Vuoi lasciare che i visitatori del tuo sito web caricano file allegati ai tuoi moduli WordPress?
Dare agli utenti la possibilità di aggiungere file e supporti ai moduli del tuo sito può rendere più facile per te raccogliere le informazioni di cui hai bisogno.
In questo articolo, ti mostreremo come creare facilmente un modulo di caricamento file utilizzando un plugin per WordPress.
Clicca qui per rendere il vostro modulo di upload di file ora
Ecco un sommario per una facile navigazione di ogni passo:
- Creare Il File Caricare il Modulo in WordPress
- Interruttore per lo Stile Classico Campo di Upload di File (Opzionale)
- Personalizzare il Tuo File Caricare le Impostazioni del Modulo
- Configura il Tuo File Upload del Modulo Notifiche
- Configura il Tuo File Upload del Modulo Conferme
- Aggiungi il Tuo File Caricare il Modulo per il Tuo Sito web
- Visualizzare I File
Perché Utilizzare un File di WordPress Campo per l’Upload dei Moduli?
A seconda del tipo di informazioni che si desidera raccogliere sul modulo, utilizzando un campo di caricamento file è uno dei modi migliori per rendere più facile per voi per ottenere più informazioni dagli utenti rapidamente. Inoltre, rendere i moduli più facili da compilare aiuta a ridurre il tasso di abbandono dei moduli in modo che il tuo sito possa generare maggiori entrate.
Potrebbe essere necessario aggiungere un campo di caricamento file ai moduli WordPress in modo da poter raccogliere diversi tipi di file e media con caricamento frontend dai visitatori del sito mentre inviano il loro modulo a voi.
Ecco alcuni dei momenti più comuni in cui potresti voler consentire agli utenti di caricare un file tramite il tuo modulo di contatto:
- applicazione di Lavoro forme così i candidati possono allegare il proprio curriculum file
- le Immagini come file di immagine per un concorso o per l’uso se si utilizza un giveaway plugin
- inviato dall’Utente e forme di un contenuto in modo che gli utenti possono collegare un post del blog o immagine che si desidera condividere (WordPress frontend upload di file)
- servizi al Cliente le forme in modo che i clienti possono collegare il loro foglio di calcolo di progetto o documento specifiche
- Cliente, forme di sostegno, in modo che i clienti possono allegare documenti a fornire ulteriori informazioni
- clip Audio per la riproduzione durante il vostro podcast
- CSV upload di file, in modo che i visitatori può inviarti ordini o schede attività
- Moduli di caricamento file con un campo a righe in modo da poter prendere documenti e pagamenti insieme
- Moduli d’ordine o moduli sponsor in cui si desidera richiedere il pagamento con il file upload
- Video inviati dagli utenti su un modulo di registrazione all’evento in modo da avere contenuti da giocare al)
- Funziona alla grande con i plugin WooCommerce.
E questo è solo l’inizio.
Per fortuna, il WPForms è uno dei più facili da usare WordPress file upload plugin e rende facile per i visitatori del sito per caricare tutti i tipi di tipi di file per i moduli di contatto, inclusi ma non limitati a:
- Documenti (.doc, .xls,.ppt, e .pdf)
- Immagini (.png, .gif, e .come funziona?MPG, .mov, e .wmv)
- Audio (.wav,. mp3 e. mp4)
Per motivi di sicurezza di WordPress, i tipi di file predefiniti che possono essere caricati sono limitati. Ecco come consentire ulteriori tipi di caricamento di file nei moduli, inclusi i caricamenti di file di Adobe Illustrator.
Quindi, andiamo avanti e scopri come aggiungere il campo di caricamento file al tuo modulo di contatto WordPress.
Come creare un modulo di caricamento file in WordPress
Segui questi passaggi per impostare il modulo di caricamento file online.
Preferisci istruzioni scritte? Dai un’occhiata ai passaggi seguenti:
Passo 1: Crea il tuo modulo di caricamento file in WordPress
Ti stai ancora chiedendo come aggiungere file a WordPress? La prima cosa che devi fare è installare e attivare il plugin WPForms.
A differenza della funzione di caricamento dei file di Google Form, WPForms ti consente di aggiungere caricamenti di file in qualsiasi punto del tuo sito, non solo nelle pagine dei moduli. Per maggiori dettagli su come installarlo, vedere questa guida passo passo su come installare un plugin in WordPress.
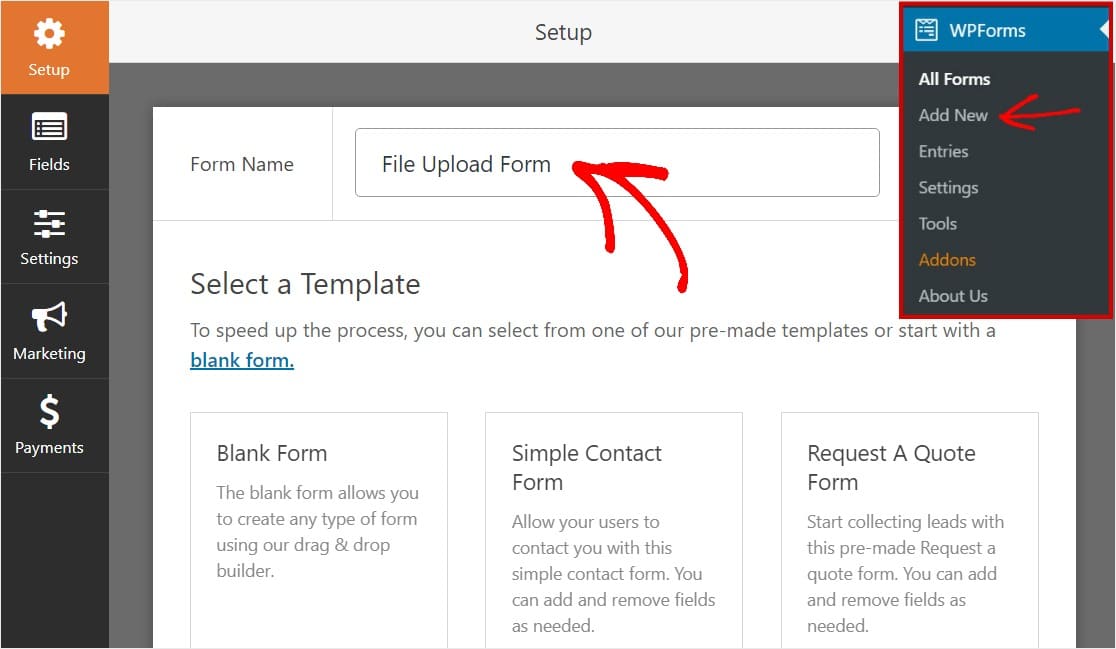
Quindi, vai alla tua dashboard di WordPress e fai clic su WPForms ” Aggiungi nuovo nel pannello di sinistra per creare un nuovo modulo e chiamarlo come preferisci.

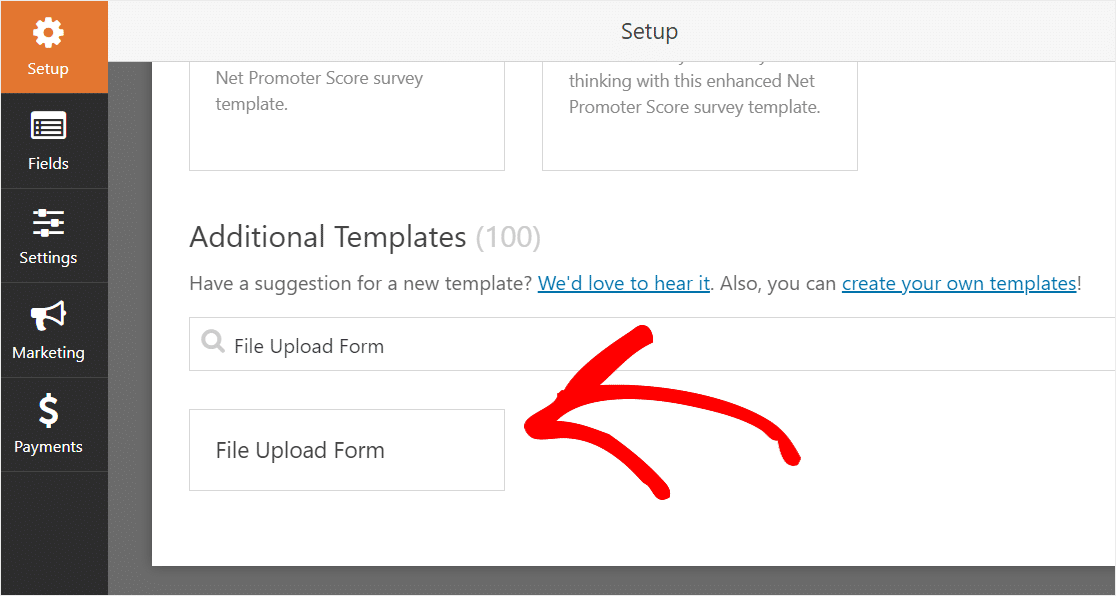
Quindi, scorri verso il basso fino alla sezione Modelli aggiuntivi e digita “Modulo di caricamento file”, quindi fai clic su di esso per aprire il modello.

Assicurati di aver già attivato l’Addon del pacchetto Modelli di modulo per cercare questo modulo.
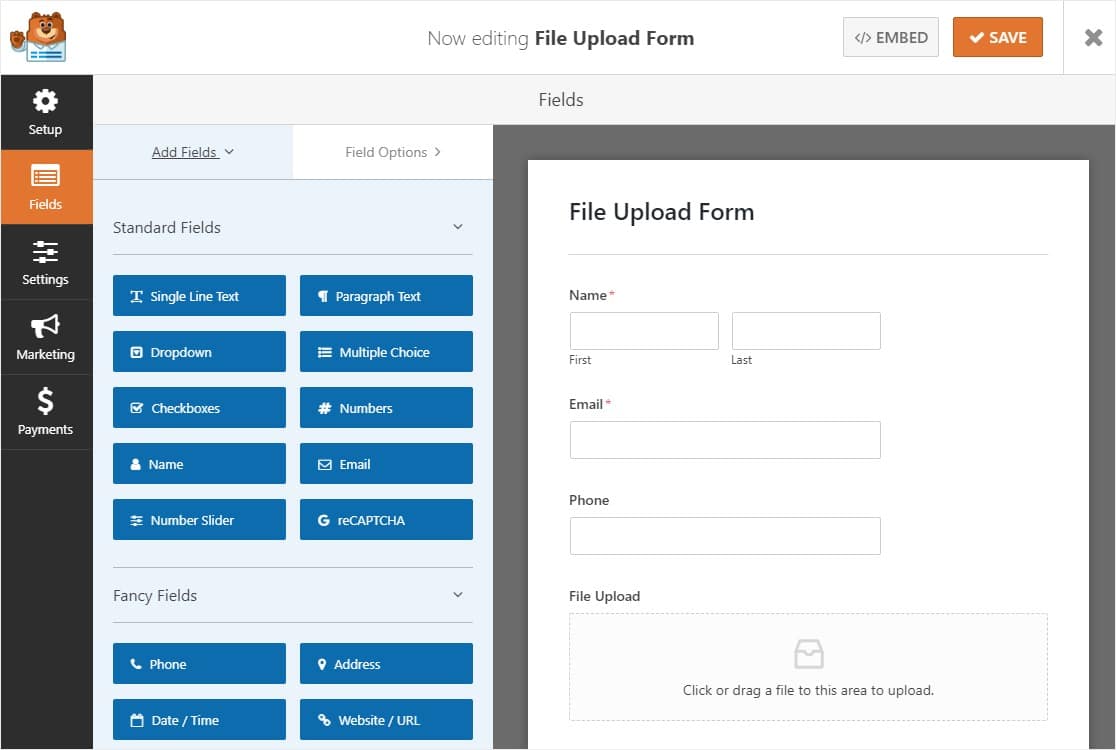
Ora, WPForms popolerà un modulo di caricamento file predefinito e visualizzerà il generatore di trascinamento.

Qui, è possibile aggiungere ulteriori campi al modulo di contatto trascinandoli dal pannello di sinistra al pannello di destra. Ad esempio, è possibile aggiungere un campo di pagamento se si desidera richiedere il pagamento nei moduli di caricamento dei file.
Con il modello di modulo di caricamento file, avrai già i campi Nome, Email, Telefono, Caricamento file e Commenti aggiuntivi.
Fare clic su uno qualsiasi dei campi del modulo per apportare modifiche. È inoltre possibile fare clic su un campo modulo e trascinarlo per riorganizzare l’ordine sul modulo di contatto.
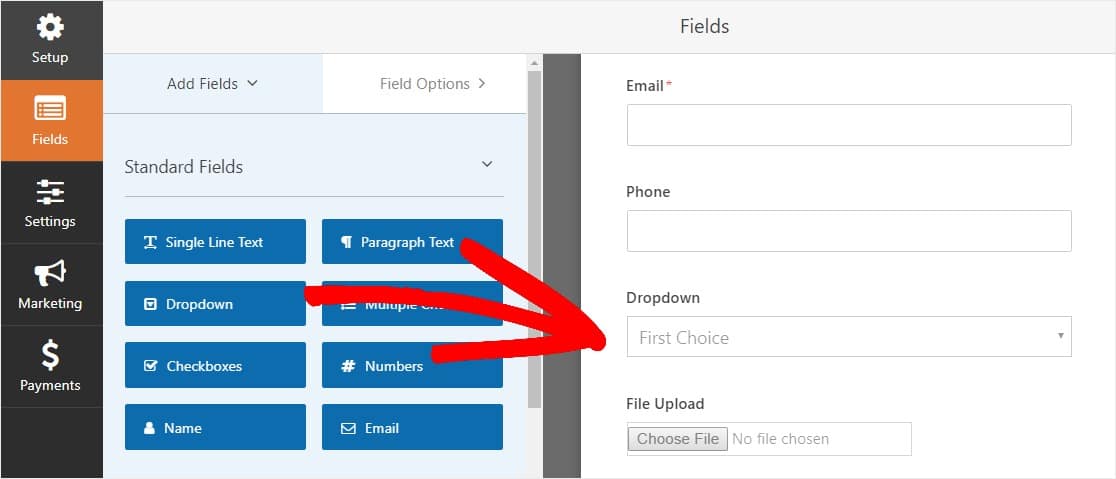
Puoi anche aggiungere il campo di caricamento file a qualsiasi modulo WordPress creato. Basta trascinare il campo modulo di caricamento file, che si trova sotto Campi fantasia, dal pannello di sinistra dell’editor di moduli al pannello di destra.

Puoi fare clic sul campo di caricamento file e anche cambiare:
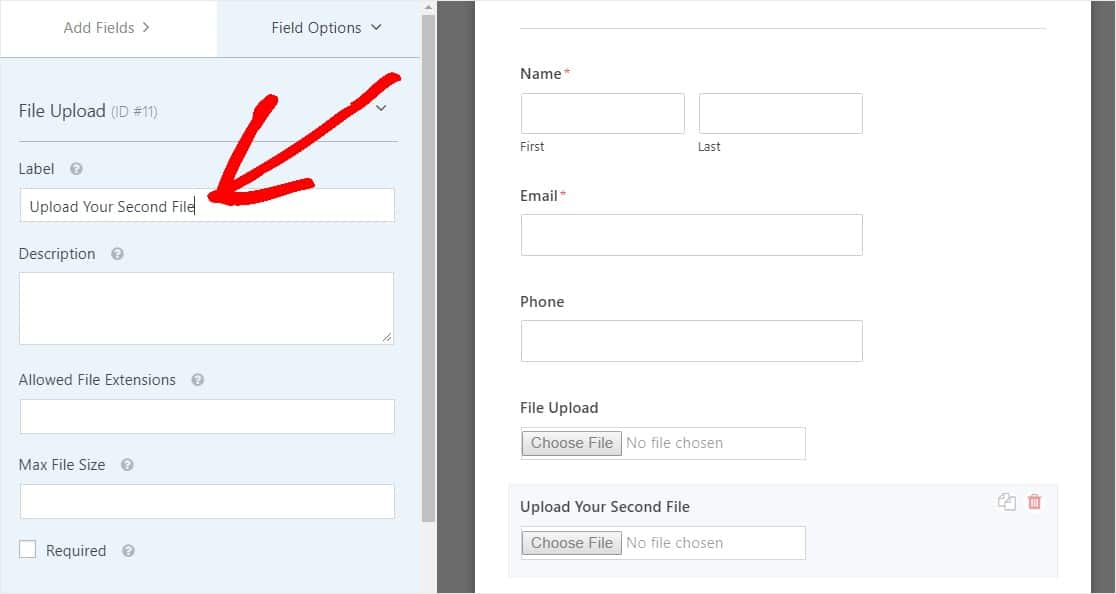
- Etichetta — Nome del campo del modulo in modo che i visitatori del tuo sito sappiano a cosa serve.
- Description-Aggiungi una descrizione che spiega i dettagli agli utenti. Ad esempio, se si desidera solo persone a caricare un’immagine, dire loro che.
- Estensioni di file consentite — Se vuoi limitare i tipi di file che possono essere caricati nel tuo modulo WordPress, mettili qui, ognuno separato da una virgola
- Dimensione massima del file — Specifica, in megabyte, il file di dimensione massima che consentirai agli utenti di caricare. Se si lascia vuoto, WPForms verrà impostato per impostazione predefinita sul limite massimo di dimensioni consentito dall’host Web. Se hai bisogno di aumentarlo, vedi questo tutorial su come aumentare la dimensione massima di caricamento del file in WordPress.
- Obbligatorio-Se si desidera richiedere agli utenti di caricare un file prima di poter inviare il modulo, selezionare questa casella di controllo.
- Style-È possibile passare tra lo stile moderno predefinito (consigliato) e lo stile classico (che tratteremo in modo approfondito durante il passaggio successivo)
Ti chiedi dove verranno memorizzati questi caricamenti di file?
Per impostazione predefinita, tutti i file caricati dagli utenti vengono memorizzati nella cartella WPForms all’interno della directory Uploads del tuo sito. Per semplificare le cose, puoi anche archiviare questi file nella libreria multimediale di WordPress selezionando il campo Store nella casella di controllo Libreria multimediale di WordPress in Opzioni avanzate.

Puoi anche rendere i moduli perfetti seguendo i passaggi del nostro post su come creare un modulo multi-step in WordPress. Ma per il bene di questo tutorial, ci atterremo con una singola pagina.
Passaggio 2: Passare al campo di caricamento file classico (opzionale)
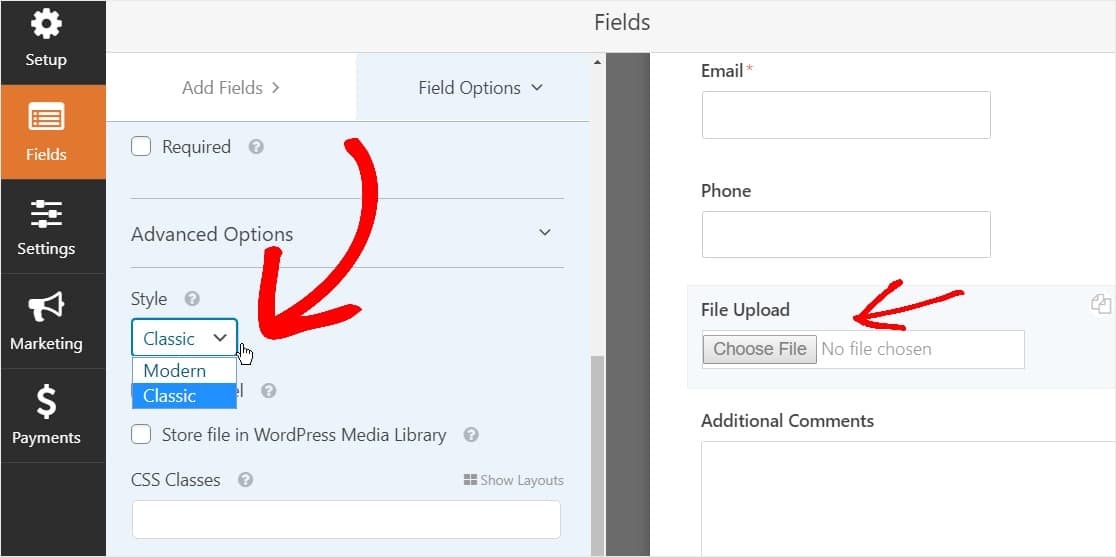
Questo passaggio è facoltativo e generalmente non consigliato. Ma, se vuoi cambiare lo stile del campo di caricamento dei file dallo stile Moderno predefinito allo stile classico con un pulsante “Scegli ora”, vai a Opzioni avanzate ” Stile e fai clic sul menu a discesa per selezionare Classico.

Il passaggio allo stile classico potrebbe essere una buona scelta:
- Tu o i tuoi utenti preferite un campo di upload di file in stile ‘button’
- Preferite un campo di Upload di file più compatto (e accettate solo 1 file)
Basta tenere a mente che il Classico stile di upload di file accetta solo 1 upload per campo. Dovrai aggiungere un altro campo di caricamento file per accettare più caricamenti sul tuo modulo se stai usando lo stile Classico.
Per rendere il tuo modulo privo di ingombri, ti consigliamo di abilitare la logica condizionale nel campo di caricamento del file classico 1st prima di aggiungere quegli altri campi. In questo modo, quei campi di caricamento di file aggiuntivi non verranno visualizzati sul modulo a meno che un utente non ne abbia bisogno.

Ogni stile classico del campo di caricamento dei file consente agli utenti di caricare solo un singolo file. Per informazioni su come aggiungere più caricamenti di file con il tipo di campo di caricamento in stile classico, continua a leggere. Se un solo campo di caricamento file funziona per te, puoi saltare il passaggio successivo.
Per abilitare la logica delle condizioni su un campo di caricamento in stile classico, trascina un campo a discesa dal pannello di sinistra al modulo, appena sopra il campo di caricamento file. (Questo funzionerà con qualsiasi numero di campi di file di caricamento, ma per il bene di questo esempio faremo 3.)

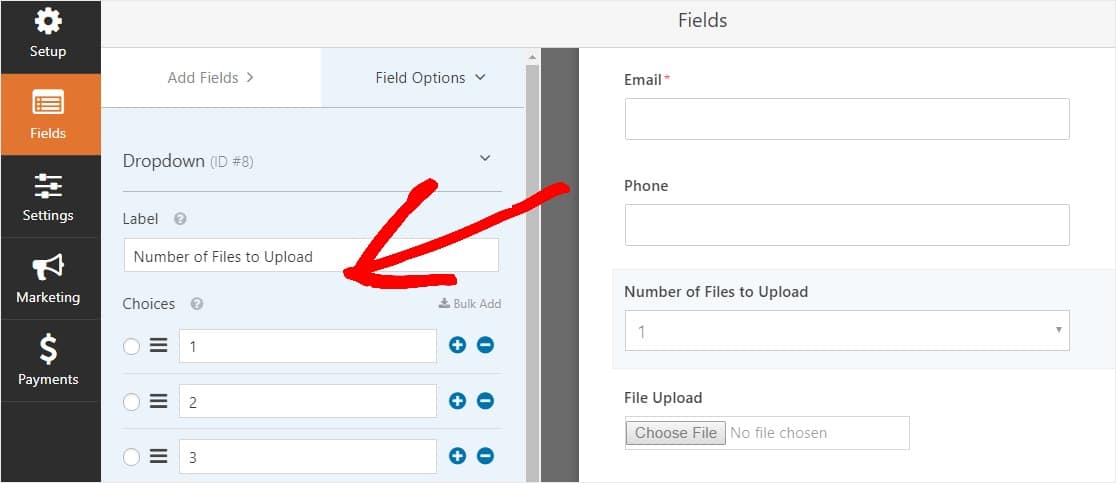
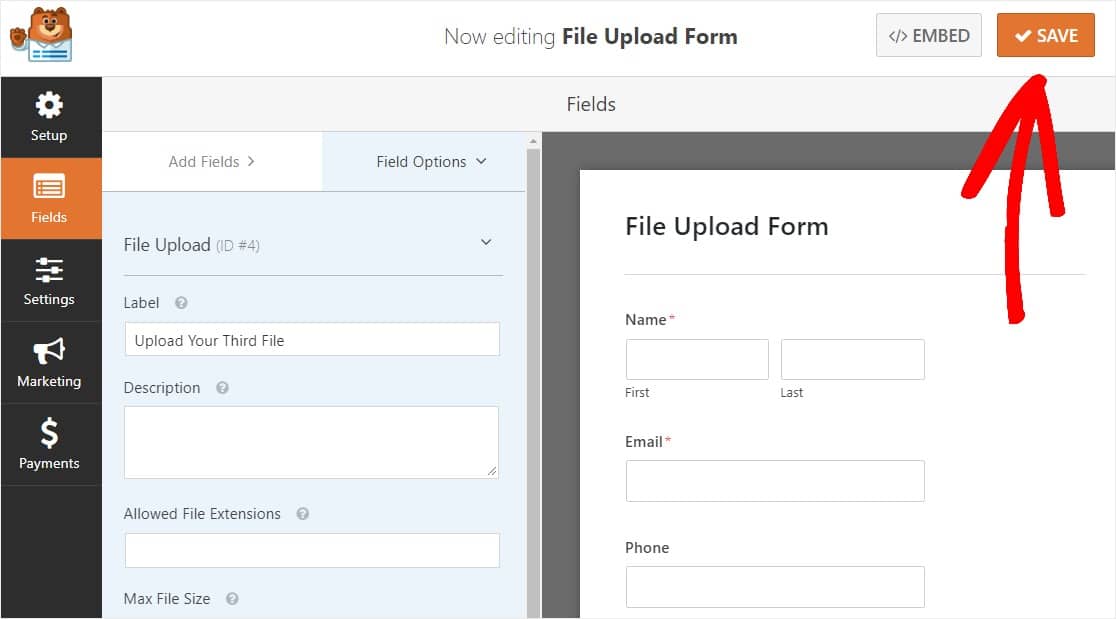
Ora fai clic sul campo a discesa per vedere le Opzioni del campo sul pannello di sinistra e modifica l’etichetta del campo a discesa per indicare il numero di file da caricare e le scelte per dire 1, 2 e 3.

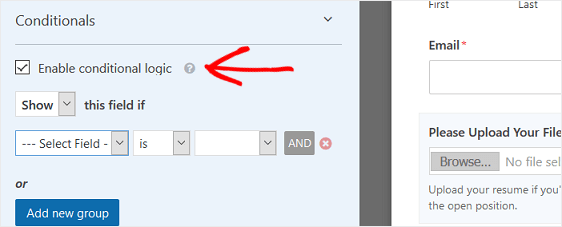
Successivamente, fare clic sul campo di caricamento file e nelle opzioni, scorrere verso il basso ed espandere la scheda Condizionali nel pannello di sinistra. Quindi, selezionare il segno di spunta per Abilita logica condizionale.

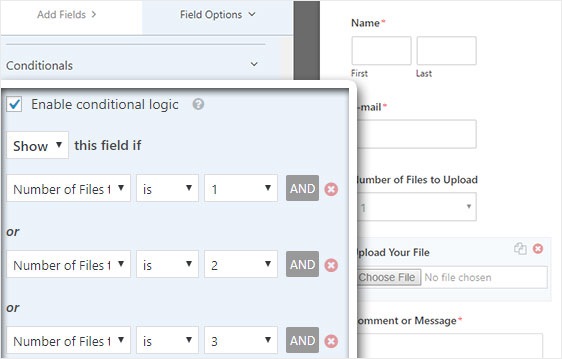
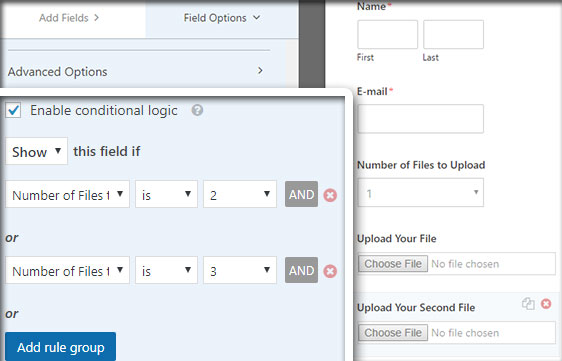
Personalizza la logica condizionale del campo di Upload di File, proprio come la schermata qui sotto:

Tenete a mente che i nuovi campi vengono aggiunti cliccando sul pulsante Aggiungi nuovo gruppo, che si applica O logica. Se hai bisogno di maggiori dettagli sull’utilizzo della logica OR, leggi la nostra guida su come utilizzare And OR conditional logic.
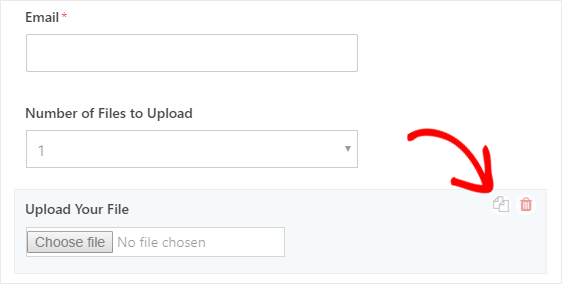
Il passo successivo è duplicare questo campo di caricamento file.
Nel modulo, fai clic sull’icona duplica sul lato destro del campo di caricamento file.

Nel pannello di sinistra, cambia l’etichetta del nuovo campo di caricamento file per caricare il tuo secondo file.

Ora configura la logica condizionale per questo nuovo campo proprio come lo screenshot qui sotto. L’unica modifica rispetto al passaggio precedente è che abbiamo rimosso la prima azione in cui si dice che il numero di file da caricare è 1.

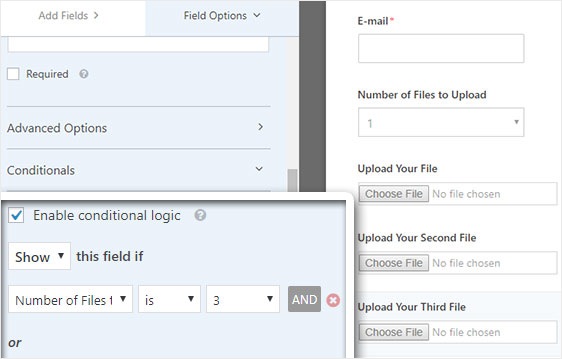
Ora, duplicare il 2 ° campo di caricamento file facendo clic sull’icona e cambiando l’etichetta per caricare il terzo file.

Configura il campo logico condizionale proprio come nella schermata qui sotto. Manterremo solo l’ultimo campo in cui dice che il numero di file da caricare è 3.

Una volta terminata la personalizzazione del modulo, fai clic su Salva nell’angolo in alto a destra dello schermo. Hai appena aggiunto più campi di caricamento file al modulo.

Così come puoi vedere, nella maggior parte dei casi vorrai usare lo stile moderno per accettare più caricamenti di file.
Quindi, ora che hai la giusta quantità di campi di caricamento dei file sul tuo modulo (che si tratti solo di 1 o più), sei pronto per configurare le impostazioni del tuo modulo.
Passo 3: Personalizza le impostazioni del modulo di caricamento file
Per iniziare, vai su Impostazioni ” Generali.

Qui è possibile configurare quanto segue:
- Nome modulo — Modificare il nome del modulo qui se si desidera.
- Descrizione del modulo-Dai una descrizione al tuo modulo.
- Invia testo pulsante-Personalizzare la copia sul pulsante invia.
- Prevenzione spam-Stop modulo di contatto spam con la funzione anti-spam, h, o Google re. La casella di controllo anti-spam viene selezionata automaticamente su tutti i nuovi moduli.
- AJAX Forms — Abilita AJAX Multi Upload senza ricaricare la pagina WordPress.
- Miglioramenti GDPR – È possibile disabilitare la memorizzazione delle informazioni di inserimento e dei dettagli dell’utente, come indirizzi IP e interpreti, nel tentativo di rispettare i requisiti GDPR. Consulta le nostre istruzioni dettagliate su come aggiungere un campo accordo GDPR al tuo semplice modulo di contatto.
E quando hai finito, fai clic su Salva.
Passo 4: Configura le notifiche del tuo modulo
Le notifiche sono un ottimo modo per sapere quando qualcuno invia uno dei tuoi moduli di caricamento dei file.
E, a meno che tu non disabiliti la funzione di notifica, riceverai una notifica via email ogni volta che qualcuno invia un modulo sul tuo sito.

Per ricevere un messaggio e-mail quando qualcuno completa il modulo, è necessario impostare le notifiche del modulo in WordPress e fornire il proprio indirizzo e-mail.
Inoltre, se si utilizzano smart tag, è possibile inviare una notifica personalizzata ai visitatori del sito una volta terminato il modulo per far loro sapere che hai ricevuto. Questo assicura agli utenti la loro forma è passato attraverso correttamente, insieme con il loro caricamento dei file.

Per ulteriori informazioni su questo, consulta la nostra guida passo passo su come inviare notifiche di moduli multipli in WordPress.
Inoltre, hai la possibilità di marchiare facilmente le tue e-mail di notifica aggiungendo il tuo logo o qualsiasi immagine che scegli nell’area immagine intestazione personalizzata. Il logo / immagine che scegli verrà visualizzato nella parte superiore delle notifiche e-mail come il logo WPForms qui sotto.

Nota: Pertanto, poiché gli allegati dei file possono spesso danneggiare la deliverability delle e-mail, WPForms non allega i file dell’utente nelle e-mail di notifica. Invece, inviamo i caricamenti di file via e-mail come link.

Passo 5: Configurare il caricamento del file Conferme del modulo
Le conferme del modulo sono modi per agire immediatamente (e automaticamente) dopo che l’utente ha inviato informazioni al modulo. Per ulteriore aiuto con questo passaggio, controlla il nostro tutorial su come configurare le conferme dei moduli.
Ci sono 3 diversi tipi di conferme in WPForms:
- Messaggio-Questo è il tipo di conferma predefinito che viene visualizzato dopo che qualcuno colpisce invia sul modulo, ed è personalizzabile. Scopri i nostri suggerimenti su come personalizzare il messaggio di conferma per aumentare la felicità dei visitatori del tuo sito.
- Visualizza pagina-Invia automaticamente gli utenti a qualsiasi post o pagina sul tuo sito come una pagina di ringraziamento
- Redirect-Utile se si vuole prendere l’utente a un sito web diverso o URL specializzato per lo sviluppo più complesso.
Quindi vediamo come impostare una semplice conferma del modulo in WPForms in modo da poter personalizzare il messaggio di successo che i visitatori del sito vedranno quando inviano un modulo sul tuo sito.
Per iniziare, fare clic sulla scheda Conferma nell’Editor del modulo in Impostazioni.
Quindi, selezionare il tipo di tipo di conferma che si desidera creare. Per questo esempio, selezioneremo Messaggio.

Quindi, personalizzare il messaggio di conferma a proprio piacimento e fare clic su Salva quando hai finito.
Ora sei pronto per aggiungere il tuo modulo al tuo sito web.
Passo 6: Aggiungi il tuo modulo di caricamento file al tuo sito Web
Dopo aver creato il tuo modulo, devi aggiungerlo al tuo sito WordPress.
E WPForms ti consente di aggiungere i tuoi moduli a più posti sul tuo sito Web WordPress, incluse le tue pagine, i post del blog e i widget della barra laterale.
Quindi diamo un’occhiata all’opzione di posizionamento più comune: incorporamento di pagine/post.
Per iniziare a incorporare il modulo di caricamento dei file, creare una nuova pagina o post in WordPress, o andare alle impostazioni di aggiornamento su uno esistente. Successivamente, fai clic all’interno del primo blocco (l’area vuota sotto il titolo della pagina) e fai clic sull’icona Aggiungi WPForms.
![]()
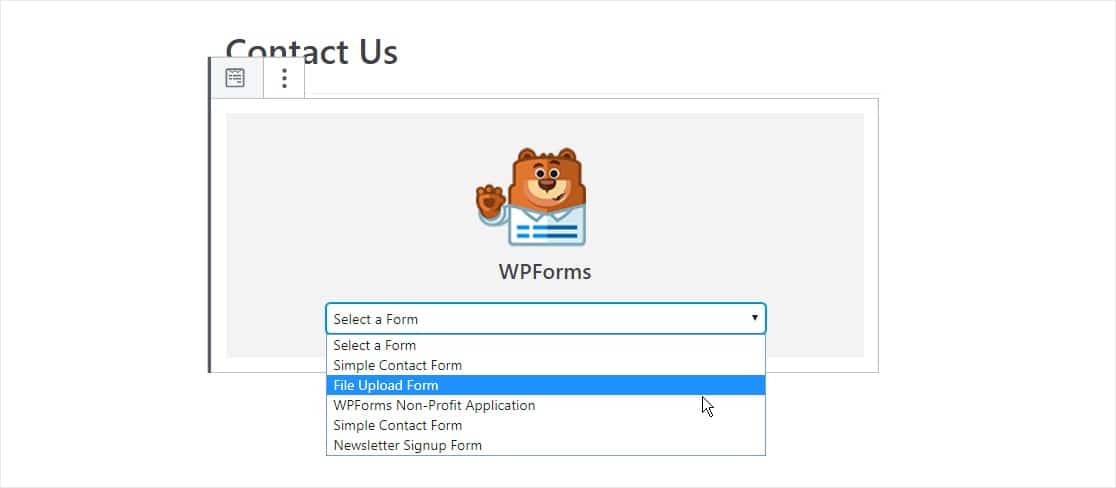
Ora, il widget WPForms apparirà all’interno del tuo blocco. Fai clic sul menu a discesa WPForms e scegli il modulo che hai già creato che vuoi inserire nella tua pagina. Quindi seleziona il modulo di caricamento del file.
Sei a un passo dalla creazione della pagina di caricamento perfetta in WordPress.

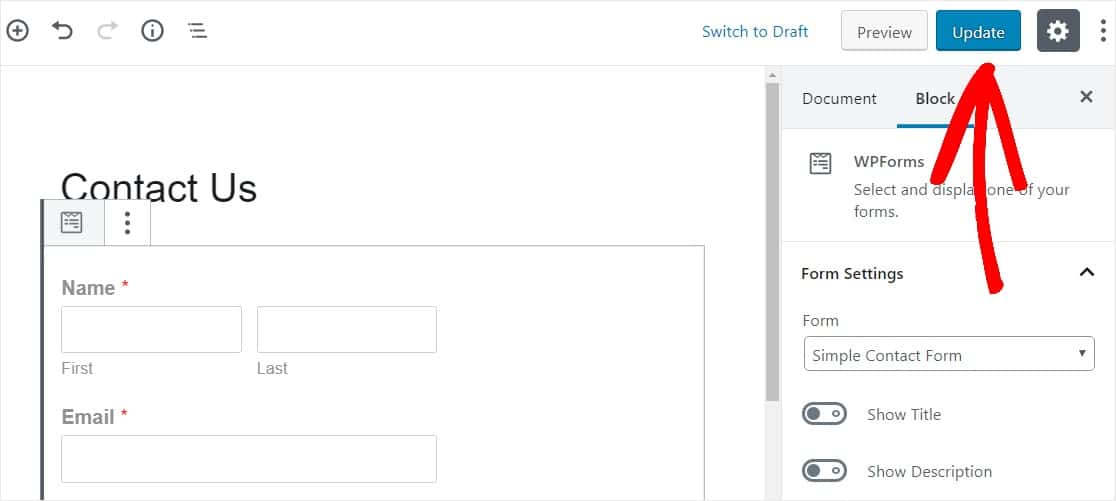
Quindi, fai clic sul pulsante blu in alto a destra che dice Pubblica o Aggiorna, in modo che il tuo modulo appaia sul tuo sito web.

Questo è tutto! Il modulo di caricamento dei file è ora sul tuo sito web.
Passo 7: Visualizza i file
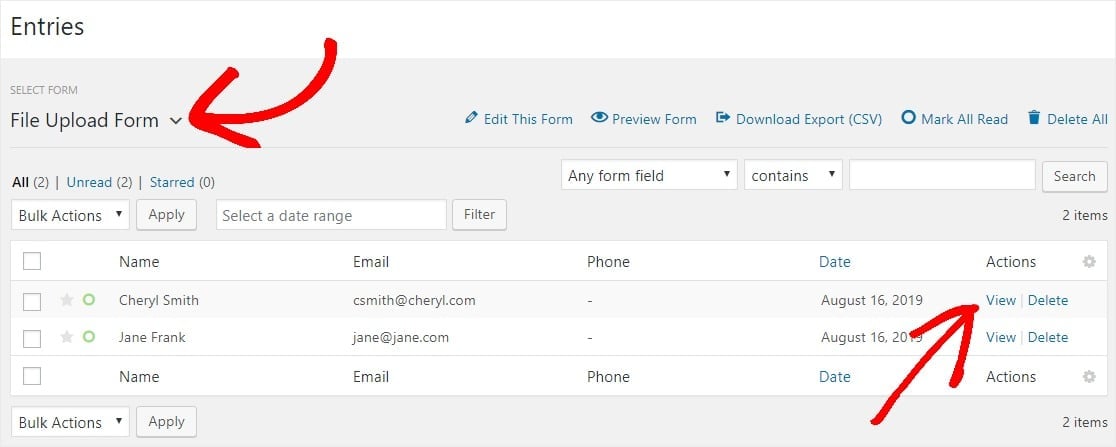
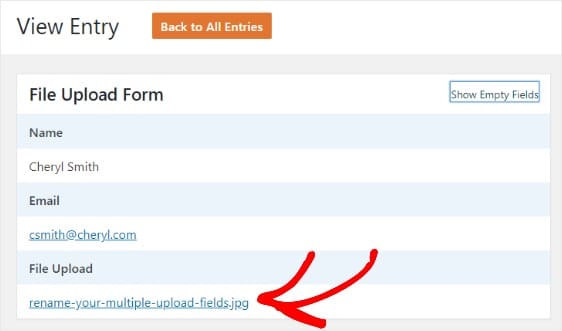
WPForms memorizza ogni invio del modulo come una voce. Per visualizzare i file caricati, vai a WPFORMS ” Voci.
E da lì, selezionare il modulo giusto dal menu a discesa e fare clic su Visualizza.

Quindi, fare clic con il pulsante destro del mouse sul file per scaricare il file o fare clic per visualizzarlo nel browser.

Meglio ancora, il plugin WPForms WordPress ha tonnellate di addons che puoi installare in modo da poter fare di più con i tuoi file. Ad esempio, puoi utilizzare il nostro addon Zapier per salvare automaticamente tutti i caricamenti di file su:
- Google Drive
- Dropbox
- e molti altri servizi di cloud storage.
Clicca qui per rendere il vostro modulo di upload di file ora
Considerazioni finali su WordPress File Upload Forms
E il gioco è fatto! Ora sai come creare un modulo di caricamento di file con un plugin per WordPress.
Se vuoi consentire ai visitatori del sito di caricare file direttamente sul tuo sito web, assicurati di controllare la nostra utile guida su come creare un widget di caricamento file in WordPress.
Allora, cosa stai aspettando? Inizia con il più facile da usare WordPress form builder plugin oggi. WPForms Pro include una funzione di caricamento file gratuito e un modulo di caricamento file gratuito e offre una garanzia di rimborso di 14 giorni.
E non dimenticate, se ti piace questo articolo, quindi si prega di seguirci su Facebook e Twitter.