wilt u uw website bezoekers bestandsbijlagen te uploaden naar uw WordPress formulieren?
gebruikers de mogelijkheid geven om bestanden en media toe te voegen aan de formulieren van uw site kan het veel gemakkelijker voor u maken om de informatie te verzamelen die u nodig hebt.
in dit artikel laten we u zien hoe u eenvoudig een bestand upload formulier kunt maken met behulp van een WordPress plugin.
Klik hier om uw bestand nu te uploaden
Hier is een inhoudsopgave voor eenvoudige navigatie van elke stap:
- Creëer uw bestand Upload formulier in WordPress
- schakel over naar het klassieke bestand Upload veld (optioneel)
- Pas uw bestand Upload formulier Instellingen
- Configureer de meldingen van uw bestand Upload formulier
- Configureer de bevestigingen van uw bestand Upload formulier
- voeg uw bestand Upload formulier toe aan uw Website
- bekijk de bestanden
Waarom gebruik je een WordPress bestand Upload veld op uw website formulieren?
afhankelijk van het type informatie dat u op uw formulier wilt verzamelen, is het gebruik van een bestand uploadveld een van de beste manieren om het u gemakkelijker te maken om snel meer informatie van uw gebruikers te krijgen. En, het maken van formulieren gemakkelijker in te vullen helpt bij het verminderen van uw formulier verlatingsgraad, zodat uw site meer inkomsten kan genereren.
Het kan nodig zijn om een bestand Upload veld toe te voegen aan uw WordPress Formulieren, zodat u verschillende soorten bestanden en media kunt verzamelen met frontend upload van bezoekers van de site als zij hun formulier naar u toe te sturen.
Hier zijn enkele van de meest voorkomende keren dat u gebruikers wilt toestaan om een bestand te uploaden via uw contactformulier:
- sollicitatie formulieren, zodat de aanvragers kunnen hechten op hun cv bestanden
- Foto ‘ s als foto-bestanden voor een wedstrijd of voor gebruik als een giveaway plugin
- de Gebruiker ingediende inhoud vormen, zodat gebruikers kunnen hechten een blog post of afbeelding die ze willen delen (WordPress frontend bestand uploaden)
- Client services vormen, zodat klanten kunnen verbinden hun werkblad of project spec document
- Customer support vormen, zodat klanten kunnen documenten aanvullende informatie te geven
- Audio clips voor u om te spelen tijdens uw podcast
- CSV-bestand uploaden, zodat bezoekers kan u bestellingen of timesheets sturen
- formulieren voor het uploaden van bestanden met een Stripe-veld, zodat u documenten en betalingen samen kunt aannemen
- bestelformulieren of sponsorformulieren waar u betaling wilt eisen met het bestand uploaden
- door gebruikers aangeleverde video ‘ s op een registratieformulier voor een evenement, zodat u inhoud hebt om af te spelen op uw evenement (ideaal voor bruiloften, jubilea en fondsenwervers.)
- werkt geweldig met WooCommerce plugins.
en dit is nog maar het begin.
gelukkig is de Wpforms een van de gemakkelijkst te gebruiken WordPress-plugins voor het uploaden van bestanden en maakt het gemakkelijk voor bezoekers van uw site om allerlei bestandstypen te uploaden naar uw contactformulieren, inclusief maar niet beperkt tot:
- documenten (.dokter, .xls, .ppt, en .pdf)
- Images (.png, .gif, en .jpg)
- Video (.mpg, .mov, en .wmv)
- Audio (.wav,. mp3, en. mp4)
om veiligheidsredenen zijn de standaard bestandstypen die kunnen worden geüpload beperkt. Zo kunt u extra soorten bestanden uploaden naar uw formulieren toestaan, waaronder het uploaden van Adobe Illustrator-bestanden.
dus, laten we gaan en check out hoe het bestand uploaden veld toe te voegen aan uw WordPress contactformulier.
Hoe maak je een bestand Upload formulier in WordPress
volg deze stappen om uw online Bestand uploaden formulier in te stellen.
liever schriftelijke instructies? Bekijk de onderstaande stappen:
Stap 1: Maak uw bestand Upload formulier in WordPress
nog steeds benieuwd hoe bestanden toe te voegen aan WordPress? Het eerste wat je hoeft te doen is installeren en activeren van de wpforms plugin.
In tegenstelling tot de functie Google Form Upload file, kunt u met WPForms bestanden uploaden toevoegen aan overal op uw site, niet alleen formulierpagina ‘ s. Voor meer informatie over hoe het te installeren, zie deze stap voor stap handleiding over het installeren van een plugin in WordPress.
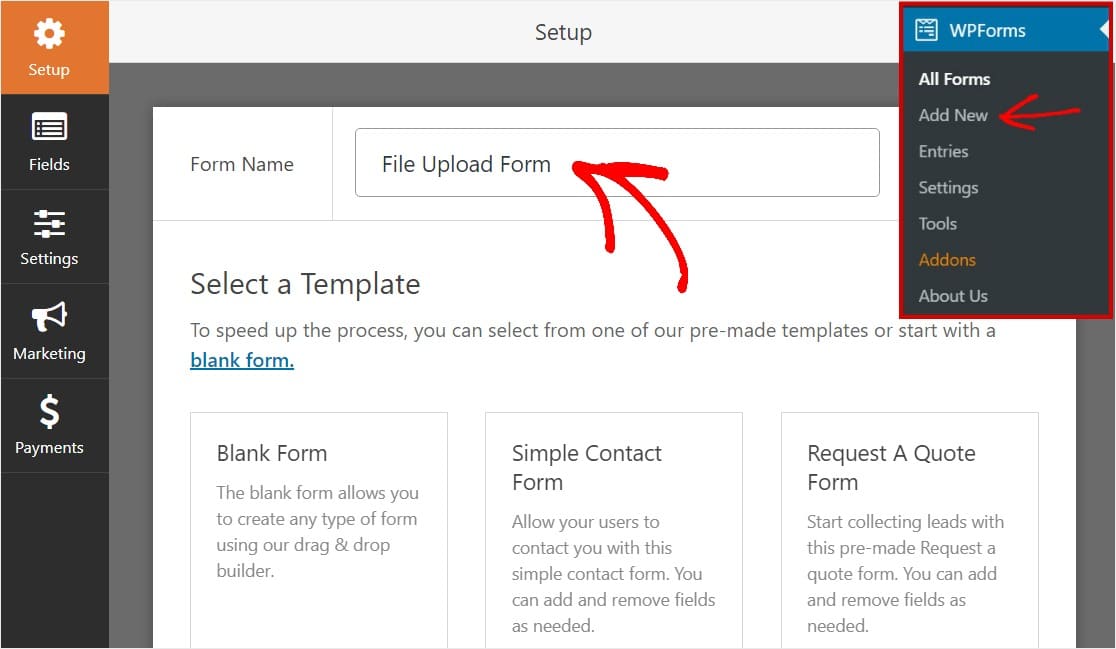
ga vervolgens naar je WordPress dashboard en klik op WPForms ” Voeg nieuw toe in het linkerpaneel om een nieuw formulier te maken en noem het wat je wilt.

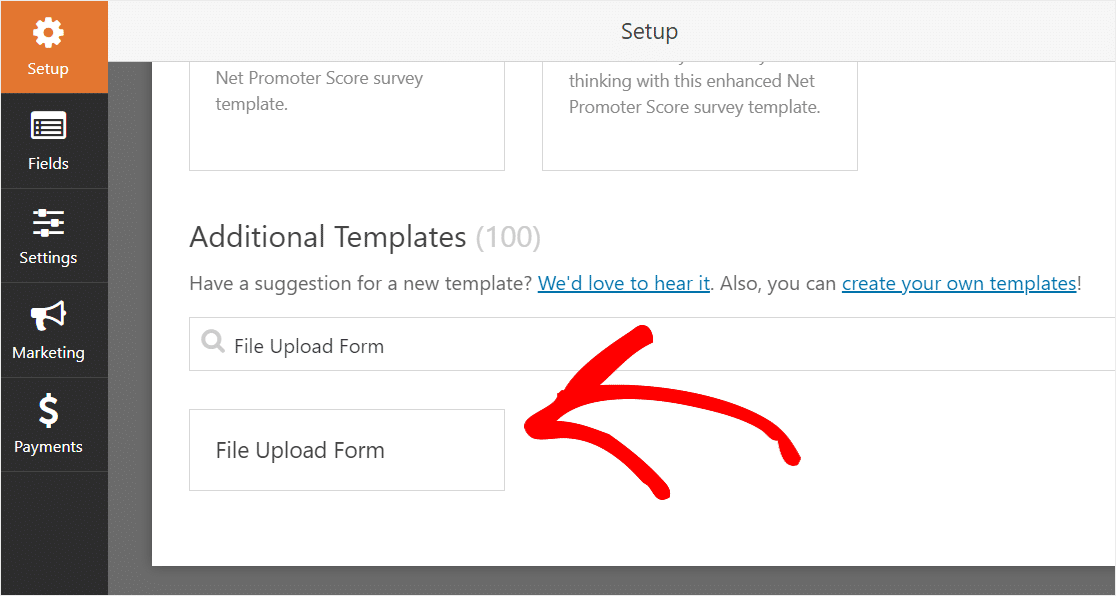
volgende scroll naar beneden naar de sectie extra sjablonen en typ” File Upload Form”, klik erop om de sjabloon te openen.

zorg ervoor dat u de formuliersjablonen Pack Addon al hebt geactiveerd om naar dit formulier te zoeken.
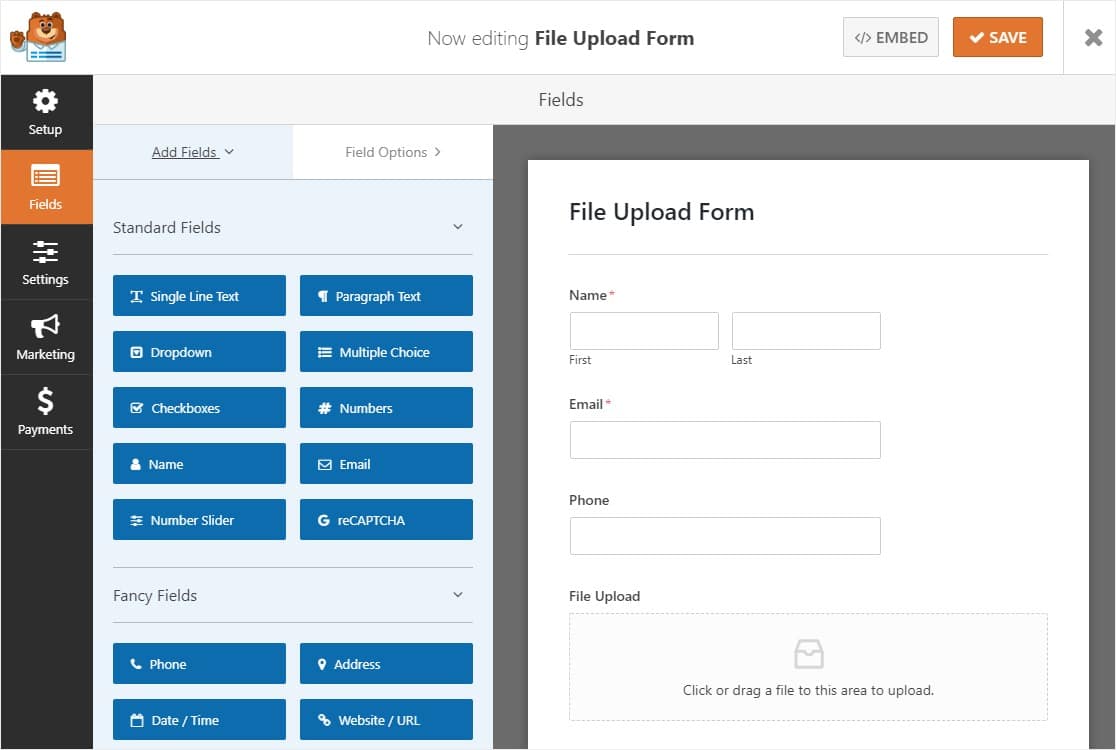
nu zal WPForms een vooraf gebouwd bestand uploadformulier invullen en de drag and drop builder weergeven.

Hier kunt u extra velden toevoegen aan uw contactformulier door ze van het linkerpaneel naar het rechterpaneel te slepen. U kunt bijvoorbeeld een betalingsveld toevoegen als u betaling wilt vereisen op uw formulieren voor het uploaden van bestanden.
met het formuliersjabloon Bestand uploaden hebt u al de velden Naam, e-mail, telefoon, Bestand uploaden en aanvullende opmerkingen.
klik op een van de formuliervelden om wijzigingen aan te brengen. U kunt ook op een formulierveld klikken en het slepen om de bestelling op uw contactformulier te herschikken.
u kunt het bestand uploaden veld ook toevoegen aan elk WordPress formulier dat u maakt. Sleep gewoon het formulierveld Bestand uploaden, gevonden onder Fancy velden, van het linkerpaneel van de Formulierbewerker naar het rechterpaneel.

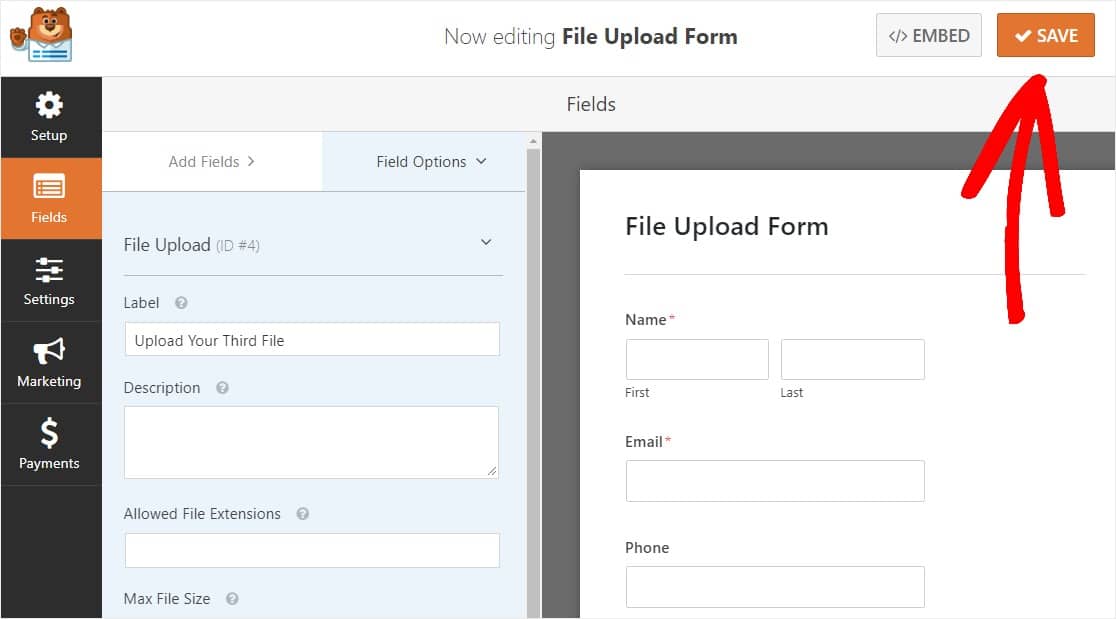
U kunt op het veld Bestand uploaden klikken en ook het Label:
- wijzigen zodat uw bezoekers weten waar het voor is.
- Description-voeg een beschrijving toe die details uitlegt aan gebruikers. Bijvoorbeeld, als je alleen wilt dat mensen een afbeelding uploaden, vertel ze dat.
- toegestane bestandsextensies – als u de typen bestanden wilt beperken die naar uw WordPress — formulier kunnen worden geüpload, plaats ze hier, elk gescheiden door een komma
- maximale bestandsgrootte-geef, in megabytes, de maximale bestandsgrootte op die gebruikers mogen uploaden. Als u dit leeg laat, zal WPForms standaard de maximale grootte bereiken die is toegestaan door uw webhost. Als je nodig hebt om het te verhogen, zie deze tutorial over hoe u de maximale grootte van het bestand uploaden in in WordPress te verhogen.
- vereist-als u wilt dat gebruikers een bestand uploaden voordat ze hun formulier kunnen indienen, schakelt u dit selectievakje in.
- stijl-U kunt schakelen tussen de standaard moderne stijl (aanbevolen) en de klassieke stijl (die we in de volgende stap uitgebreid zullen behandelen)
vraagt u zich af waar deze bestandsuploads zullen worden opgeslagen?
standaard worden alle door gebruikers geüploade bestanden opgeslagen in de wpforms-map in de uploadmap van uw site. Om dingen gemakkelijker te maken, kunt u deze bestanden ook opslaan in uw WordPress Media Library door het selecteren van de winkel veld in WordPress Media Library checkbox onder Geavanceerde opties.

u kunt formulieren ook geweldig maken door de stappen te volgen in ons bericht over het maken van een meerstapsvorm in WordPress. Maar omwille van deze tutorial, houden we het bij een enkele pagina.
Stap 2: Schakel over naar het klassieke bestand Uploadveld (optioneel)
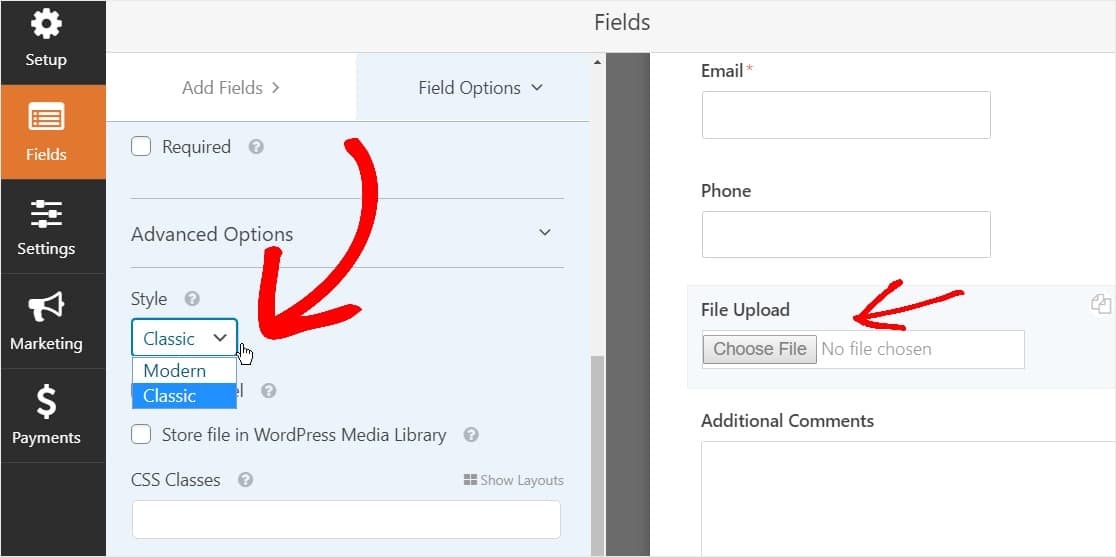
Deze stap is optioneel en wordt over het algemeen niet aanbevolen. Maar als u de stijl van het veld Bestand uploaden wilt wijzigen van de standaard moderne stijl naar de klassieke stijl met een knop ‘Nu kiezen’, ga dan naar geavanceerde opties ” stijl en klik op de Dropdown om Klassiek te selecteren.

terugschakelen naar de klassieke stijl zou een goede keuze kunnen zijn:
- u of uw gebruikers geven de voorkeur aan een ‘knop’ – Stijl bestand Uploadveld
- u geeft de voorkeur aan een compacter bestand Uploadveld (en u accepteert slechts 1 bestand)
houd in gedachten dat de klassieke bestand uploadstijl slechts 1 upload per veld accepteert. U moet een ander bestand uploadveld toevoegen om meerdere uploads op uw formulier te accepteren als u de klassieke stijl gebruikt.
om uw formulier rommelvrij te laten lijken, wilt u voorwaardelijke logica inschakelen in het 1st Classic File Upload veld voordat u die andere velden toevoegt. Op die manier zullen die extra velden voor het uploaden van bestanden niet op uw formulier verschijnen, tenzij een gebruiker ze nodig heeft.

elke klassieke stijl van het bestand uploaden veld stelt gebruikers in staat om slechts één enkel bestand te uploaden. Lees verder om te leren hoe u meerdere bestanden kunt uploaden met het veldtype klassieke stijl uploader. Als slechts één bestand Upload veld werkt voor u, kunt u de volgende stap overslaan.
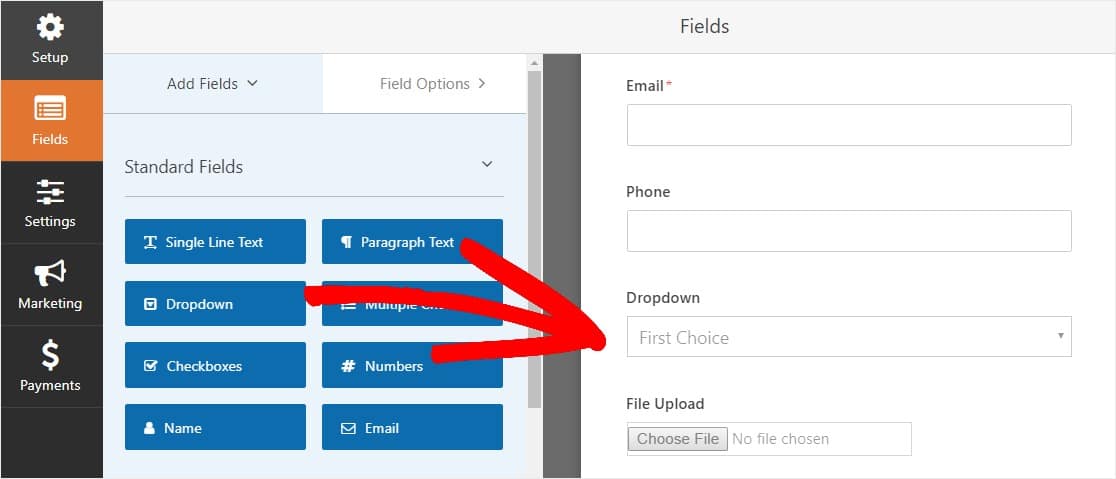
om conditielogica in te schakelen op een klassiek stijlveld Uploadveld, sleept u een Dropdown-veld van het linkerpaneel naar uw formulier, net boven het bestand uploadveld. (Dit zal werken met een aantal Upload bestand velden, maar in het belang van dit voorbeeld zullen we doen 3.)

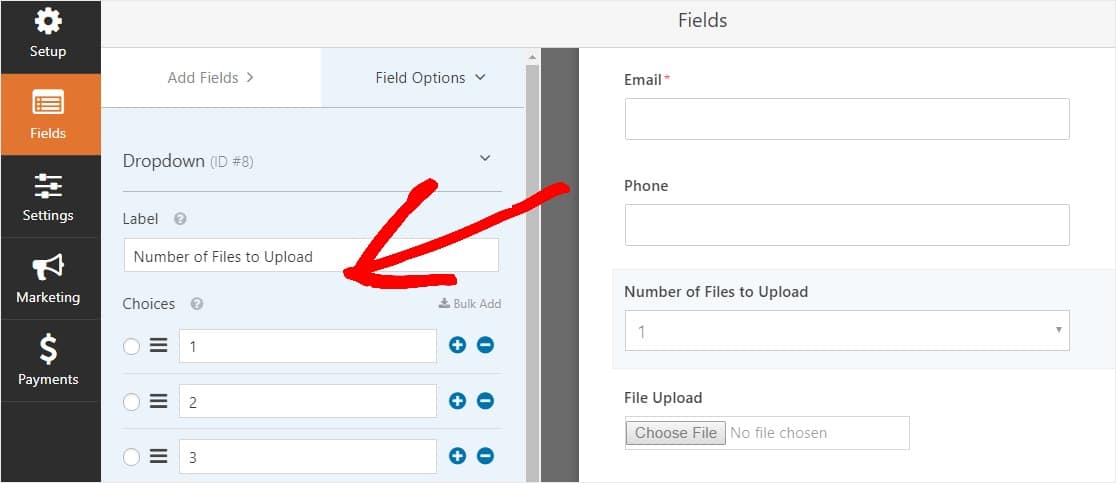
klik nu op het dropdown-veld om de veldopties in het linkerpaneel te zien en bewerk het dropdown-veldlabel om het aantal te uploaden bestanden en de keuzes om 1, 2 en 3 te zeggen.

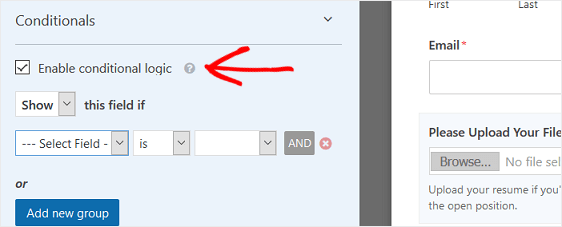
daarna klikt u op het bestand uploaden veld en in de Opties scroll naar beneden naar en vouw het tabblad Conditionals in het linkerpaneel uit. Selecteer vervolgens het vinkje voor conditionele logica inschakelen.

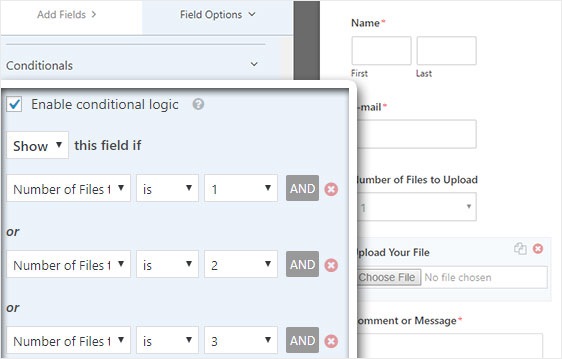
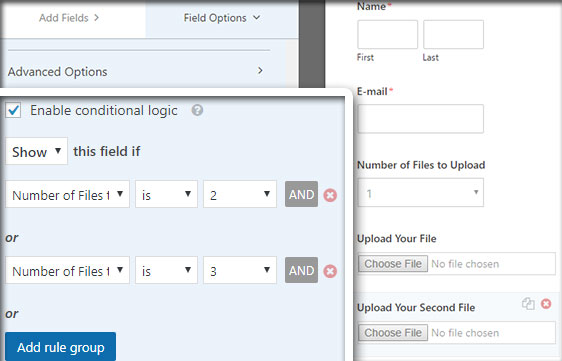
Pas de conditionele logica van het bestand Uploadveld aan, net als de onderstaande schermafbeelding:

Houd er rekening mee dat nieuwe velden worden toegevoegd door op de knop Nieuwe groep toevoegen te klikken, die de OR-logica toepast. Als u meer informatie nodig hebt over het gebruik van de OR-logica, lees dan onze handleiding over het gebruik en / of voorwaardelijke logica.
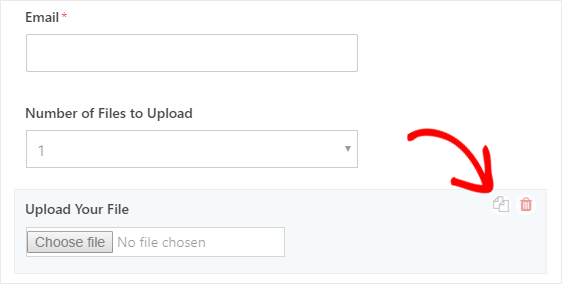
de volgende stap is om dit bestand uploadveld te dupliceren.
op uw formulier klikt u op het pictogram dupliceren aan de rechterkant van het veld Bestand uploaden.

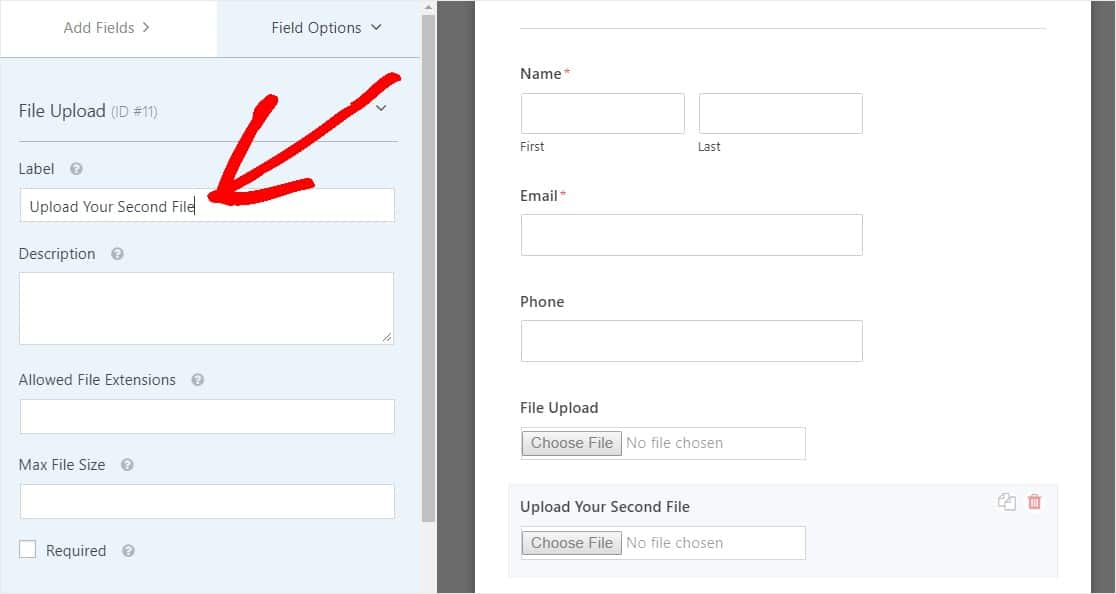
in het linkerpaneel wijzigt u het label van het nieuwe bestand uploadveld om uw tweede bestand te uploaden.

configureer nu de conditionele logica voor dit nieuwe veld, net als de screenshot hieronder. De enige verandering ten opzichte van de bovenstaande stap is dat we de eerste actie verwijderd waar het zegt dat het aantal bestanden te uploaden is 1.

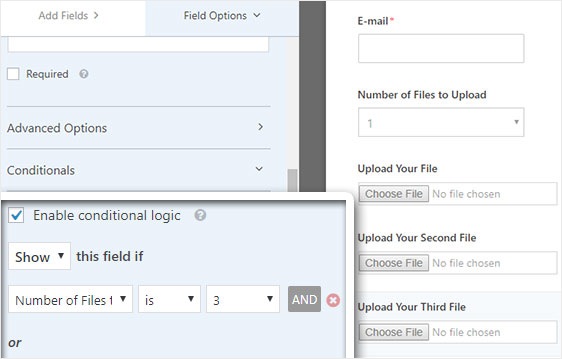
dupliceer nu het 2e bestand uploadveld door op het pictogram te klikken en het label te wijzigen om uw derde bestand te uploaden.

configureer het conditionele logische veld net als de screenshot hieronder. We houden alleen het laatste veld waar staat dat het aantal te uploaden bestanden 3 is.

zodra u klaar bent met het aanpassen van uw formulier, klikt u op Opslaan in de rechterbovenhoek van uw scherm. U hebt zojuist meerdere velden voor het uploaden van bestanden aan uw formulier toegevoegd.

zodat u kunt zien dat u in de meeste gevallen de moderne stijl wilt gebruiken om meerdere bestanden te uploaden.
dus nu u de juiste hoeveelheid velden voor het uploaden van bestanden op uw formulier hebt (of het nu slechts 1 of meerdere velden zijn), bent u klaar om de instellingen van uw formulier te configureren.
Stap 3: Pas de Instellingen voor het uploaden van bestanden aan
om te beginnen, ga naar Instellingen ” Algemeen.

Hier kunt u het volgende instellen:
- Formuliernaam — Wijzig de naam van uw formulier hier als u dat wilt.
- form Description-geef uw formulier een beschrijving.
- verstuur knop Tekst-Pas de kopie aan op de verstuur knop.
- preventie van Spam-Stop contactformulier spam met de anti-spam functie, h, of Google re. De anti-spam checkbox wordt automatisch gecontroleerd op alle nieuwe formulieren.
- Ajax formulieren-schakel Ajax Multi Upload zonder WordPress pagina herladen.
- GDPR-verbeteringen-U kunt het opslaan van invoerinformatie en gebruikersgegevens, zoals IP-adressen en user agents, uitschakelen in een poging om te voldoen aan de GDPR-vereisten. Bekijk onze stap-voor-stap instructies over het toevoegen van een GDPR-overeenkomst veld aan uw eenvoudige contactformulier.
en als u klaar bent, klikt u op Opslaan.
Stap 4: Configureer de meldingen van uw formulier
meldingen zijn een uitstekende manier om te weten wanneer iemand een van uw formulieren voor het uploaden van bestanden verzendt.
en, tenzij u de meldingsfunctie uitschakelt, krijgt u een e-mailmelding wanneer iemand een formulier op uw site indient.

om een e-mailbericht te krijgen wanneer iemand uw formulier invult, moet u formuliermeldingen instellen in WordPress en uw e-mailadres opgeven.
ook, als u smart tags gebruikt, kunt u een gepersonaliseerde melding naar uw bezoekers van de site sturen zodra ze uw formulier hebben voltooid om hen te laten weten dat u het hebt ontvangen. Dit verzekert gebruikers hun vorm is goed doorgegaan, samen met hun Bestand uploaden.

voor meer informatie hierover, Bekijk onze stap voor stap handleiding over het verzenden van meerdere formuliermeldingen in WordPress.
daarnaast heeft u de mogelijkheid om eenvoudig uw notificatie-e-mails te merken door uw logo of een afbeelding toe te voegen die u kiest in het aangepaste koptekstafbeeldgebied. Het logo / afbeelding die u kiest zal verschijnen aan de bovenkant van e-mailmeldingen zoals het logo van WPForms hieronder.

opmerking: Dus omdat bestandsbijlagen vaak schadelijk kunnen zijn voor de leverbaarheid van e-mail, voegt WPForms de bestanden van uw gebruiker niet toe in e-mails met meldingen. In plaats daarvan sturen we het bestand uploads via e-mail als links.

Stap 5: configureer uw bestand Upload Formulierbevestigingen
Formulierbevestigingen zijn manieren om onmiddellijk (en automatisch) actie te ondernemen nadat uw gebruiker informatie op uw formulier heeft ingediend. Voor extra hulp bij deze stap, Bekijk onze tutorial over het instellen van formulier bevestigingen.
Er zijn 3 verschillende soorten bevestigingen in WPForms:
- bericht-Dit is het standaard bevestigingstype dat verschijnt nadat iemand op submit op uw formulier klikt, en het is aanpasbaar. Bekijk onze tips over manieren om uw bevestigingsbericht aan te passen om het geluk van uw bezoekers te stimuleren.
- Display Page-stuur gebruikers automatisch naar een post of pagina op uw site zoals een bedankpagina
- Redirect — handig als u de gebruiker naar een andere website of gespecialiseerde URL wilt brengen voor complexere ontwikkeling.
dus laten we eens kijken hoe je een eenvoudige bevestiging van het formulier in WPForms kunt instellen, zodat je het succesbericht kunt aanpassen dat bezoekers van de site zullen zien wanneer ze een formulier op uw site indienen.
om te starten klikt u op het tabblad bevestiging in de Formulierbewerker onder Instellingen.
selecteer vervolgens het type bevestiging dat u wilt maken. In dit voorbeeld selecteren we bericht.

pas vervolgens het bevestigingsbericht aan naar uw wens en klik op Opslaan als u klaar bent.
nu bent u klaar om uw formulier toe te voegen aan uw website.
Stap 6: Voeg uw bestand Upload formulier toe aan uw Website
nadat u uw formulier hebt aangemaakt, moet u het toevoegen aan uw WordPress site.
en WPForms kunt u uw formulieren toe te voegen aan meerdere plaatsen op uw WordPress website met inbegrip van uw pagina ‘ s, blog posts, en sidebar widgets.
laten we eens kijken naar de meest voorkomende plaatsingsoptie: pagina/post inbedding.
om te beginnen met het insluiten van uw bestand upload formulier, Maak een nieuwe pagina of post in WordPress, of ga naar de update-instellingen op een bestaande. Daarna klikt u in het eerste blok (het lege gebied onder uw paginatitel) en klikt u op het pictogram Wpforms toevoegen.
![]()
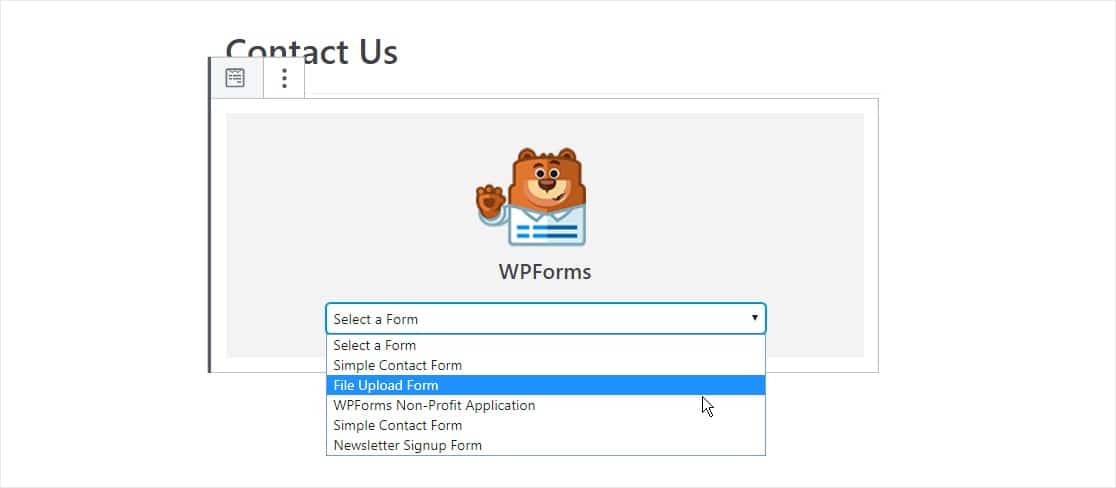
nu verschijnt het wpforms-widget in uw blok. Klik op de vervolgkeuzelijst WPForms en kies het formulier dat u al hebt gemaakt en dat u in uw pagina wilt invoegen. Dus selecteer uw bestand upload formulier.
u bent een stap dichter bij het creëren van de perfecte uploadpagina in WordPress.

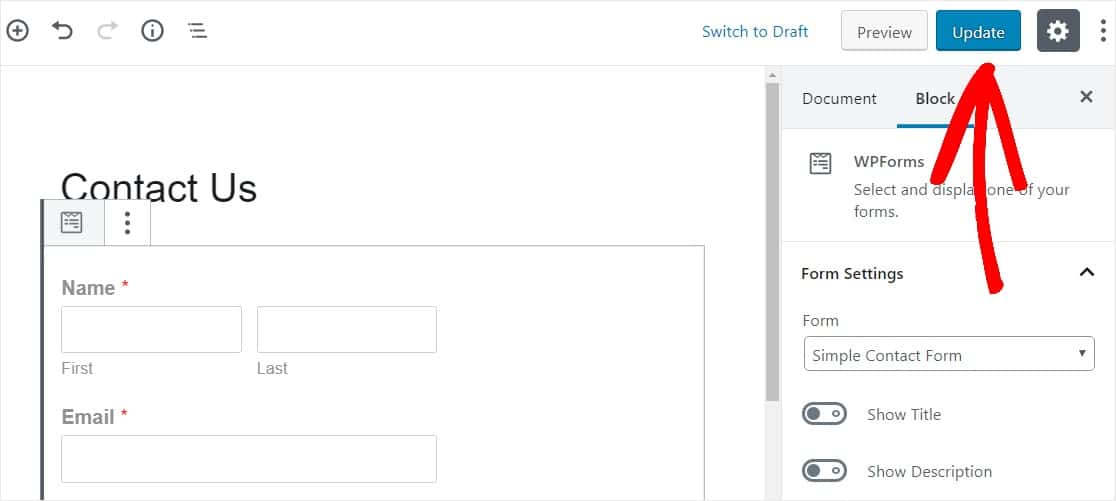
klik vervolgens op de blauwe knop in de rechterbovenhoek die zegt publiceren of bijwerken, zodat uw formulier op uw website verschijnt.

dat is het! Uw bestand upload formulier is nu op uw website.
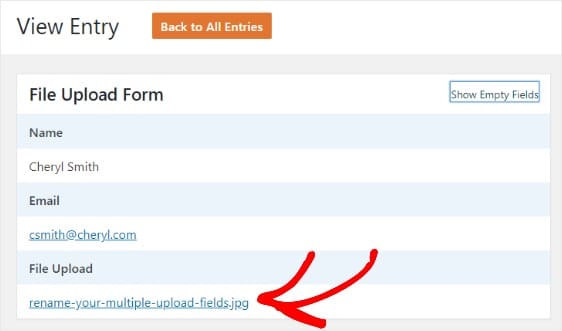
Stap 7: Bekijk de bestanden
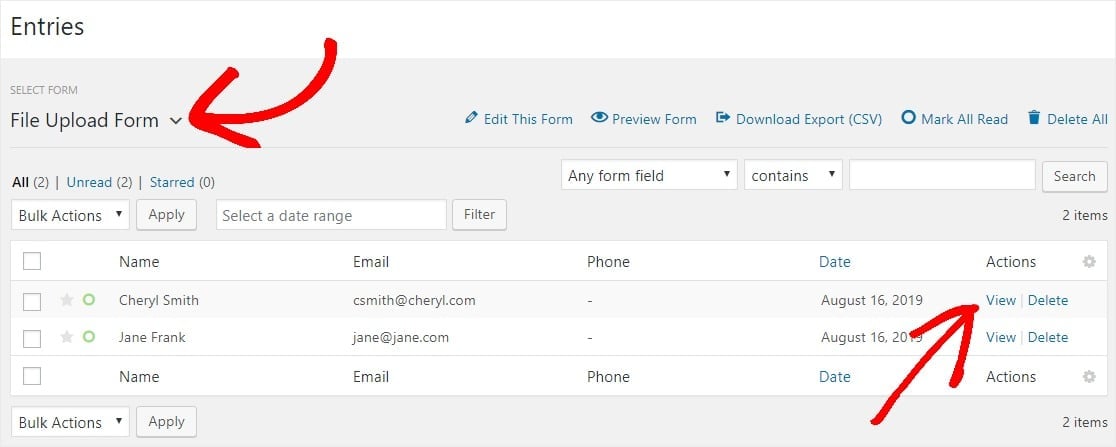
WPForms slaat elke indiening van formulieren op als een ingang. Om geüploade bestanden te bekijken, ga naar Wpforms ” items.
en vanaf daar, selecteer het juiste formulier in het dropdown menu en klik op Weergave.

klik vervolgens met de rechtermuisknop op het bestand om het bestand te downloaden of klik om het in uw browser te bekijken.

beter nog, de Wpforms WordPress plugin heeft tonnen addons die u kunt installeren, zodat u meer kunt doen met uw bestanden. U kunt bijvoorbeeld onze Zapier addon gebruiken om automatisch alle bestandsuploads op te slaan naar:
- Google Drive
- Dropbox
- en vele andere cloudopslagdiensten.
Klik hier om uw bestand uploaden formulier nu
laatste gedachten over WordPress Bestand uploaden formulieren
en daar heb je het! Je weet nu hoe je een bestand upload formulier te maken met een WordPress plugin.
Als u bezoekers van de site wilt toestaan om bestanden rechtstreeks naar uw website te uploaden, moet u onze handige handleiding raadplegen over het maken van een widget voor het uploaden van bestanden in WordPress.
waar wacht u nog op? Aan de slag met de makkelijkst te gebruiken WordPress form builder plugin vandaag. WPForms Pro bevat een gratis bestandsuploadfunctie en een gratis bestandsuploadformulier en biedt een 14-dagen geld-terug-garantie.
en vergeet niet, als je dit artikel leuk vindt, volg ons dan op Facebook en Twitter.