u kunt veel ontwikkeltijd besparen door te werken met frontend UI kits. De meest populaire is Bootstrap, hoewel veel te veel homogene sites vertrouwen op dat kader.
om je wat variatie te geven heb ik mijn keuze samengesteld uit de beste nieuwere open source UI frameworks die er zijn.
Deze hebben allemaal hun eigen unieke stijlen en verschillende niveaus van ondersteuning voor dynamische componenten. Maar als je deze frameworks te koppelen met een aantal JavaScript plugins kunt u vrijwel alles te bouwen.
u vindt het misschien ook leuk: 20 Responsive & Lightweight CSS Frameworks for a Fast Start.
UIKit

Het UIKit framework is lichtgewicht, eenvoudig aan te passen en eenvoudig toe te voegen. Het volgt een modulaire structuur waar je pagina-elementen met herbruikbare klassen te bouwen.
Het is perfect voor het structureren van een nieuwe pagina zonder je eigen raster te coderen of je eigen lettertypestacks te rollen. Dit framework komt zelfs met een unieke pictogram set die u kunt toevoegen aan uw pagina met behulp van een web lettertype.
met UIKit kunt u Sass of minder draaien samen met elke pakketbeheerder(meestal npm).
Plus met een enorme lijst van componenten kunt u alles insluiten, van uploadvelden tot broodkruimels en nog veel meer.
Foundation

Zurb ’s Foundation library is precies daar met Twitter’ s Bootstrap. Maar het lijkt alsof Stichting krijgt minder aandacht als gevolg van de minder gestileerde interface.
Met Foundation heeft u toegang tot aangepaste interface-elementen, componenten en een standaard raster. Alles wat je nodig hebt om een kick-ass frontend te bouwen is te vinden in de Foundation bibliotheek.
neem een kijkje op hun showcase pagina als je meer wilt weten. Het beschikt over een bos van enorme sites met Stichting met aangepaste grids, responsieve functies, in principe, alles wat je nodig hebt in een nieuw webproject.
Milligram

voor een minimalistische benadering van frontend ontwikkeling check out Milligram. Deze open source CSS-bibliotheek is super klein en wordt geleverd met een heleboel echt eenvoudige interface functies.
Het werkt via Bower, Yarn en npm zodat dit in elke pakketbeheerworkflow past.
enige probleem is dat Milligram de Normaliseerbibliotheek nodig heeft, dus je moet die aan je pagina toevoegen. Maar als je een CSS minifying tool kunt u eenvoudig combineren de twee bibliotheken samen en verminderen uw HTTP-verzoeken.
One-Nexus

Hier is een nieuwere frontend library die eigenlijk een aantal vrij gekke modules biedt.
Het One-Nexus framework is enorm. Het ondersteunt responsive design & touch apparaten, draait op Sass, en werkt met geautomatiseerde build tools. Ik denk echter dat dit een van de meer complexe kaders is om mee te beginnen.
Als u al bekend bent met frameworks en de opdrachtregel, dan is One-Nexus echt geweldig. Het heeft zoveel modules dat het je hoofd laat draaien!
maar het kan enige tijd duren om te wennen aan de setup & om uw initiële lay-out precies goed in te stellen.
Semantic UI

Als u op zoek bent naar een Getest framework, kijk dan op Semantic UI. Dit is een prachtige frontend bibliotheek momenteel in v2. 2 met tal van functies.
Ik beschouw semantisch als de onbekende Bootstrap voor frontend ontwikkeling. Het is niet zo populair bij mainstream programmeurs, maar het heeft allemaal dezelfde voordelen als Bootstrap.
de semantische bibliotheek bevat knoppen, tabbladen, dropdowns, alles wat je nodig hebt. Plus is biedt eenvoudige debugging en een heleboel geweldige thema ‘ s, zodat u uw lay-out Vanaf het begin kunt aanpassen.
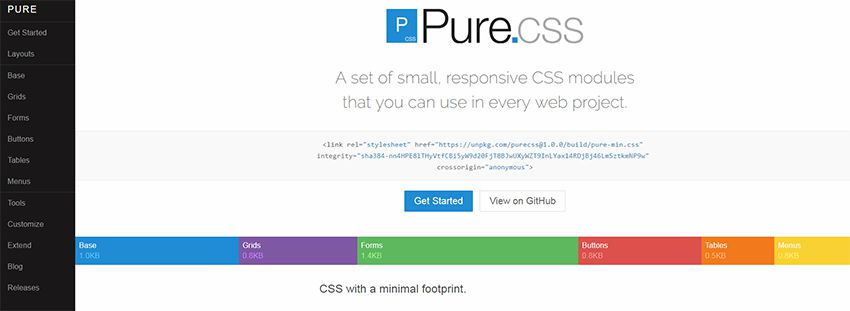
Pure CSS

Ik heb Pure CSS gebruikt op een paar kleine projecten en geniet er echt van. Dit is een van de coolste frameworks omdat het laat u uw bestanden aan te passen om welke functies die u nodig hebt omvatten.
u vindt meer informatie op de pagina aan de slag met downloadlinks en enkele installatiehandleidingen.
merk op dat Pure ‘ s esthetiek erg minimalistisch aanvoelt, maar niet te eenvoudig. Ze bootsen een beetje Bootstrap na, samen met enkele tips van Google ‘ s materiaalontwerp. Een leuke bibliotheek om te gebruiken voor elk project, zowel persoonlijk als commercieel.
Ink Interface Kit

met de Ink Interface Kit kunt u een aantal ongelooflijk responsieve pagina ‘ s bouwen. Ze zullen er eenvoudig uitzien en volgen een zeer eenvoudige code formaat, maar dat is meestal wat je wilt in een frontend framework.
inkt wordt zelfs geleverd met een eigen js-bibliotheek die u bovenop vanilla JS kunt draaien. Het zal wat aanpassing vergen als je nog nooit inkt hebt gebruikt. Echter, het is een enorme bibliotheek vergelijkbaar met jQuery in syntaxis.
Dit draait op Sass, werkt met semantische HTML, en voelt net als elk groot frontend framework.
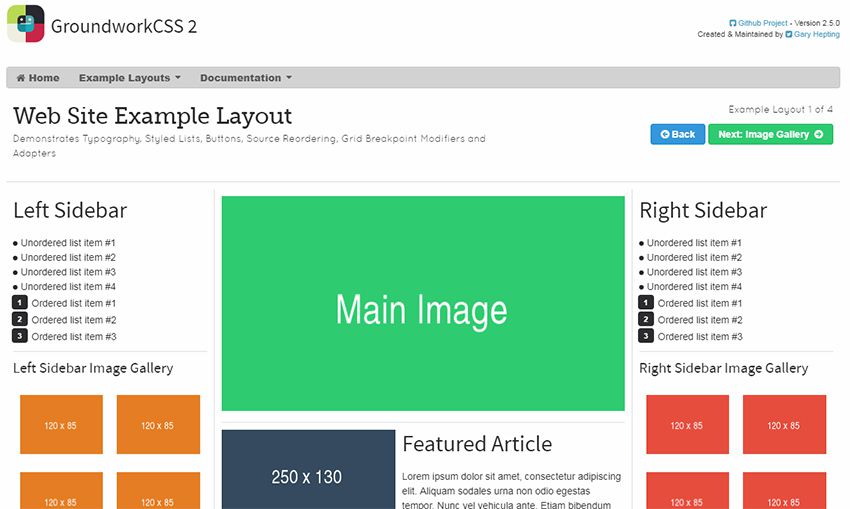
GroundworkCSS

Ik moet nog veel testen doen op GroundworkCSS, maar dit is een fors responsief framework.
momenteel in versie 2.x U kunt de hele basisbibliotheek in twee stijlen downloaden: basic HTML / CSS / JS of in een sjabloon voor Ruby on Rails.
beide werken hetzelfde, en beide bieden een robuust frontend systeem voor het coderen van bruikbare pagina ‘ s.
bekijk hun demo lay-out om een idee te krijgen van hoe dit eruit zal zien in uw site.
materialiseren.css

sinds Google hun verschuiving naar materiaalontwerp heeft aangekondigd, is het uitgegroeid tot een van de grootste UI design talen. En hoewel het oorspronkelijk was gebouwd voor Android, vond het zijn weg op het web met vele frameworks zoals materialiseren klonen van de stijl.
het hele framework werkt zoals je zou verwachten: volledig responsief, compatibel met standaarden, en ondersteunt aangepaste resets voor alle browsers.
het enige verschil is dat uw standaard elementen de ontwerpstijl van het materiaal aannemen.
en hoewel dit waarschijnlijk mijn favoriete materiaal framework beschikbaar is, kunt u door anderen Bladeren om te zien wat er nog meer opvalt.
Topcoat

als het gaat om prestaties kunt u de kwaliteit van uw code niet over het hoofd zien. Topcoat neemt dit ter harte als een kader met prestaties in het achterhoofd.
Het is volledig themeable en super eenvoudig aan te passen met gemakkelijk te lezen HTML en CSS. Alle bewerkingen die u maakt zullen een duidelijke structuur volgen met bem naamgevingsconventies voor CSS.
het echte voordeel van Topcoat is het testen van de belasting en de focus op prestaties. Iedereen die behoefte heeft aan een aangepaste lay-out die snel laadt moet kijken naar Topcoat.
Petal

Petal is een van de nieuwste CSS frameworks op de markt. Opnieuw is het volledig responsief, 100% open source, en kan houden aan een van de andere belangrijke kader in deze lijst.
maar het is vrij klein en bedoeld om zo te blijven. Het is gebaseerd op de minder CSS preprocessor en vereist normaliseren ook.
Uiteindelijk is dit een super klein framework dat minder CSS devs zou moeten aanspreken. U kunt een kijkje nemen op de online documenten voor code fragmenten en live voorbeelden van pagina-elementen te nemen.