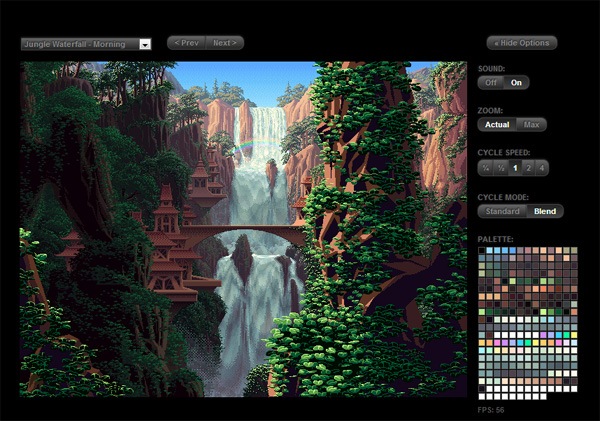
Canvas Cycle: Jungle Waterfall

This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio

Dit is een geweldig proof-of-concept dat illustreert hoe je het HTML5 canvas element zou kunnen gebruiken als een interactief tekenplatform.
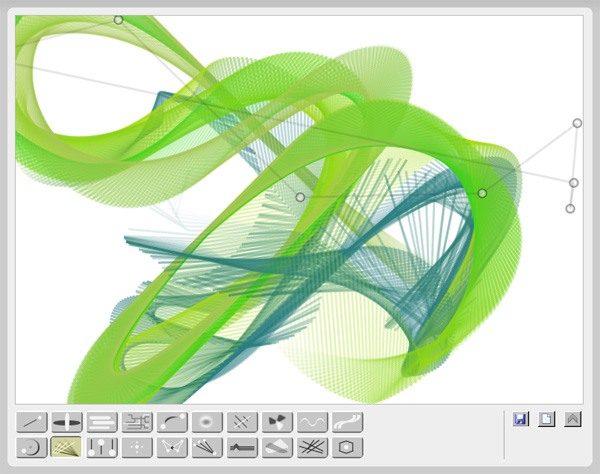
Bomomo

Bomomo is een ander goed voorbeeld van hoe je een HTML5 canvas element als tekenmedium kunt gebruiken.
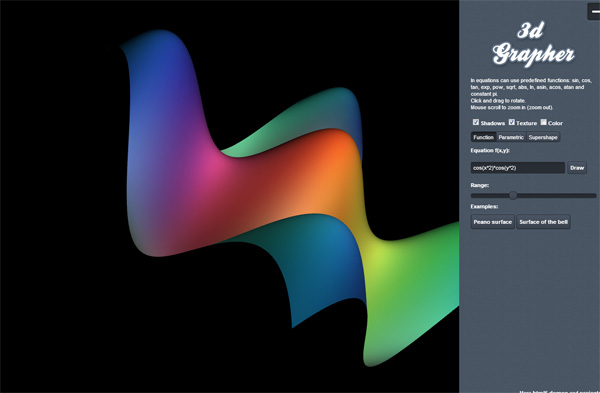
3D Grapher

Dit mooie voorbeeld maakt geometrische vergelijkingen in 3D-modellen.
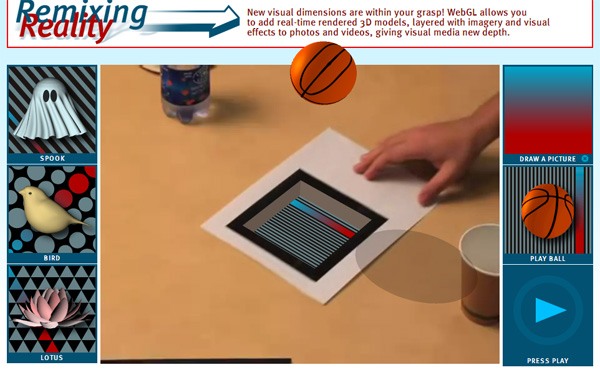
Remixing Reality

Deze demo toont de kracht van de WebGL JavaScript API en het canvas-element; het legt 3D-objecten bovenop een video. Dit zou kunnen zijn hoe augmented reality op webpagina ‘ s kan worden geïmplementeerd met behulp van open source code.
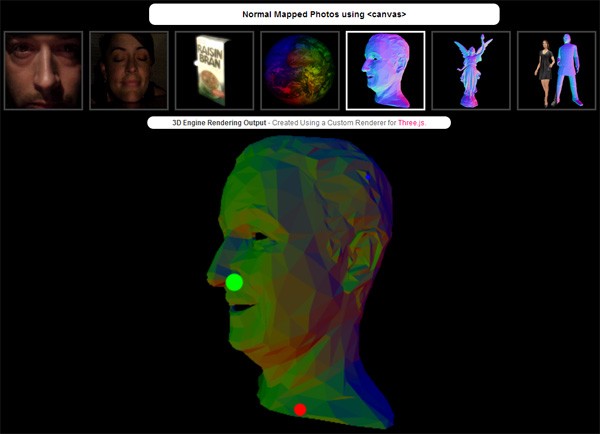
normale toegewezen foto ‘ s

dit experiment toont interessante interactieve lichteffecten toegepast op afbeeldingen.
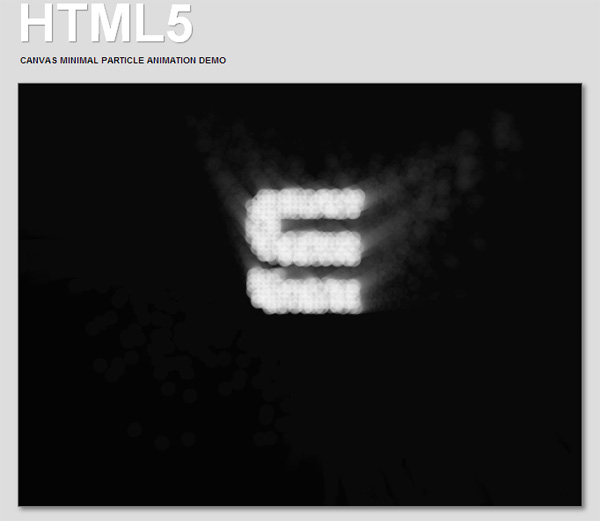
HTML5 Canvas Particle Animation Demo

This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
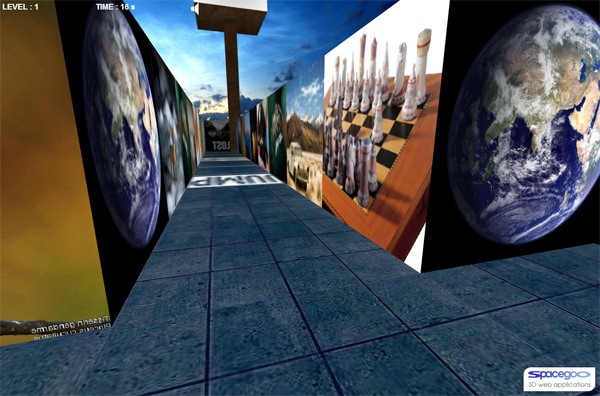
Maze

dit interessante HTML5-spel doet denken aan oude 3D-platformspellen en laat zien hoe capabel moderne open source webtechnologieën zijn in computeranimatie. Pas wel op dat er achtergrondmuziek is, dus verlaag het volume van uw computer speaker voordat u het doolhof in gaat!
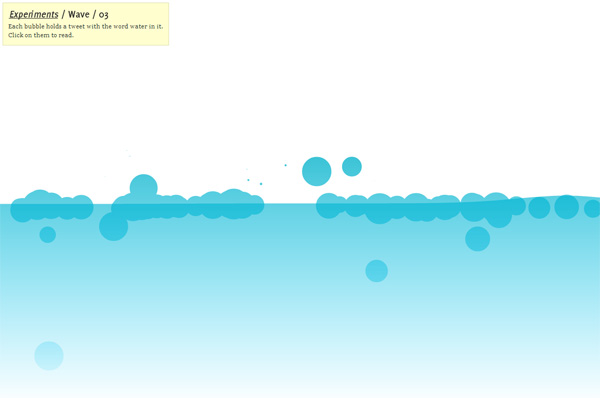
Wave

Deze demo toont de gladheid van de animatie die kan worden bereikt wanneer u op het canvas-element tekent.
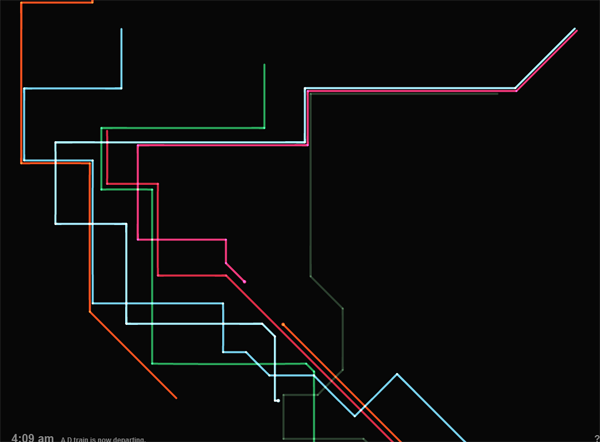
dirigent

deze interessante demo maakt van NY ‘ s metrosysteem (genaamd MTA) een muzikaal snaarinstrument. Het krijgt de gegevens in real-time met behulp van de MTA public API en vervolgens maakt gebruik van JavaScript, SVG getekend op HTML5 canvas, en de HTML5 audio-element voor de geluiden. Meer informatie over het dirigentproject vindt u hier.
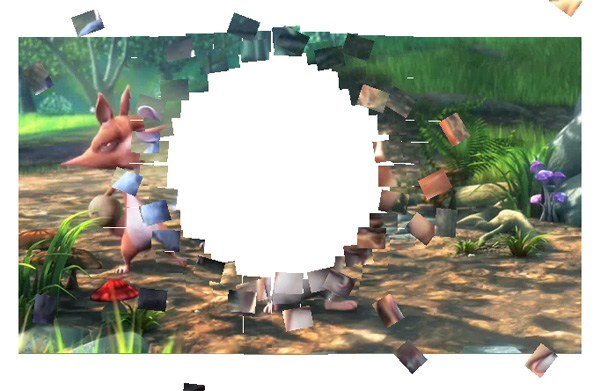
Videodestructie

Dit is een proof-of-concept dat illustreert hoe u zelfs video ‘ s programmatisch kunt manipuleren met het canvas-element.
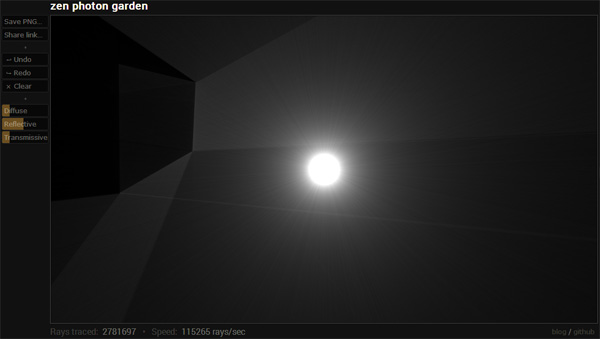
Zen Photo Garden

Deze demo toont u de ray tracing computer graphics techniek volledig gedaan met JavaScript en HTML5. Meer informatie over deze demo hier.
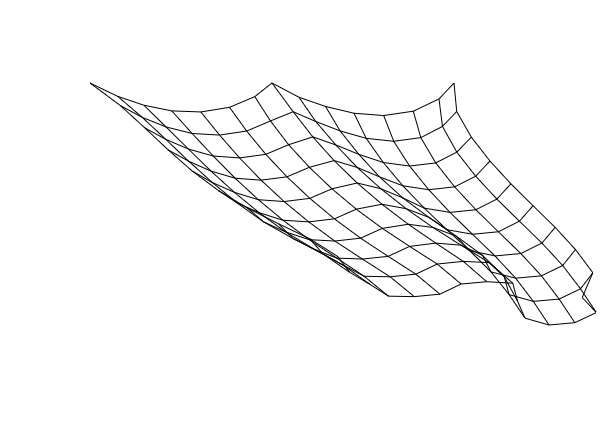
de doek simulatie

Dit interactieve experiment gebruikt het HTML5 canvas element om de simulatie van de fysica van hoe doek materiaal beweegt weer te geven. De toepassing voor deze demonstratie zou in 3D animatie kunnen zijn.
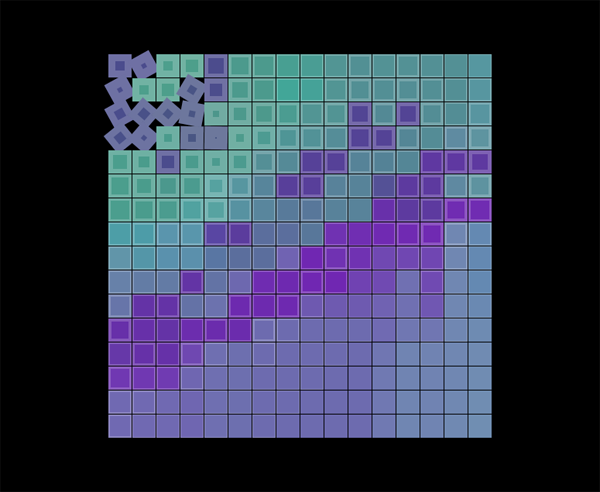
Mesmerizer

This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
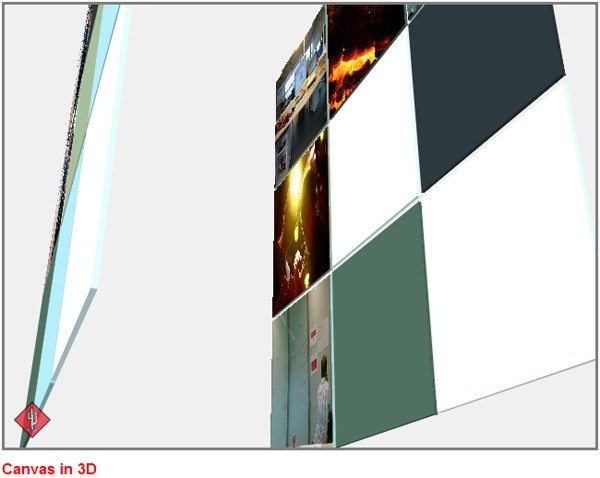
Canvas in 3D

This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
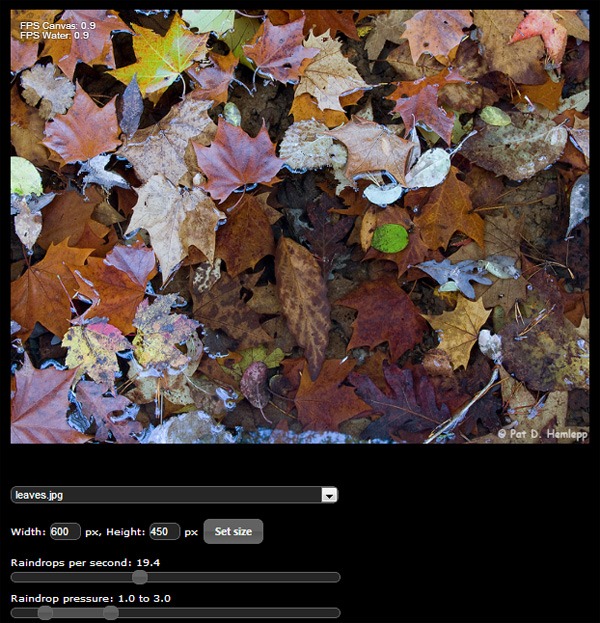
Water Canvas

Dit is een simulatie van regenwaterfysica uitgevoerd op een HTML5 canvas element. U kunt waterfysica variabelen aanpassen, zoals lichtreflectie en de snelheid van regendruppels.
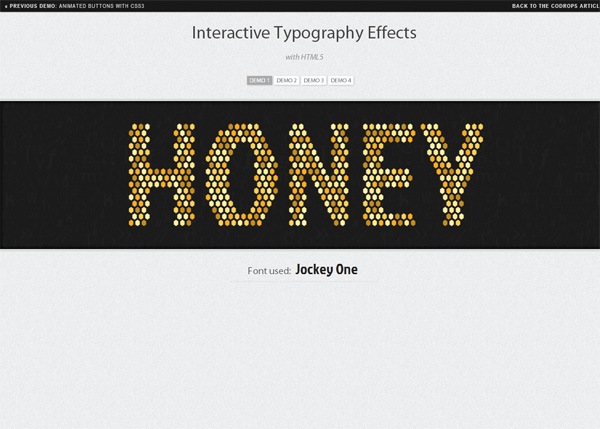
interactieve typografie-Effecten

op de demo-pagina kunt u animatie-effecten zien die mogelijk zijn gemaakt met het canvas-element en JavaScript.