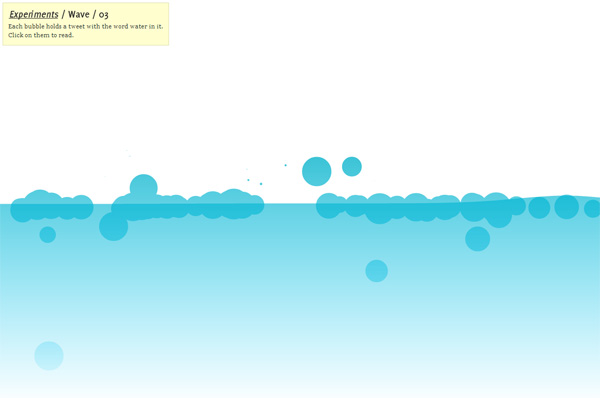
Wave

Questa demo mostra la fluidità dell’animazione che si può ottenere quando si disegna sull’elemento canvas.
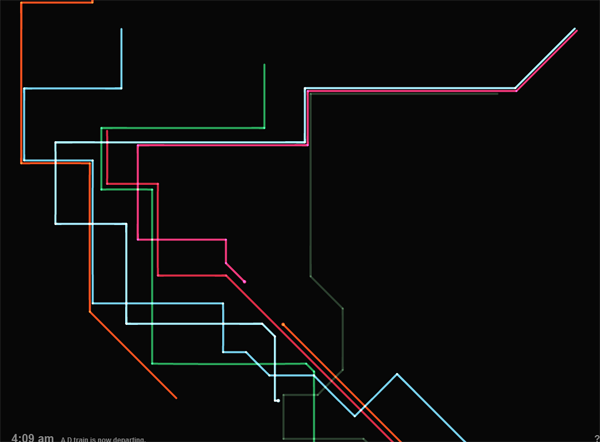
Conduttore

Questa interessante demo trasforma il sistema di metropolitana di NY (chiamato MTA) in uno strumento musicale a corde. Ottiene i dati in tempo reale utilizzando l’API pubblica MTA e quindi utilizza JavaScript, SVG disegnato su tela HTML5 e l’elemento audio HTML5 per i suoni. Scopri di più sul progetto conductor qui.
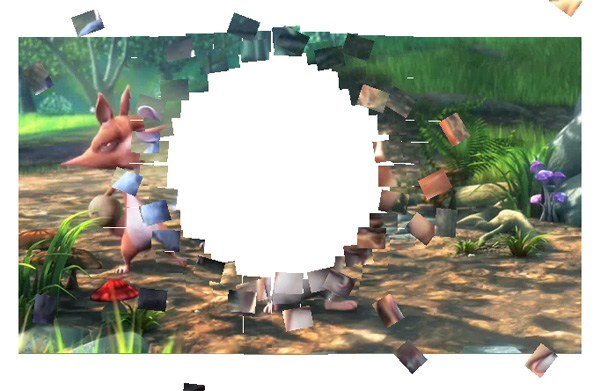
Video Destruction

Questo è un proof-of-concept che illustra come è possibile manipolare a livello di codice anche i video con l’uso dell’elemento canvas.
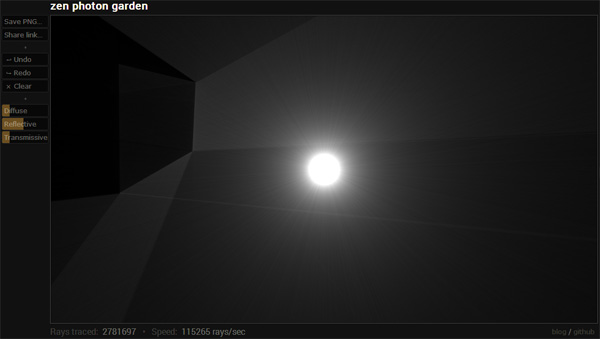
Zen Photo Garden

Questa demo mostra la tecnica di computer grafica ray tracing eseguita interamente utilizzando JavaScript e HTML5. Scopri di più su questa demo qui.
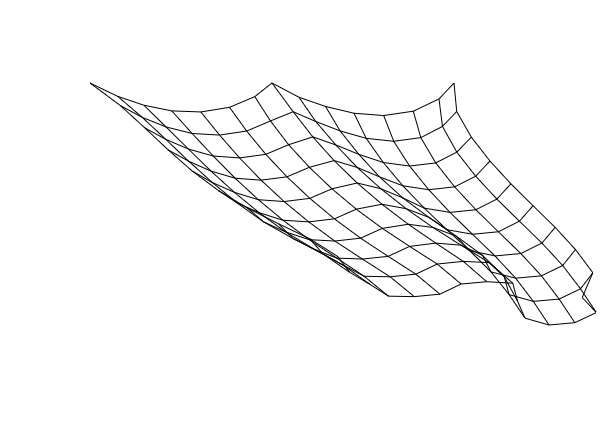
La simulazione del tessuto

Questo esperimento interattivo utilizza l’elemento HTML5 canvas per visualizzare la simulazione della fisica di come il materiale del tessuto si muove. L’applicazione per questa dimostrazione potrebbe essere in animazione 3D.
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
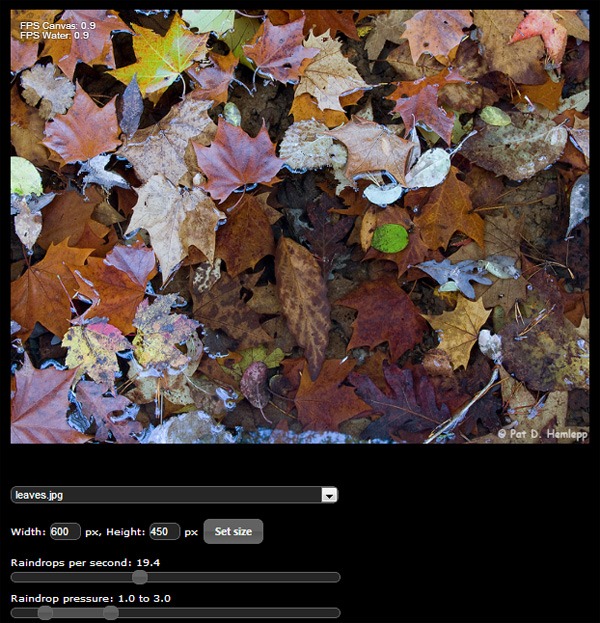
Water Canvas

Questa è una simulazione della fisica dell’acqua piovana eseguita su un elemento canvas HTML5. È possibile modificare le variabili di fisica dell’acqua come la riflessione della luce e il tasso di gocce di pioggia.
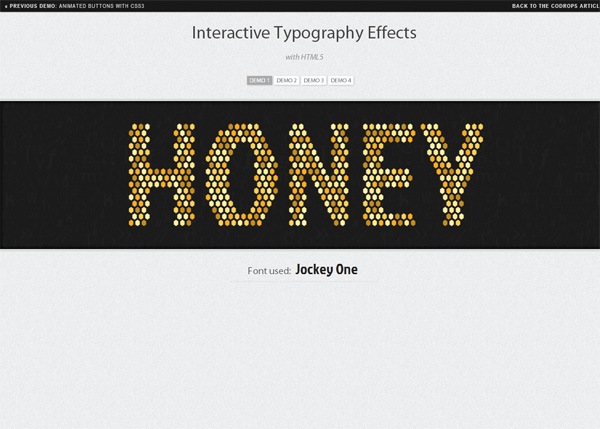
Effetti tipografici interattivi

Nella pagina demo, passa il mouse sopra i caratteri per vedere gli effetti di animazione resi possibili con l’uso dell’elemento canvas e JavaScript.