È possibile risparmiare un sacco di tempo di sviluppo lavorando con frontend UI kit. Il più popolare è Bootstrap anche se troppi siti omogenei si basano su quel framework.
Per darti un po ‘ di varietà ho curato la mia scelta dei migliori framework UI open source più recenti là fuori.
Questi hanno tutti i loro stili unici e diversi livelli di supporto per i componenti dinamici. Ma se accoppi questi framework con alcuni plugin JavaScript puoi costruire praticamente qualsiasi cosa.
Potrebbe interessarti anche: 20 Responsive& Framework CSS leggeri per un avvio veloce.
UIKit

Il framework UIKit è leggero, facile da personalizzare e facile da aggiungere. Segue una struttura modulare in cui creerai elementi di pagina con classi riutilizzabili.
È perfetto per strutturare una nuova pagina senza dover codificare la propria griglia o rotolare i propri stack di font. Questo quadro viene fornito anche con un set di icone unico è possibile aggiungere nella tua pagina utilizzando un font web.
Con UIKit puoi eseguire Sass o Meno insieme a qualsiasi gestore di pacchetti(di solito npm).
Plus con un enorme elenco di componenti è possibile incorporare qualsiasi cosa, dai campi di caricamento al pangrattato e molto altro ancora.
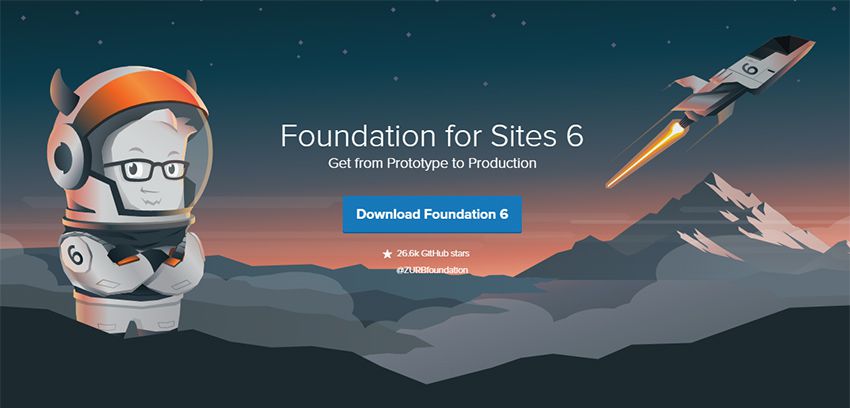
Fondazione

Biblioteca Fondazione Zurb è proprio lì con Bootstrap di Twitter. Ma sembra che Foundation abbia meno attenzione a causa della sua interfaccia meno stilizzata.
Con Foundation hai accesso a elementi di interfaccia personalizzati, componenti e una griglia predefinita. Tutto il necessario per costruire un frontend kick-ass può essere trovato nella biblioteca della Fondazione.
Dai un’occhiata alla loro pagina vetrina se vuoi saperne di più. È dotato di un gruppo di enormi siti in esecuzione Fondazione con griglie personalizzate, funzioni reattive, in sostanza, tutto il necessario in un nuovo progetto web.
Milligrammo

Per un approccio minimalista allo sviluppo frontend controlla Milligrammo. Questa libreria CSS open source è super piccola e viene fornita con un sacco di funzioni di interfaccia davvero semplici.
Funziona tramite Bower, Yarn e npm, quindi questo può adattarsi a qualsiasi flusso di lavoro di gestione dei pacchetti.
L’unico problema è che Milligrammo richiede la libreria Normalize, quindi devi aggiungerlo alla tua pagina. Ma se si dispone di uno strumento di minimizzazione CSS, è possibile combinare facilmente le due librerie e ridurre le richieste HTTP.
One-Nexus

Ecco una nuova libreria di frontend che offre in realtà alcuni moduli piuttosto pazzi.
Il framework One-Nexus è enorme. Supporta responsive design& dispositivi touch, funziona su Sass e funziona con strumenti di compilazione automatizzati. Tuttavia, penso che questo sia uno dei framework più complessi con cui iniziare.
Se hai già familiarità con i framework e la riga di comando, One-Nexus è davvero fantastico. Ha così tanti moduli che ti farà girare la testa!
Ma potrebbe essere necessario un po ‘ di tempo per abituarsi al setup & per configurare il layout iniziale nel modo giusto.
Semantic UI

Se stai cercando un framework testato, controlla Semantic UI. Questa è una bella libreria di frontend attualmente in v2.2 con tonnellate di funzionalità.
Considero semantico come il Bootstrap sconosciuto per lo sviluppo frontend. Non è così popolare con i programmatori mainstream, ma ha tutti gli stessi vantaggi di Bootstrap.
La libreria semantica include pulsanti, schede, menu a discesa, tutto ciò di cui avresti bisogno. Inoltre offre un semplice debug e una serie di temi fantastici in modo da poter personalizzare il layout fin dall’inizio.
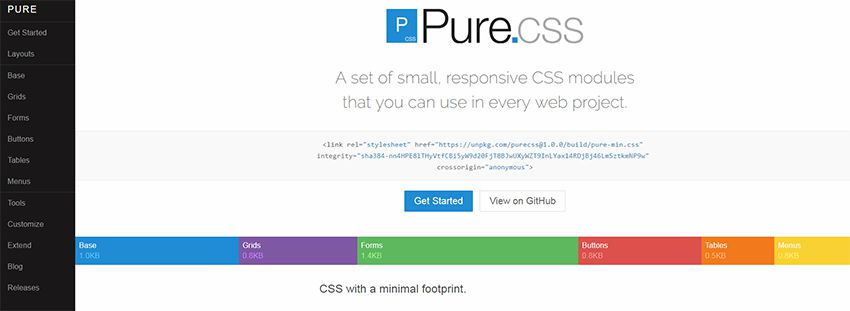
Puro CSS

Ho usato Puro CSS su alcuni piccoli progetti e mi piace molto. Questo è uno dei framework più cool perché ti consente di personalizzare i tuoi file per includere qualsiasi funzionalità tu abbia bisogno.
Troverai maggiori informazioni nella pagina introduttiva che include i link per il download e alcune guide di installazione.
Nota che l’estetica di Pure è molto minimalista, ma non troppo semplice. Imitano un po ‘ di Bootstrap insieme ad alcuni puntatori del material design di Google. Una libreria divertente da utilizzare per qualsiasi progetto sia personale che commerciale.
Ink Interface Kit

Con il kit di interfaccia inchiostro è possibile costruire alcune pagine reattive incredibili. Sembreranno semplici e seguiranno un formato di codice molto semplice, ma di solito è quello che vuoi in un framework frontend.
Ink viene fornito anche con la propria libreria JS che è possibile eseguire su vanilla JS. Ci vorrà un po ‘ di regolazione se non hai mai usato l’inchiostro prima. Tuttavia, è una vasta libreria paragonabile a jQuery in sintassi.
Questo funziona su Sass, funziona con HTML semantico e sembra proprio come qualsiasi grande framework frontend.
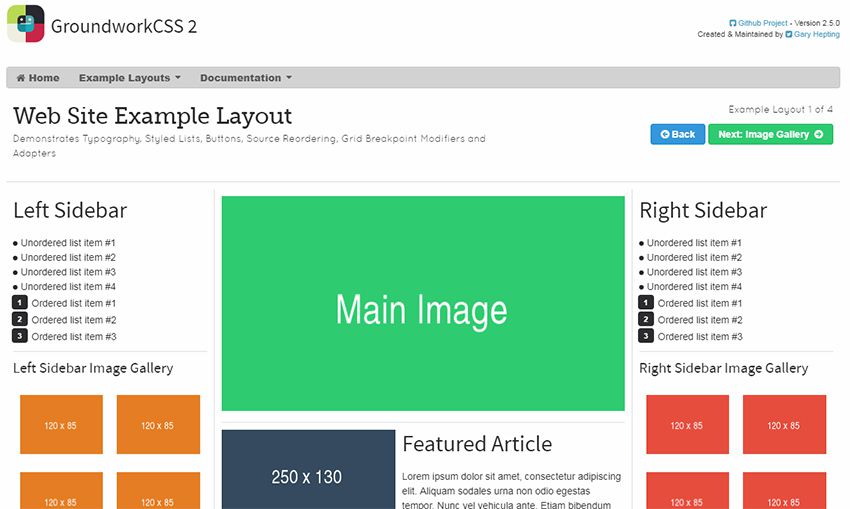
GroundworkCSS

Devo ancora fare molti test su GroundworkCSS ma questo è un framework reattivo pesante.
Attualmente nella versione 2.x è possibile scaricare l’intera libreria Groundwork in due stili: HTML/CSS / JS di base o in un modello per Ruby on Rails.
Entrambi funzionano allo stesso modo ed entrambi forniscono un robusto sistema di frontend per la codifica di pagine utilizzabili.
Controlla il loro layout demo per avere un’idea di come apparirà nel tuo sito.
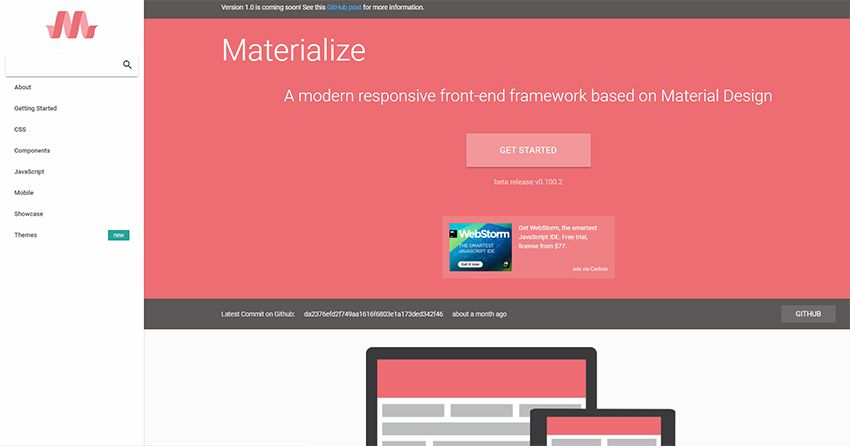
Materializzarsi.css

Da quando Google ha annunciato il loro passaggio verso il material design è diventato uno dei più grandi linguaggi di progettazione dell’interfaccia utente. E mentre è stato originariamente costruito per Android, ha trovato la sua strada sul web con molti framework come Materializzare la clonazione dello stile.
L’intero framework funziona come ci si aspetterebbe: completamente reattivo, conforme agli standard e supporta i reset personalizzati per tutti i browser.
L’unica differenza è che i tuoi elementi predefiniti assumono lo stile material design.
E mentre questo è probabilmente il mio framework materiale preferito disponibile, puoi sfogliare gli altri per vedere cos’altro attira l’attenzione.
Topcoat

Quando si tratta di prestazioni non si può trascurare la qualità del codice. Topcoat prende questo a cuore come un quadro con le prestazioni in mente.
E ‘ completamente themeable e super facile da personalizzare con facile da leggere HTML e CSS. Tutte le modifiche apportate seguiranno una struttura chiara con le convenzioni di denominazione BEM per i CSS.
Il vero vantaggio con Topcoat è il test di carico e concentrarsi sulle prestazioni. Chiunque abbia bisogno di un layout personalizzato che carichi velocemente dovrebbe guardare in Finitura.
Petal

Petal è uno dei più recenti framework CSS sul mercato. Anche in questo caso è completamente reattivo, 100% open source, e può contenere fino a qualsiasi altro quadro importante in questo elenco.
Ma è piuttosto piccolo e destinato a rimanere così. Si basa sul meno preprocessore CSS e richiede anche la normalizzazione.
In definitiva questo è un framework super piccolo che dovrebbe fare appello a meno sviluppatori CSS. Puoi dare un’occhiata ai documenti online per frammenti di codice e anche esempi live di elementi di pagina.